You’re about to hit that “Place Order” button, right? But wait!
Have you double-checked everything? That’s where the order review page comes in.
It’s your last chance to make sure all your order details are correct before you commit to that purchase.
A well-designed order review page can make a HUGE difference in your customer’s experience (and your bottom line!).
It can reduce those pesky order errors, build trust, and even boost those conversions.
In this guide, I’ll show you 11 amazing order review page examples to inspire you.
Plus, I’ll share some killer tips to help you create an order review page that’s truly effective.
Visitors leave your website without taking action?
They don’t trust your site or feel urgency to act. WiserNotify builds both, turning doubt into action & visitors into customers.

What is an Order Review Page?
An order review page (sometimes called a “review order” page or “order details” page) is that crucial step in the checkout process where customers get a final look at their order information before they officially place it.
Think of it as the “last call” for any changes!
It typically displays a summary of everything they’re about to purchase, including:
- Items in their cart
- Shipping address
- Billing information
- Chosen payment method
- Total cost (including taxes and shipping)
- Any discounts or promo codes applied
This page gives your customers the chance to review everything one last time and edit or add anything they might have missed.
It’s all about making sure they’re 100% happy with their order before they click that final “Complete” button.
11 Amazing Order Review Page Examples
Most articles about order review pages just show you a bunch of random examples without any real insights.
But I wanted to do something different.
So I rolled up my sleeves and dug deep to find 11 examples that are truly exceptional. And I’ll break down exactly what makes each one so great.
Ready to see some order review page design inspiration? Let’s go!
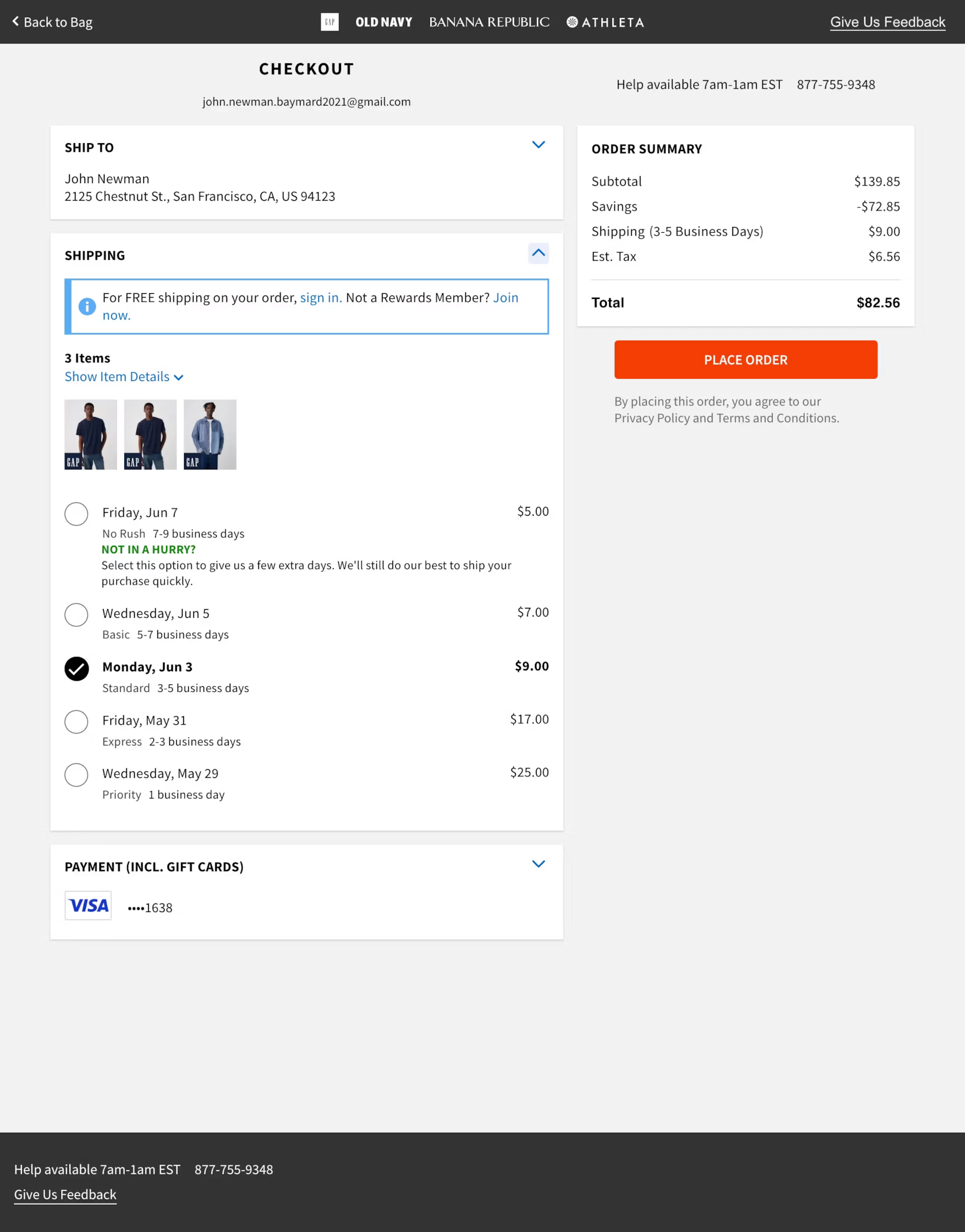
1. Gap

Old Navy’s order review page keeps it simple! You see your items, shipping address, and total cost upfront.
They even highlight free shipping if you join their rewards program. Easy to edit shipping speed and review your order before you pay.
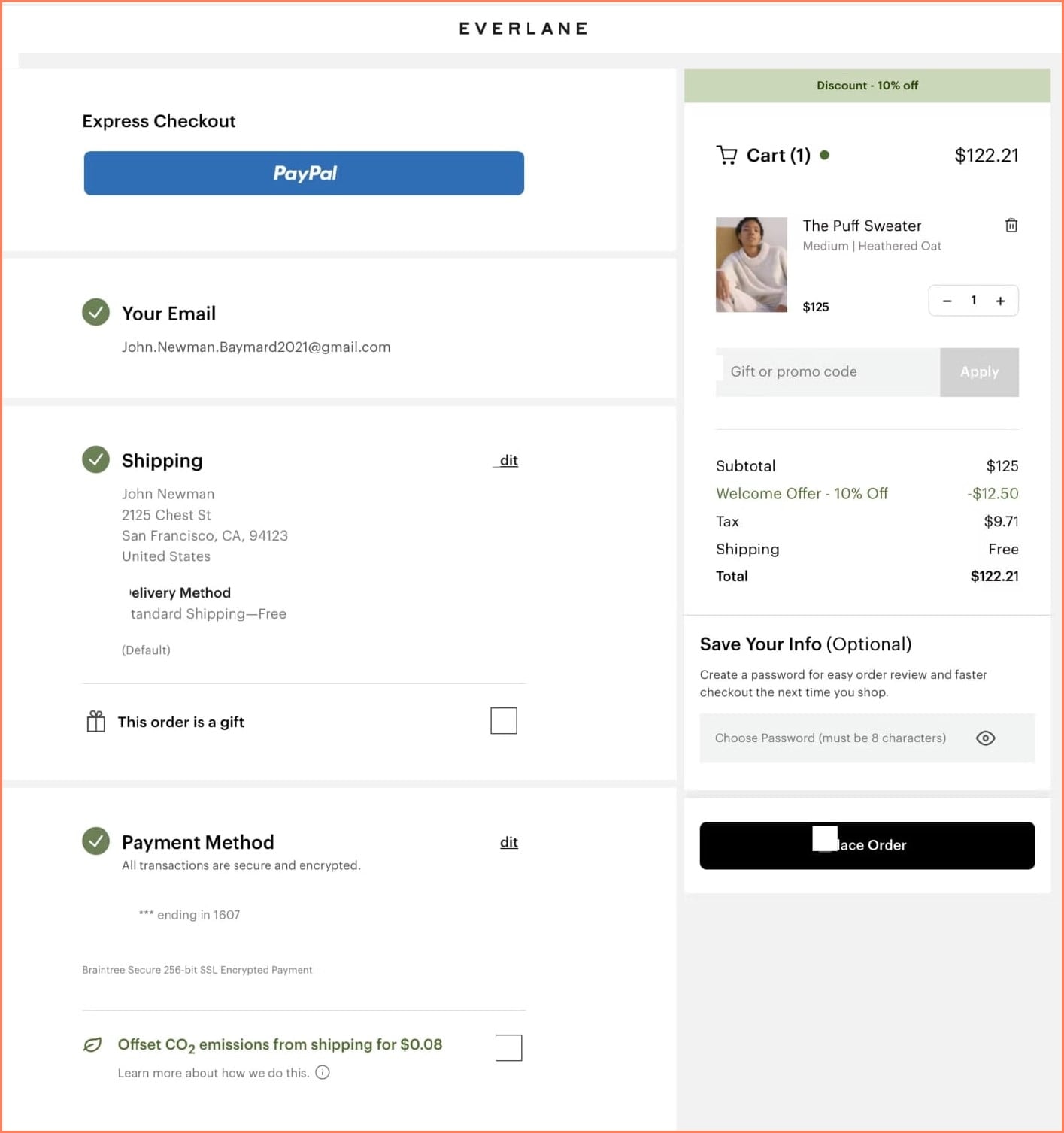
2. Everlane

Everlane’s page is clean and modern! Clearly see your order, shipping, and payment details. Love the option to offset shipping emissions.
Plus, they make it easy to save your info for faster checkout next time.
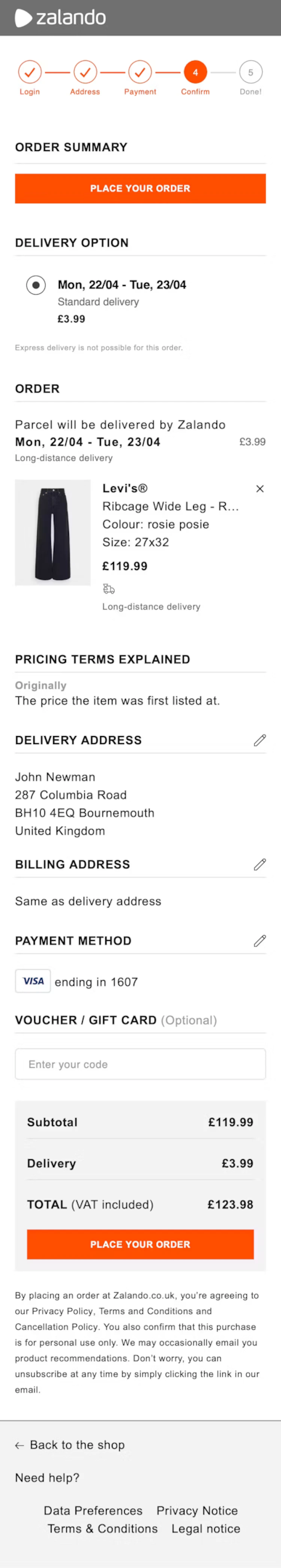
3. Zalando
 Zalando’s page is super organized! Clear headings, delivery dates, and even a “Pricing Terms Explained” section.
Zalando’s page is super organized! Clear headings, delivery dates, and even a “Pricing Terms Explained” section.
Easily add a voucher and review your order before placing it.
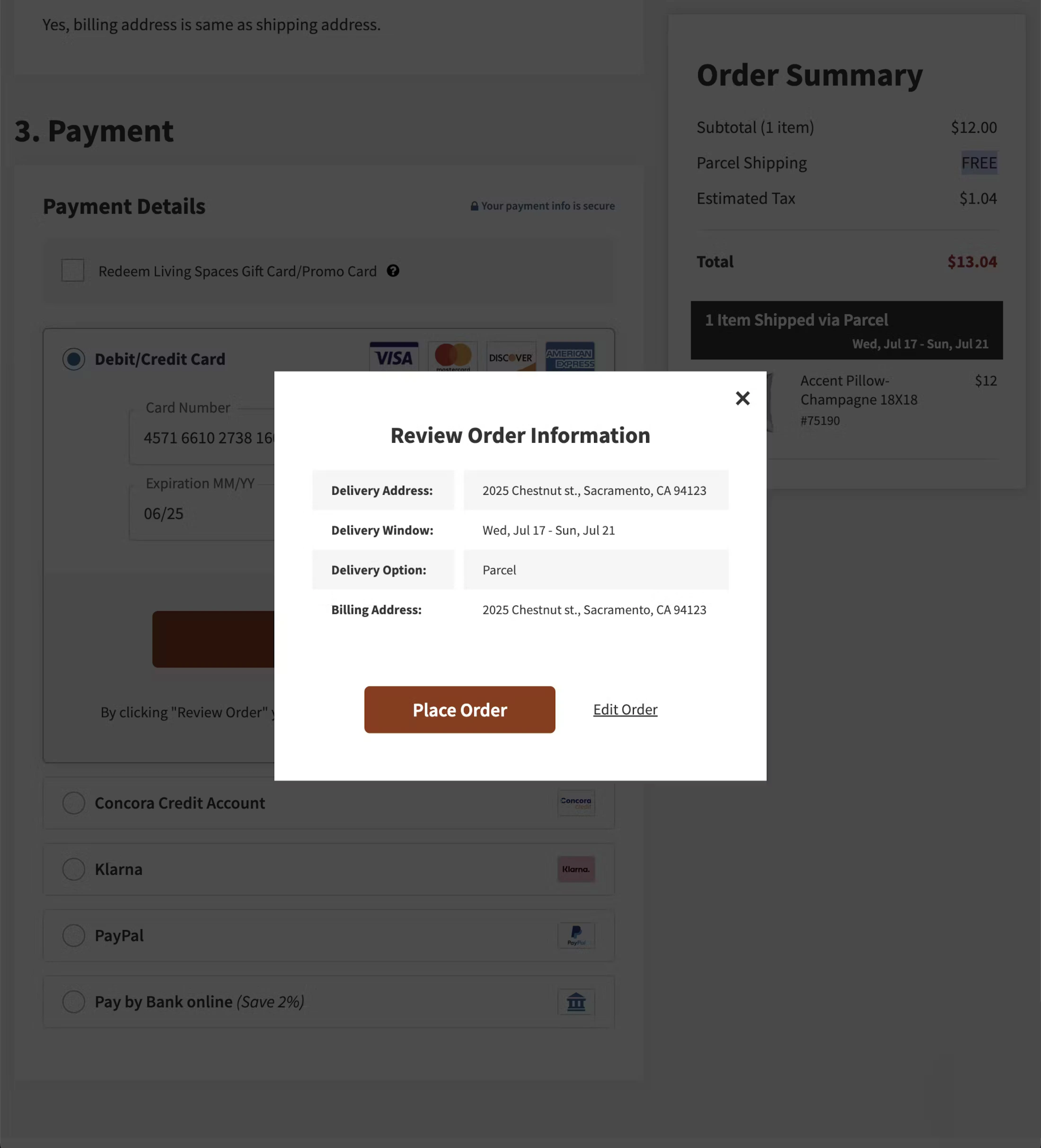
4. Living Spaces

Living Spaces uses a pop-up for order review! See your order, address, and payment info. They also offer multiple payment options. Simple and efficient!
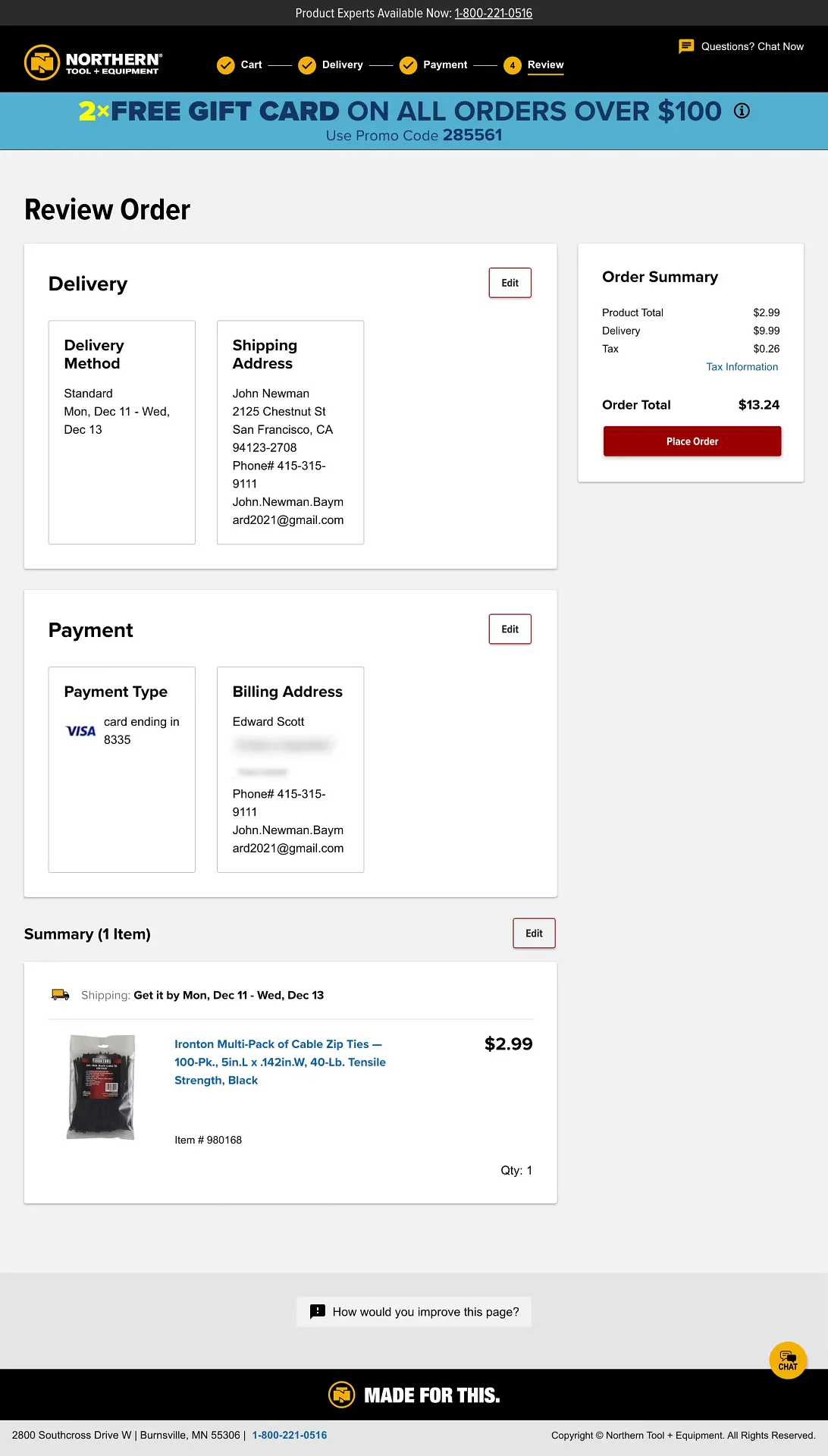
5. Northern Tool

Northern Tool’s page is well-organized, with clear sections for delivery, payment, and order summary. Easy to edit info and see your order details with a product image..
They even promote a gift card offer at the top!
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
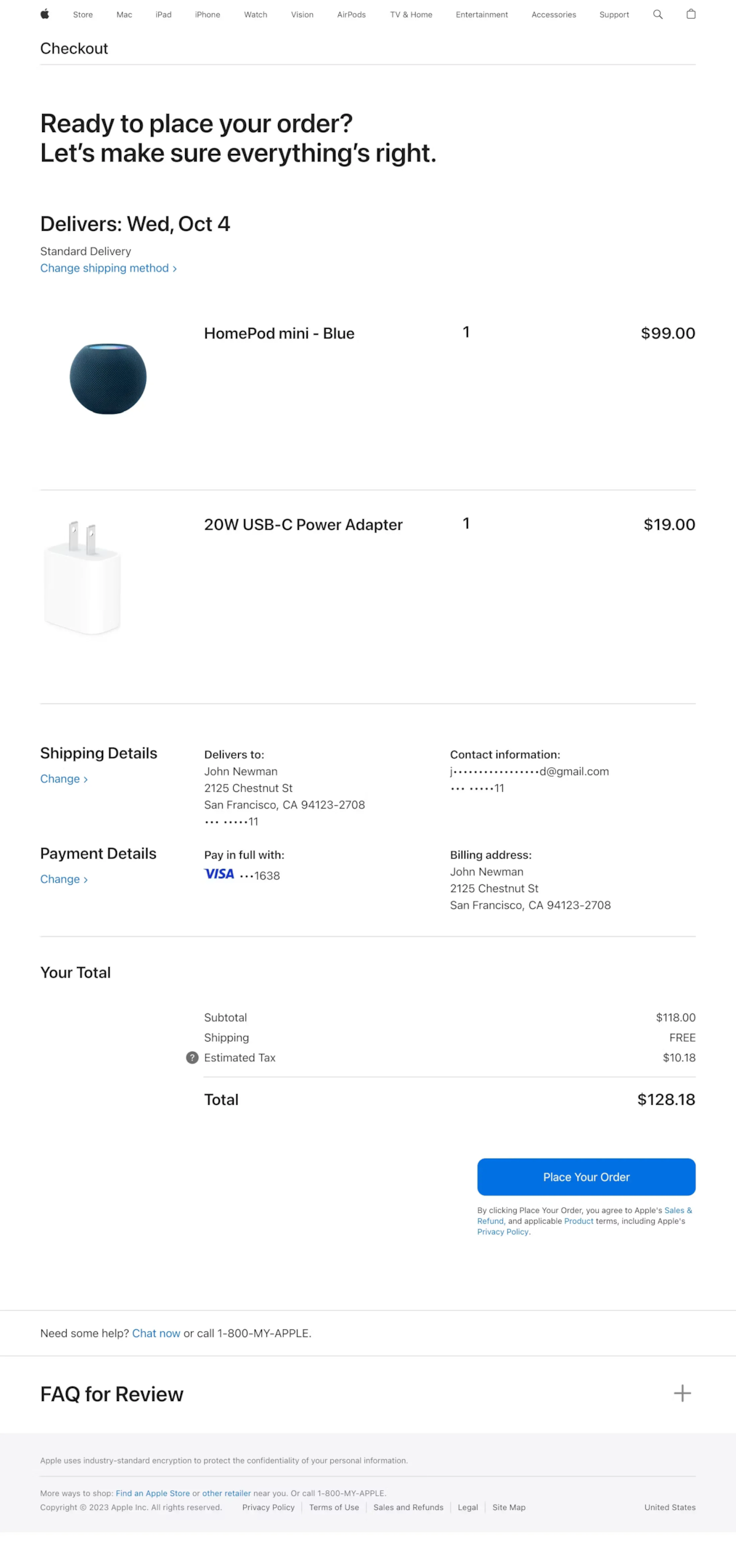
6. Apple

Clean and minimalist, just like Apple! See your order, shipping, and payment info clearly. Plus, they have an FAQ section for quick answers.
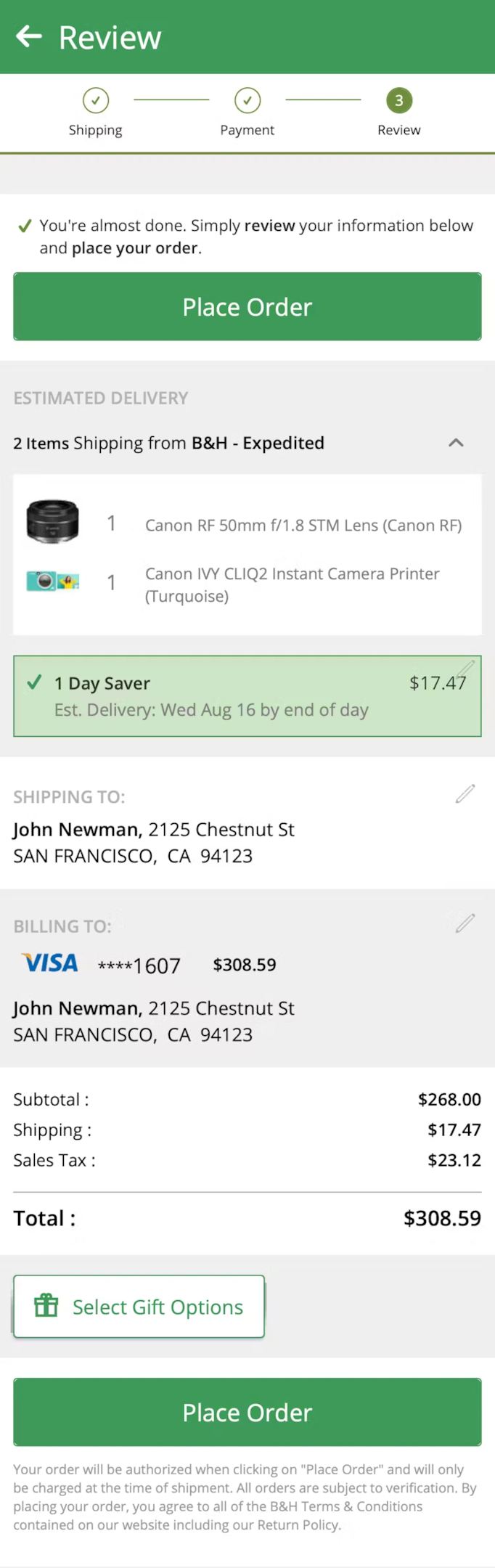
7. B&H Photo

B&H’s page is clear and organized! See your delivery date, product images, and prices easily. Plus, they offer gift options. A great order review page example!
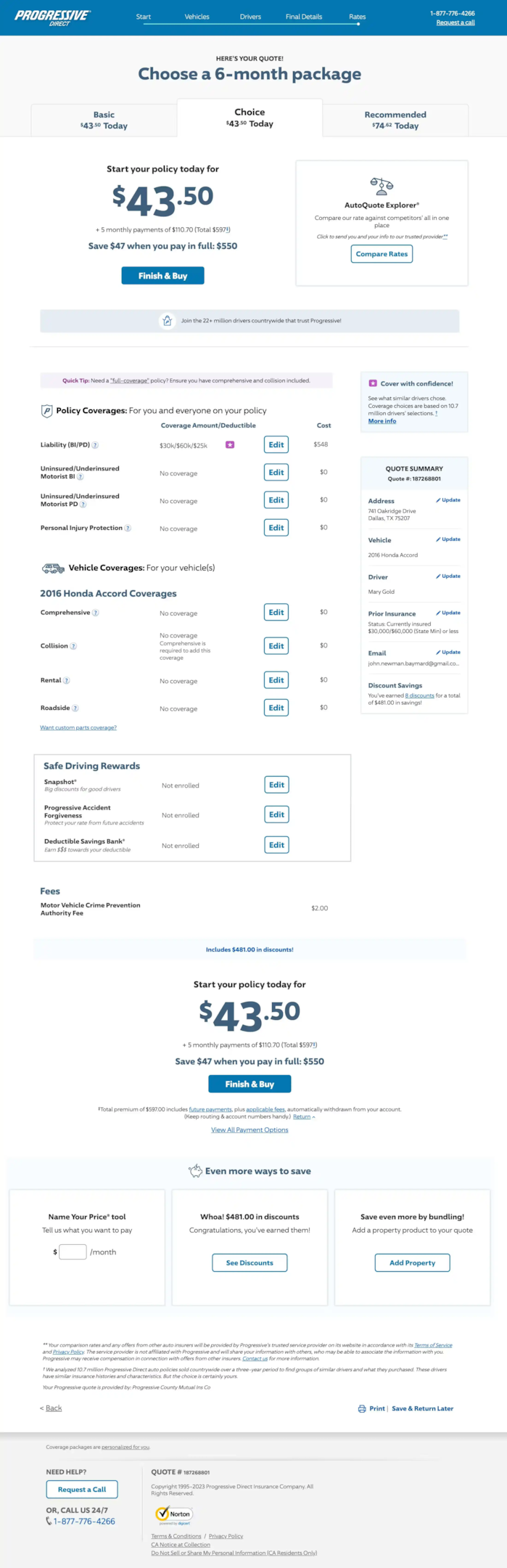
8. Progressive

Progressive’s page is packed with info! You can customize your insurance, see the costs, and adjust your coverage. It’s a bit overwhelming, but they highlight the key choices.
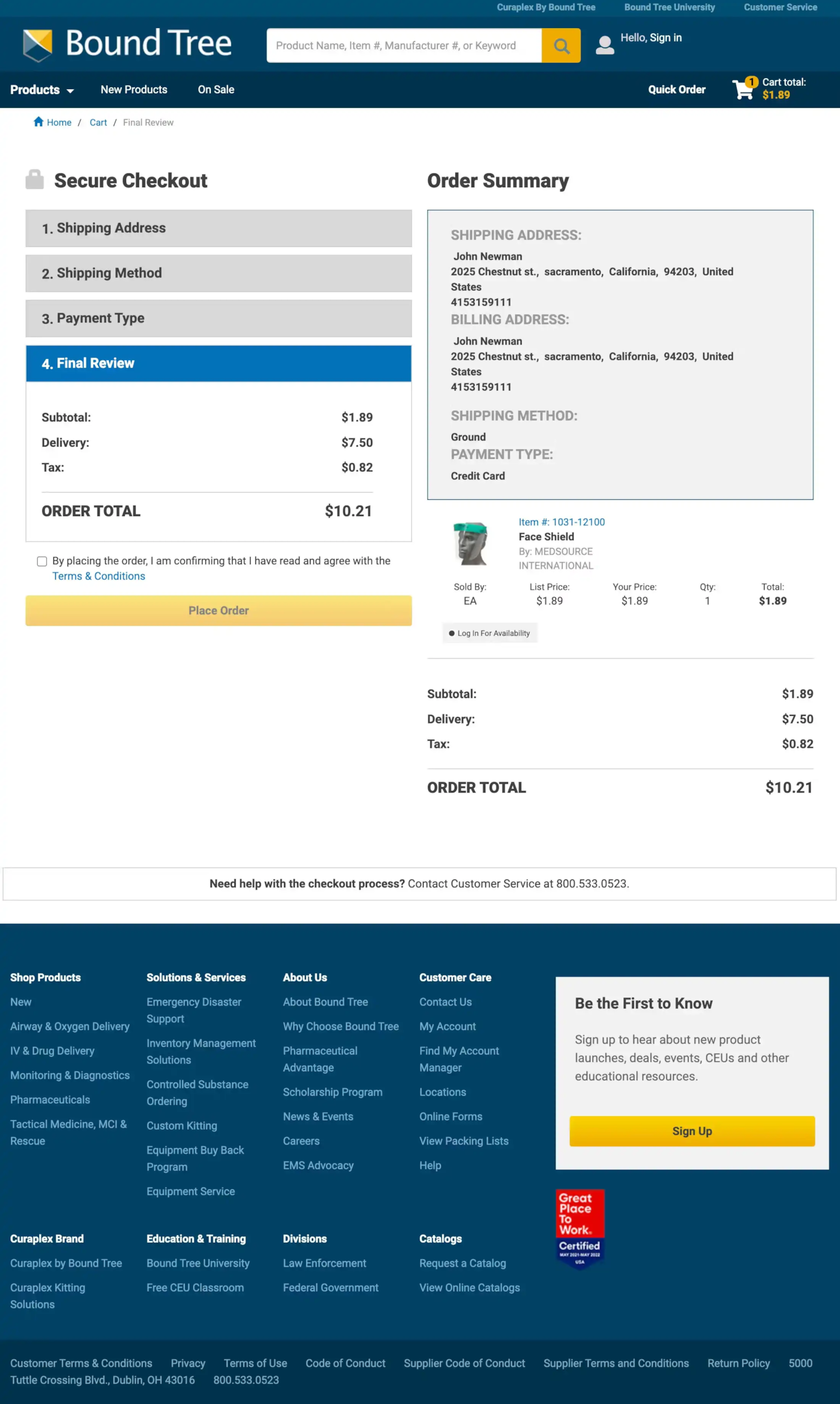
9. Bound Tree Medical

Bound Tree’s page has a clear step-by-step checkout process. You can easily review your shipping, payment, and order summary before placing your order. Simple and straightforward!
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
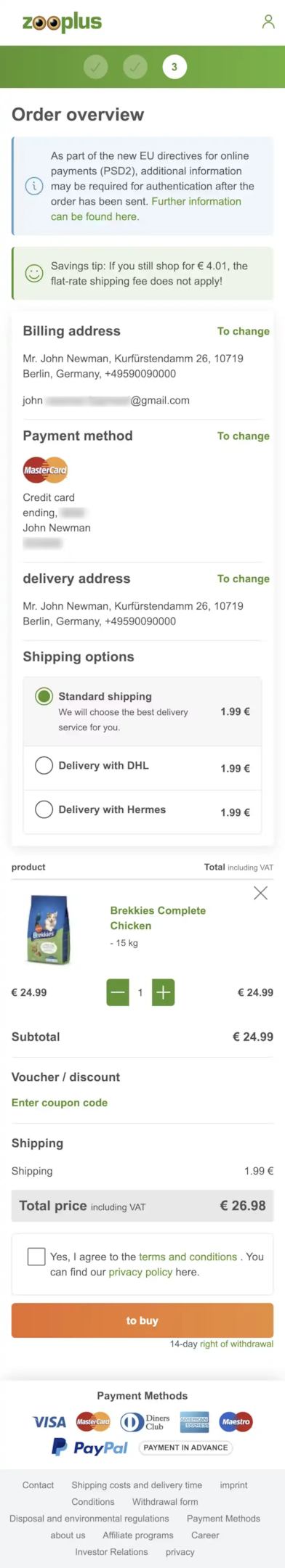
10. Zooplus

Zooplus’s page is simple and clear! See your billing, delivery, and order info. They even have a “Savings tip” to help you save on shipping.
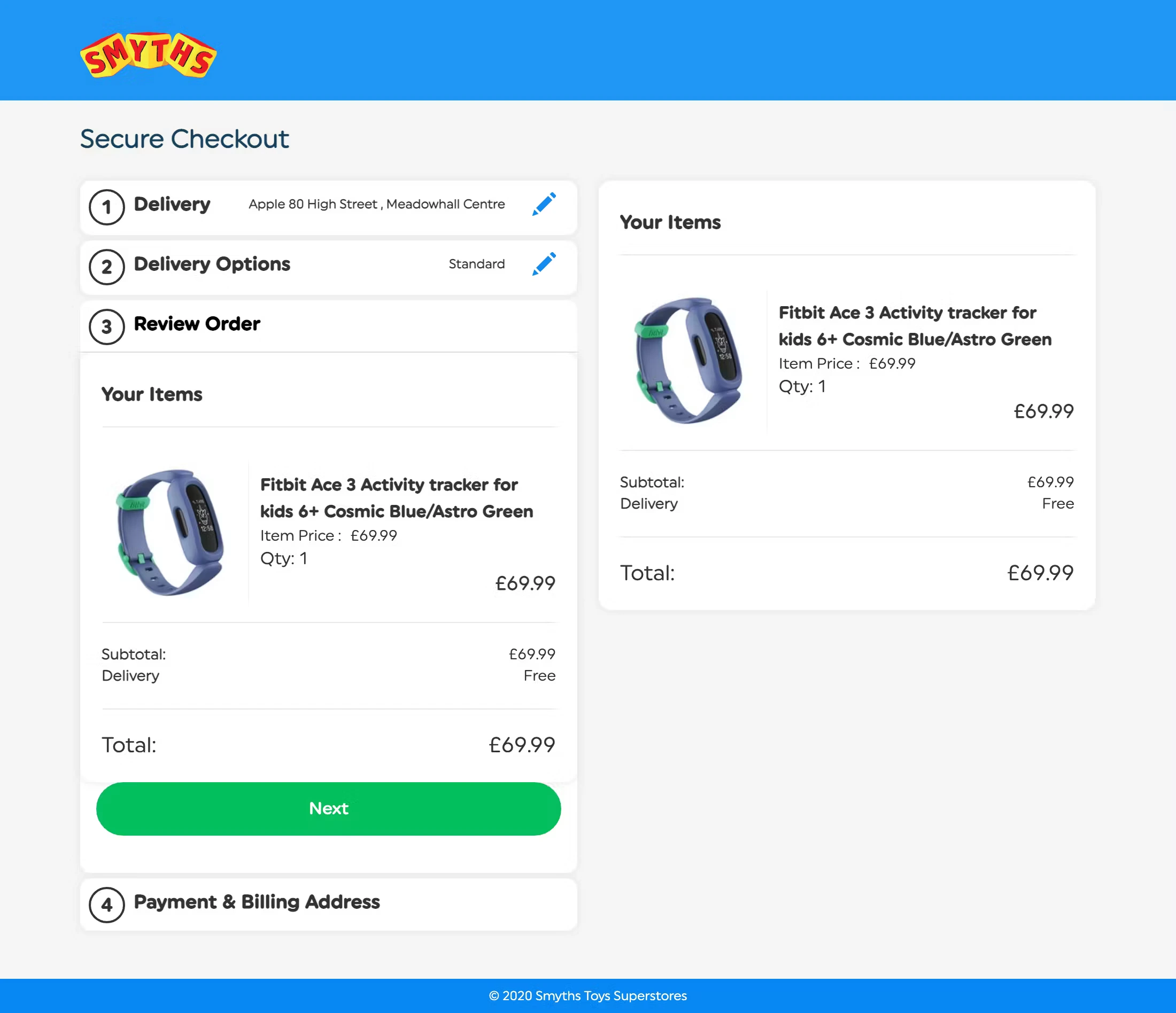
11. Smyths

Smyths Toys keeps it clean and simple! They have a clear step-by-step checkout process, and the order review page shows your items, delivery info, and total cost.
Related post: 13 Stunning Ecommerce Landing Pages Examples
4 Proven Tips for Designing an Effective Order Review Page
All right, so you’ve seen some killer order review page examples.
Now, let’s get down to brass tacks and talk about how you can create one that’s just as awesome for your own online store.
Remember that “Place Order” button I mentioned earlier?
You want customers to hit that with confidence, not hesitation. A well-designed order review page can make all the difference.
Here are 7 tips to keep in mind:
1. Keep it clear and concise
You walk into a store, and it’s just an explosion of stuff everywhere! Overwhelming, right?
That’s what a cluttered order review page feels like to your users.
Keep things clean and organized. Use clear headings, bullet points, and a logical flow to present the information.
You want customers to be able to scan the page quickly and easily understand everything. No one wants to spend their precious time deciphering a messy page!
2. Highlight key details
Think of the most important details of an order.
Things like the total cost (no hidden surprises!), the shipping address (you want that package going to the right place!), and the estimated delivery date (anticipation is half the fun!).
Make sure these are super prominent and easy to find on the page.
You can use visual cues like bold text, larger font sizes, or even color coding to draw attention to these key elements.
3. Offer easy editing options
We all make mistakes, right? Maybe the customer entered the wrong shipping address or accidentally added two of the same items to their cart.
Don’t make them start the whole checkout process over again! Give them the power to easily edit their order details, change quantities, or remove items right there on the review page.
It’s all about flexibility and making the experience as smooth as possible.
4. Include a clear call to action
Okay, the customer has reviewed their order, and everything looks good… now what? Guide them towards that final step with a clear call to action.
Use a prominent “Complete Order” button (make it stand out!) and compelling language that encourages them to pay and finish the purchase.
2 Common Mistakes to Avoid in Order Review Page Design
Just like there’s a right way to do things, there’s also a wrong way. And when it comes to order review page design, there are a few common traps you’ll want to avoid.
Here are three big ones:
1. Hiding important information
Ever felt tricked by hidden fees or sneaky policies? Don’t be that company! Be upfront and transparent with your customers.
Don’t bury crucial details like shipping costs, return policies, or extra fees in the fine print. Present this information clearly and honestly to build trust and avoid any unpleasant surprises.
2. Forcing account creation
Imagine being excited to buy something, only to be forced to create an account first. Annoying, right? Don’t make your customers jump through hoops!
Offer guest checkout options to streamline the process and make it as easy as possible for them to place their order. They can always create an account later if they want to.
Wrap up
So, there you have it! You now have a solid understanding of what makes a great order review page and how to create one that converts.
Remember, this page is your last chance to make a good impression and ensure a smooth checkout experience for your customers.
By following the tips and examples I’ve shared, you can design an order review page that reduces errors, builds trust, and ultimately boosts your sales.
Now, go out there and create an amazing order review experience!