A thank you page can express gratitude when site visitors take specific actions or engage with your brand. Landing pages aim to convert visitors, while thank-you pages nurture leads and build relationships.
For example, imagine a website visitor visiting a landing page rather than a home page and pursuing some of your product pages. Most e-commerce sites consider the thank you page a quick way to let the customer or prospect know to check their email for purchase confirmation and download.
They engage with your content and decide to take action, like subscribing to a newsletter or purchasing. An effective Thank You page helps increase customer engagement and loyalty.
A thank you page that successfully generates repeat customers for one eCommerce site may not be as effective for sites with a different target audience. To get the best results from your thank you page, create a unique one that aligns with your brand.
This article will guide you through building a Thank-You page that appreciates your website visitors and motivates them to engage with your brand.
If you find creating a unique Thank You page for your website challenging, look at these real-life examples for inspiration. But as we’re all on the same page, let’s understand what a thank you page is.
What is a Thank You Page on Website?
A thank you page is where your customers and leads are directed immediately after completing an action on your website, such as making a purchase, signing up, or requesting information. Its primary purpose is to acknowledge and confirm their actions.

A thank you page appears at a pivotal moment in the customer journey.
The thank you page is the last step in the conversion process and the first step in customer retention. Its effectiveness depends on how it enhances user experience and increases user engagement.
How to Use Effective Thank You Pages to Engage Visitors
Key elements to include on your thank you page are as follows.
➥ Confirmation Message
For a good user experience, your thank you page must confirm that the user’s action was successful. For example, “Thank you for subscribing to our Newsletter” confirms that the user has signed up for the newsletter.
Expressing genuine gratitude for your visitors’ engagement and actions helps build long-term customer relationships and leave a positive impact.
➥ Visual Appeal
Incorporate visual elements that align with your brand’s aesthetic and use relevant imagery to enhance the page’s appeal. Ensure colors, fonts, and imagery align with brand identity to create a cohesive and engaging design.
Moreover, ensure the use of mobile-friendly design to accommodate customers who access the site from smartphones or tablets. Pay attention to these visual elements to leave a positive impression on your customers.
➥ Use Social Media Buttons
Getting visitors to follow you on social media via a website thank you page can be a smart strategy and a great way to build long-lasting relationships.
Don’t just have social media buttons present; instead, influence them with content that tells them “why they should follow you.” For example, learn more insider advice on attracting and converting your audiences.
➥ Use Best Call to Action
Now that you have confirmed what action your audience wants to take, it’s time to enhance your thank you page by adding a call to action (CTA) button.
Ensure you use a clear and powerful CTA that stands out, and consider offering personalized recommendations based on customer data. To encourage users to start shopping, make it as simple as asking your new subscribers to download their lead magnets or offering them a coupon code.
10 Best Thank You Web Page Examples
You can transform your thank you page into a marketing strategy in different ways. Check out these examples to learn how to harness thank-you pages’ power.
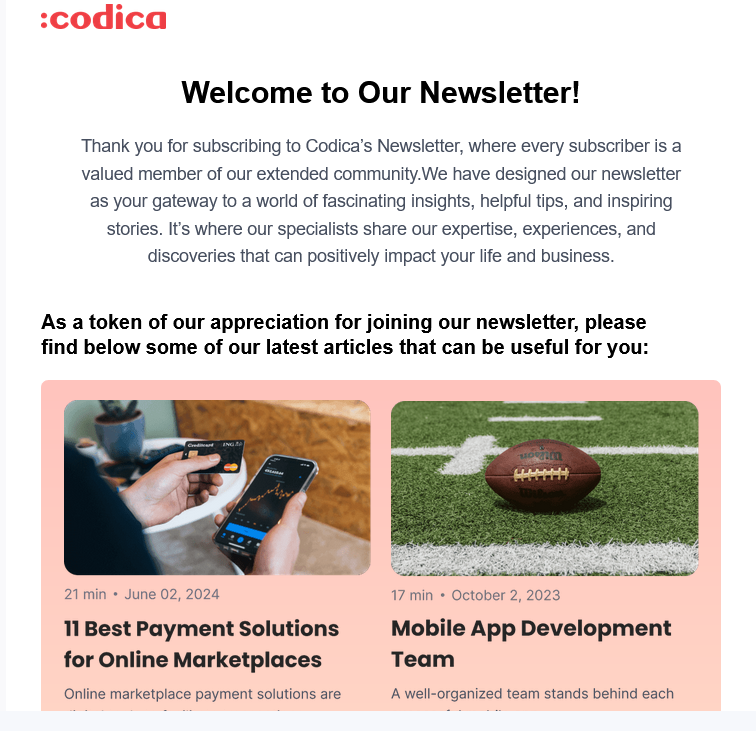
1. Offer Freebies: Codica
Not every thank you page needs to be complicated; Codica uses simple ones to show gratitude to the visitor for newsletter subscriptions.
It sends an email to once the visitors sign up for the newsletter and welcome them to their mailing list. It thanks them for acting and directing subscribers towards their latest blog posts and case studies.
This is a great way to add subscribers’ value by sharing content.

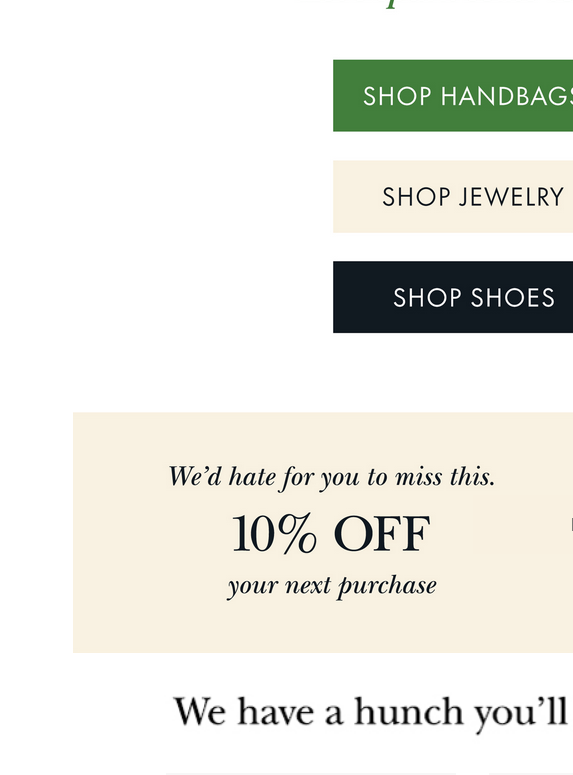
2. Offer Discounts or Coupons: Kate Spade
Who doesn’t love free coupons or discount deals? Upon signing up for the mailing list, Kate Spade greets subscribers with a special thank you page that offers 10% off on their next purchase.
This generous gesture is a token of appreciation for joining the Kate Spade community and staying updated with the latest trends and collections. The discount code and instructions are typically displayed on the thank you page.

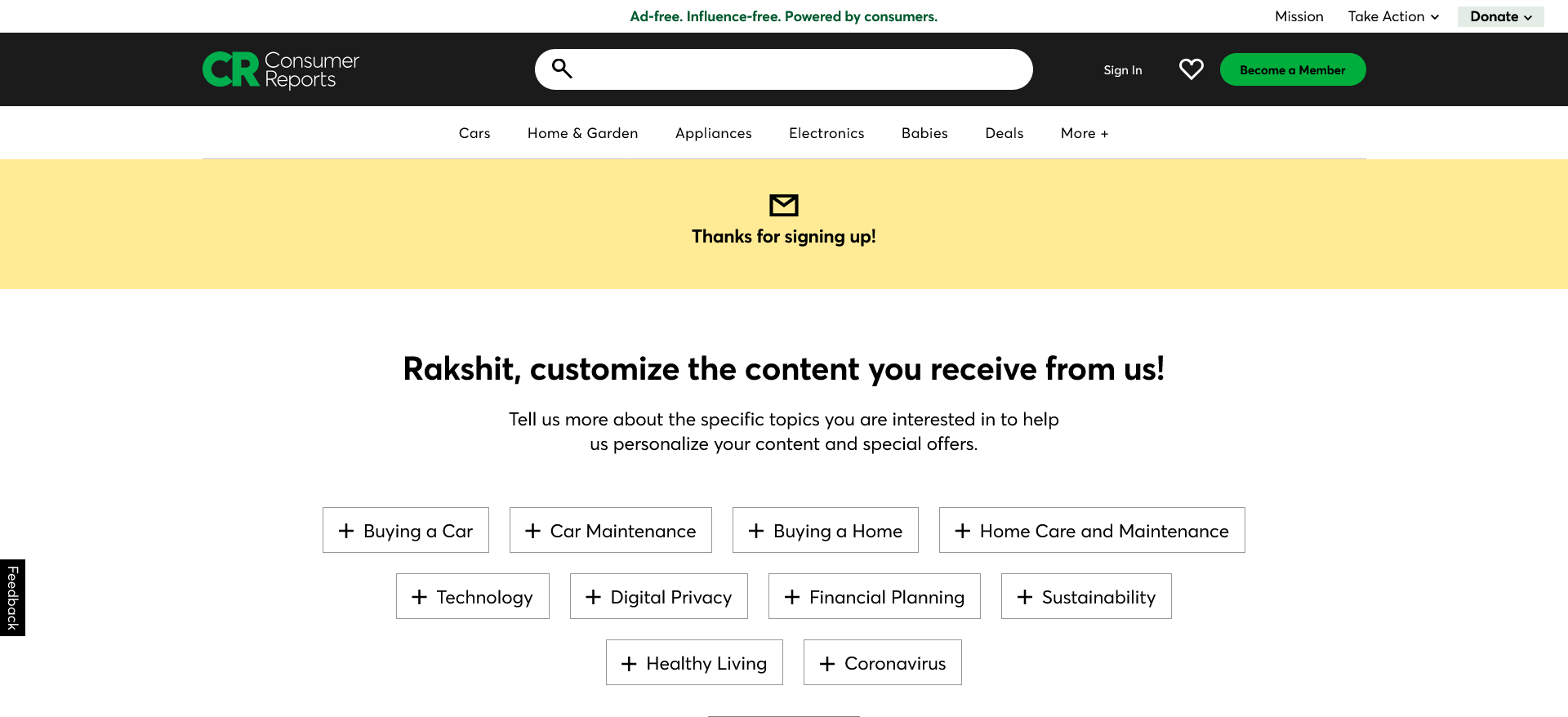
3. Personalization: Consumers Report
Consumers Report is designed to provide a tailored newsletter subscription process. It provides a personalized experience for visitors, making them more likely to engage with content.
Subscribers can select specific topics that align with their interests, allowing them to customize their newsletter content. Once the subscription is complete, it presents users with relevant content to keep them engaged.

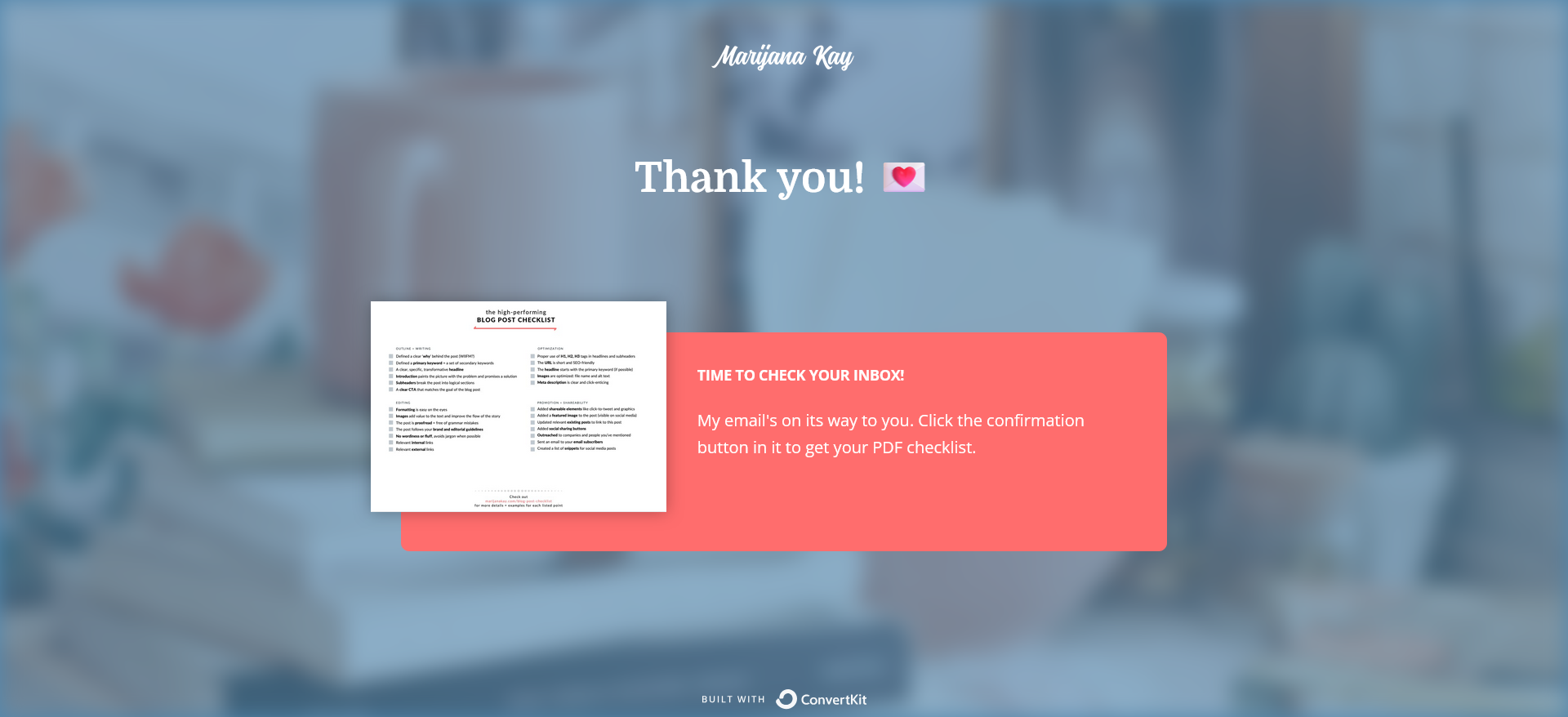
4. Advertise Relevant Content: Marijana Kay
Marijana Kay’s thank you page example shows how effectively acknowledge a prospect’s interest in a lead magnet and build trust around the resource. She offers helpful tips to guide prospects in using lead magnets effectively.

5. Offer Quality Content: Kindlepreneur
Kindlepreneur’s thank you page stands out by incorporating freebies that add a personal touch and engaging value for subscribers. Adding freebies like free downloadable resources, discount codes, exclusive content, free trials, or samples makes it a more enticing and rewarding experience for the subscribers.
It offers a download link to the freebie items on the thank you page.

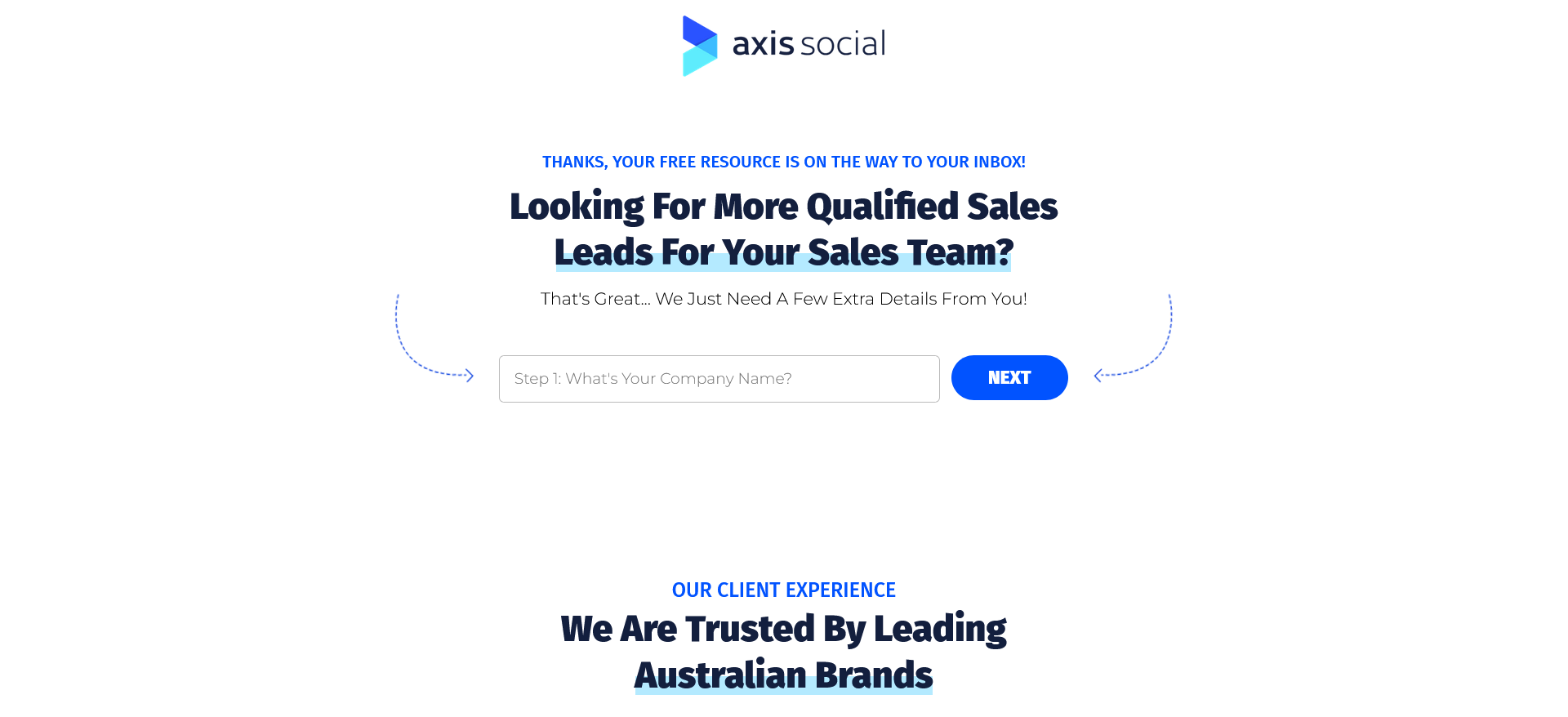
6. Nurture Leads: Axis Social
Axis Social’s thank you page is another example of effectively leveraging the post-conversion opportunity.
By highlighting the benefits of working with Axis Social, they remind visitors of the value they will receive and reinforce their decision to convert. Moreover, by showcasing testimonials and case studies, Axis Social establishes credibility and builds customer trust.

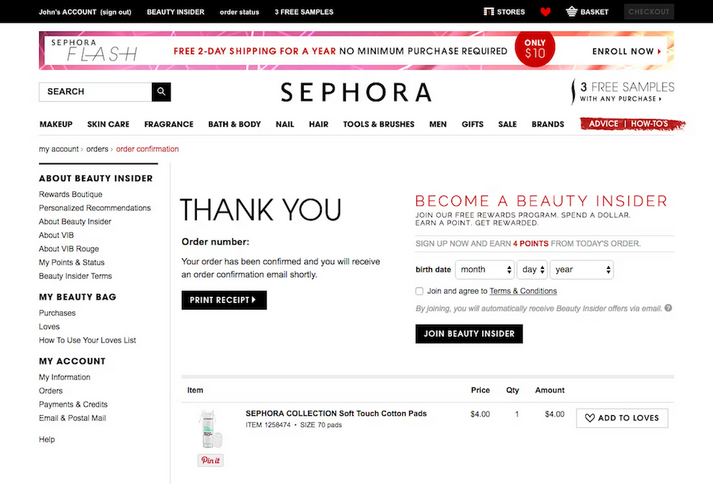
7. Improve Loyalty: Sephora
Sephora’s thank you page is a way to build customer loyalty. Combining personalization, targeted CTA, and valuable resources creates a seamless and engaging experience that encourages repeat purchases.
It’s also a purchase confirmation page and uses purchase data to tailor product suggestions that align with customers’ preferences, increasing the likelihood of additional purchases. Moreover, the targeted CTAs influence customers to join their loyalty program, highlighting the immediate benefits of earning points on a recent purchase.
It can help to convert the target audience into loyal ones.

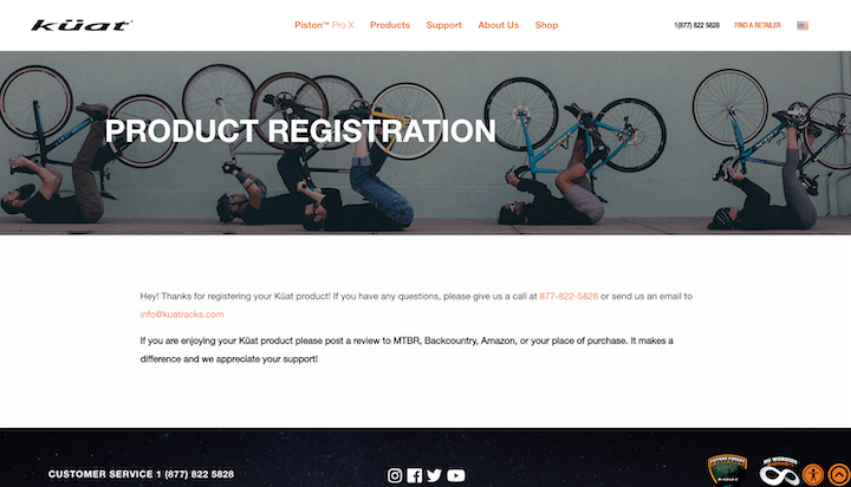
8. Simple and Concise: Kuat
Kuat’s thank you page is visually appealing, featuring a clear headline that confirms the registration’s success.
Moreover, it asks the customers to leave a review, a valuable action to enhance their search engine ranking and attract new customers. The page design aligns well with the kuat’s brand, and the eye-catching images add visual interest.
Moreover, adding social media icons allows customers to connect with the brand.
Also see: 11 Amazing Order Review Page Examples (With Tips!)

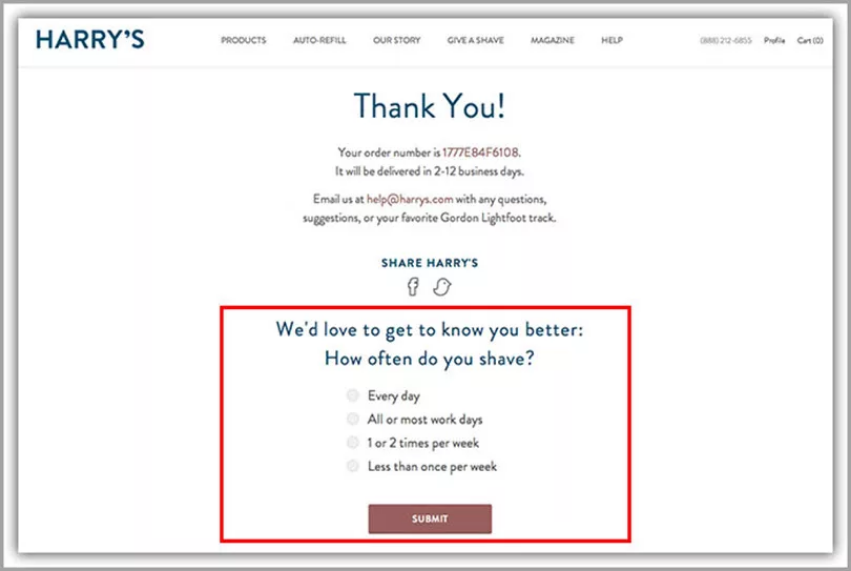
9. Ask for Feedback: Harry’s Razors
This thank you page is designed to gather valuable insights into customer usage patterns. It has added a survey based on customer behavior rather than their perception of service or the website.
Collecting data can help identify areas where the product can be enhanced to better meet customers’ needs and expectations. Insights from customer preferences can help the company optimize its marketing efforts and address the pain points.

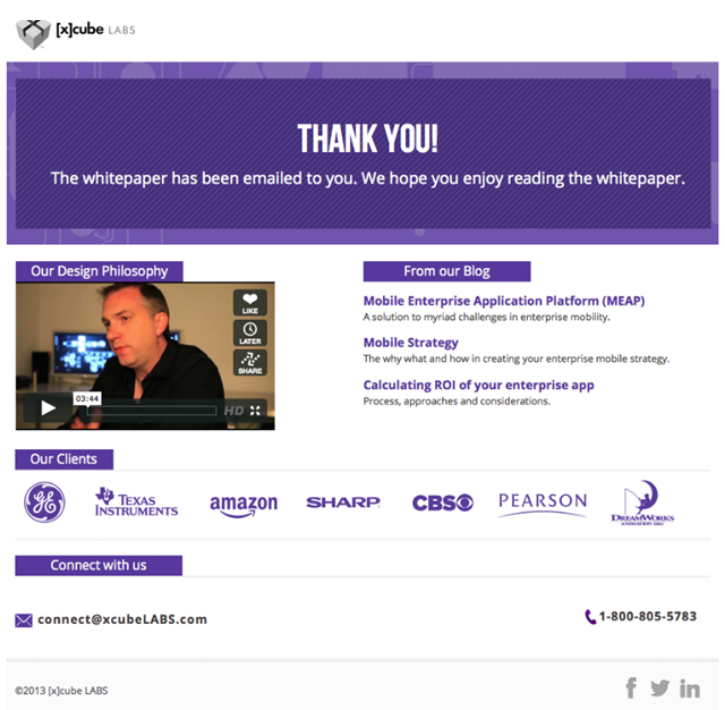
10. Social Sharing: [X]cube LABS
Xcube LABS has crafted a comprehensive thank you page that effectively leverages various elements to engage with users and their value proposition.
The thank you page creates a positive and engaging experience by prominently acknowledging the user’s interest, providing relevant information, and incorporating visual elements like a video. The addition of social proof through clients further enhances the page’s effectiveness, builds trust and credibility, and attracts new clients, making it more effective for lead generation.

These are a few effective examples of the Thank You page that you can use to craft your unique one.
Why Thank You Pages Are Crucial for Your Online Business
The thank you page serves several essential functions, all contributing to the overall customer experience. Check out the top five reasons why a thank you page is essential.
Build Trust with your Leads
- Your Thank You page is great for showing social proof testimonials or promoting your affiliate program, demonstrating how potential customers believe in your brand or product.
- You can showcase testimonials that are closely relevant to your page’s offer or product to build trust. Remember that building trust is essential to influencing customers.
- Another way is to confirm what’s next once they have submitted their information or made a purchase. The thank you page can show them the next step.
Confirmation and Reassurance
- The thank you page immediately confirms the order, ensuring customers that their transaction was successful.
- It also confirms the subscription to newsletters, memberships, or other services, reinforcing the customer’s commitment.
Enhanced User Experience
- A well-designed thank you page guides users to the next step, such as checking their email for a confirmation link or exploring other products.
- It provides relevant information, like shipping details or return policies, to improve customer satisfaction.
Conclusion
A thank-you page helps you build relationships and drive more conversions. By acknowledging a visitor’s interest, you express gratitude and create a positive impression, fostering long-term brand loyalty.
Moreover, thank you pages can encourage further action, enhance social media engagement, collect feedback, and provide valuable content or resources. By effectively analyzing this great example of thank you pages, you can craft a unique page that connects with customers, drives conversions, and fosters long-term loyalty.

