The shopping cart page is a critical stage in the ecommerce customer journey for ecommerce businesses.
It’s the last stop before checkout, where online shoppers review their selected items and make the final decision to purchase.
A well-designed ecommerce shopping cart can significantly reduce cart abandonment and boost your store’s conversion rates.
In this article, we’ll explore various types of shopping cart designs and analyze 33 real-life examples from mobile apps and websites to inspire your own shopping cart design.
We’ll also highlight crucial cart page mistakes to avoid and share how WiserNotify can help optimize your checkout process for higher sales.
Let’s get started!

Why Cart Page Design Matters
The design of your shopping cart page is more than just a final step before checkout; it’s a pivotal moment in the customer journey.
A well-crafted cart page can make the difference between a completed sale and an abandoned cart.
Let’s delve into why cart page design is so crucial for your ecommerce store.
Importance of Cart Page Design
A well-designed cart page is the linchpin of a successful ecommerce store.
It’s the last checkpoint before customers commit to their purchase, and any friction here can lead to cart abandonment and lost sales.
Here are some key reasons why cart page design matters:
Reduces Cart Abandonment: A clear and concise order summary helps reduce cart abandonment rates. When customers can easily review and edit their cart, they’re more likely to proceed to checkout.
Improves User Experience: A seamless user experience is essential. A well-designed cart page makes it easy for customers to navigate, review their items, and complete their purchase without any hassle.
Increases Conversions: A strong call-to-action on your cart page can significantly boost conversions. By making it easy for customers to proceed to checkout, you increase the likelihood of completing the sale.
Build Trust: A professional-looking cart page builds trust with your customers. When your cart page looks polished and reliable, customers feel more confident in completing their purchase.
Provides Essential Information: Transparency is key. A good cart page design provides all the necessary information, such as order summary, shipping costs, and payment options, helping customers make informed decisions.
Types of Cart Page Designs
While the core function of a shopping cart remains consistent, there are different approaches to its design and layout.
A well-designed cart page can also help increase the average order value by encouraging customers to add more items to their cart.
Here are two common types:
1. Separate Cart Page
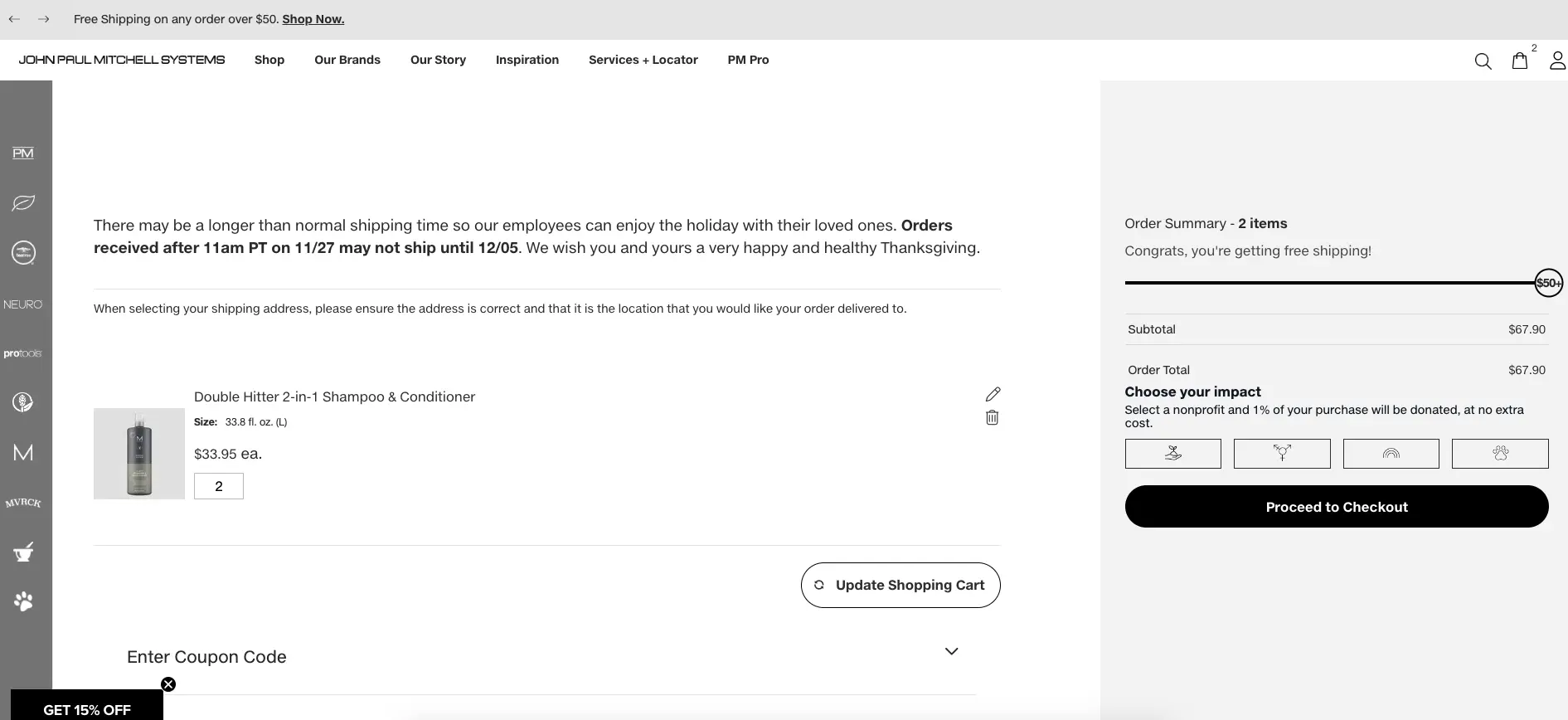
This is the traditional approach where clicking the cart icon leads to a separate cart page.
This provides ample space to display product details, offer related product recommendations, and incorporate persuasive elements to encourage checkout and streamline the transition to the checkout page.
Like this:

2. Cart Preview
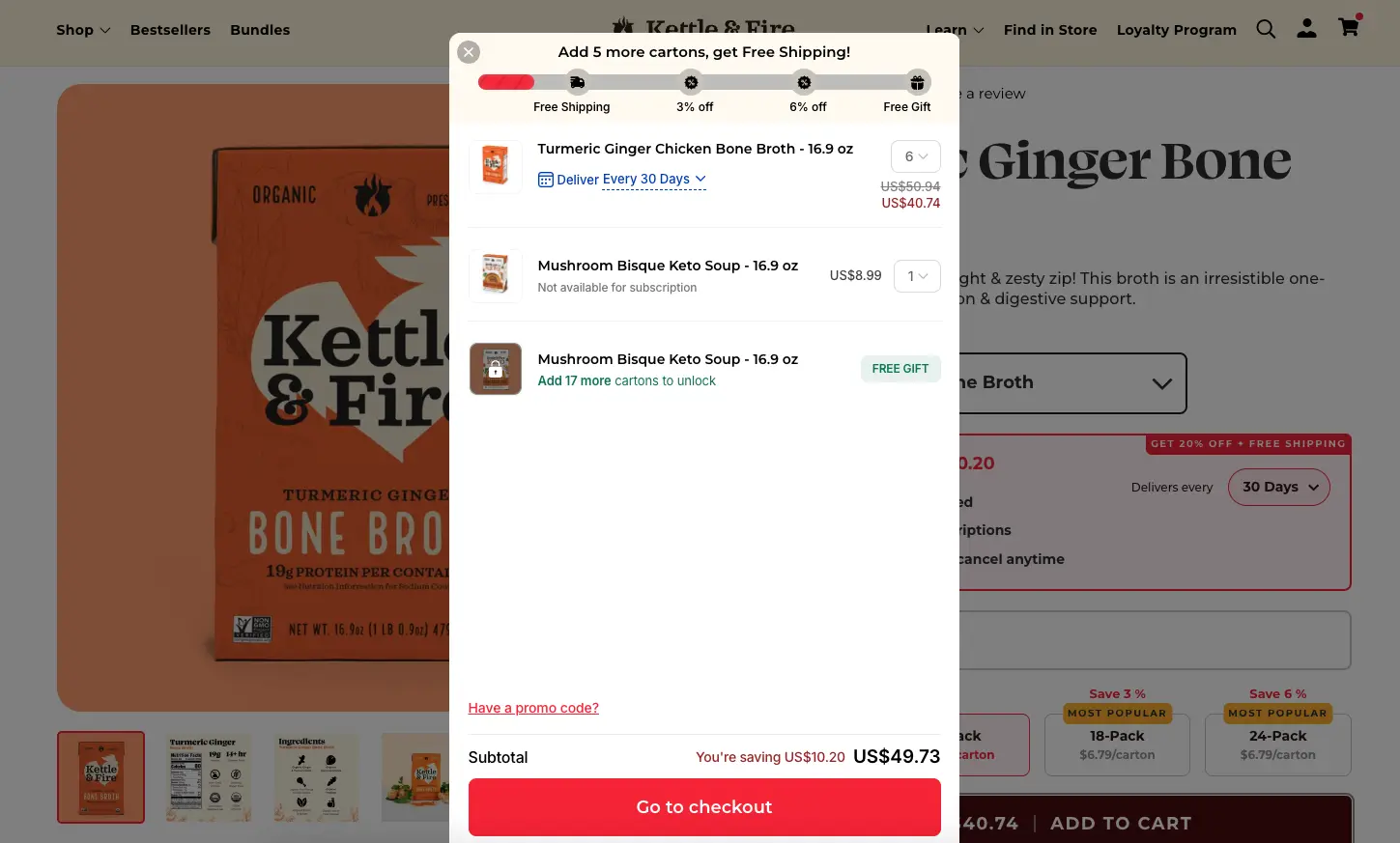
A cart preview offers a compact view of the shopping cart’s contents without leaving the current page.
This can be a slide-out panel or a pop-up window.
While convenient for quick reviews, it may offer limited space for upselling or cross-selling.
Like this:

33 Shopping Cart Page Design Examples
Let’s take a look at some of the best shopping cart page designs used by top brands and D2C stores, each serving as a practical shopping cart example.
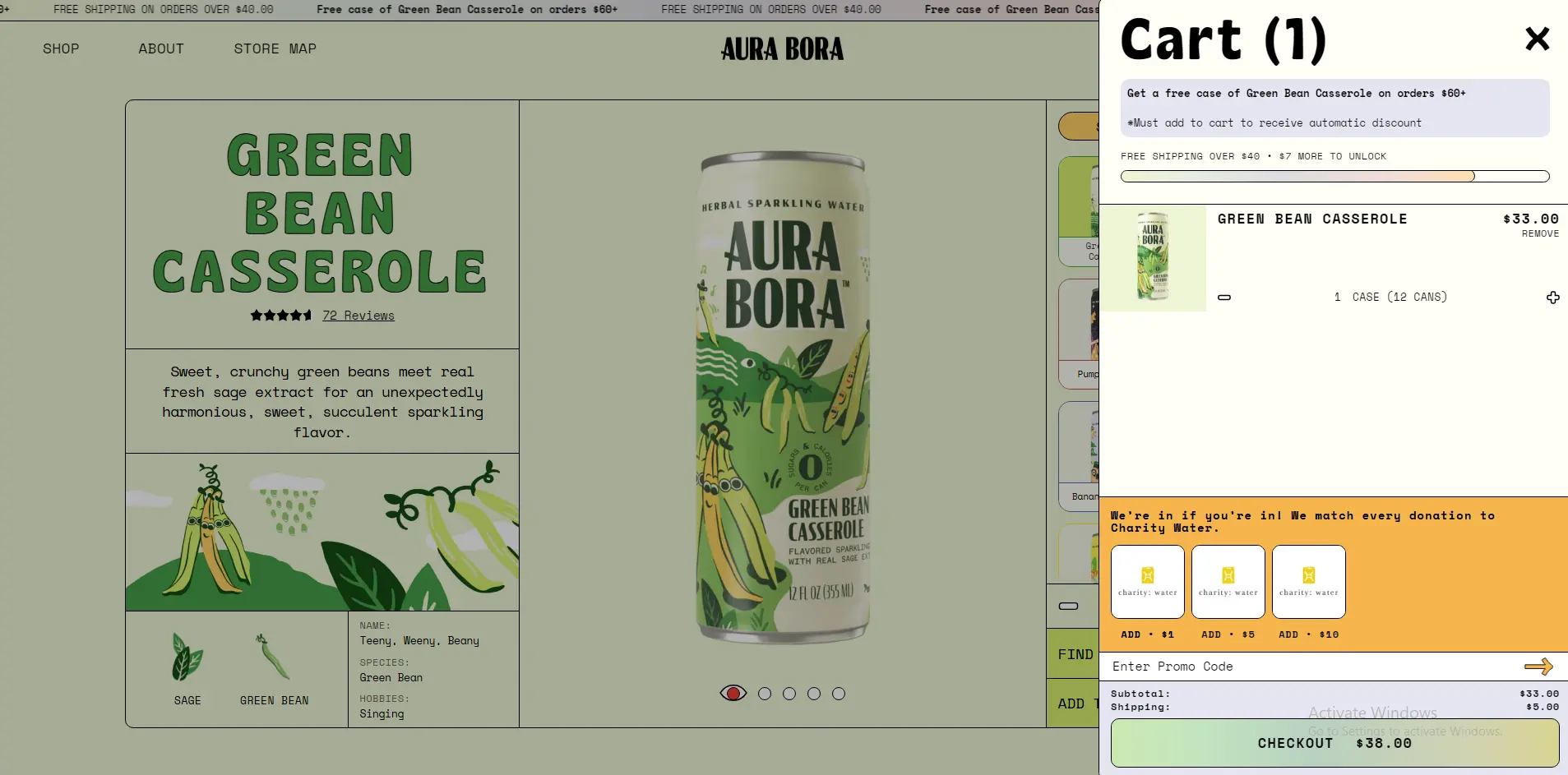
1. Aura Bora

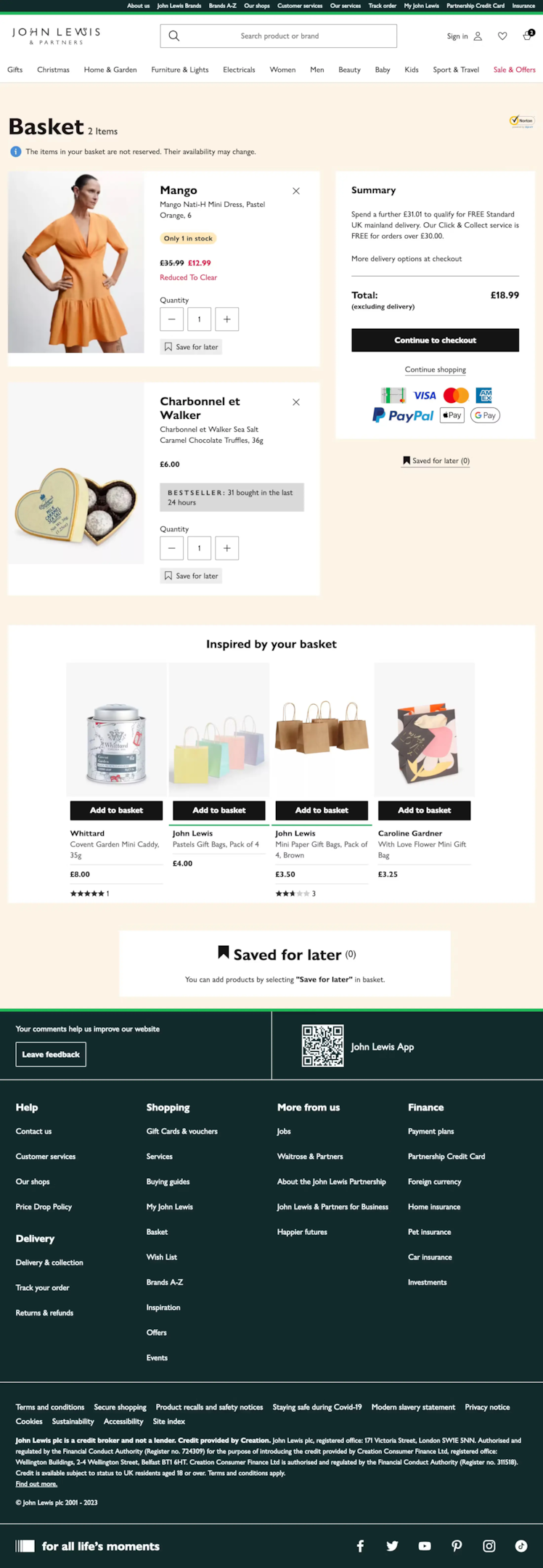
2. John Lewis

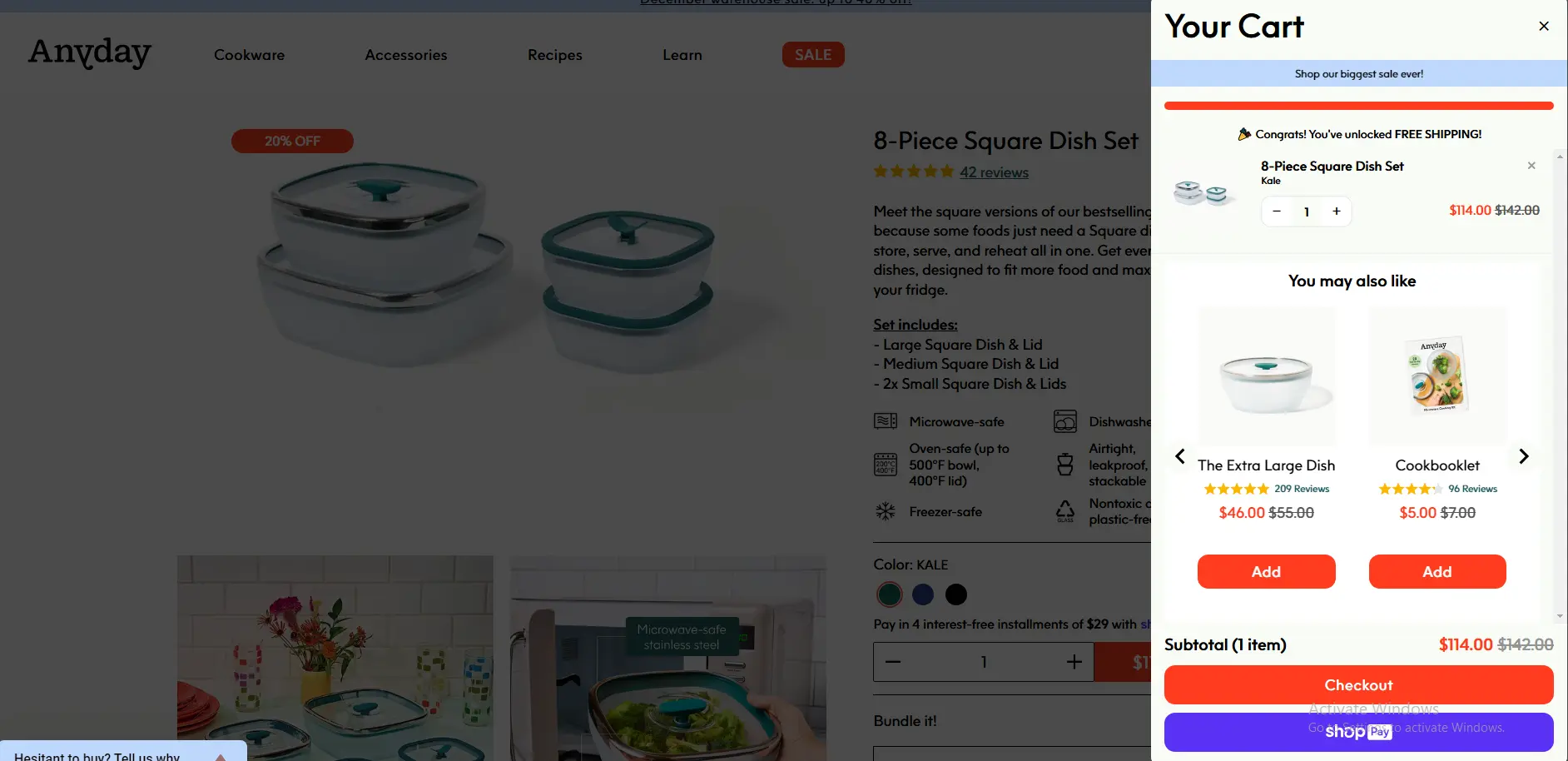
3. Anyday

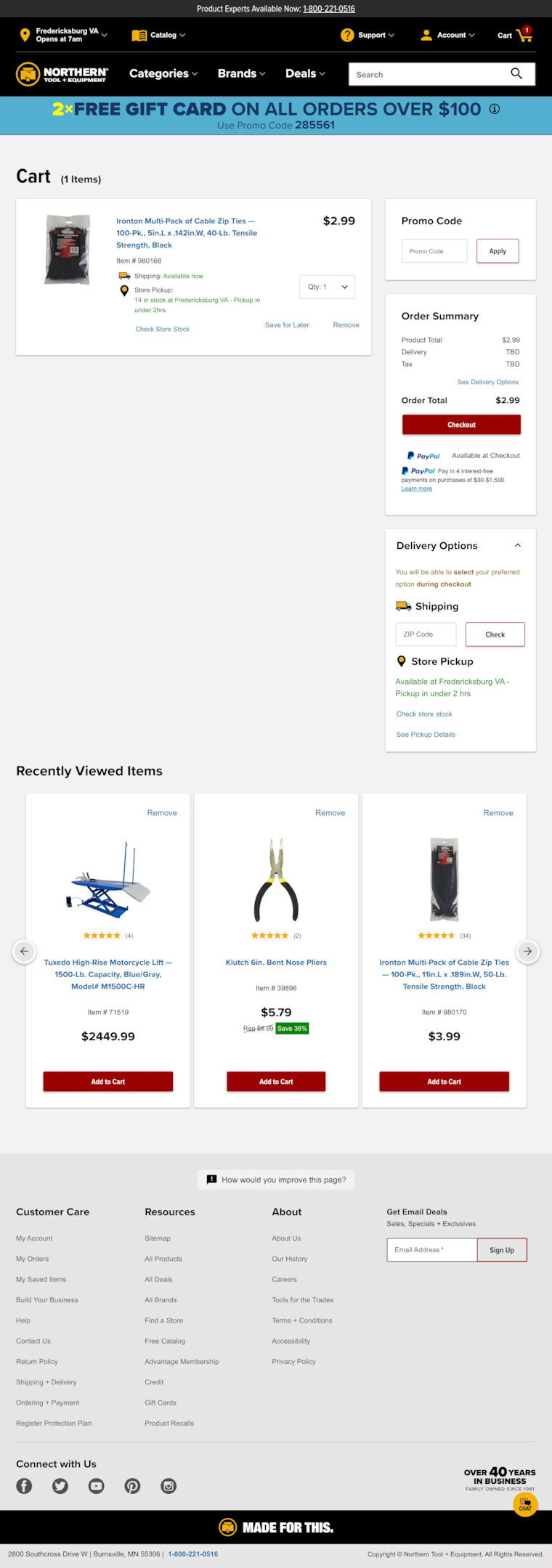
4. Northern Tools

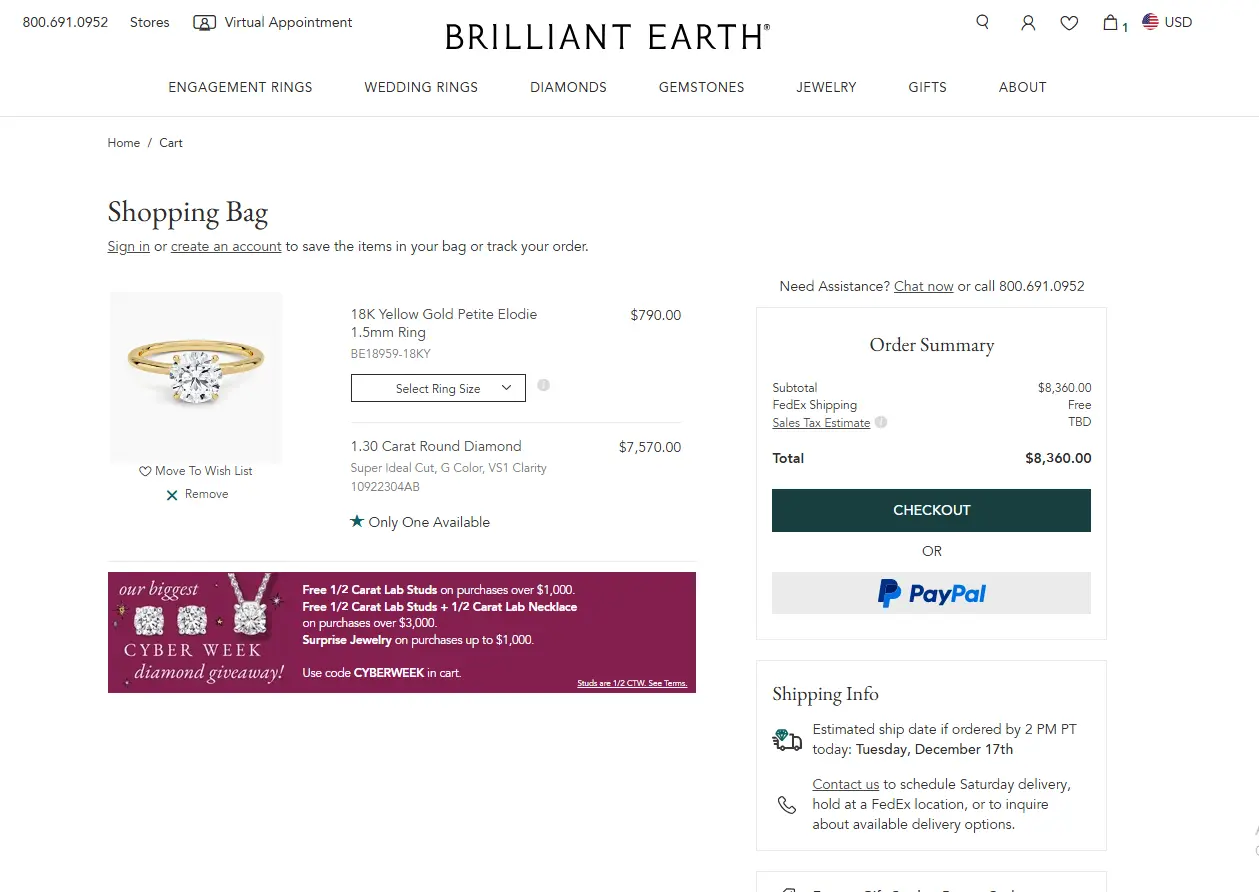
5. Brilliant Earth

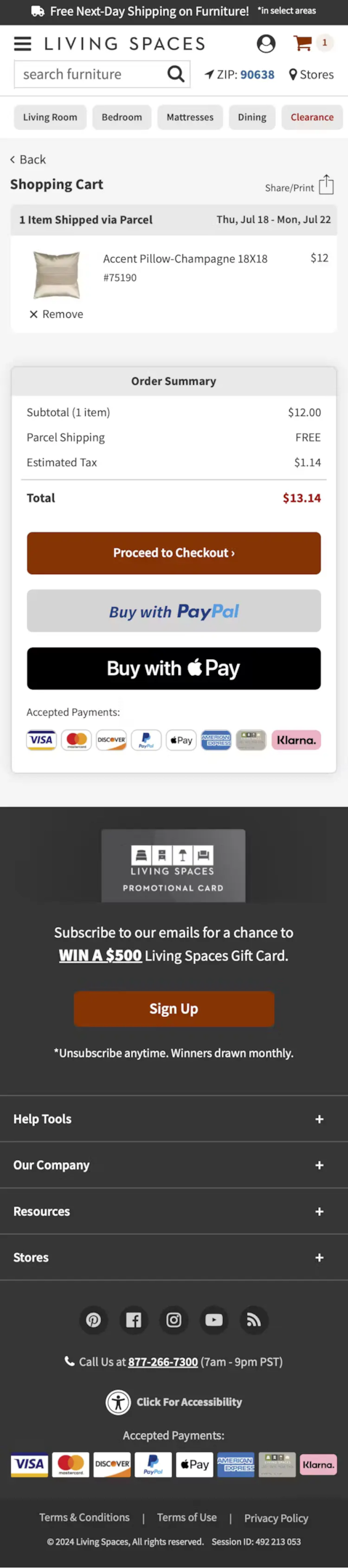
6. Living Space

Also see: 11 Amazing Order Review Page Examples (With Tips!)
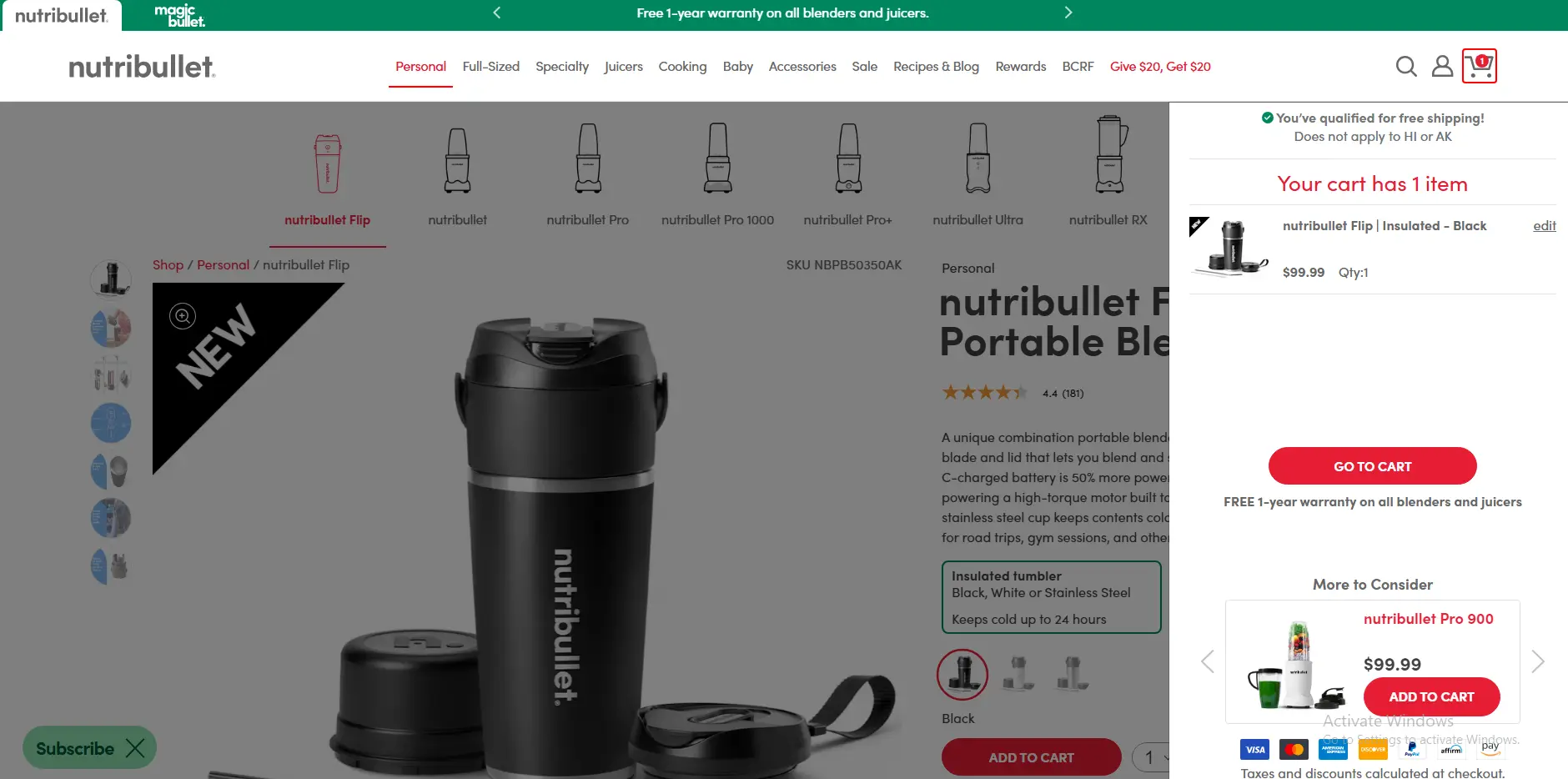
7. Nutribullet

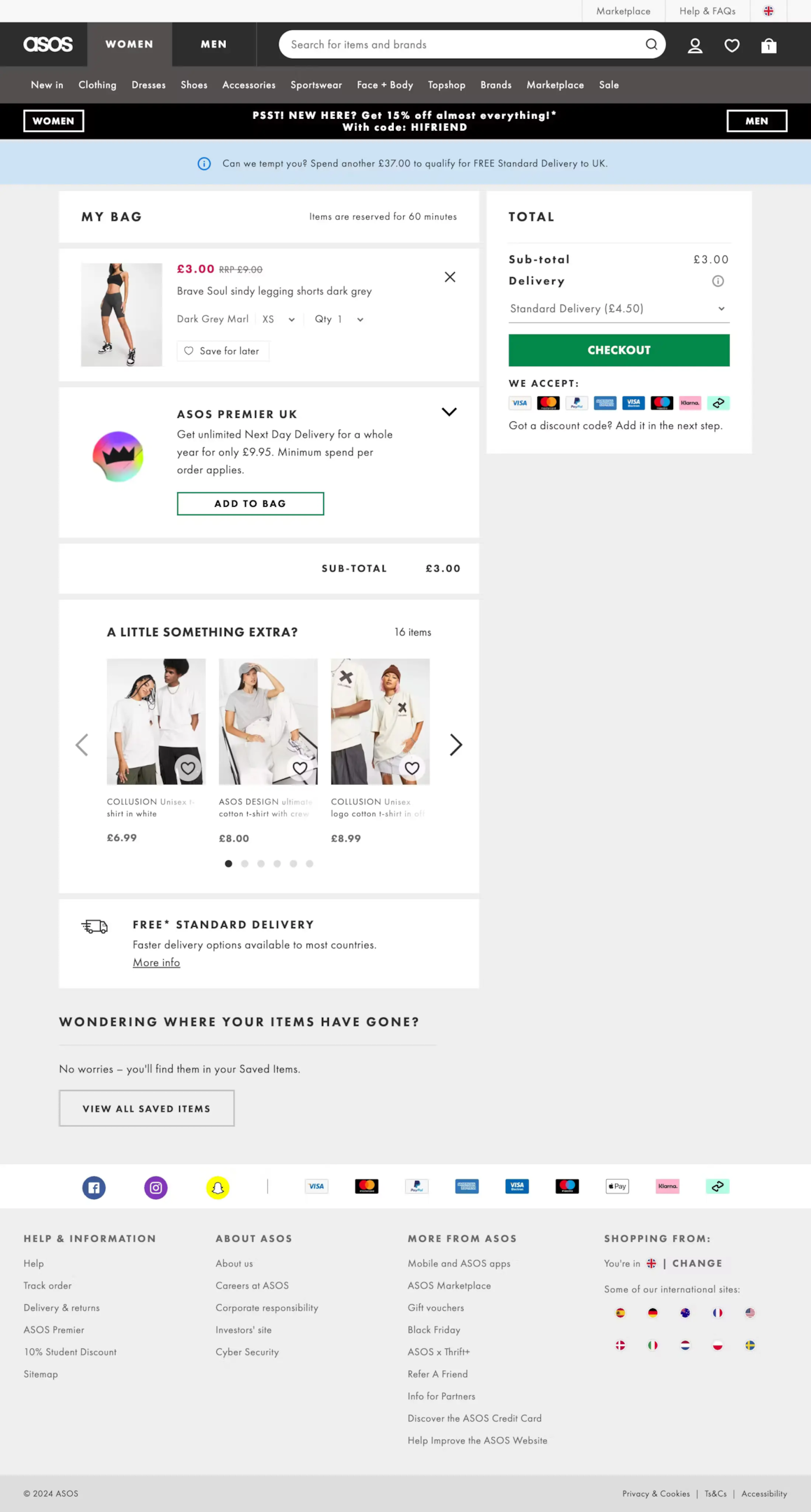
8. Asos

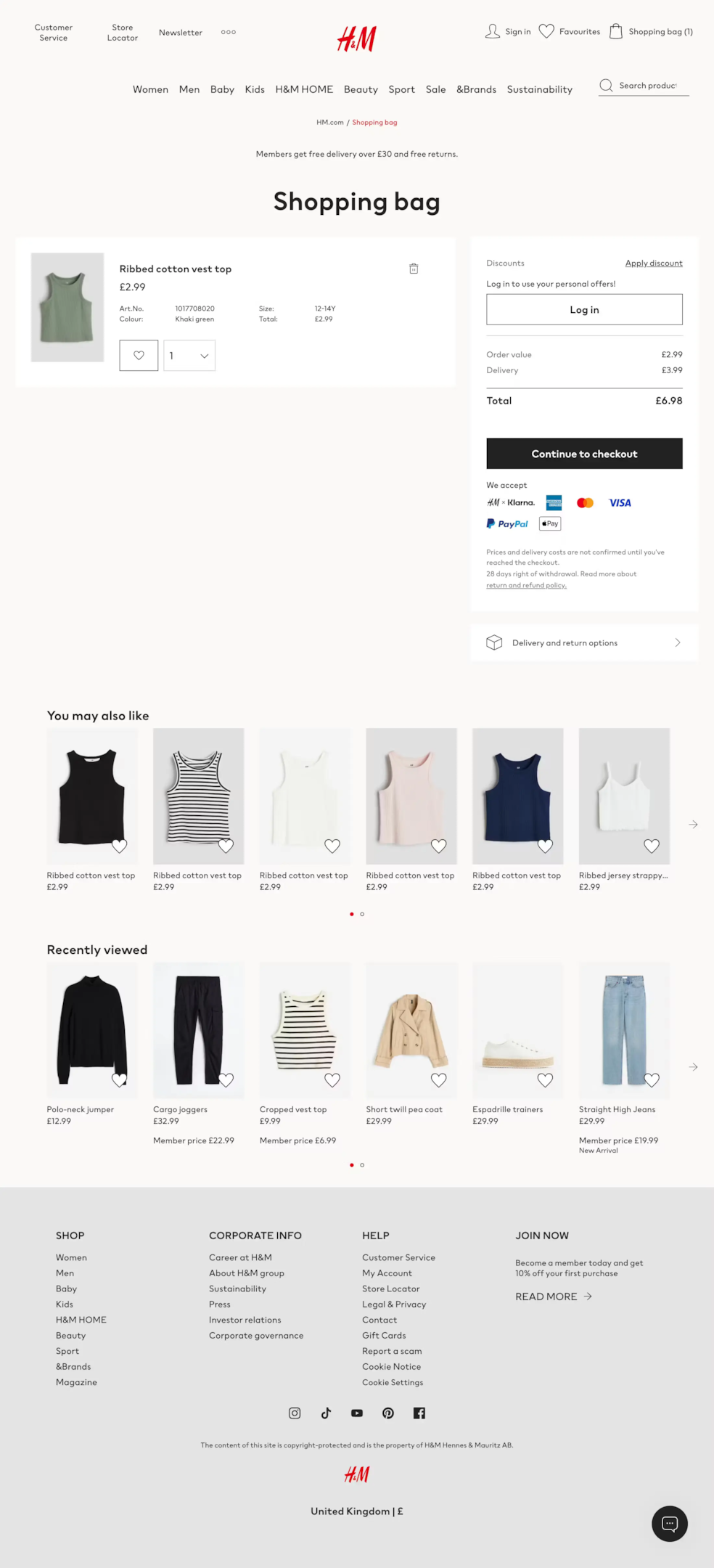
9. H&M

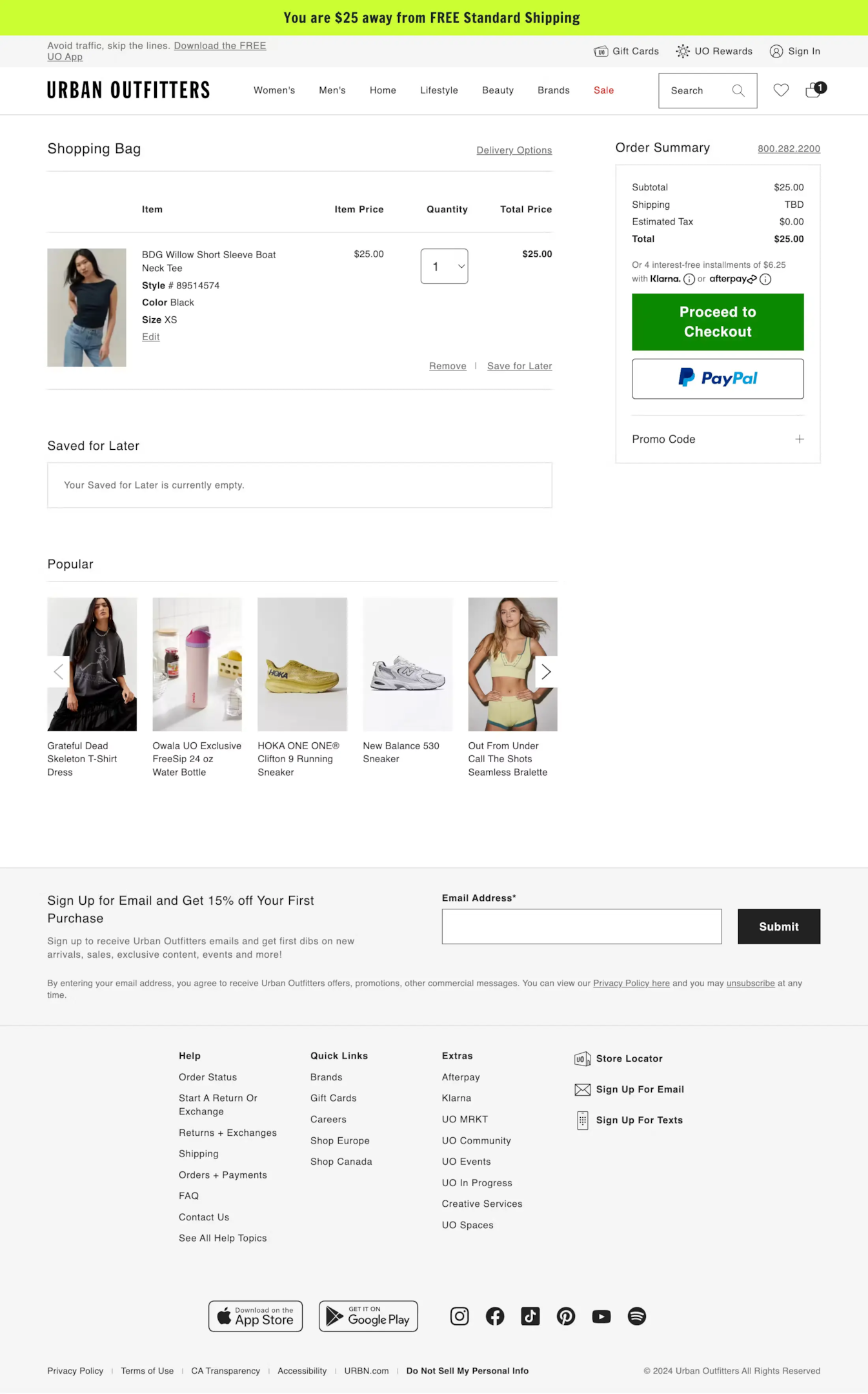
10. Urban Outfitters

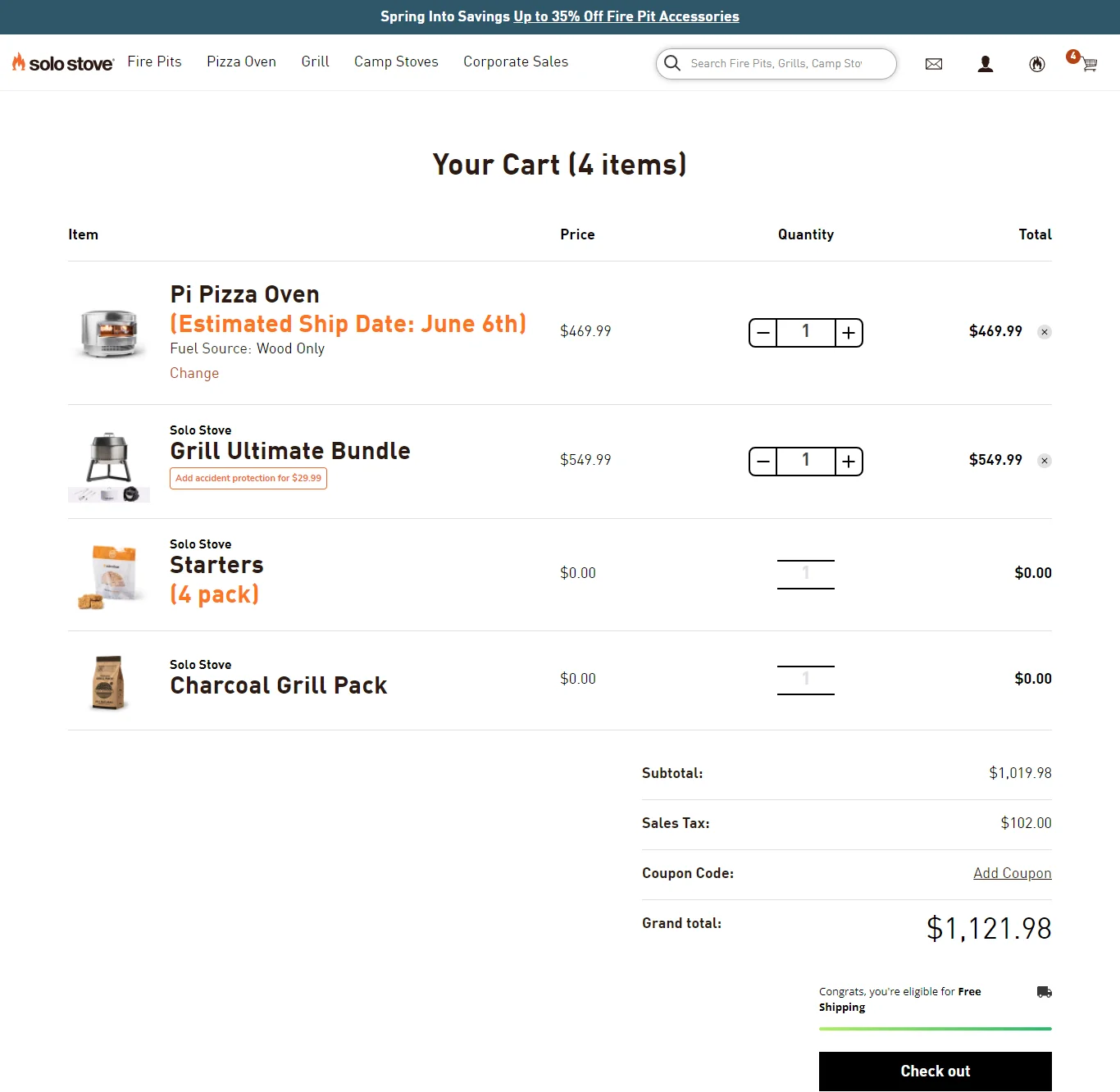
11. Solo Stove

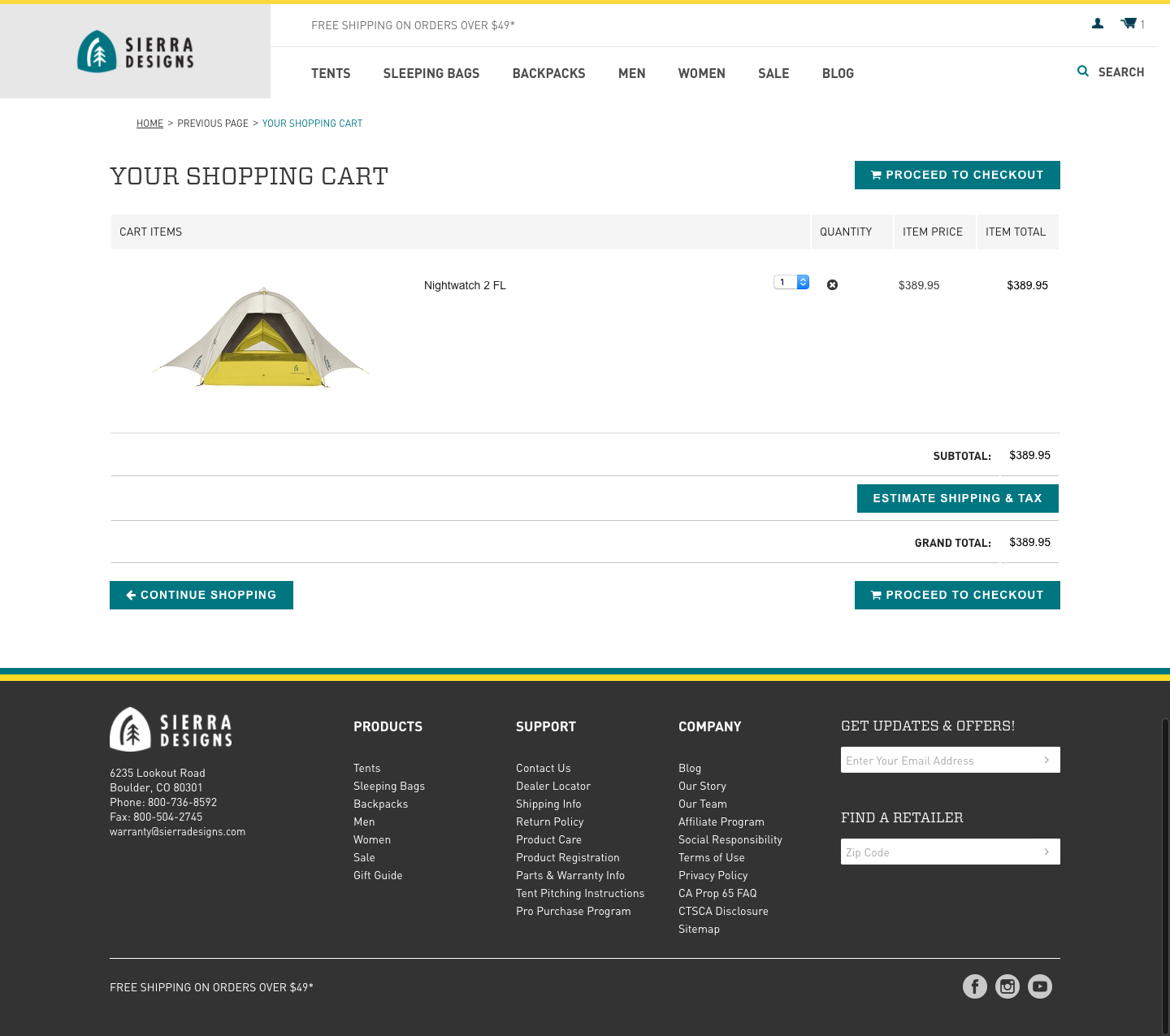
12. Sierra Designs

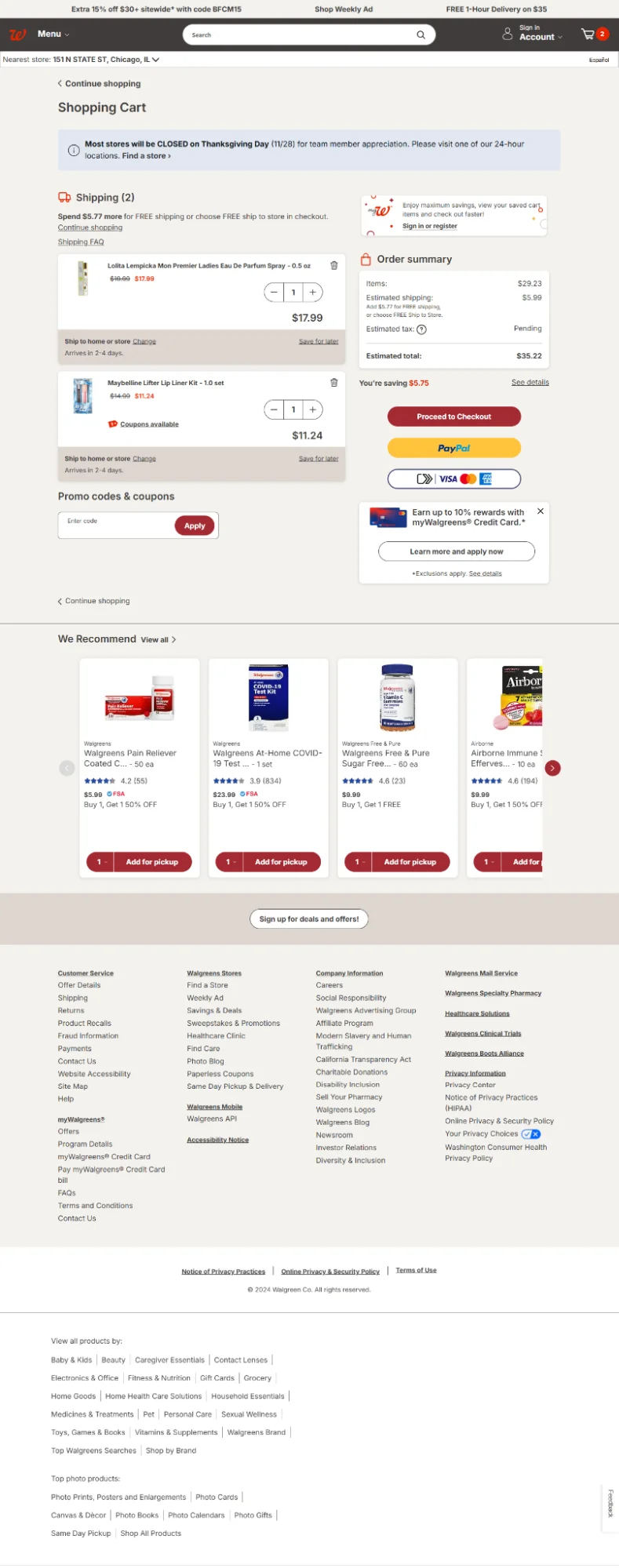
13. Walgreens

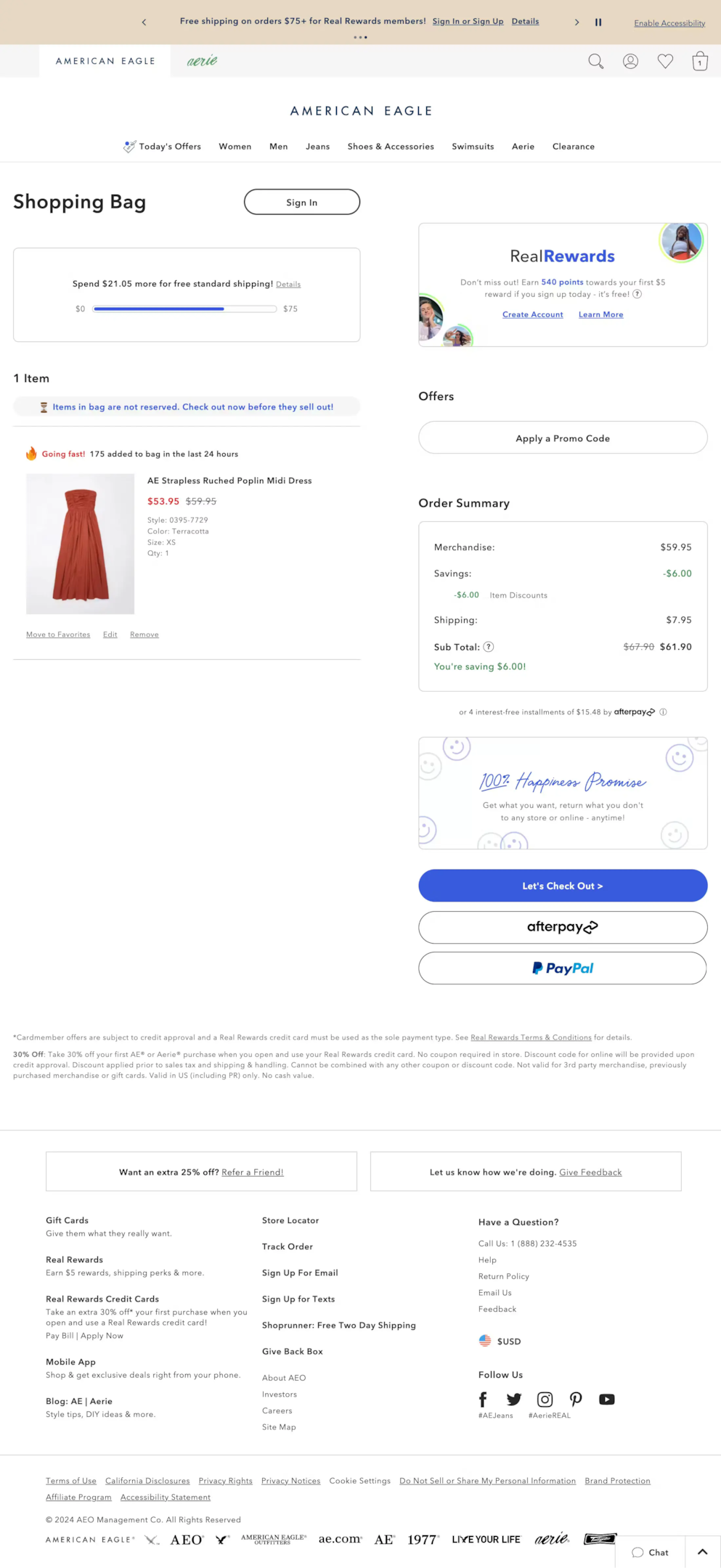
14. The Eagle

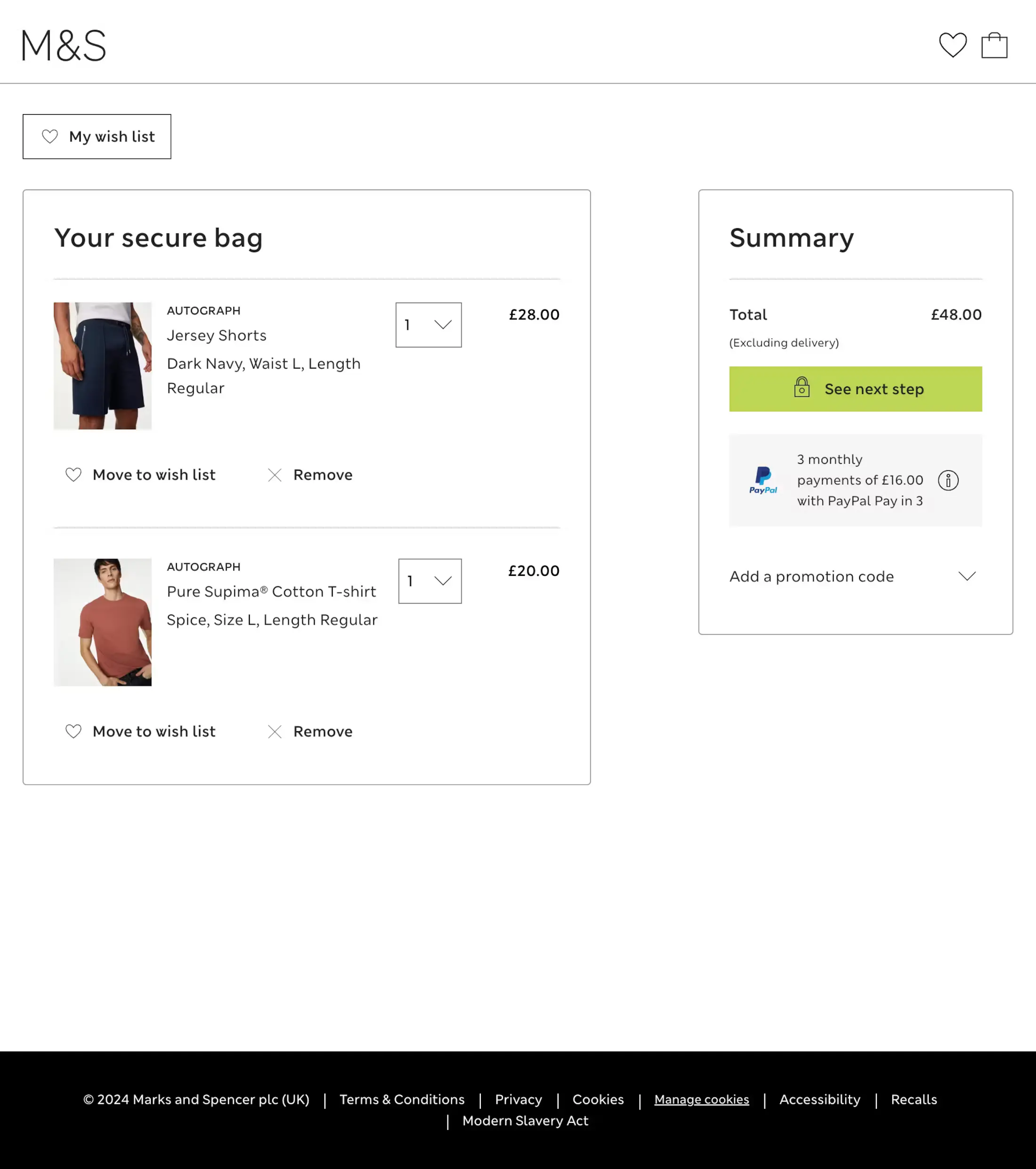
15. M&A

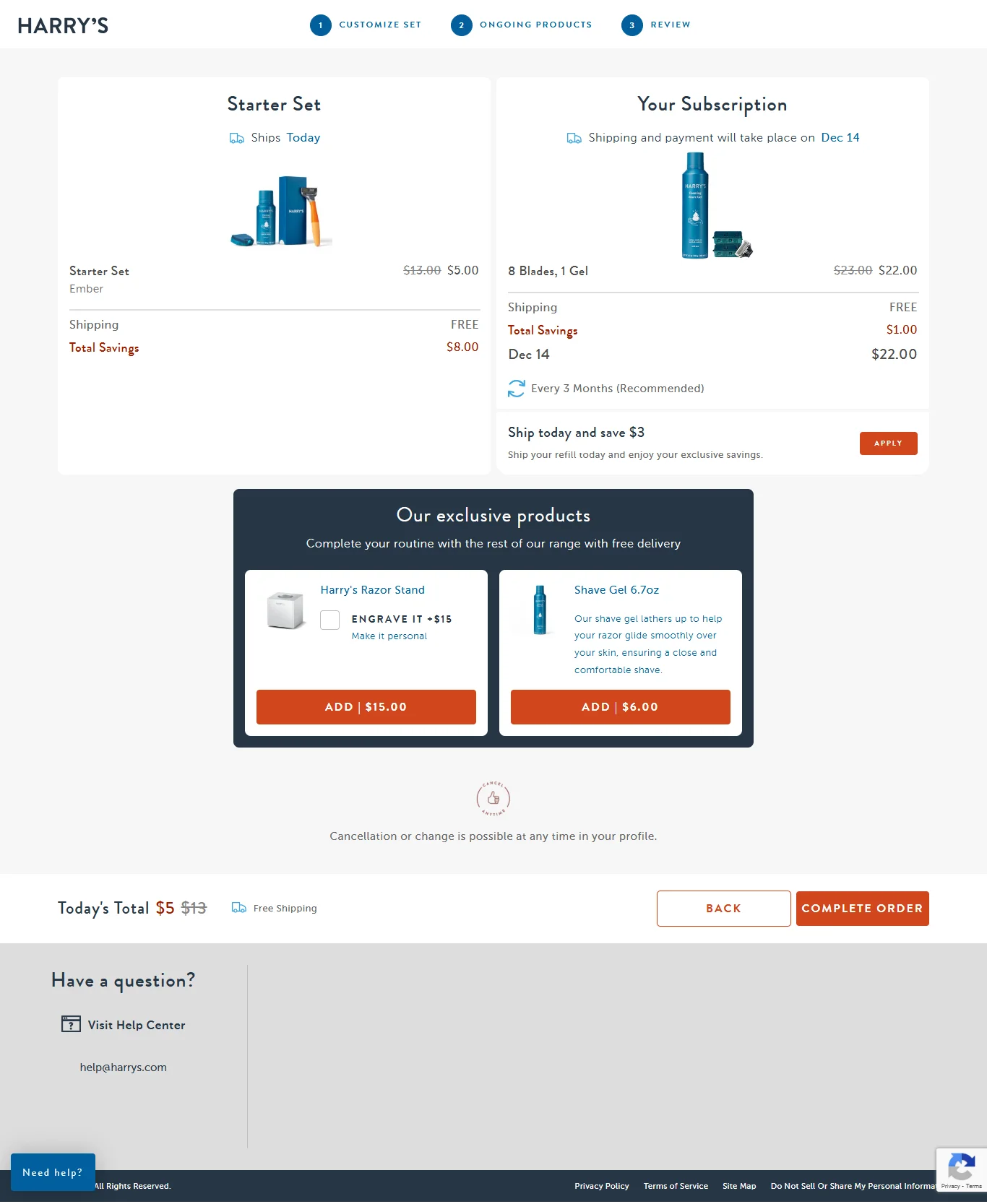
16. Harry’s

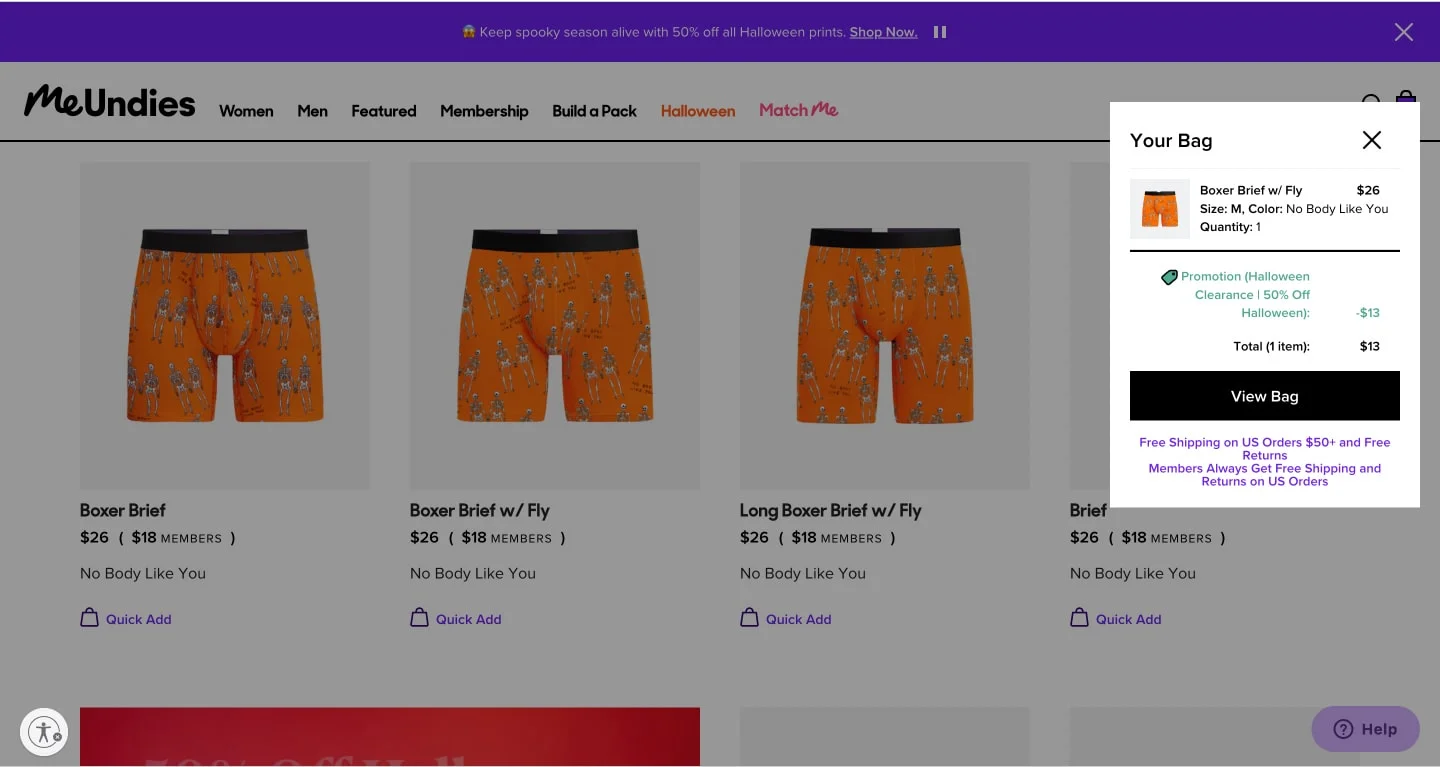
17. MeUndies

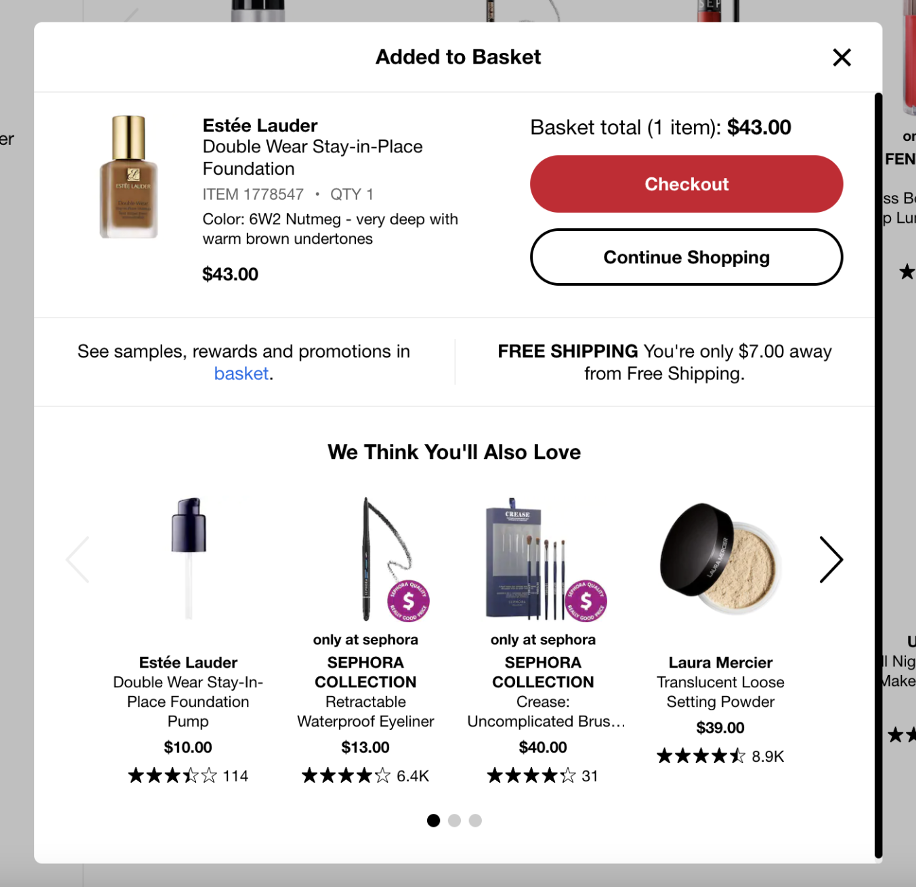
18. Sephora

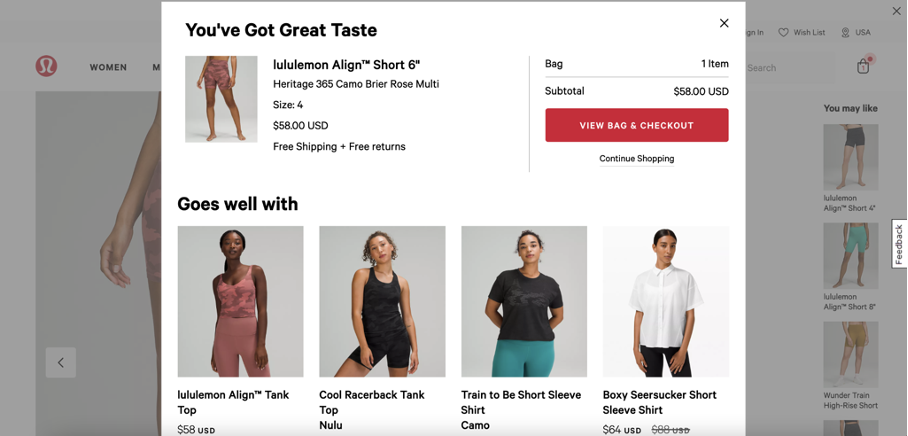
19. Lululemon

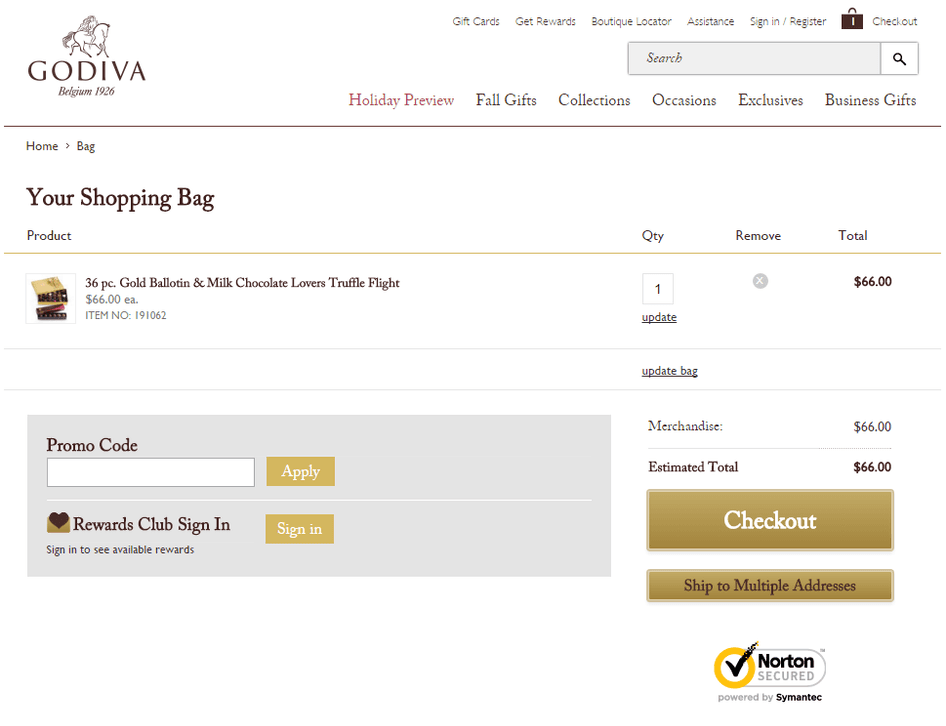
20. Godiva

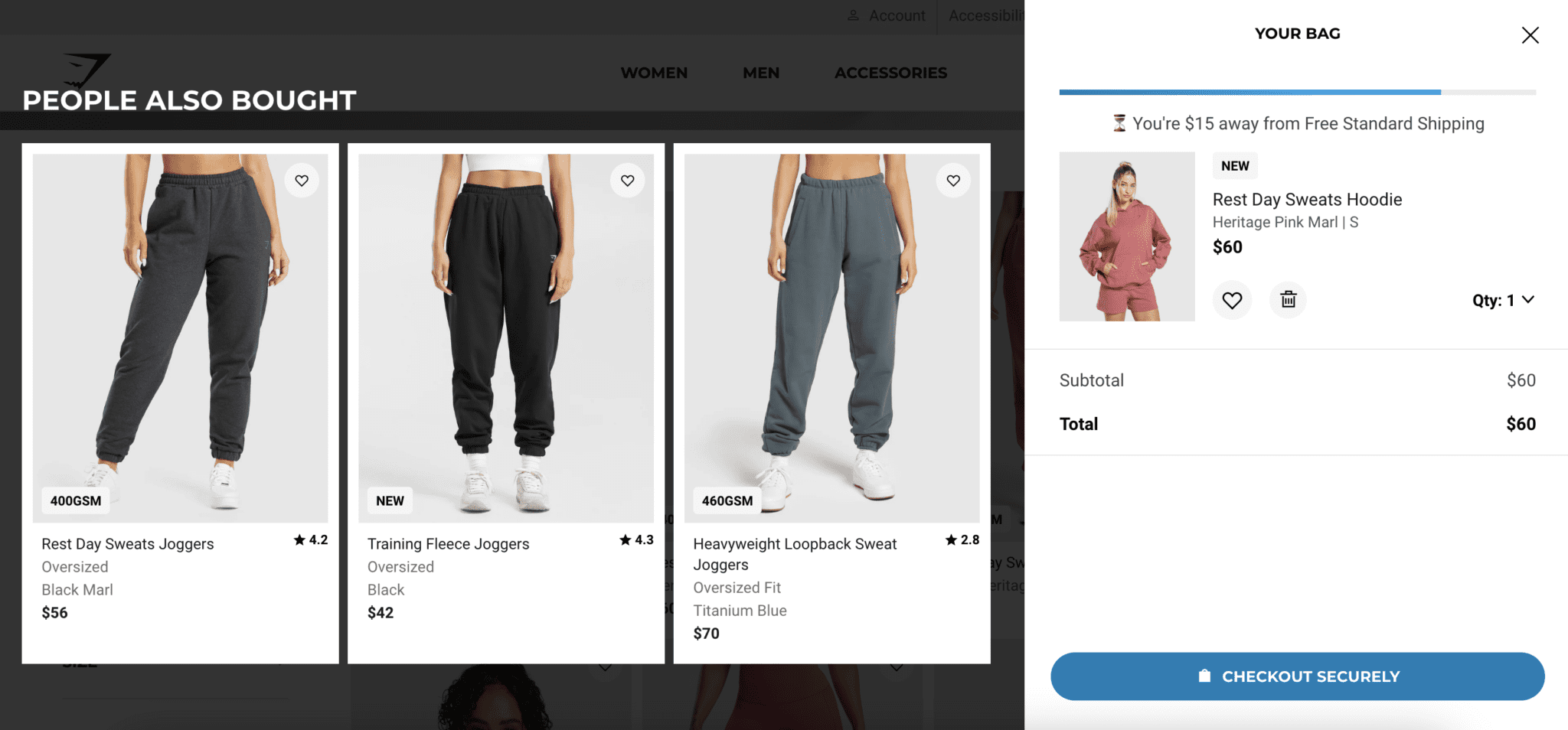
21. Gymshark

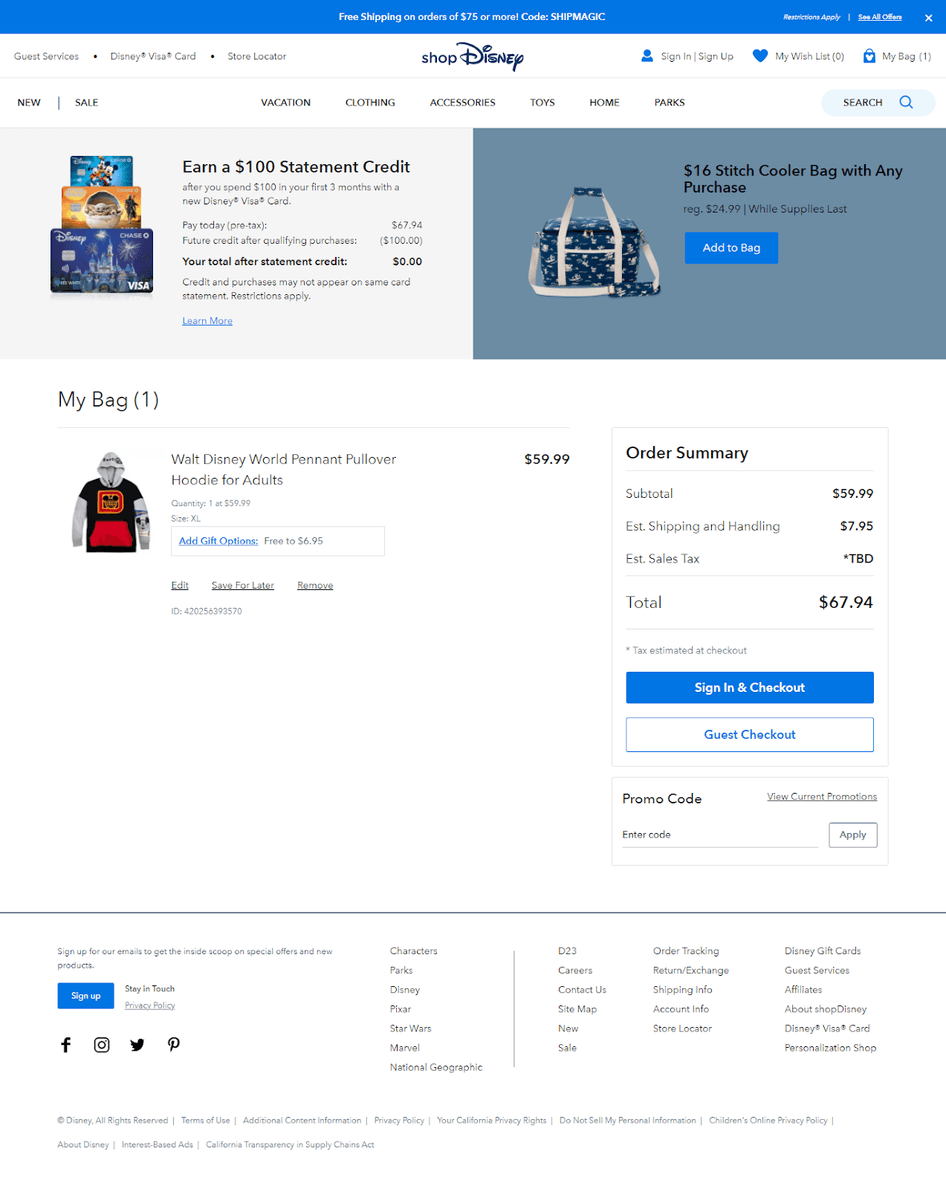
22. Disney

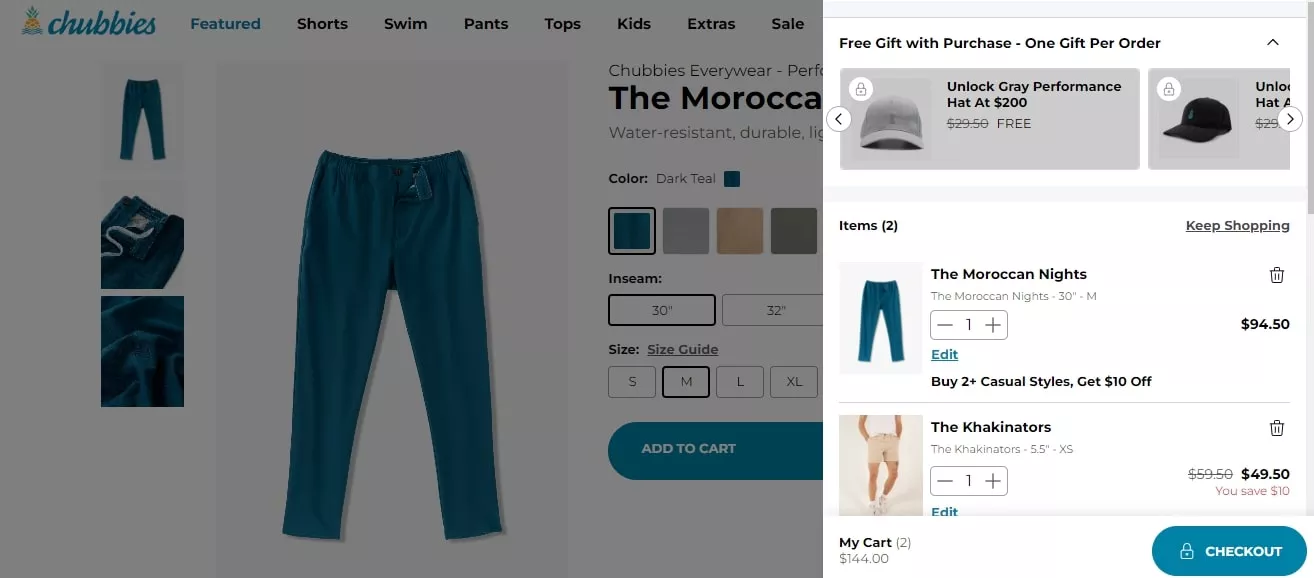
23. Chubbies

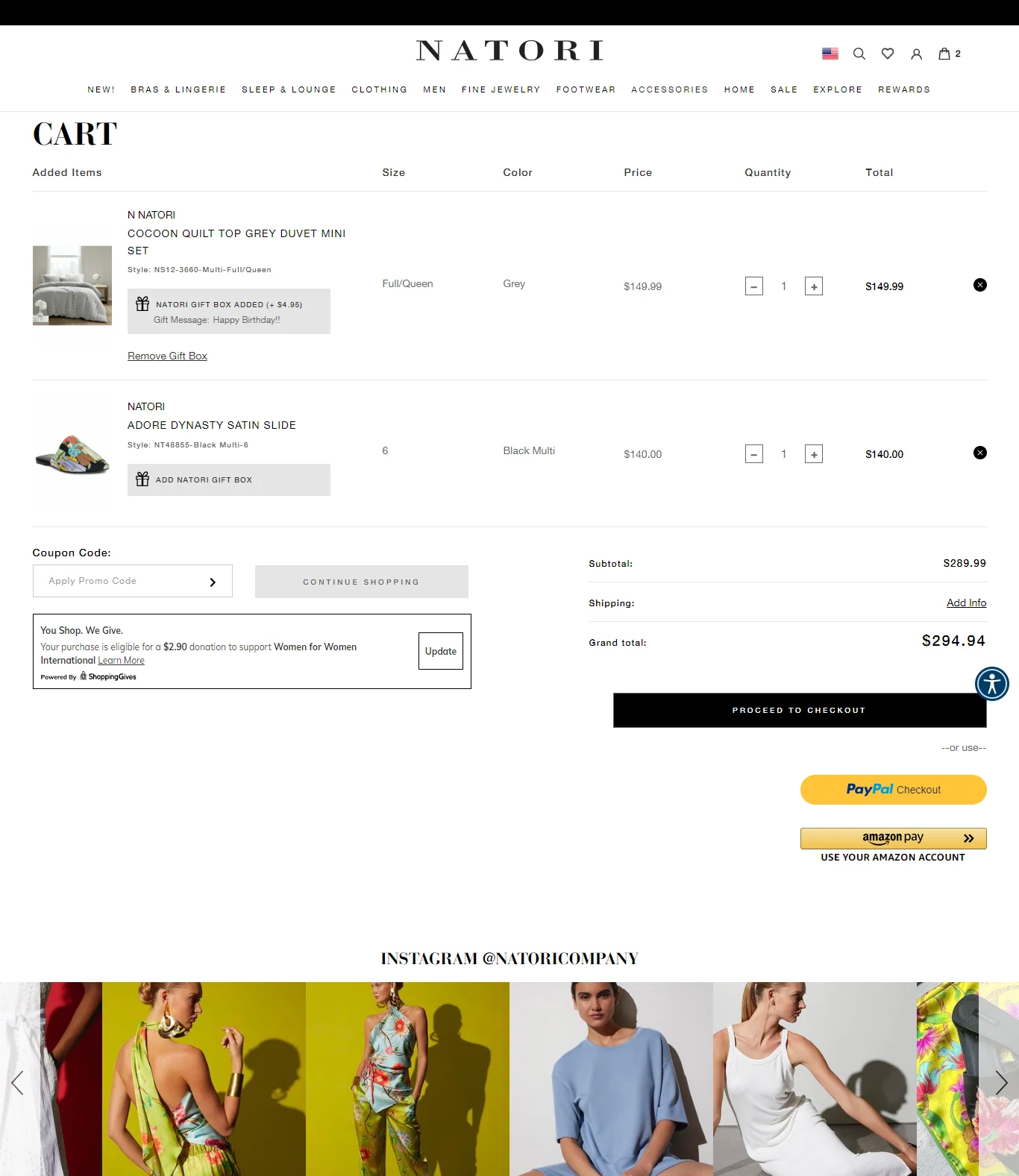
24. Natori

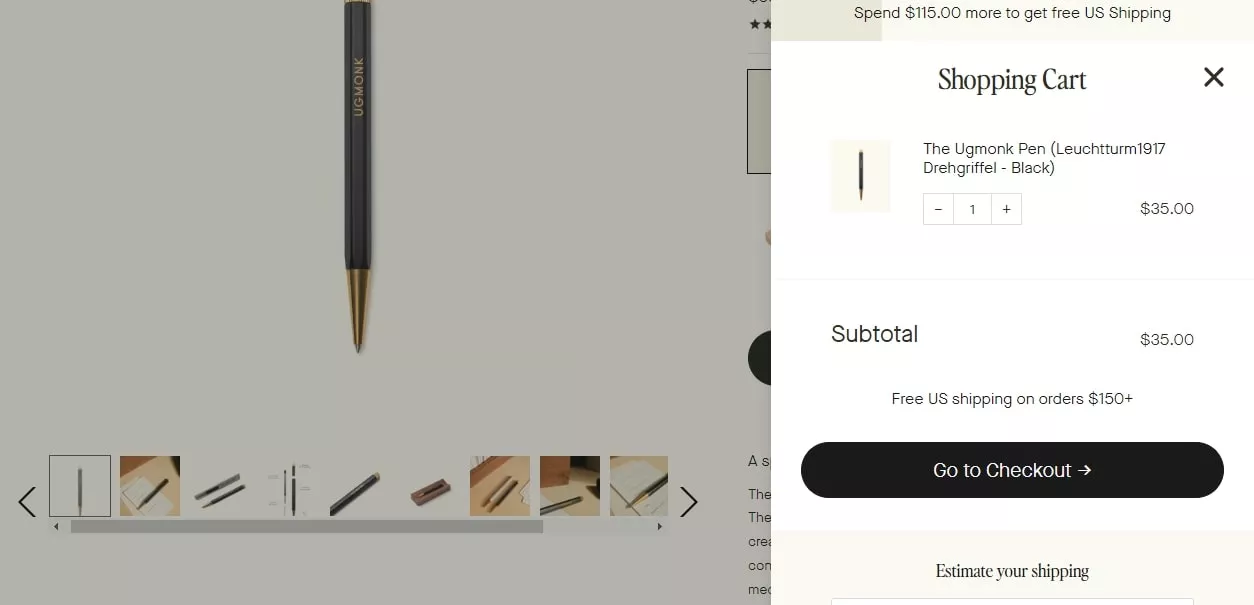
25. Ugmonk

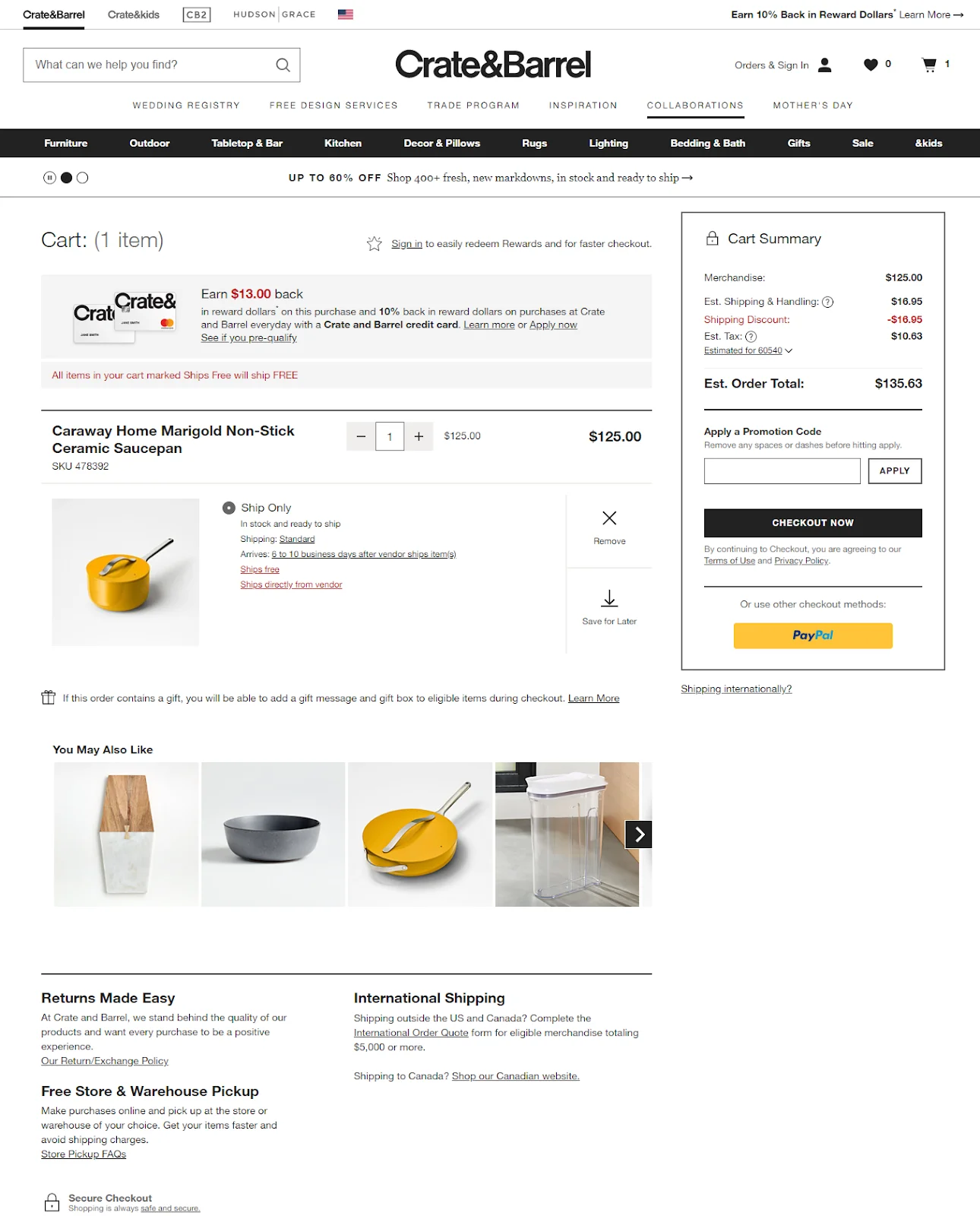
26. Crate & Barrel

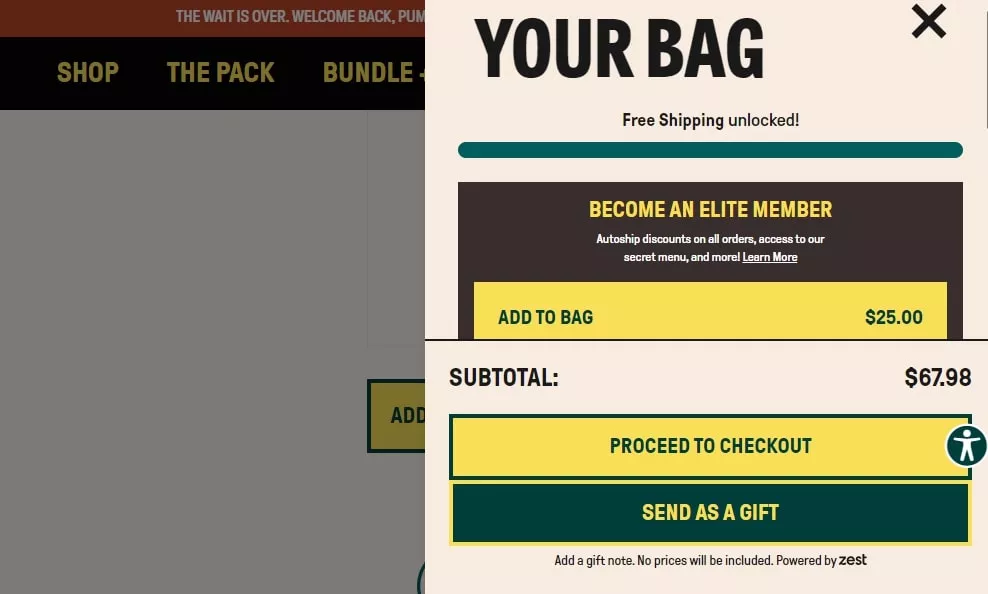
27. Wandering Bear Coffee

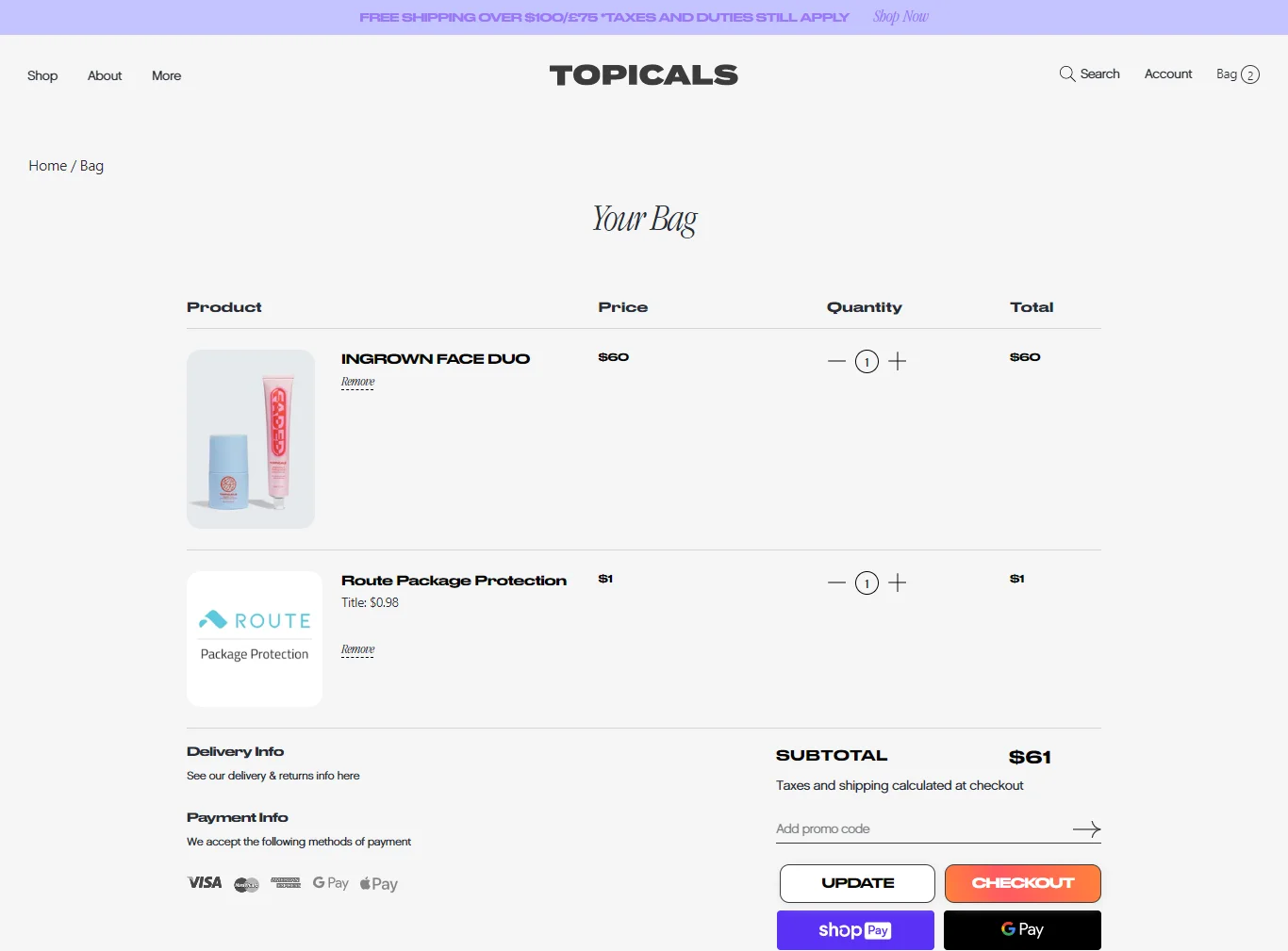
28. Topicals
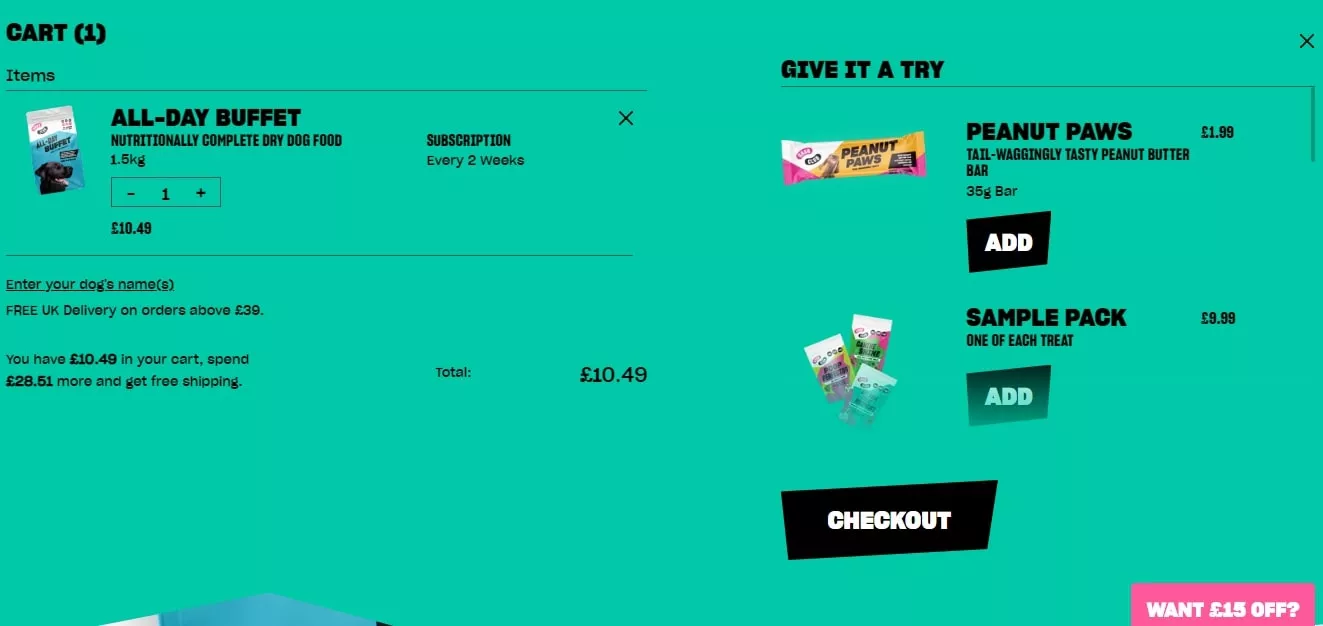
 29. Grub Club
29. Grub Club

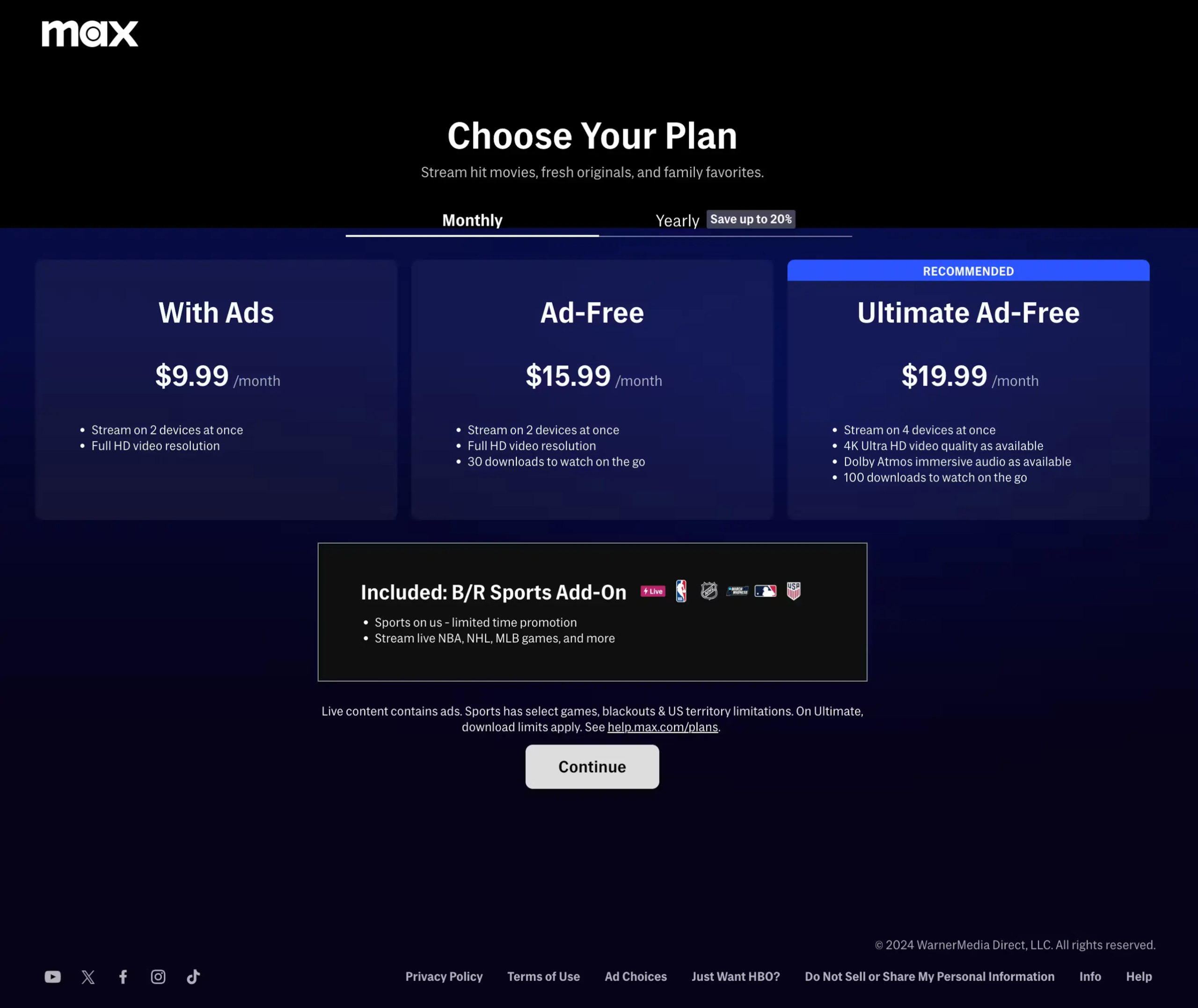
30. HBO

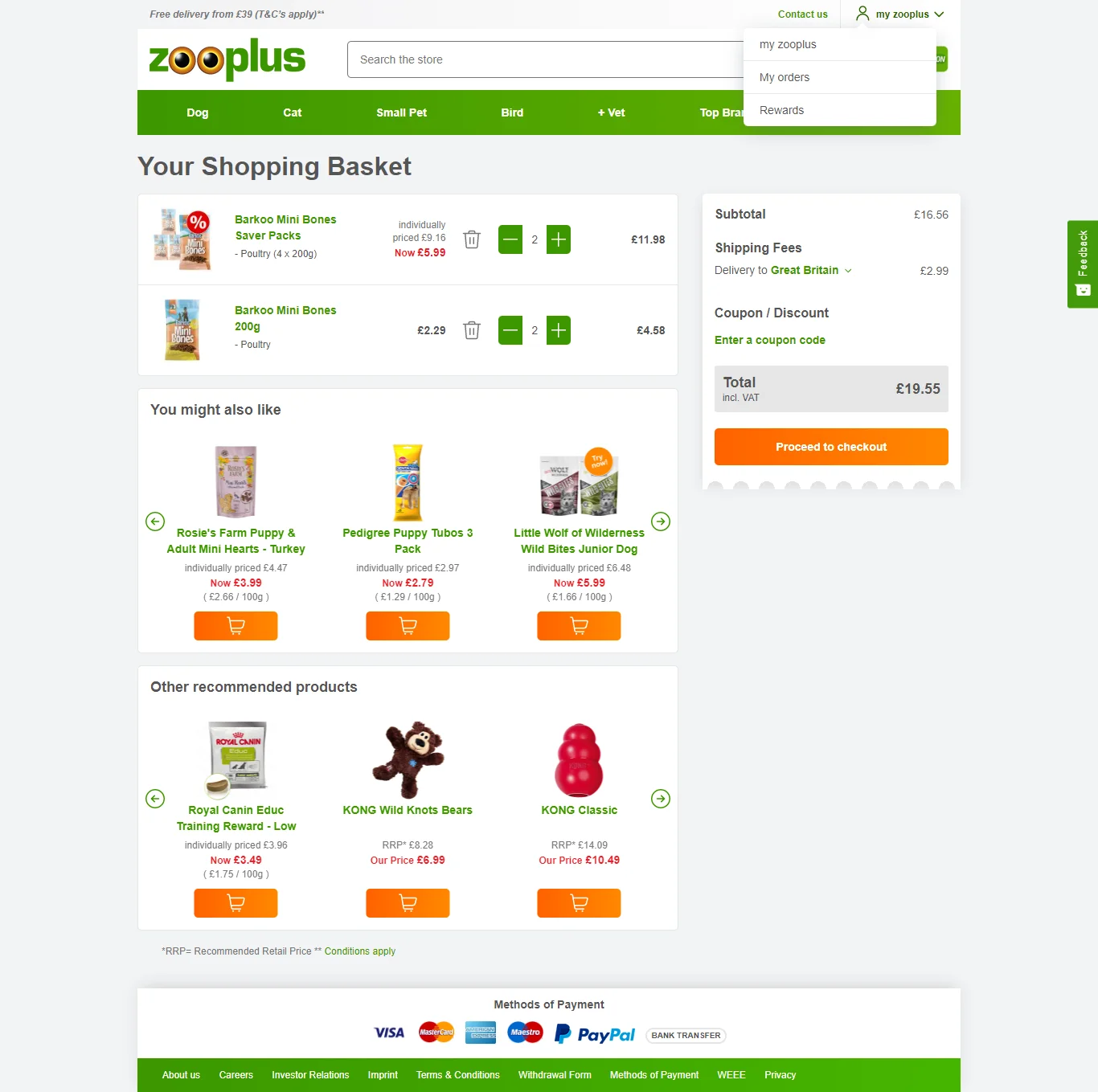
31. Zooplus

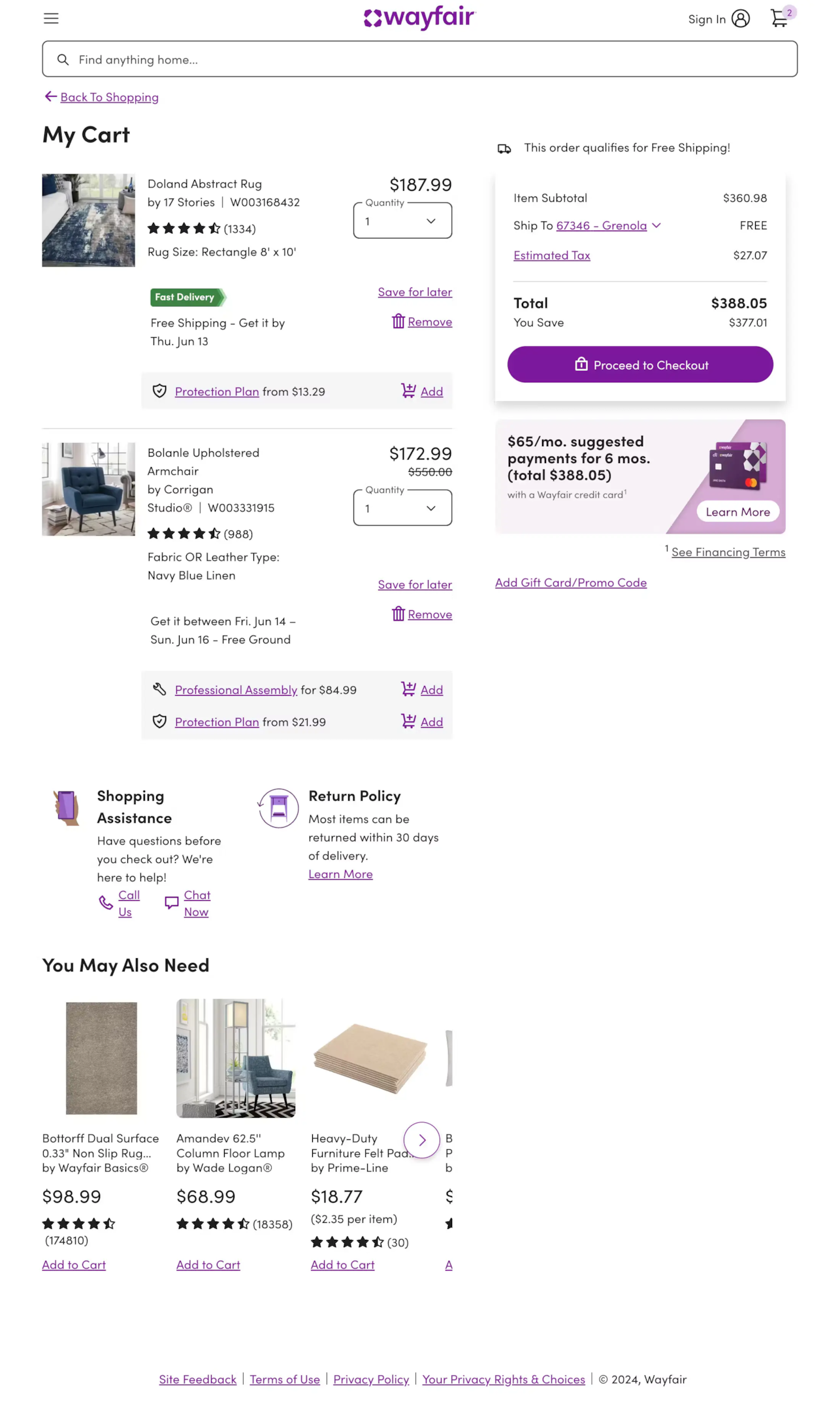
32. Wayfair

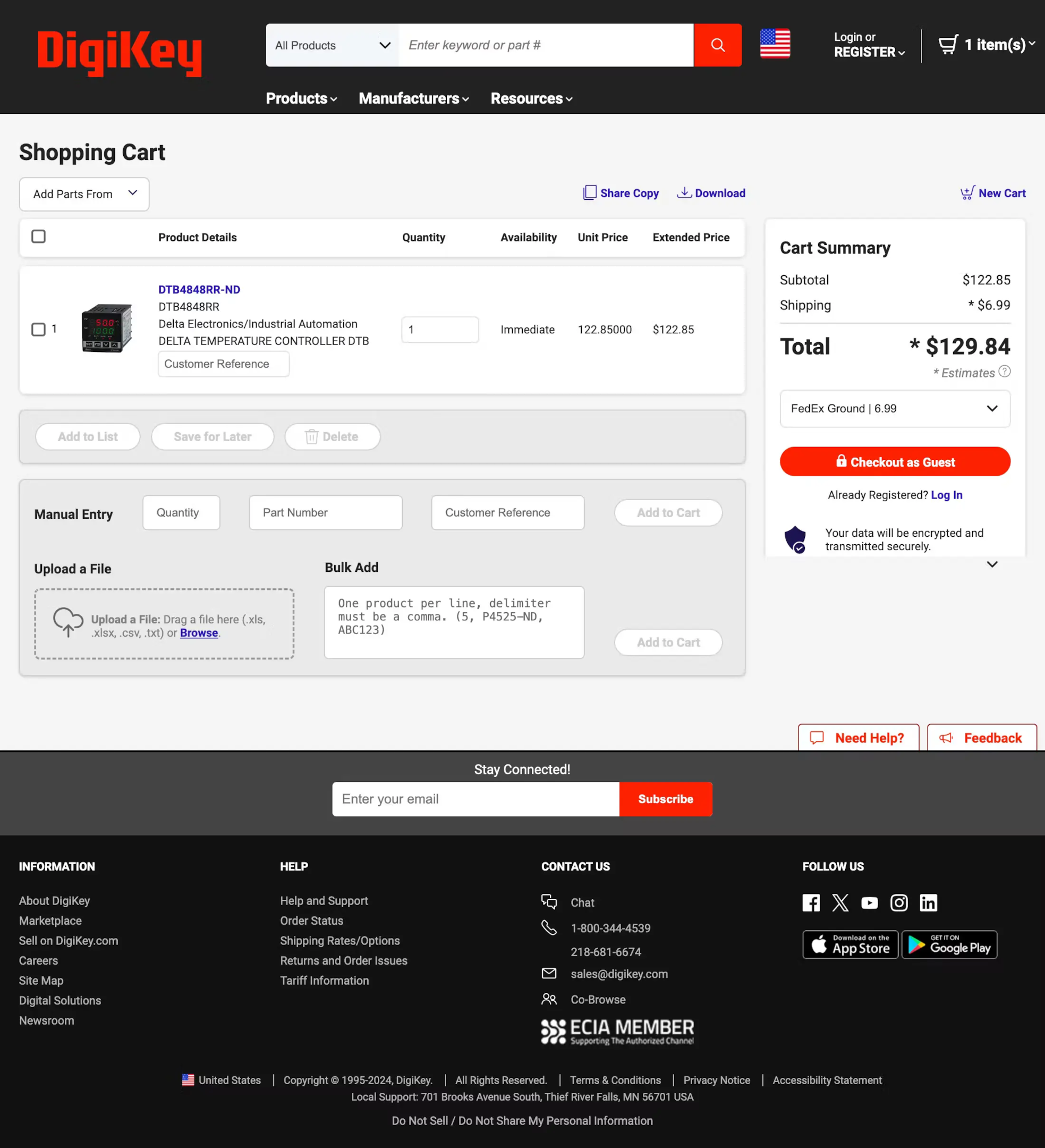
33. Digikey

Related post: 13 Stunning Ecommerce Landing Pages Examples
5 Crucial Cart Page Mistakes to Avoid
Even with the best intentions, it’s easy to make mistakes that hurt your shopping cart page’s performance.
Here are some crucial cart page mistakes to avoid:
1. Unexpected Shipping Costs
Imagine finding the perfect product, adding it to your cart, and then getting hit with a hefty shipping fee at checkout.
Surprise shipping costs are a major reason for cart abandonment, and clearly communicating the shipping cost upfront can help mitigate this issue. Always be upfront about shipping costs.
Display them clearly on the cart page to avoid frustrating your customers.
You can use a shipping calculator or provide estimated costs based on the customer’s location.
2. Hidden Costs
Similar to unexpected shipping costs, any hidden fees or taxes can deter customers from completing their purchase.
Be transparent about all costs involved. Brands like Dollar Shave Club effectively present crucial information like shipping, handling, and tax to inform customers about their spending upfront, enhancing trust and reducing cart abandonment.
List them clearly in the cart page summary or provide a detailed cost breakdown.
3. Complicated Checkout Process
A long or complicated checkout page process can create friction and lead to cart abandonment.
Streamline your checkout process.
Keep the steps minimal and the forms easy to understand.
Consider offering guest checkout options to avoid forcing customers to create an account.
4. Lack of Payment Options
Customers have different preferences when it comes to payment methods.
Some prefer credit cards, while others might use digital wallets or alternative payment gateways.
Limiting payment options can inconvenience customers and lead to lost sales.
Offer a variety of payment options to cater to different needs and preferences.
5. Poor Mobile Optimization
With the rise in mobile shopping, it’s crucial to have an ecommerce site that’s fully optimized for mobile devices.
A poorly optimized mobile experience can frustrate customers and drive them away.
Ensure your ecommerce cart and page is responsive, loads quickly, and is easy to navigate on smaller screens.
How WiserNotify Helps Your Checkout Process for Higher Sales

We’re a social proof tool trusted by over 11,000 businesses worldwide to boost conversion rates, build trust, and create urgency with powerful social proof and FOMO notifications.
Our notifications work across every stage of the customer journey — from the product listing page to the product details and checkout pages.
By showing real-time proof of popularity and using urgency-driven messages like countdown timers, we help first-time visitors feel the momentum and take action faster.
Here’s how we can help you to get more conversions and drive more sales:

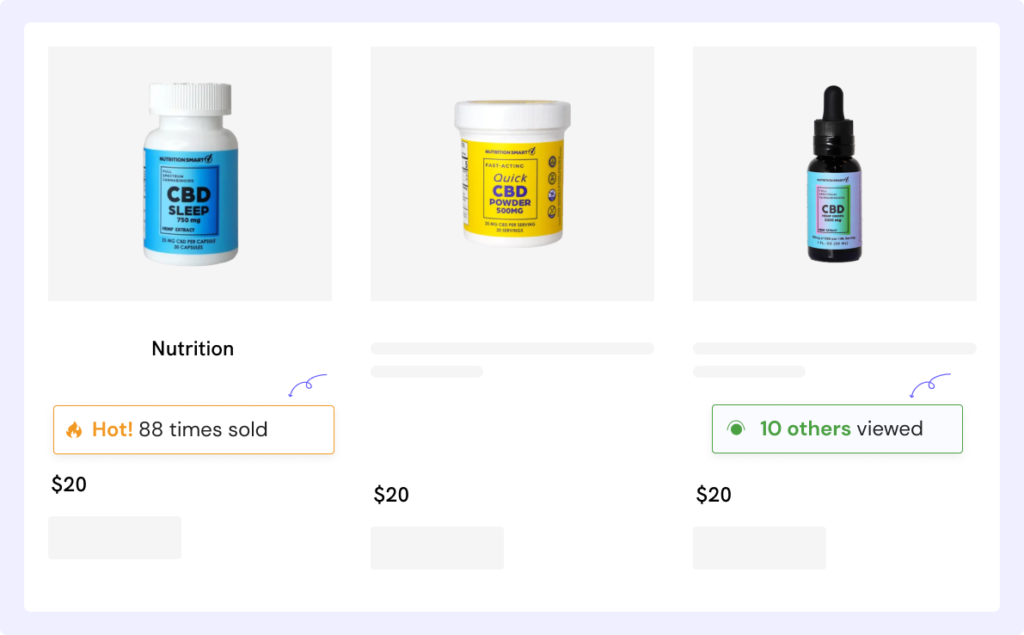
It displays notifications like these on the product listing page to build excitement and create a sense of urgency for your product.


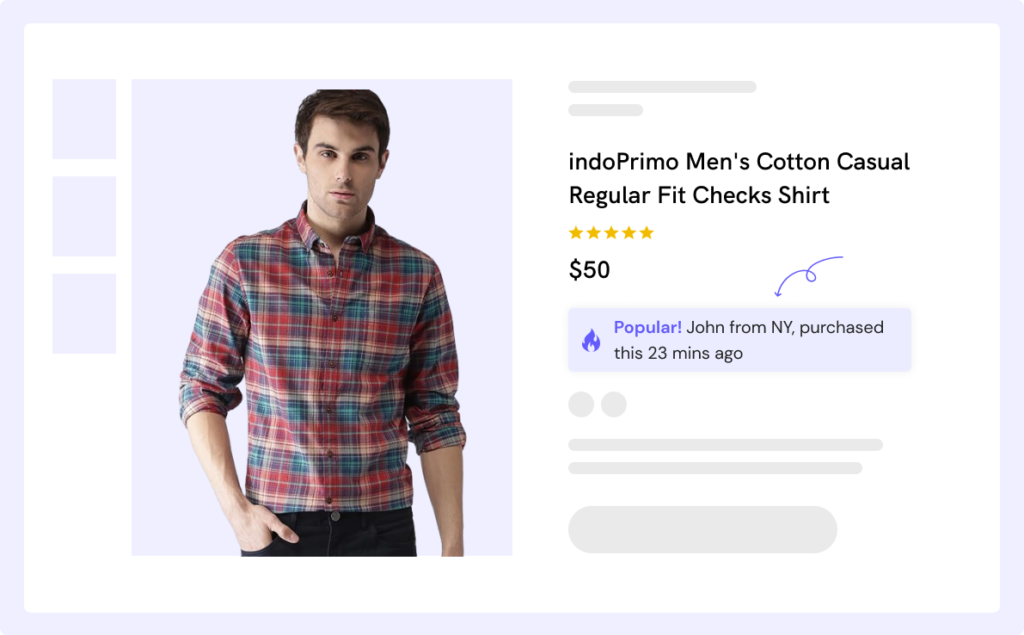
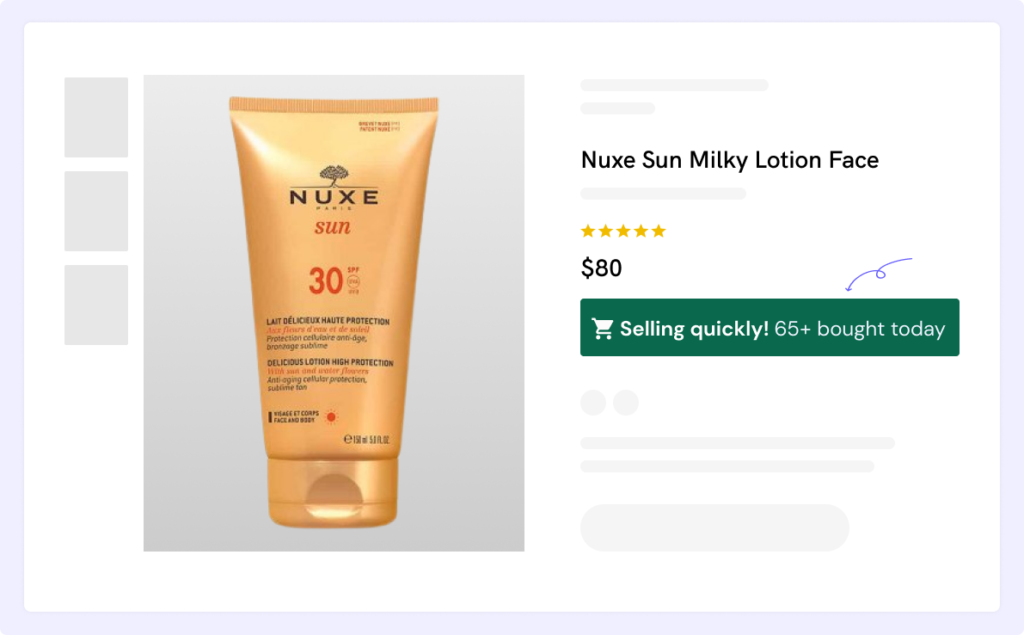
It can also display notifications on the product details and checkout pages, helping you build credibility and drive more sales and conversions.
That’s just the tip of the iceberg!
We offer much more than these notifications, including countdown timer widgets, inline social proof widgets, email collection forms, and more.
With A/B testing, advanced targeting, extensive design options, and powerful analytics, we ensure you get maximum value to optimize your results.
Here you can find more about this: Notifications designed to build trust and drive conversions.
Wrap up
We’ve explored everything from the minimalist designs that prioritize essential information to the feature-rich pages that go above and beyond to create an engaging shopping experience.
Remember, your shopping cart page is a critical step in the customer journey.
It’s the final stop before checkout, where customers review their items and make the final decision to purchase.
A well-designed cart page can significantly reduce cart abandonment and boost your conversions.
By implementing the insights and best practices shared in this article, you can optimize your shopping cart page for higher conversions and create a more satisfying shopping experience for your customers.