The order confirmation page is one of the most important, yet often overlooked, pages on an ecommerce website.
Using an effective order confirmation page template can enhance user experience and streamline the design process, ensuring visually organized sections, product images, and accessible customer support information.
It’s the first point of contact between a customer and a store after they’ve made a purchase, and it’s a valuable opportunity for the store owner to set the tone for the rest of the customer relationship.
A well-designed order confirmation page can help you:
- Increase customer satisfaction
- Reduce customer support inquiries
- Encourage repeat business
- Build brand loyalty
In this article, we’ll take a look at 17 inspiring order confirmation page examples from a variety of businesses.
We’ll also discuss some pro tips for creating your own order confirmation pages that will help you improve customer satisfaction and boost conversions.
Visitors leave your website without taking action?
They don’t trust your site or feel urgency to act. WiserNotify builds both, turning doubt into action & visitors into customers.
17 Inspiring Order Confirmation Page Examples
We’ve spent over 10 hours gathering these examples and analyzing what makes them unique and creative.
These insights are designed to delight customers and instill confidence in their purchases.
Let’s dive in!
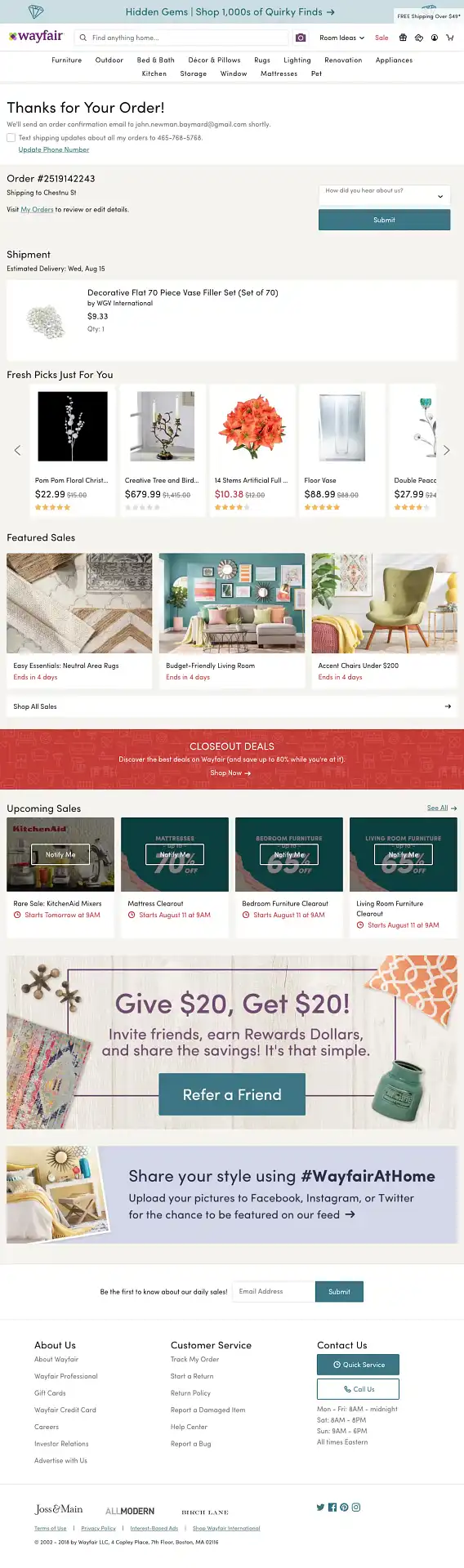
1. Wayfair
 Wayfair’s confirmation page is clean with order details and uses personalized recommendations and a referral program to encourage future engagement.
Wayfair’s confirmation page is clean with order details and uses personalized recommendations and a referral program to encourage future engagement.
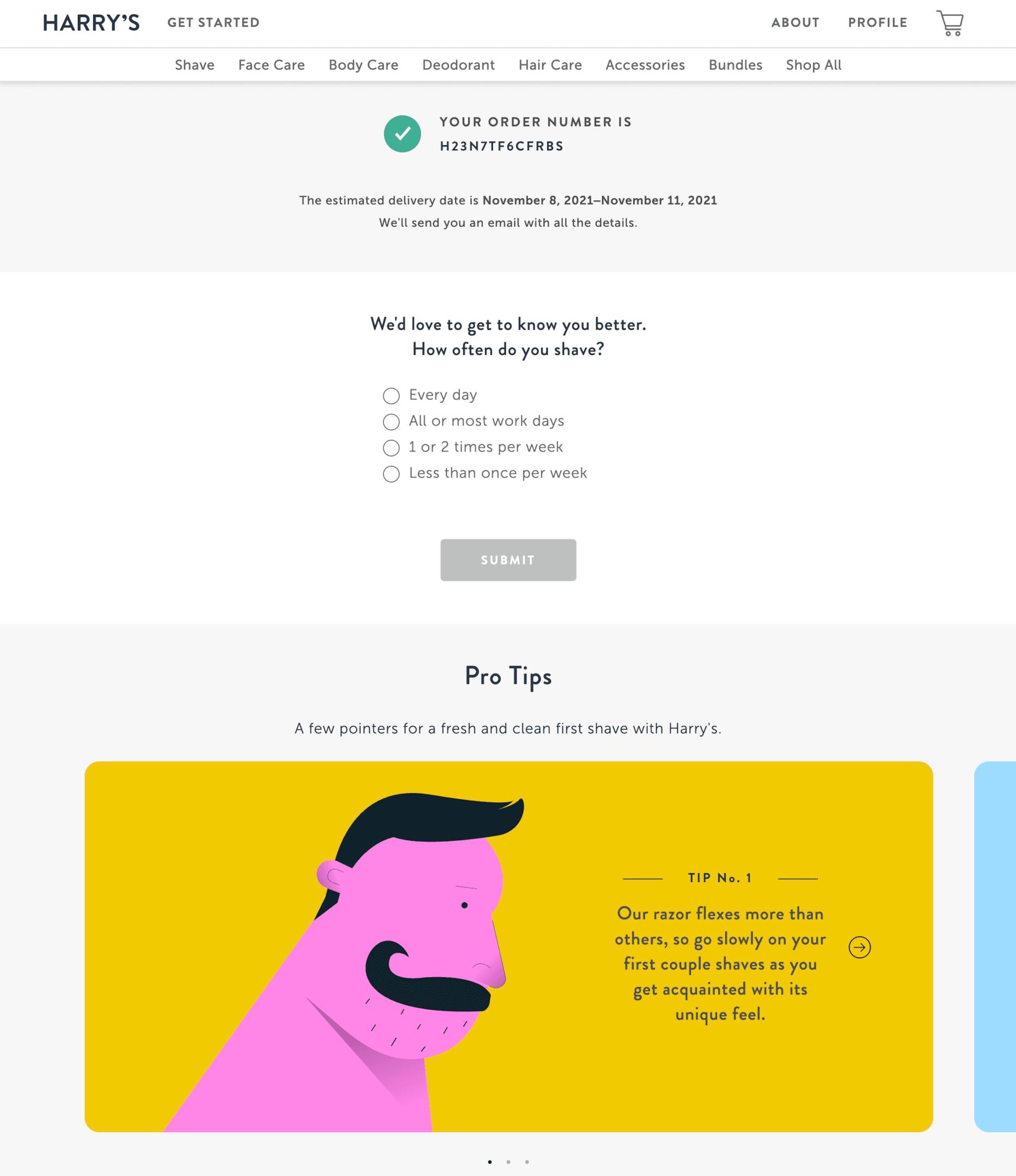
2. Harry’s

Harry’s confirmation page is simple and has a clean design and order number. It also asks for customer feedback with a quick survey, providing valuable customer insights to improve service quality and enhance overall customer satisfaction.
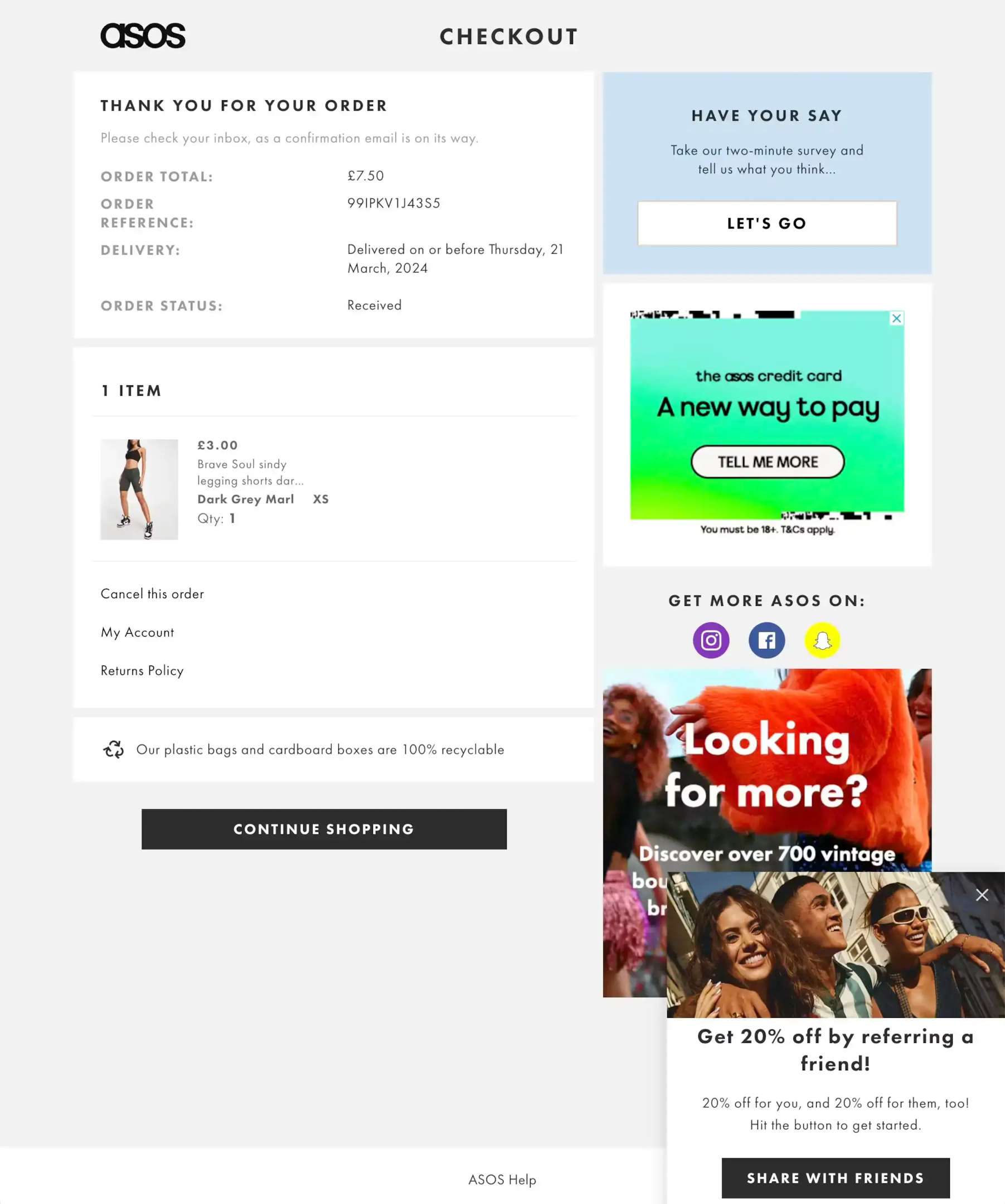
3. Asos

Check out this one from ASOS! Clean confirmation page and a popup on the right promoting their referral program—good for you and ASOS. Nice!
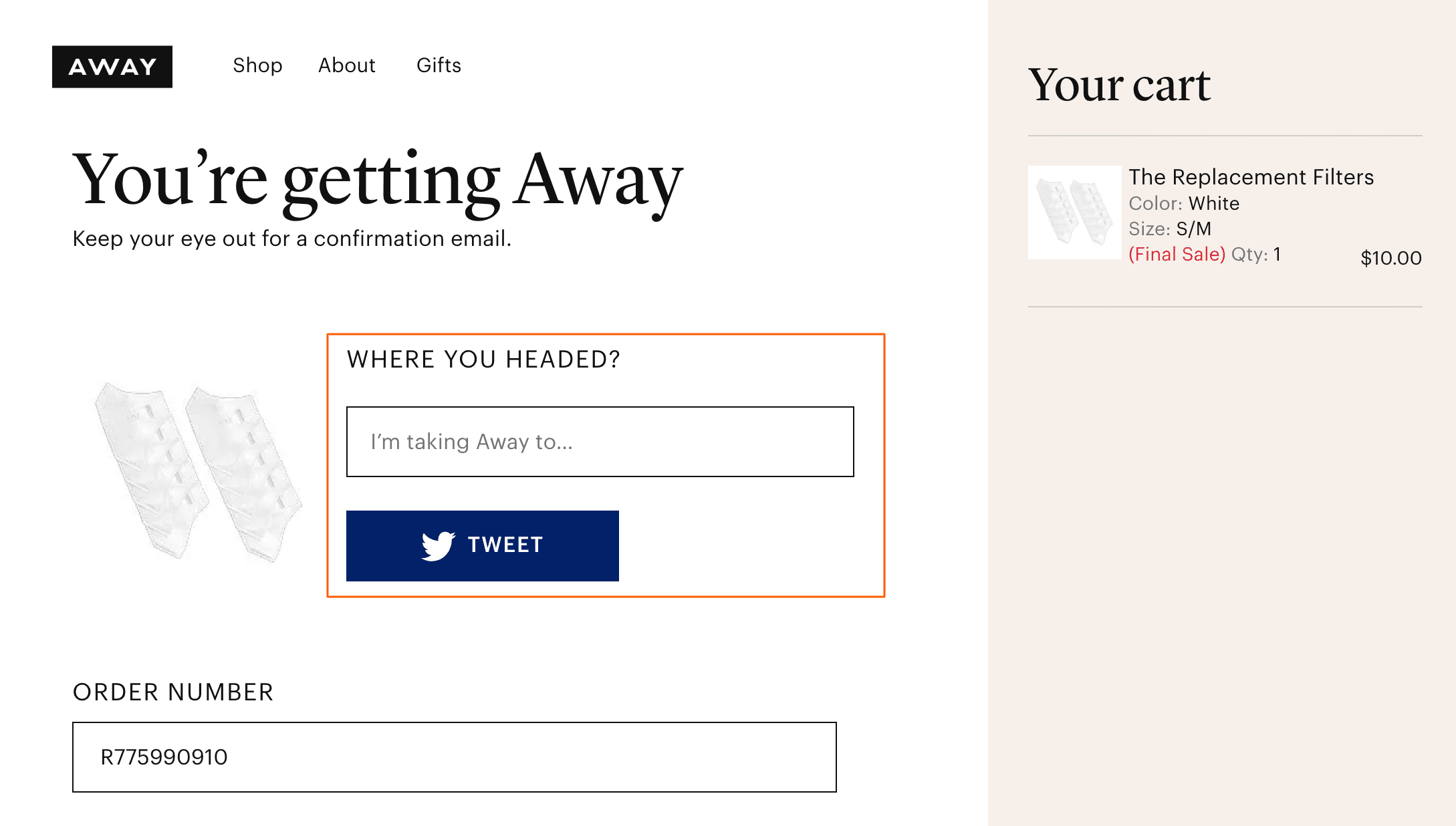
4. Away

Away’s confirmation page is all about building excitement with a big “You’re getting Away!” headline and encourages social sharing by asking customers to tweet about their trip.
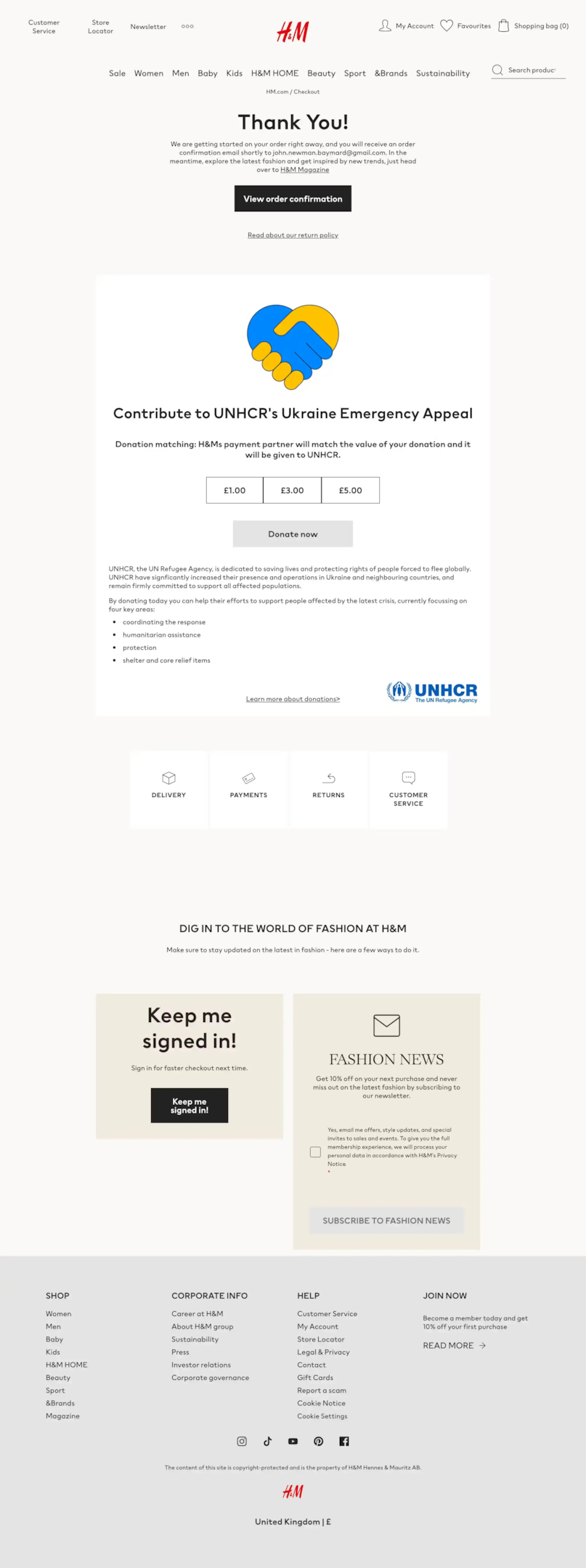
5. H&M

H&M’s confirmation page design is clean, order summary and promotes a charity, aligns with their brand values and will resonate with socially conscious customers.
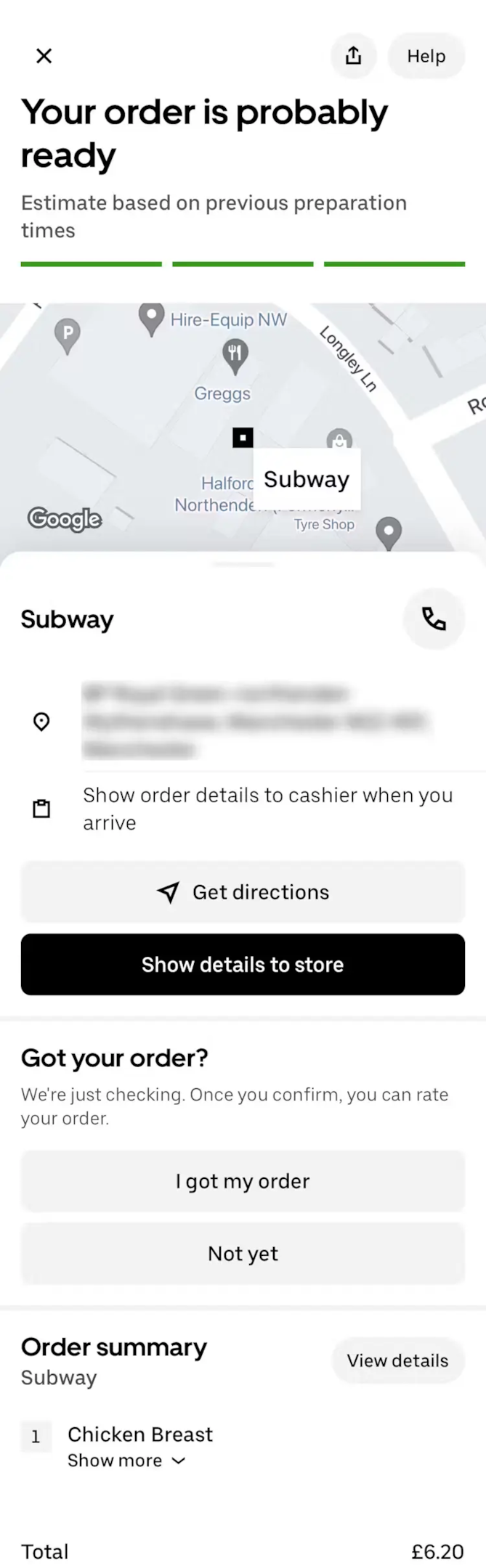
6. Uber Eats

Uber Eat’s mobile confirmation is clear pick-up instructions, real-time order status and easy access to directions and store details for a smooth experience.
Also see: 11 Amazing Order Review Page Examples (With Tips!)
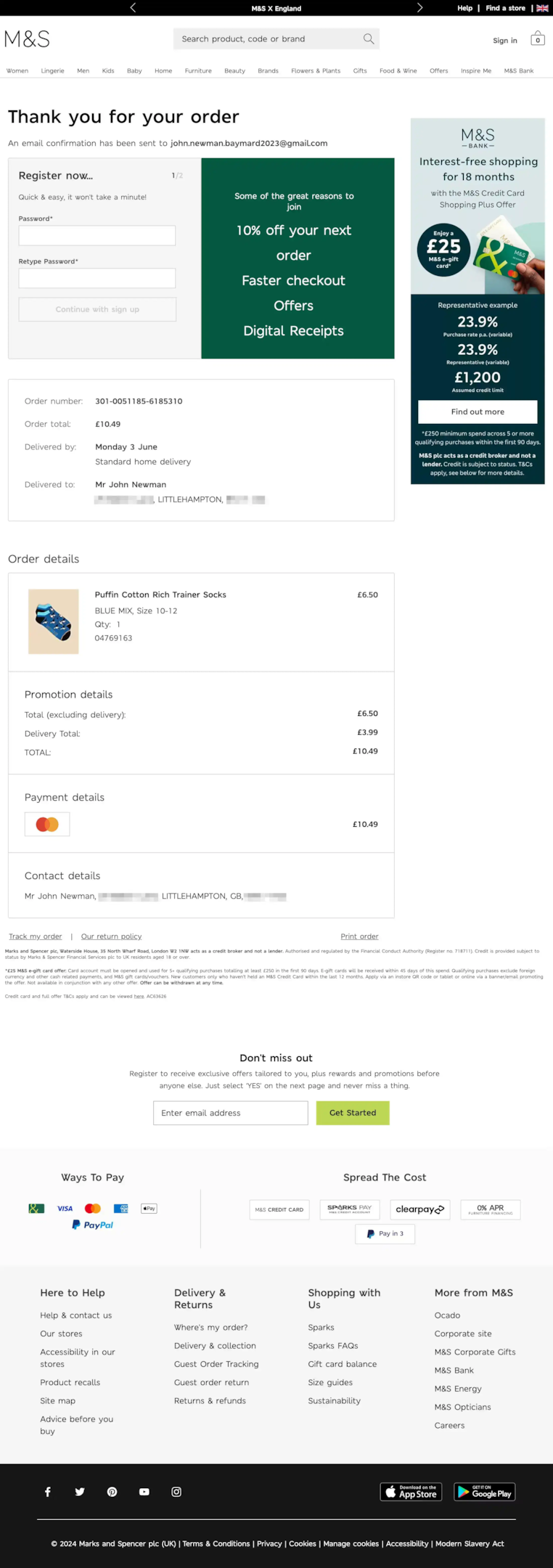
7. Marks & Spencer

This page shows order details and promotes account creation for faster checkout and exclusive offers to retain customers.
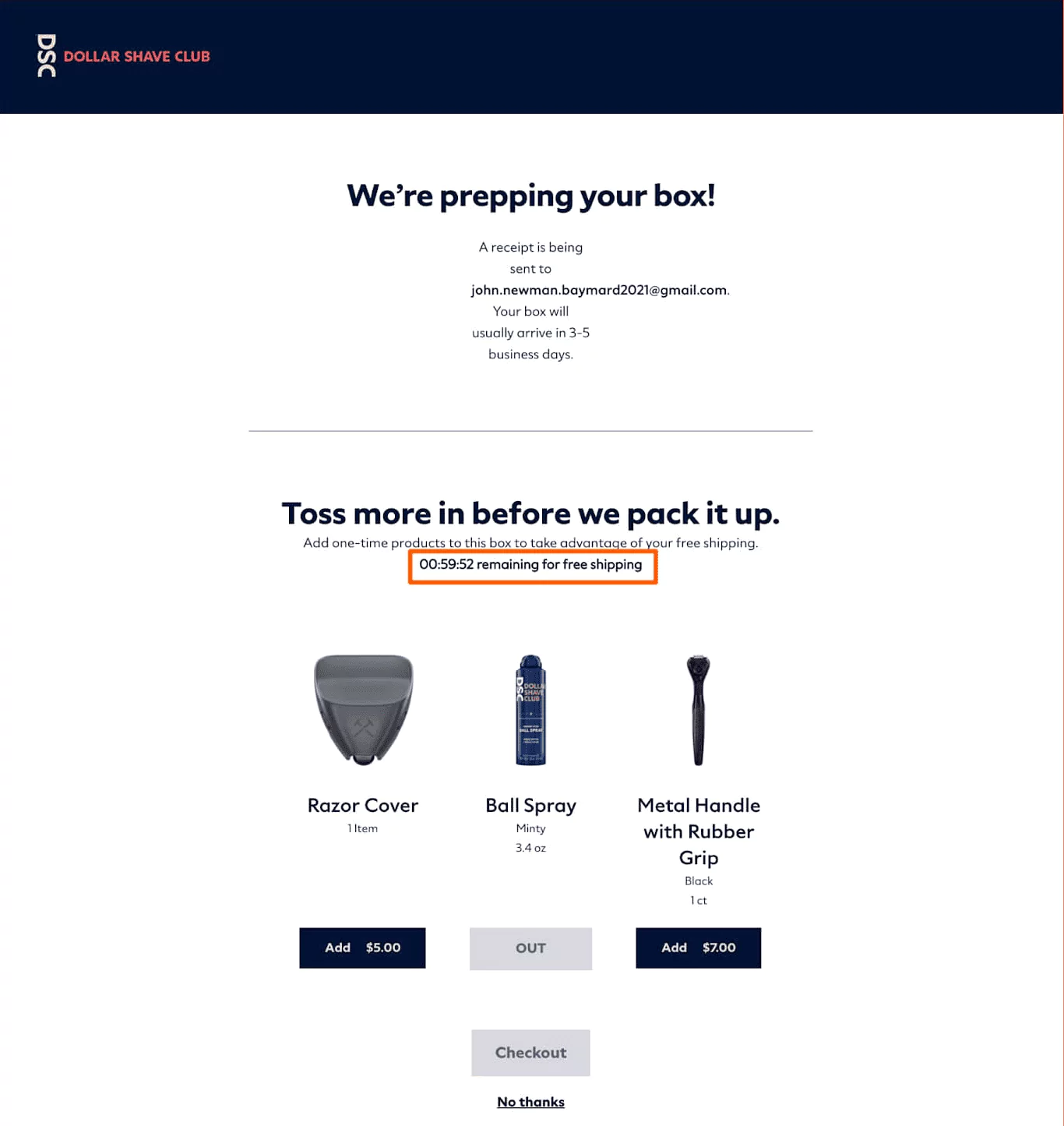
8. Dollar Shave Club

Dollar Shave Club uses their confirmation page to leverage the customer’s purchase history for last-minute upsell, allowing customers to add more products to their order and get free shipping with a sense of urgency.
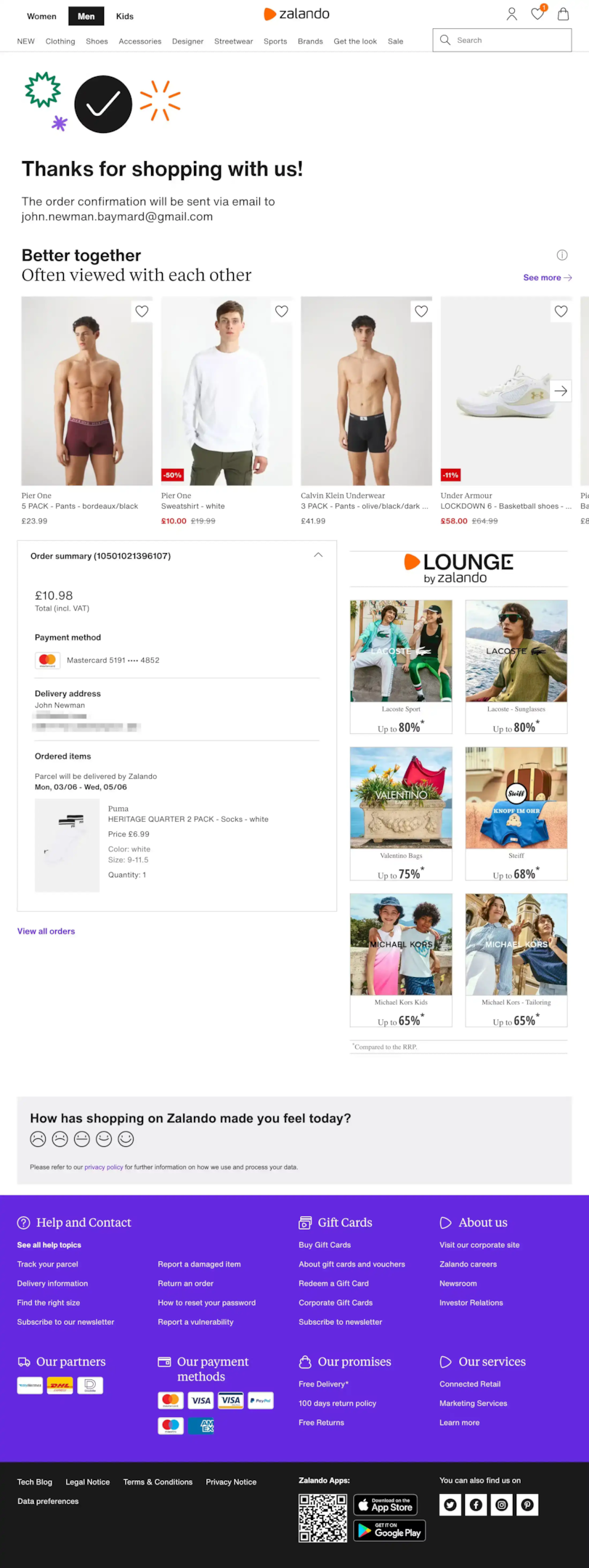
9. Zalando

Zalando’s confirmation page reinforces the fashion focus with a “Better Together” section showing related items and gets feedback with a simple emotional response survey.
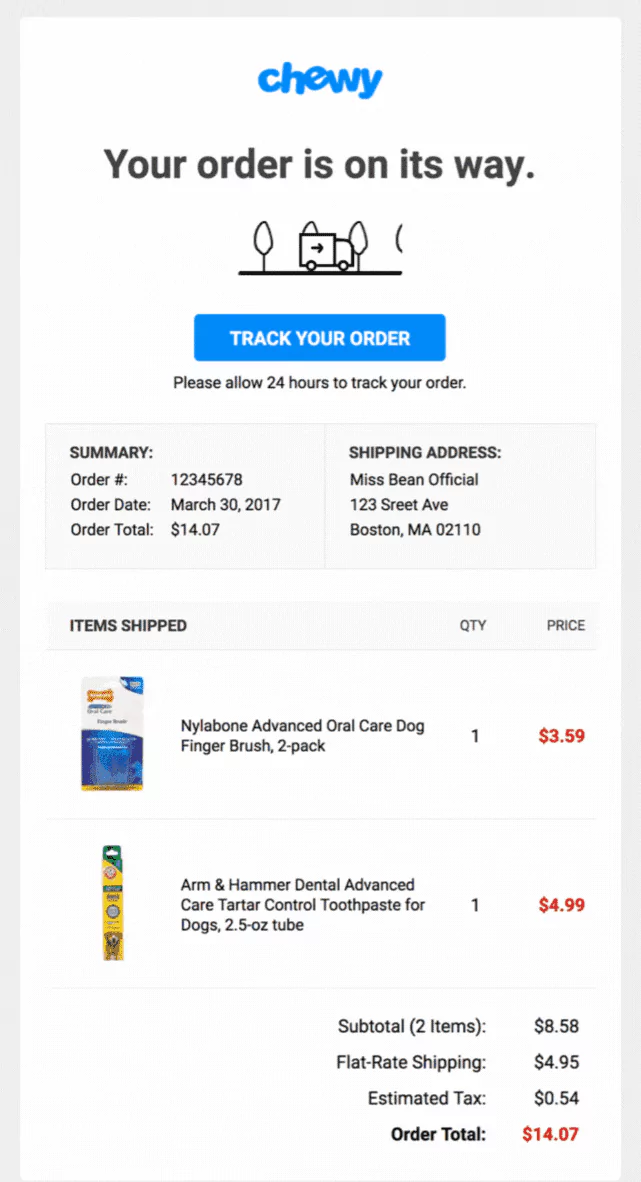
10. Chewy

Chewy’s order confirmation page design also shows order summary with product images and a big “Track Your Order” button, transparency and ease of use for customers waiting for their pet supplies.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
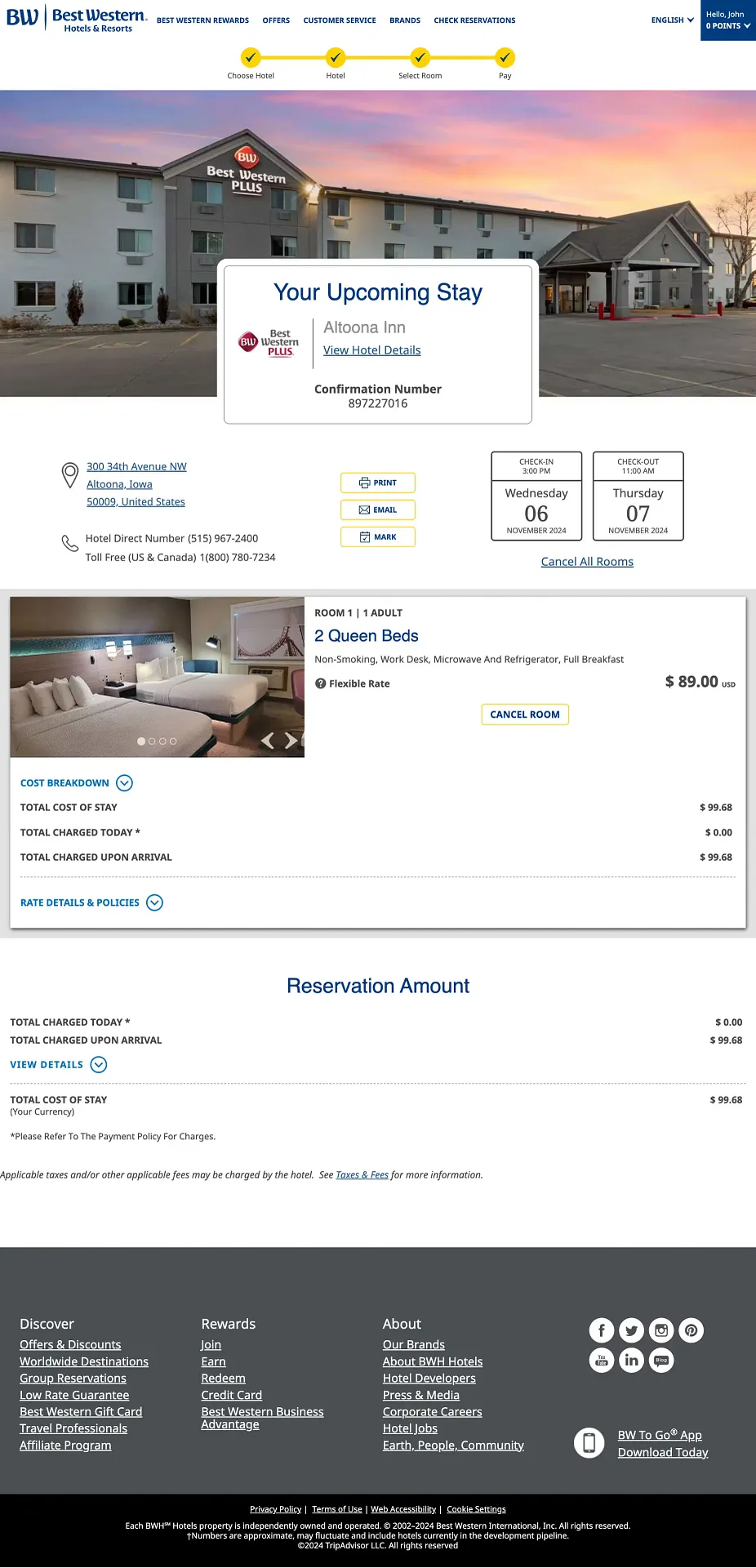
11. BW

Best Western’s hotel confirmation page shows reservation summary, dates, room details and cost breakdown and promotes their rewards program and other offers to retain customers.
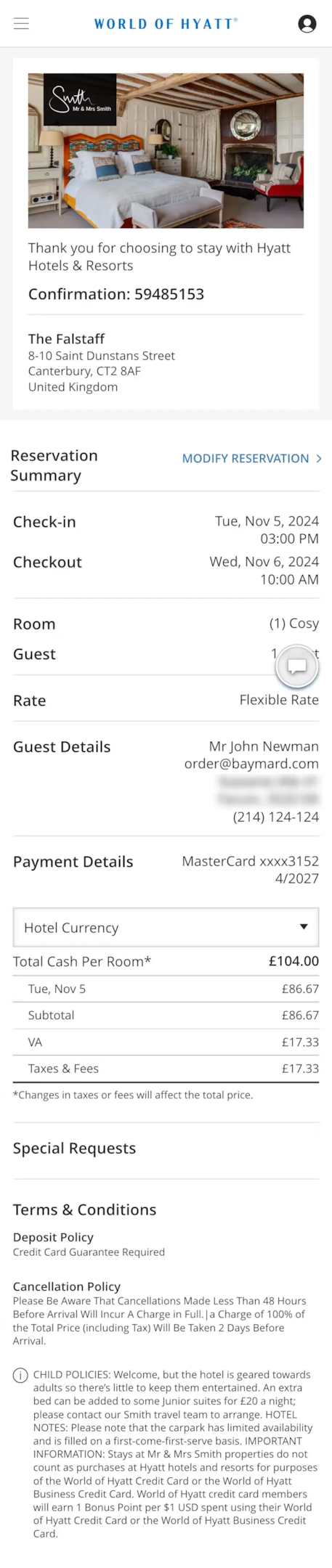
12. World of Hyatt

Hyatt’s confirmation page shows reservation summary, check-in/out times and guest information and highlights important policies and special requests for a smooth hotel experience.
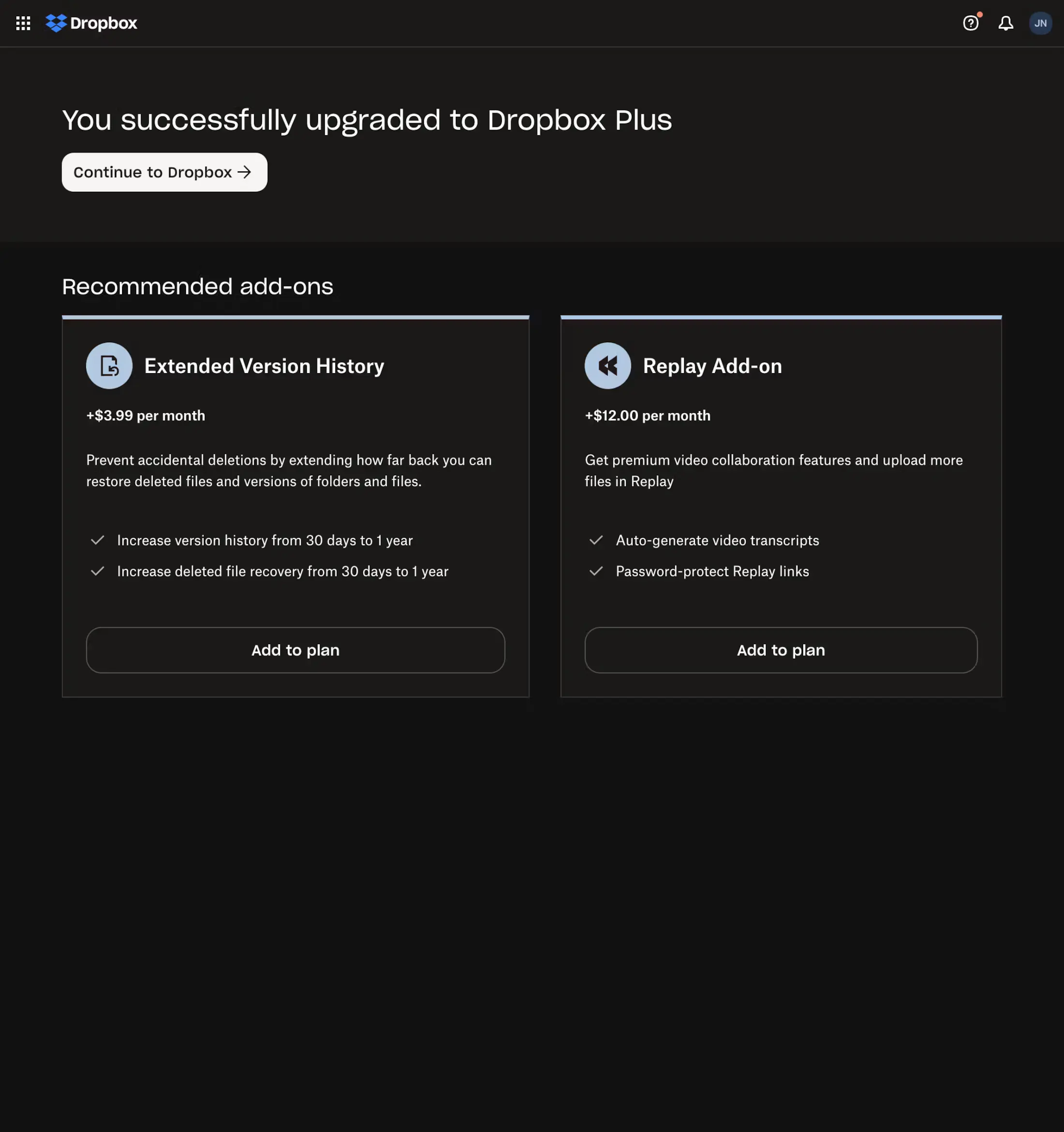
13. Dropbox

Dropbox’s confirmation page after upgrading to Dropbox Plus promotes relevant add-ons with pricing and features, to upsell.
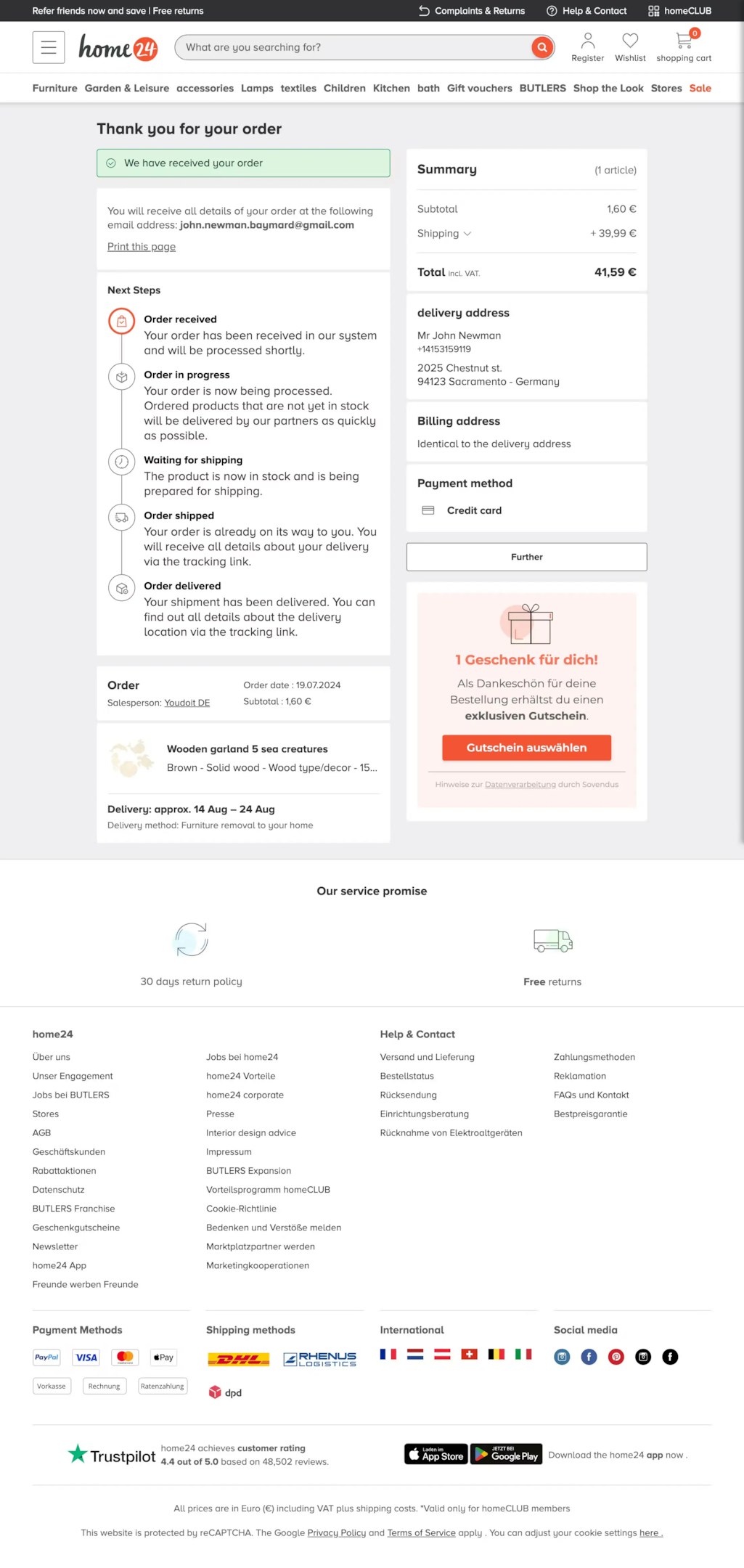
14. Home24

home24’s confirmation page shows order timeline with clear “next steps” and a gift voucher to encourage repeat purchase.
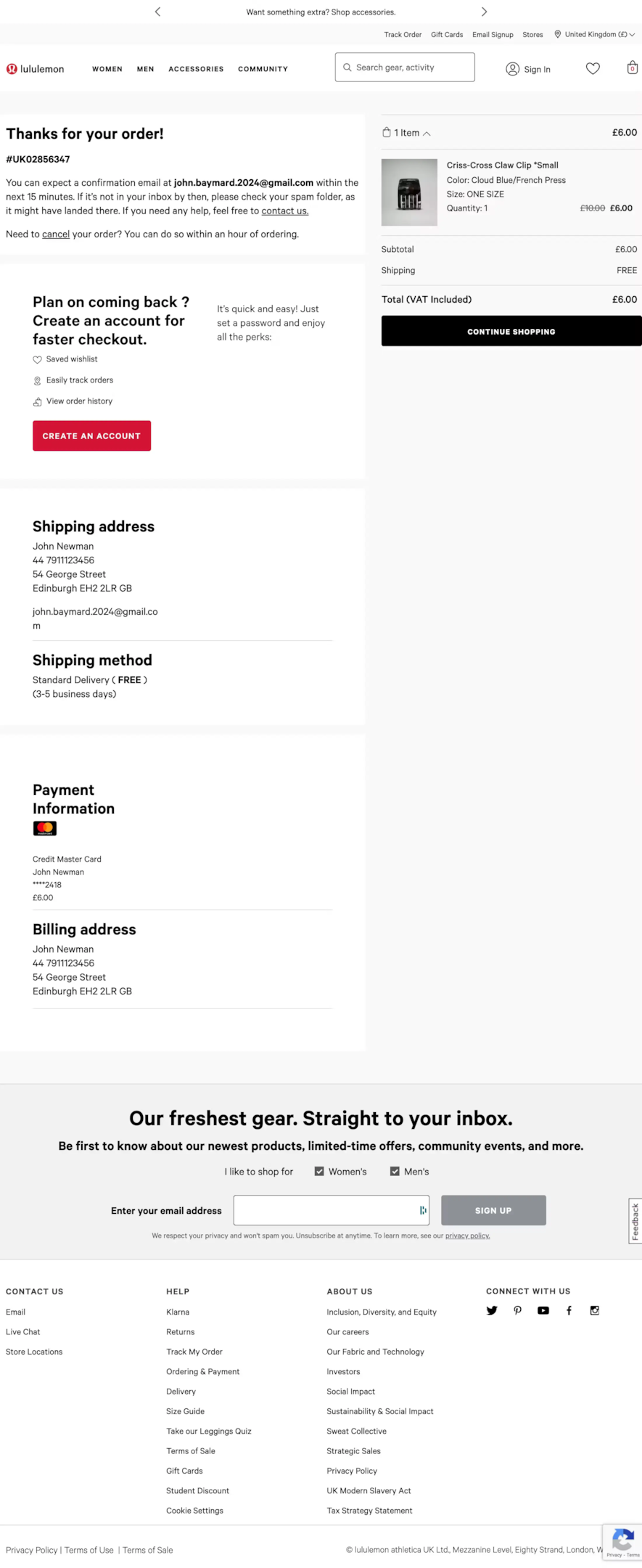
15. Lululemon

Killtec’s confirmation page asks for account creation for faster future checkouts and promotes email subscription to keep customers informed about new products and offers.
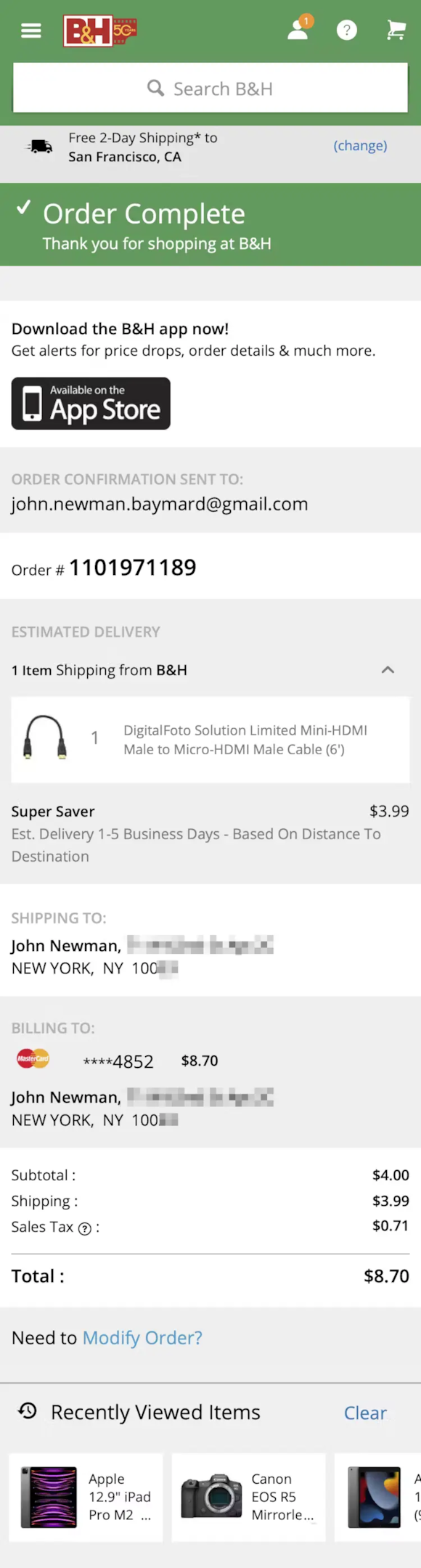
16. B&H

B&H’s confirmation page promotes their mobile app for order tracking and alerts and shows recently viewed items to encourage browsing and buying.
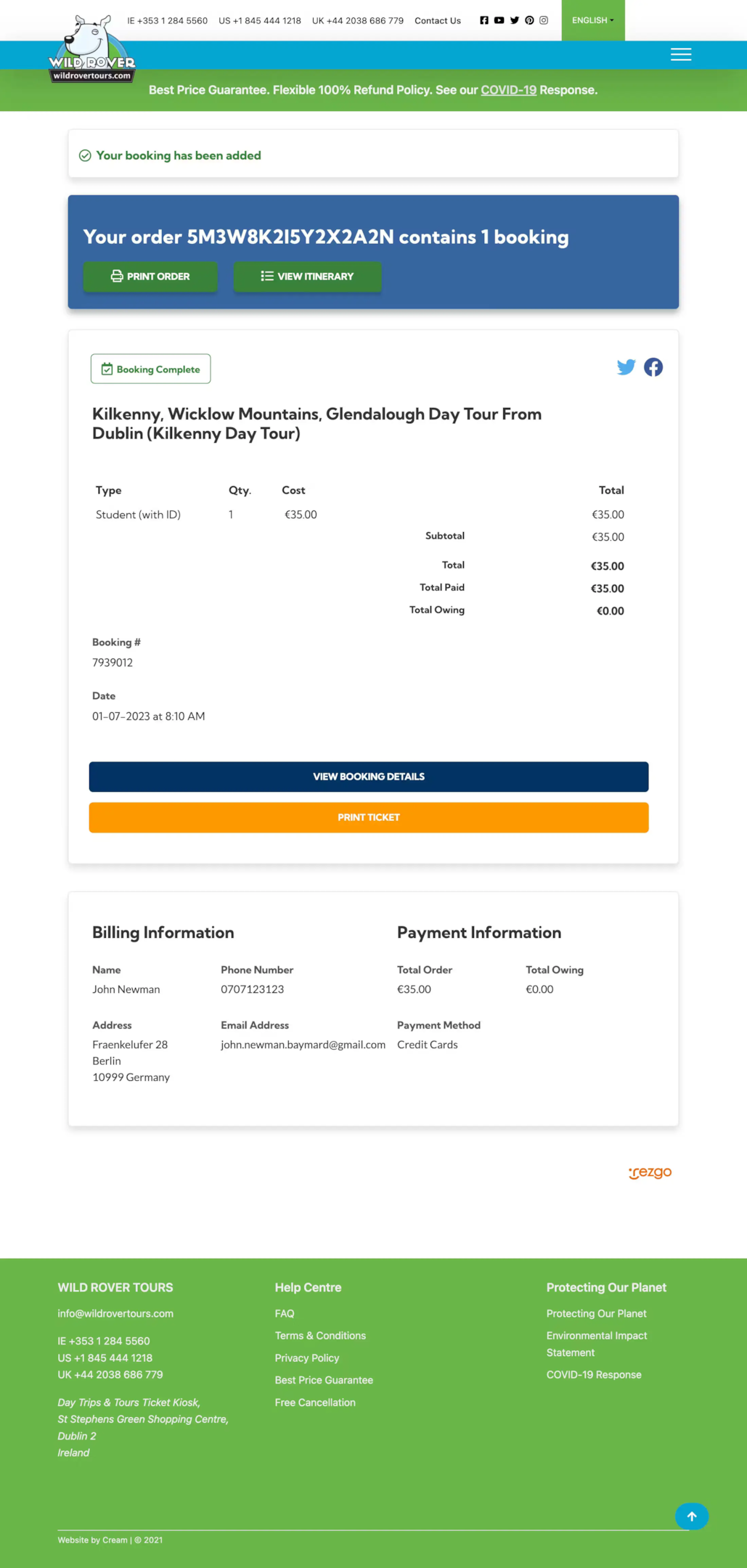
17. Wildrover

Wild Rover Tours’ confirmation page shows booking details, printable ticket and asks customers to share on social media to tell their friends about their tours.
9 Inspiring Order Confirmation Email Examples
Why stop at just the order confirmation page?
Here are some of the best email examples of order confirmation to help you create even more impactful emails.
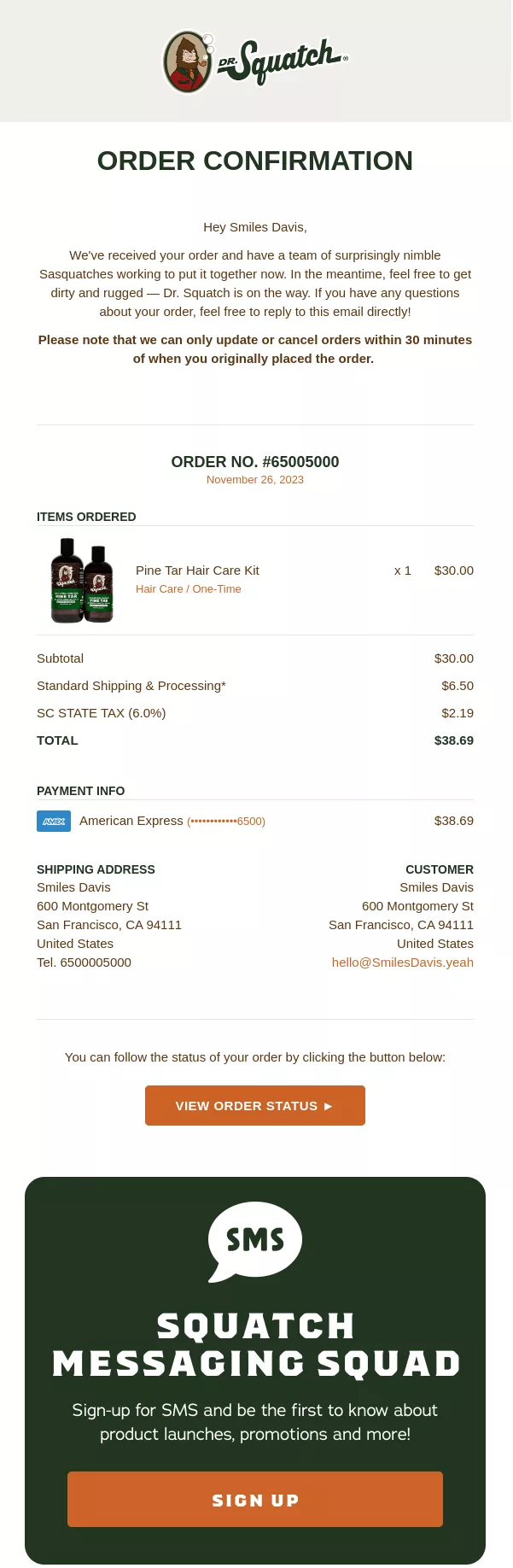
1. Dr. Squatch

Dr. Squatch’s order confirmation email uses a playful tone and on-brand design, while clearly presenting order details and promoting SMS sign-up for marketing updates.
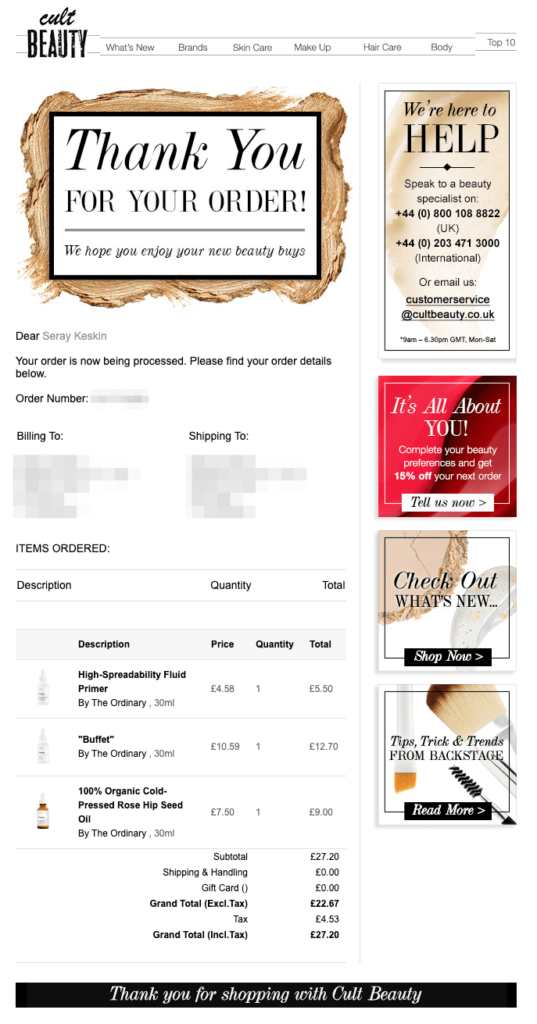
2. Cult Beauty

Cult Beauty’s confirmation email features a vibrant design, provides a detailed order breakdown with product images, and encourages customers to complete their beauty profile for personalized recommendations and future discounts.
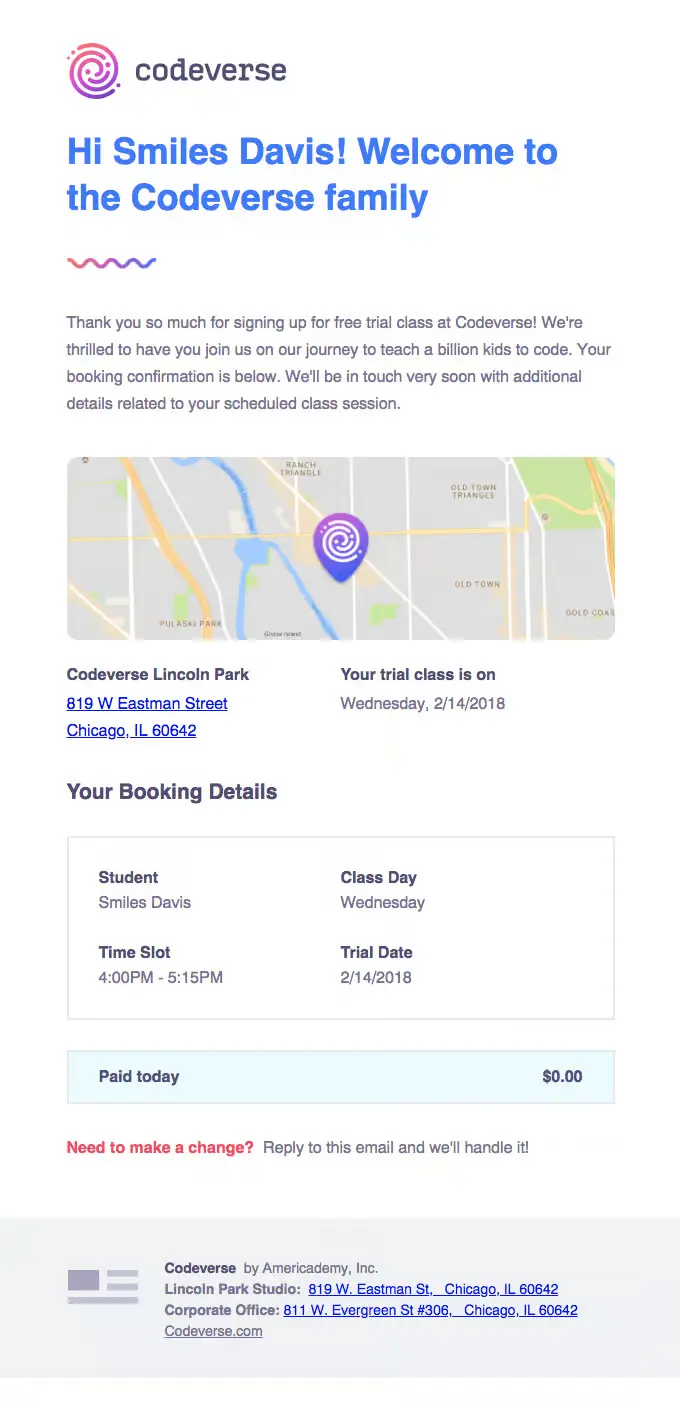
3. Codeverse

Codeverse’s confirmation email for a free trial class welcomes the customer to their community, provides clear booking details with a location map, and encourages direct replies for any changes or inquiries.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
4. Haoma

Haoma’s confirmation email highlights its environmental commitment by emphasizing the tree planted with the purchase and encourages further action by prompting customers to recycle the packaging.
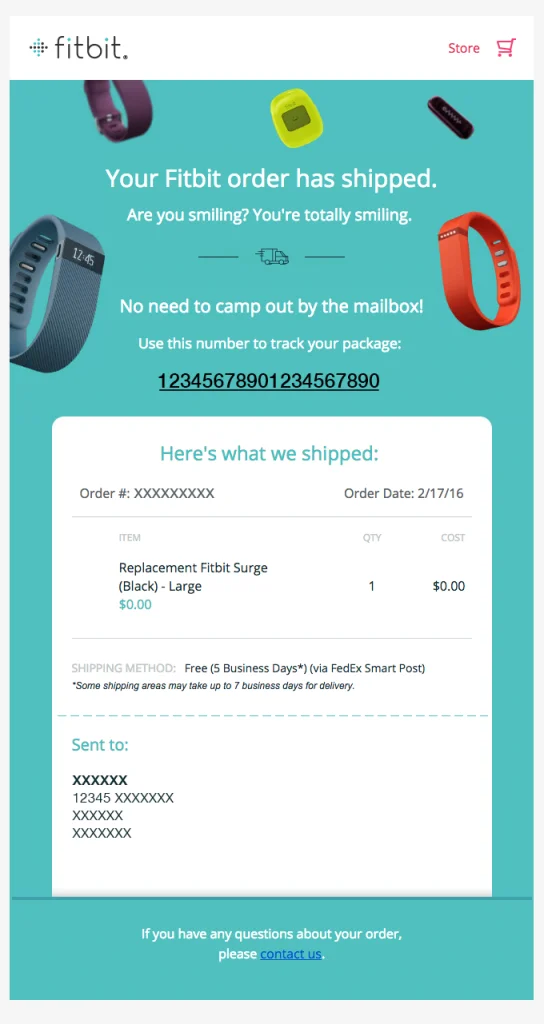
5. Fitbit

Fitbit’s shipping confirmation email uses a friendly, enthusiastic tone and provides clear tracking and shipping information with a prominent tracking number for easy access.
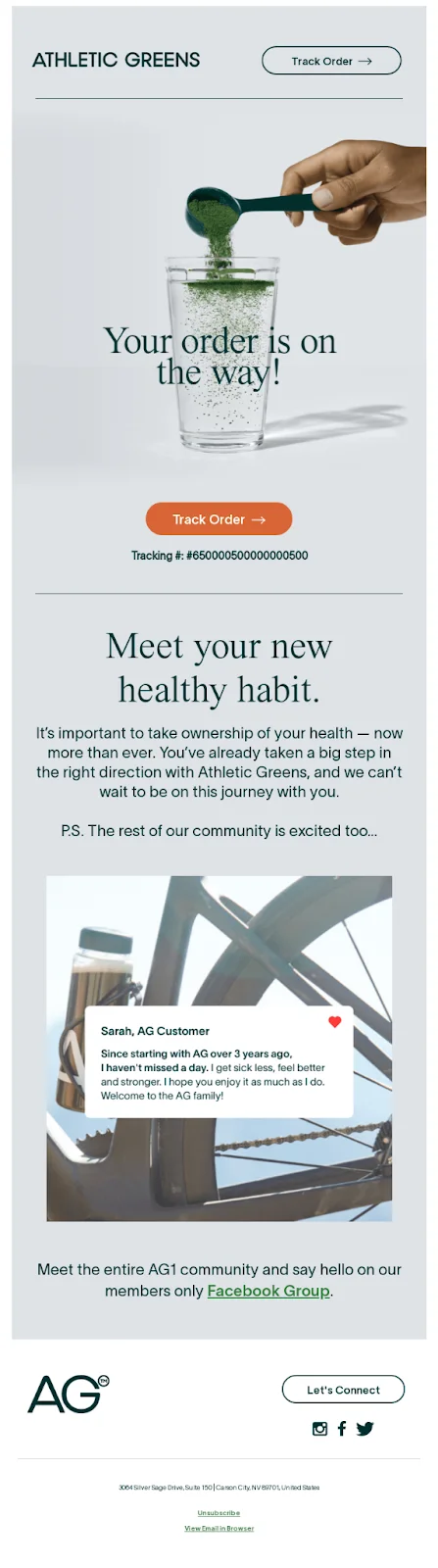
6. Athletic Greens

Athletic Greens’ shipping confirmation email focuses on building community and excitement by with essential details, welcoming the customer to the “AG family” and featuring a testimonial from an existing user.
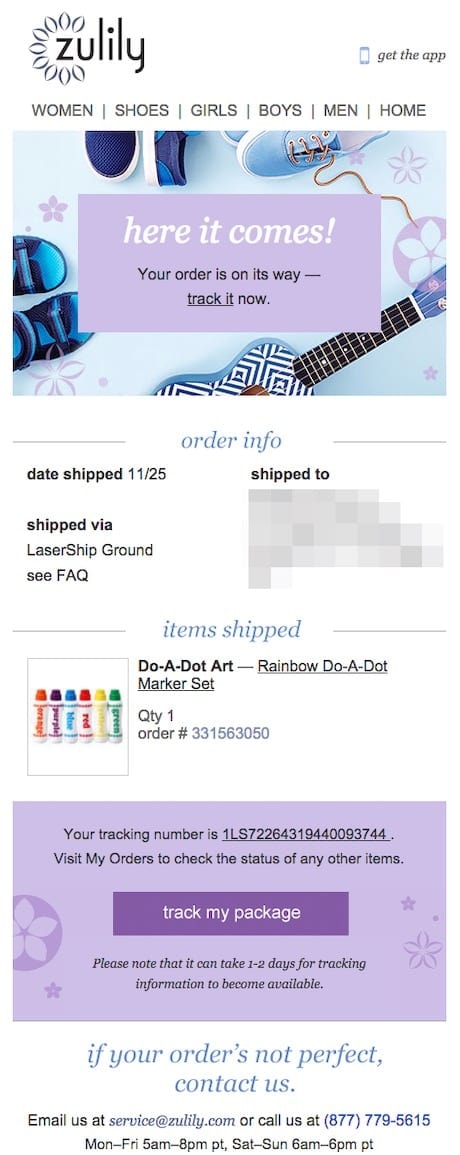
7. Zulily

Zulily’s shipping confirmation email has playful visuals and a “here it comes!” headline to build excitement and clear shipping info and a link to track.
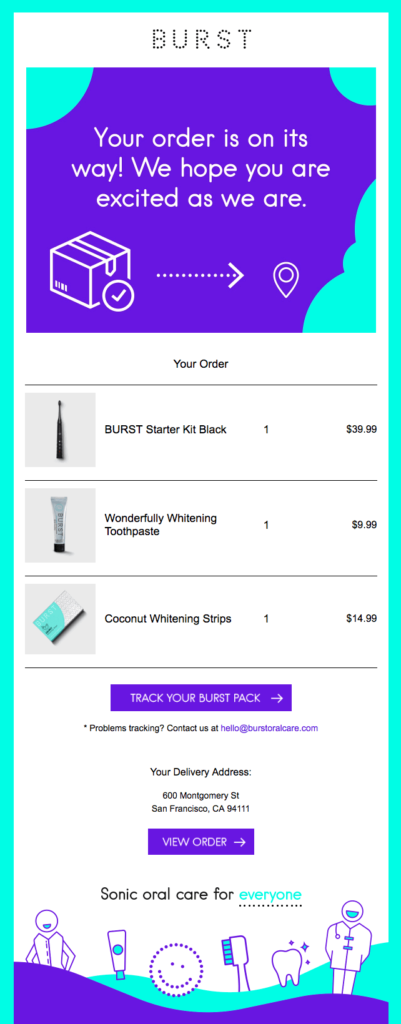
8. Burst

Burst Oral Care’s shipping confirmation email has a bright visual style and a fun animation to build excitement and a clear order summary and link to track.
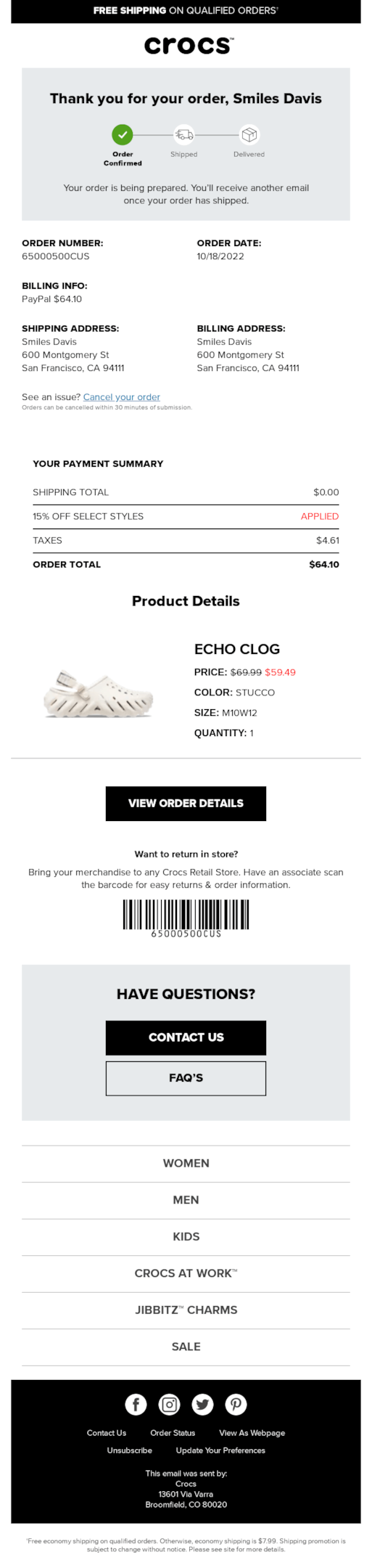
9. Crocs

Crocs has a clean order summary, a barcode for in-store returns and links to customer support and FAQs for a good post-purchase experience.
5 Tips for the Perfect Order Confirmation Page
The order confirmation page is the bridge between purchase and fulfillment.
Here are 5 tips to optimize this often-neglected page:
1. Show the Basics
Imagine how relieved a customer will be when they see their order details laid out. This builds trust and reduces stress.
Make sure your confirmation page shows order number, order date, order summary (with images of products purchased), shipping address, billing address, estimated delivery date and total price.
Show this in a scannable format with clear headings and bullet points so customers can quickly verify their purchase and find what they need.
2. Show Order Tracking
Don’t leave customers wondering where their package is. Add order tracking to the confirmation page.
This allows users to see real-time updates on their shipments instantly. By being transparent, you reduce customer queries and build anticipation for the expected delivery date.
Consider a visual tracking bar to make it more fun.
3. Pretty Design
An order confirmation page shouldn’t be a boring text-heavy document. Inject your brand personality.
Use high quality product images, your brand colours and fonts and make sure the design matches your overall website.
A pretty confirmation page reinforces your brand and customer experience.
4. Next Steps & Support
Tell customers what happens next.
- Will they get a shipping notification?
- When can they expect delivery?
Give access to FAQs or customer support.
Consider a live chat for instant help.
Anticipating questions is great customer service and reduces stress.
5. Cross-Sell
A customer who’s just purchased is likely to browse more.
Use the confirmation page to show personalized product recommendations. Suggest related products or accessories to their order.
Show these with nice images and copy to encourage further browsing and increase average order value.
Additionally, using an order confirmation template can help incorporate these personalized recommendations and enhance the overall user experience.
Order Confirmation Emails
While the order confirmation page gives instant relief, the confirmation email is a permanent record and another touchpoint.
Here’s how to create order confirmation messages and emails:
1. Subject Lines
Help customers quickly recognize your email. Use short and descriptive subject lines like “Your [Your Brand] Order Confirmation (#[order number])” or “Woohoo!
Your [item purchased] is on its way!” Avoid generic subject lines that will get lost in the noise.
2. Order Details
Show the order details: order number, order date, shipping address, billing address, products purchased, shipping method, estimated delivery date and total price.
This is a quick reference for customers and reduces the need to go back to the website.
3. Add Value with Extras
Go beyond the basics. Include a discount code for their next purchase to encourage repeat business. Give access to exclusive content like a buyer’s guide or a welcome series.
Link to helpful resources like product care instructions or assembly videos. These add to customer satisfaction and engagement with your brand.
4. Branding
Use a pretty order confirmation email template that matches your brand. Add your logo, brand colours and fonts.
Make sure the email design matches your website and other marketing. Utilizing order confirmation templates can help maintain consistent branding and enhance professionalism.
3 Effective Order Confirmation Email Templates
1. Simple Order Confirmation Email Template
Subject: Your order has been confirmed!
Hi [Customer Name],
Thank you for your recent order from [Your Company Name].
We’re excited to get your order shipped to you as soon as possible.
Here are your order details:
* Order Number: [Order Number]
* Order Date: [Order Date]
* Shipping Address: [Shipping Address]
* Billing Address: [Billing Address]
* Estimated Delivery Date: [Estimated Delivery Date]
You can view your order details and track its shipment here: [Tracking Link]
If you have any questions, please don’t hesitate to contact us.
Thank you for shopping with [Your Company Name]!
Sincerely,
The [Your Company Name] Team
2. Order Confirmation Email Template with Discount Offer
Subject: Your order is confirmed + a special discount for you!
Hi [Customer Name],
Thank you for your recent order from [Your Company Name].
We’re excited to get your order shipped to you as soon as possible.
Here are your order details:
* Order Number: [Order Number]
* Order Date: [Order Date]
* Shipping Address: [Shipping Address]
* Billing Address: [Billing Address]
* Estimated Delivery Date: [Estimated Delivery Date]
You can view your order details and track its shipment here: [Tracking Link]
As a thank you for your order, we’d like to offer you a [Discount Percentage] discount on your next purchase. Use code [Discount Code] at checkout.
Thank you for shopping with [Your Company Name]!
Sincerely,
The [Your Company Name] Team
3. Order Confirmation Email Template with Product Recommendations
Subject: Your order is confirmed!
Hi [Customer Name],
Thank you for your recent order from [Your Company Name].
We’re excited to get your order shipped to you as soon as possible.
Here are your order details:
* Order Number: [Order Number]
* Order Date: [Order Date]
* Shipping Address: [Shipping Address]
* Billing Address: [Billing Address]
* Estimated Delivery Date: [Estimated Delivery Date]
You can view your order details and track its shipment here: [Tracking Link]
We thought you might also like these products:
* [Product 1]
* [Product 2]
* [Product 3]
Thank you for shopping with [Your Company Name]!
Sincerely,
The [Your Company Name] Team
3 Order Confirmation Mistakes to Avoid
Small mistakes on your order confirmation page or email can ruin the customer’s purchase experience.
Here are three to avoid:
1. Inaccurate Information
Imagine a customer’s face when they find out the shipping address is wrong or items are missing from the confirmation.
Double check all order details, shipping info, shipping details including the shipping method and estimated delivery date, and customer details are accurate and complete.
Use automation to minimize manual errors and ensure data consistency.
2. Unbranded Experience
A boring or generic confirmation page can kill the excitement of a purchase. Don’t miss the chance to reinforce your brand.
Use high-quality images, clear typography, and a layout that’s functional and beautiful.
Make sure your confirmation pages and emails are mobile-friendly for a seamless experience across devices.
3. Missing Engagement Opportunities
The confirmation page and email are prime real estate to encourage more interaction. Don’t just provide a static confirmation.
Include clear calls to action to encourage customers to look at related products, join your loyalty program, or provide feedback through a satisfaction survey.
Use these touchpoints to build stronger customer relationships and drive future engagement.
While the homepage and product pages are important, the order confirmation page also offers crucial engagement opportunities.
Done
That’s it for our 17 order confirmation page examples!
By making your confirmation pages informative, engaging, and beautiful, you can increase customer satisfaction, build brand loyalty, and sell more.
Use the post-purchase experience to its fullest and turn your confirmation pages into customer journey touchpoints. Customer journey.