Are you tired of your checkout page being a mere formality in your e-commerce website?
The checkout page is often overlooked, but it plays a crucial role in converting visitors into customers.
From intuitive layouts to seamless payment options, these designs aim to simplify the buying process and boost conversion rates.
Studies have shown that optimizing the checkout page layout and functionality can increase conversion rates by up to 35%, highlighting the importance of user-friendly design in e-commerce.
In this blog, we’ll explore 15 outstanding checkout page examples that are setting the standard this year.
Whether you’re a small startup or a big brand, these examples will inspire you to optimize your own checkout experience and enhance customer satisfaction.
What Is a Checkout Page?
The checkout page is where you finalize your online purchase. It shows that what you’re buying, lets you enter payment details and shipping details, and confirms your order summary.
E-commerce sites use various designs to make this process smooth and trustworthy. For example, clear progress bar, easy-to-find “buy” buttons, and secure payment process.
A good checkout page ensures you understand what you’re buying and feel confident in completing your purchase online.
Importance of Optimized Checkout Process
An optimized checkout process is crucial because it makes buying things online easy and fast. When the process is smooth, potential customers are less likely to abandon their purchases.
Studies show that a streamlined checkout can reduce cart abandonment rate by up to 20%.
Simplifying checkout form and guest checkout options can significantly improve conversion rates, making it essential for businesses to prioritize an efficient checkout experience.
What’s the Prefect Format for Checkout Pages?
Best Checkout pages can be set up in two main ways: single-page or multi-page formats, each with its own advantages and disadvantages.
- Single-page checkouts show everything the customer needs to do in one place. This lets them see the whole process from the start, which can be helpful. But sometimes, seeing a lot of forms and buttons all at once can feel overwhelming and like a lot of work.
- Multi-page checkouts split the process into smaller steps. This can make it seem less daunting because customers only deal with one part at a time. However, it might also leave them unsure about what’s coming next or how much longer it will take to finish.
15 Best Ecommerce Checkout Page Design Examples
The effectiveness of a checkout page design can make or break a sale. 28% of consumers abandon their purchases due to a complicated or lengthy checkout process.
Let’s explore the best practices and innovations in ecommerce checkout design for 2024. Here are 15 best examples of simple checkout:
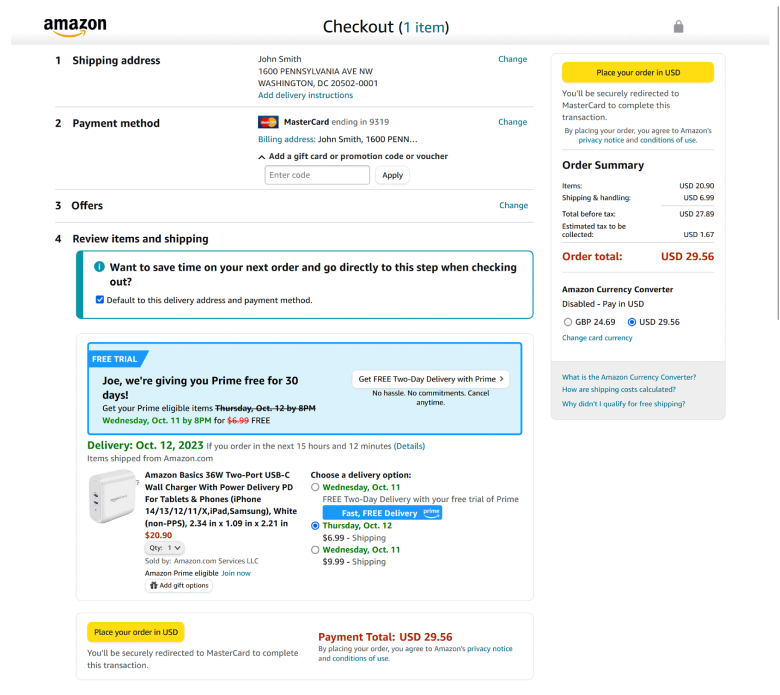
1. Amazon

Amazon uses a one-page layout for a quick checkout process, which is popular in eCommerce. By reducing form field and keeping the process to four steps, Amazon increases conversions. Shoppers can skip steps on their next order, boosting conversions for return visitors.
The checkout page on Amazon is a bit cluttered with multiple shipping addresses and payment methods. There are additional features like Prime upsell and choosing delivery dates. Amazon tests its page for maximum conversions and avoids anything that could harm profits.
Don’t miss: 20 Fresh Ecommerce Conversion Rate Optimization Strategies
There are two order buttons on the page: one at the top for quick buying and another at the end for exploring options.
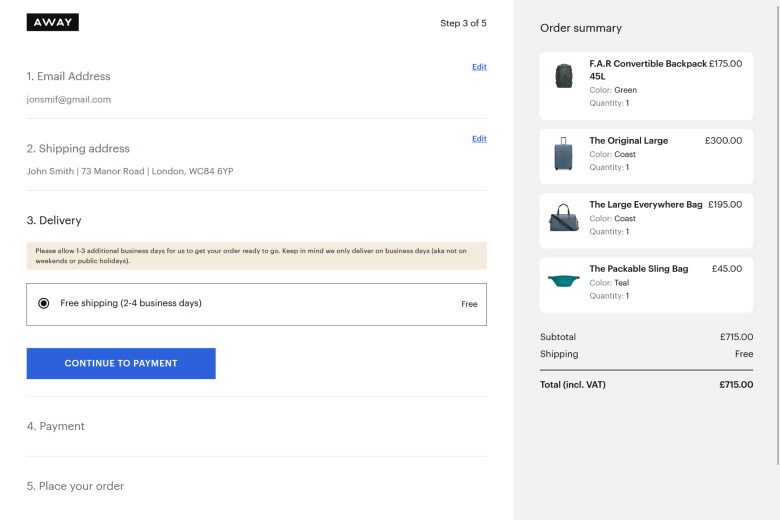
2. Away

Away has made it easy to navigate the checkout process by using a small logo as the only way to exit. However, there is no direct link to go back or edit the cart contents. If a shopper wants to make changes, they have to go back to the store homepage and then find the cart again.
This could lead to distractions and incomplete orders. The checkout page has more steps than other stores, but it is effectively a one-page experience with an accordion style checkout. Showing images of the products in the cart is a good way to remind shoppers of their purchases, especially for expensive items.
This can help shoppers remember why they added the item in the first place. The simple design ensures quick loading times, reducing the risk of cart abandonment.
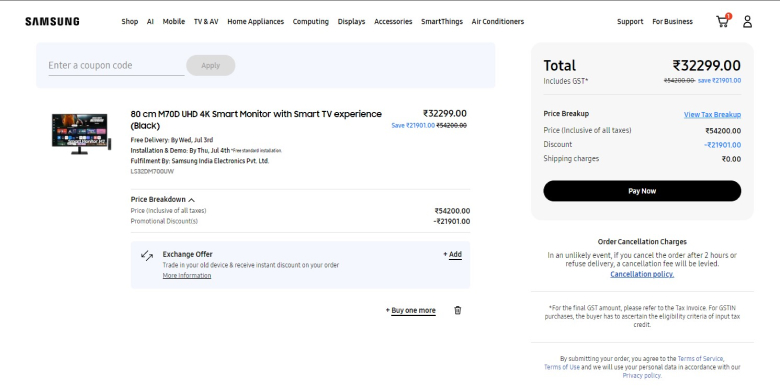
3. Samsung

Samsung, a leading technology brand offers a variety of high-tech electronics like phones and appliances.
With multiple payment options and prominently displayed trusted seals, customers can shop with confidence. The modifiable cart section, non-intrusive promo code application, and wishlisting capabilities enhance convenience.
Uppercase CTA text ensures immediate attention, making Samsung’s checkout both user-friendly and efficient.
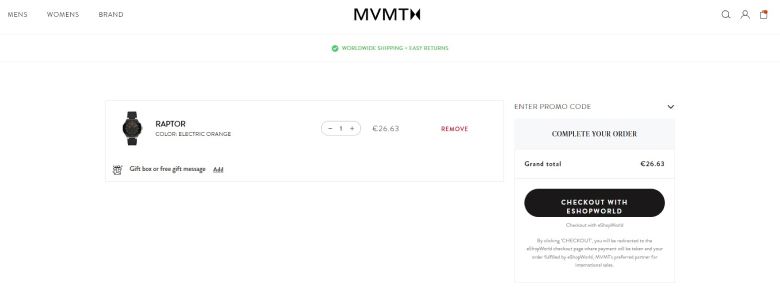
4. MVMT

MVMT, a brand popular with millennials, sells stylish watches, blue light glasses, and other cool stuff at good prices.
They use a four-step to attract buyers, and their progress bar at the top makes it easy to follow along.
The way they set up their checkout page is smart it’s designed to be clear and not overwhelm you, even if there are several steps to go through.
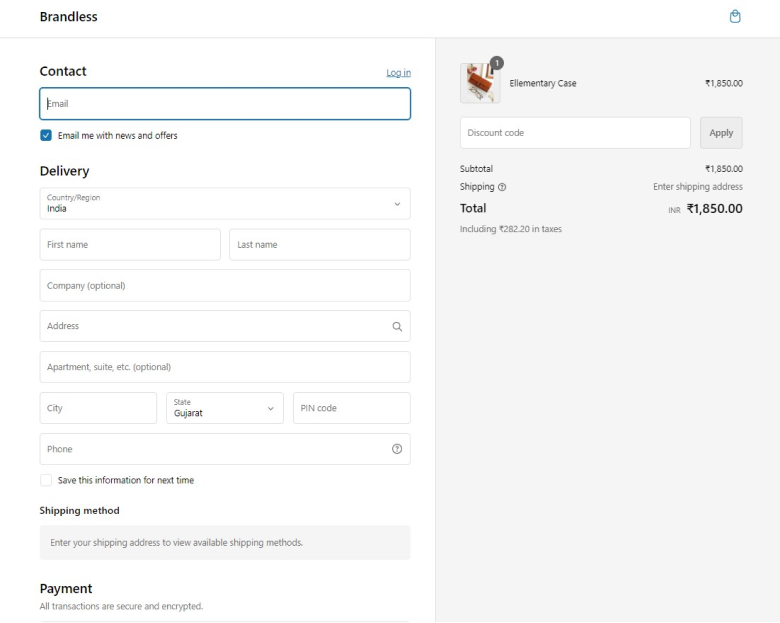
5. Brandless

Brandless is a commerce platform that makes shopping easy whether online store or in stores, and they really care about your well-being.
They’ve updated the checkout page with brand colors.
They’ve also added a little reminder to sign up for emails at the top of the page. Adding an email sign-up prompt at the top of your checkout page can help increase value by encouraging more people to sign up.
Also see: 11 Amazing Order Review Page Examples (With Tips!)
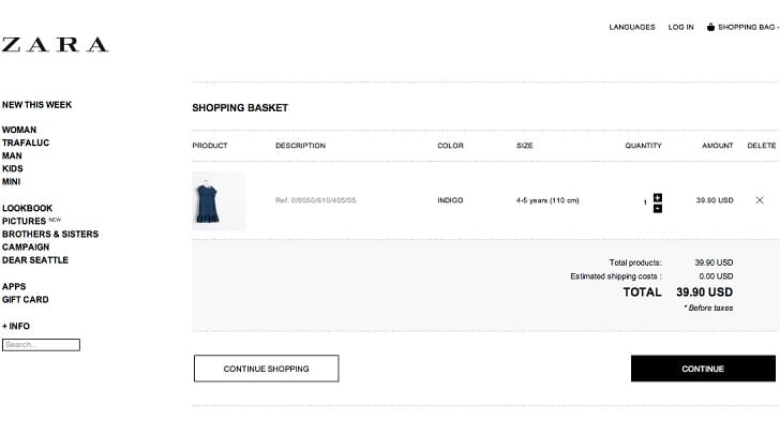
6. Zara

Zara, a renowned fashion label, is known for its trendy prices and collections that caters to millennials.
They streamline their online shopping experience with a minimal number of form fields. One innovative feature they’ve added is a drop-down Google Maps location chart on their product checkout page.
This intention significantly reduces friction for customers by minimizing the need for manual typing, ensuring a smoother and more efficient shopping process.
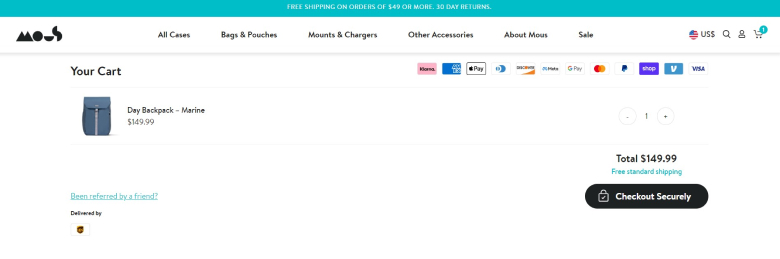
7. MOUS

Mous is a leading digital e-commerce store specializing in protective phone cases and device accessories.
Their shopify checkout page is tailored for seamless transactions, boasting PayPal express checkout option, a transparent price breakdown, and a thoughtful referral incentive.
The inclusion of “Been Referred by a friend?” during checkout enhances the customer experience by fostering a deeper connection and promoting word-of-mouth marketing.
This thoughtful approach enhances user engagement and underscores MOUS’s commitment to customer satisfaction.
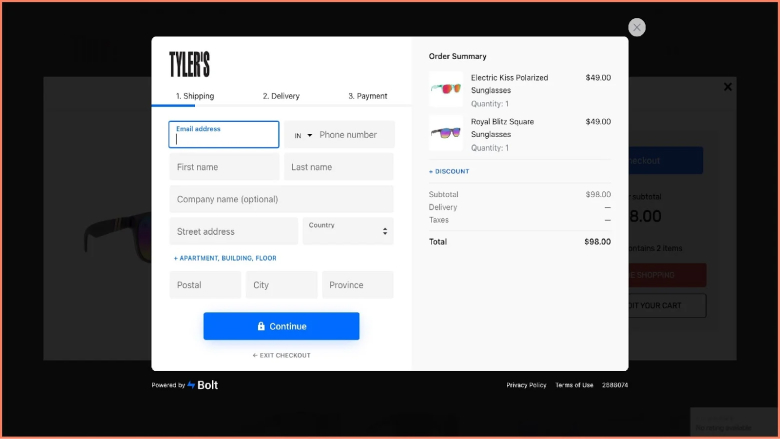
8. TYLER’S

TYLER’s is a store in Texas that sells fashionable clothes, shoes, and accessories for everyone.
When you shop there online, they make it easy with three simple steps: they show you what you’re buying, let’s you apply discounts if you have any, and break down the cost clearly. This helps you feel confident about your purchase quickly.
They also use an icon of a lock to show that their payment checkout page is safe and reliable.
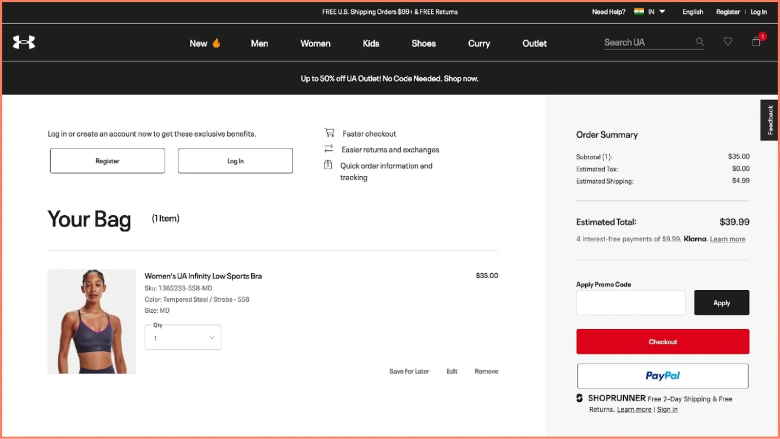
9. Under Armour

Under Armour is an eCommerce store known worldwide for fitness and sports clothes. They offer many ways to pay and even options for financing.
Their website lets you easily edit your shopping cart, check out as a guest, and reminds you about items on your wishlist. They also encourage you with messages about free shipping and returns.
When you reach the checkout page, they remind you that orders over $99 ship free in the U.S. and returns are free too, which might encourage you to buy more.
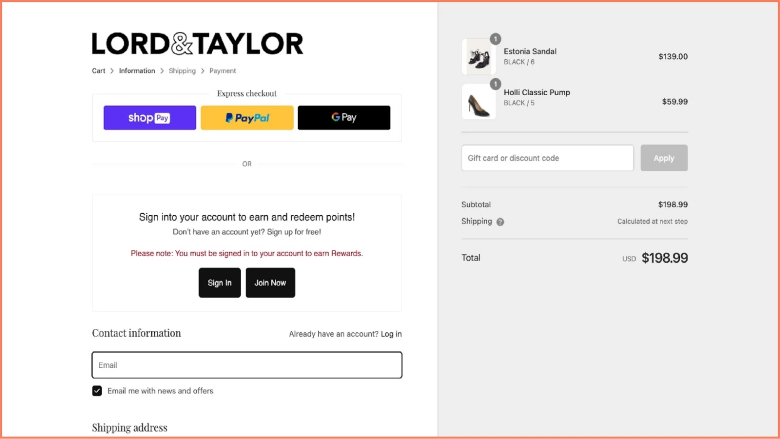
10. Lord & Taylor

Lord & Taylor, America’s oldest department store, is staging a comeback with a new digital Collective Store that focuses on effective online shopping and personalized approaches.
They’ve introduced features like express checkout, guest checkout, clear order summaries, and transparent pricing to make shopping easier for customers.
They also encourage customers to sign in for a smoother experience, highlighting benefits like customer loyalty rewards through clear prompts in red text during checkout.
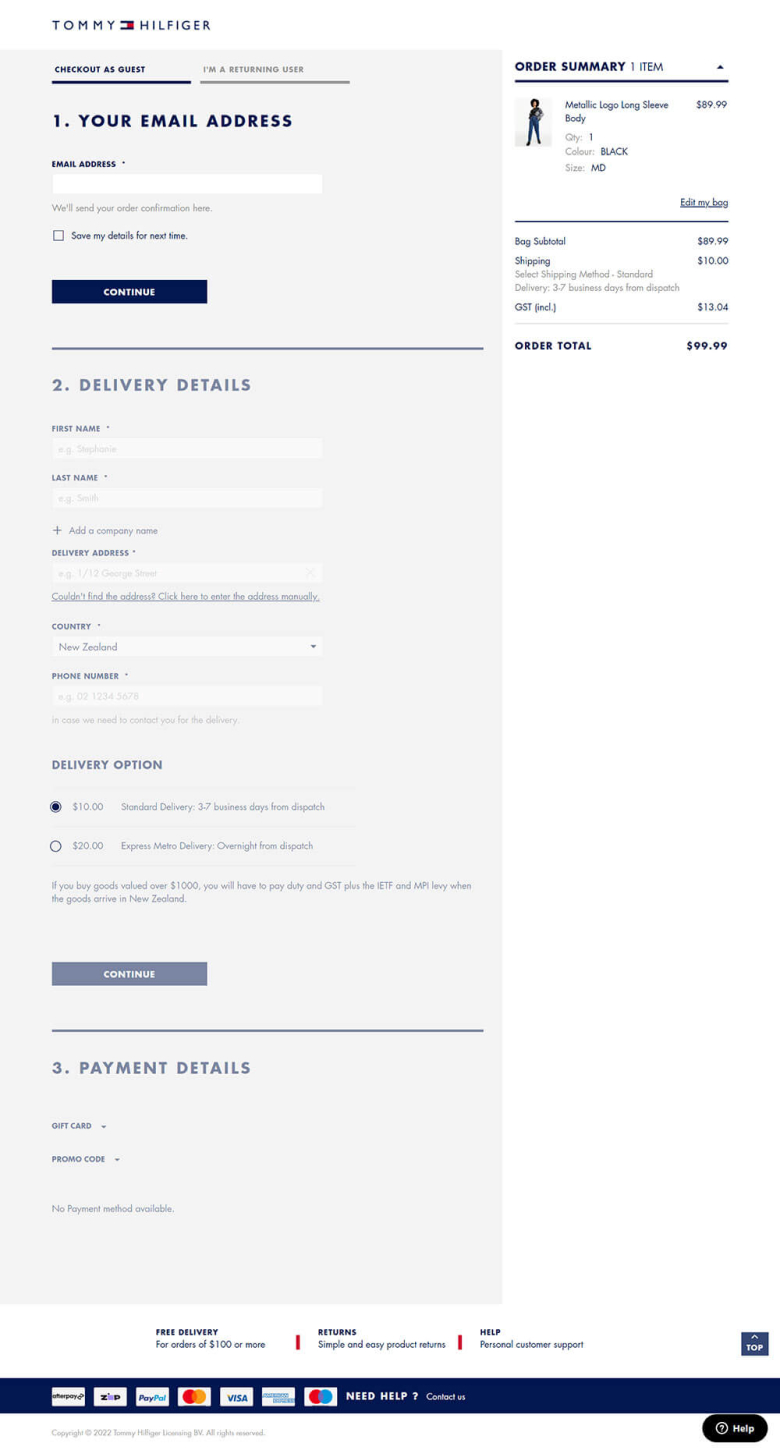
11. Tommy Hilfiger

Tommy Hilfiger is not just a brand, but a symbol of American heritage and preppy fashion. With its signature red and blue color palette, the brand has become synonymous with classic yet modern style.
Tommy Hilfiger’s checkout page looks really cool and is easy to read. When you buy something, the order summary part gives you all the details clearly, like how much tax and shipping costs.
There are two things that stand out about this checkout page. First, there’s a button that takes you back to the top of the page, which makes it easier to use. Second, there’s a section where you can donate to help out the community, which is pretty neat!
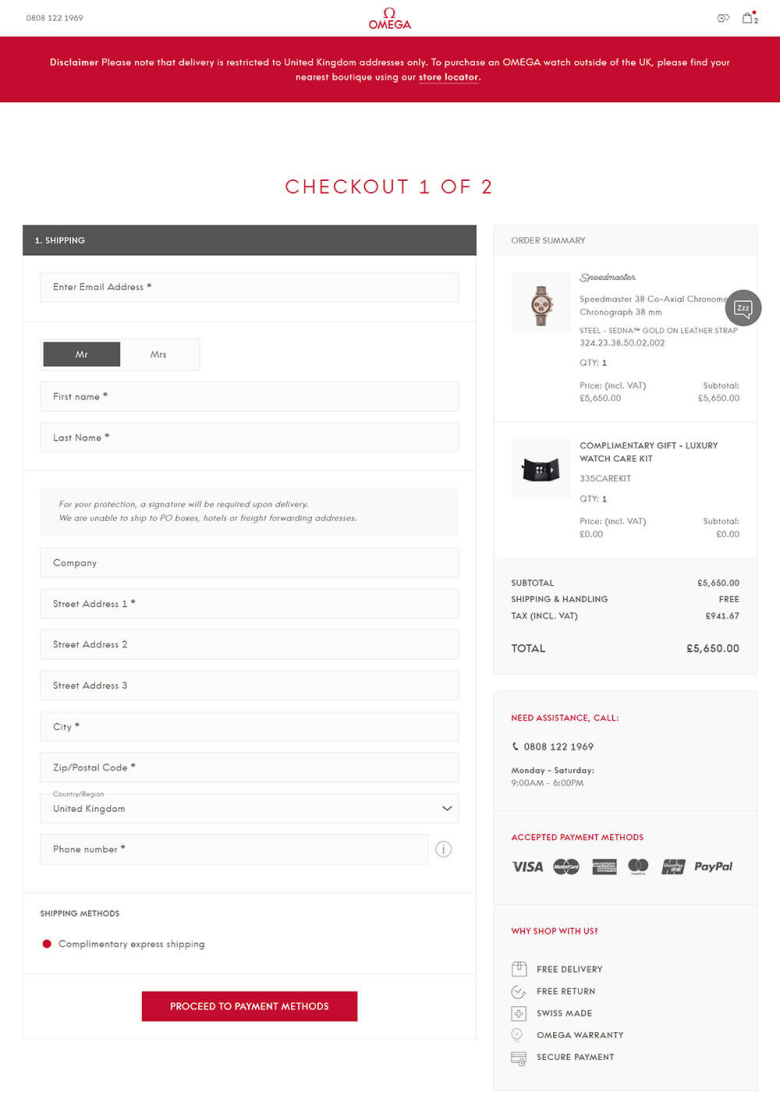
12. Omega

The Omega checkout page looks elegant and luxurious. The steps to checkout area simple to follow. Customers can see all information on one page, making it easy to double-check. Customers can easily log in or sign up.
Omega aims to personalize the experience for new and loyal customers. The checkout process is guided in an accordion style checkout to avoid overwhelming with a long list of steps. The page is clean and clutter-free to prevent distractions and improve the shopping experience.
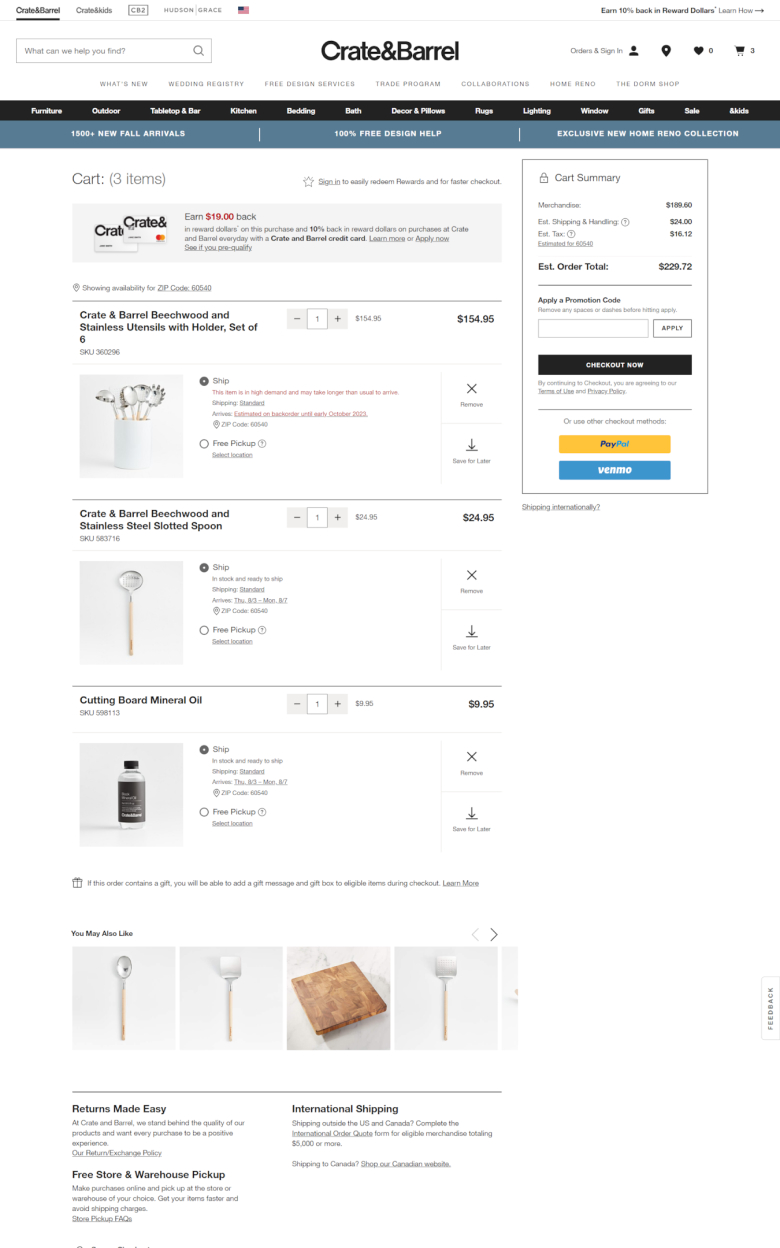
13. Crate & Barrel

Crate & Barrel has a great checkout page that focuses on security, clear pricing and user-friendly features. Whether you’re buying kitchen appliances, home decor, or dinnerware, the checkout page makes sure the process is smooth and secure.
The page has few form fields, which helps customers focus on completing their purchases. A progress indicator shows that customers where they are in the checkout process. The pricing is transparent, showing all costs like product prices, shipping fees, taxes and extra charges.
This way, customers know what exactly they’re paying for.
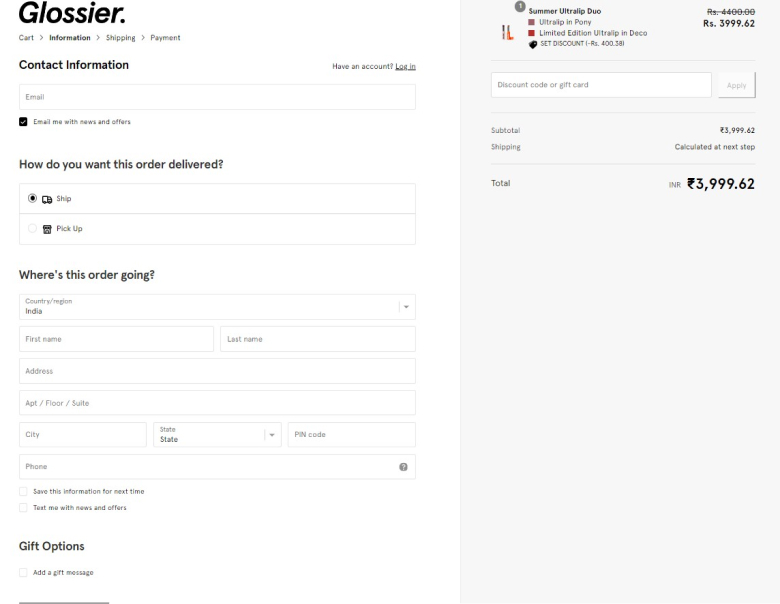
14. Glossier

Glossier is a skincare brand that focuses on simple and easy-to-use products.
They use a question-based format to engage customers. They offer a guest checkout option and provide a clear order summary. The brand’s copywriting helps create a connection between the brand and the customer.
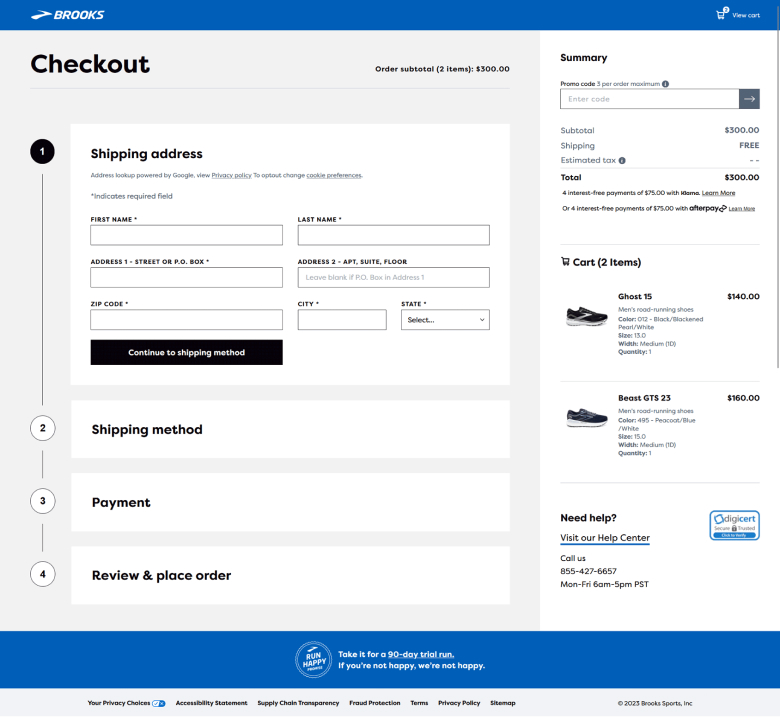
15. Brooks

Brooks store has a simple one-page checkout process with four steps on the same page. Only the form fields for the current step are shown to avoid overwhelming shoppers. Headers for each section are always visible to show progress.
Shoppers can see how far they are in the checkout process without feeling overwhelmed. Shoppers in a hurry can checkout as a guest but still have the option to create an account. This encourages shoppers to sign up and become members, even if they start as a guest.
This allows Brooks to contact them in the future for marketing and enables faster secure checkout as customer details are saved.’
Start Free Trial
Highlight real-time activities like reviews, sales & sign-ups.
Key Features of High-Converting Checkout Pages
Creating a checkout page that encourages customers to complete their purchases involves several key elements.
Here are the important features.
Clear and Concise Information
- Product Details: Clearly display what the customers is buying.
- Price Breakdown: Show the total cost and additional fees upfront.
- Shipping Information: Include estimated delivery times and options.
Simplified Form Fields
- Minimal Inputs: Only ask for essential information (e.g., name, shipping information, payment details).
- Autofill Capabilities: Use technology to help customers fill in fields automatically.
Visible Trusted Signals
- Security Icons: Display trust badges (e.g., SSL certificates, payment gateway logos).
- Customer Reviews and Testimonials: Showcase positive feedback from other buyers.
User-Friendly Design
- Mobile Optimization: Ensure the page is easy to navigate on all mobile devices.
- Progress Indicators: Show where customers are in the checkout process (e.g., steps completed).
Provide Multiple Payment options
- Multiple payment options: Accept various payment method (e.g., Credit cards, PayPal, digital wallets).
- Guest checkout: Allow customers to buy without account creation (optional).
Transparent Policies
- Return and Refund Policies: Clearly state your terms and conditions.
- Privacy Policy: Assure customers their data is safe and explain how it will be used.
Call to Action (CTA) Emphasis
- Prominent Button: Use a visually appealing and clear “Checkout” or “Buy Now” button.
- Encouraging Language: Use persuasive words like “Complete Your Purchase” or “Secure Checkout”.
Post-Purchase Assurance
- Confirmation Page: Show a confirmation message and order details after purchase.
- Follow-Up Communication: Send a confirmation email with order summary and tracking information.
Conclusion
Effective checkout page designs are crucial for enhancing user experience and boosting conversion rates. Clear, intuitive layouts with minimal steps and prominent calls-to-action simplify the buying process. Ensuring mobile responsiveness and security features instills trust in customers, reducing cart abandonment.
Streamlined forms and multiple payment options cater to diverse preferences, making transactions seamless. Overall, prioritizing user-centric design principles in e-commerce checkout pages fosters customer satisfaction and business growth.