Are you struggling to understand why visitors aren’t converting on your ecommerce store? Heatmaps could provide the insights you’re missing.
For example, imagine you’re running an online clothing store and a heatmap reveals that customers are skipping over your “Add to Cart” button.
By using heatmaps, you can see exactly where your users are clicking, scrolling, and spending their time.
According to recent studies, businesses using heatmaps see up to a 30% increase in conversions by optimizing their site layout based on these insights.
Here, you discover how to use heatmaps effectively to gain insights into customer behavior and boost your online store’s success.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
Understanding Heatmaps
Heatmaps are a visual tool that helps you understand how users interact with your web pages. They provide a graphical representation of user behavior by showing where users click, move their mouse cursor, and how far they scroll.
With heatmaps, you can see which areas of your pages attract the most attention and which are ignored. This insight into user interactions can help you make informed design and content placement decisions.
Analyzing these patterns can improve user experience and make your website more engaging and effective.
Different Types of Heatmaps
Heatmaps are visual tools that help you understand website user behavior by showing where users click, hover, or scroll. They use color to indicate different levels of activity, making it easier to spot patterns and make improvements.
Here’s a simple guide to different types of heatmaps and what they can tell you about visitor behavior:
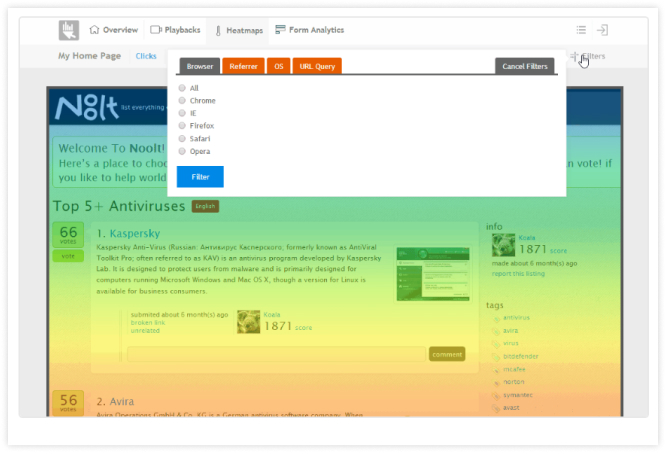
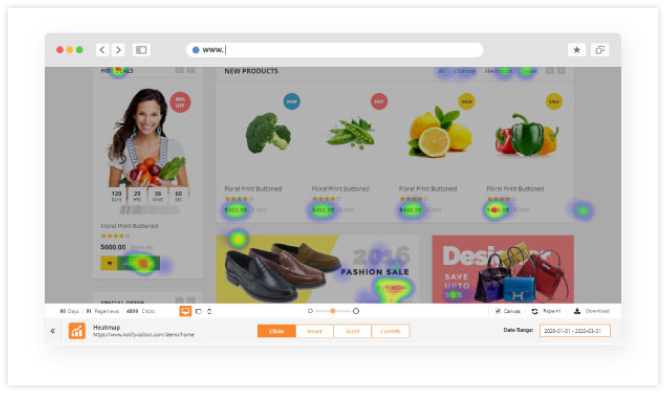
1. Click Maps

Click maps show where users click on a web page, revealing popular areas and dead zones.
These maps help businesses optimize product pages by highlighting which buttons or links attract the most attention.
They are crucial for online store, revealing insights into what captures user interest and how visitor interact with the cart page.
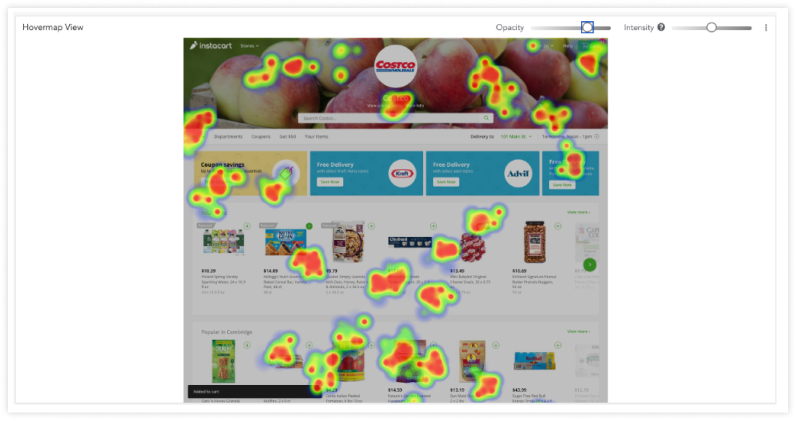
2. Hover Maps

Hover maps track where users hover their mouse pointers, indicating areas of interest on a page.
They help understand which parts of a page draw attention, even if not clicked.
Hover maps help identify potential areas for improvement on static web pages.
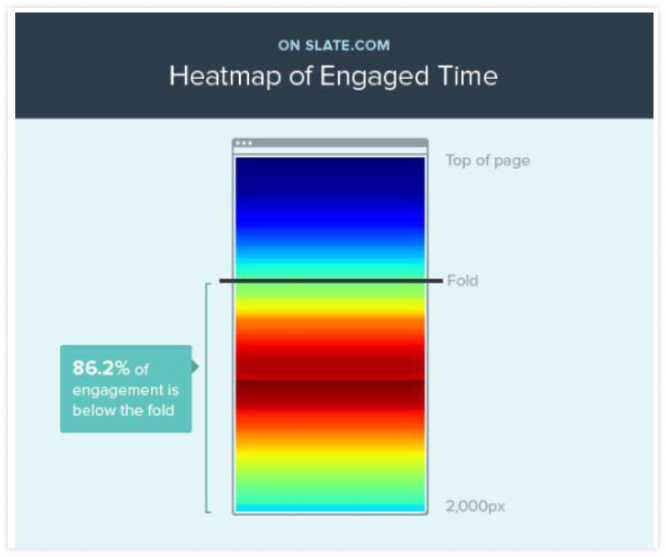
3. Scroll Maps

Scroll maps show how far users scroll down a page, indicating content engagement levels.
These maps help optimize content placement by identifying where visitors lose interest and stop scrolling.
Scroll maps are essential for online businesses to ensure critical information is seen.
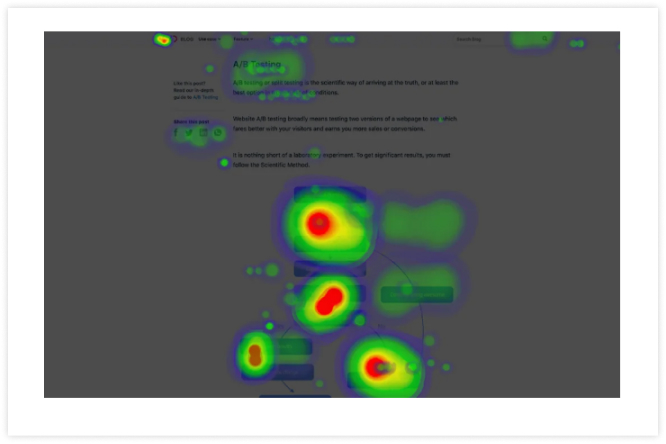
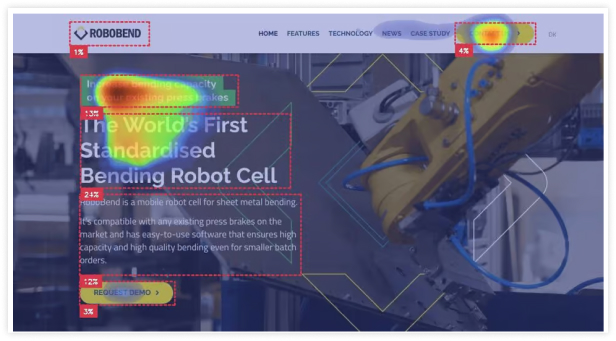
4. Attention Heatmaps

Attention heatmaps highlight areas on a page that receive the most attention, often by analyzing time spent on each section.
They help businesses focus on optimizing areas that hold visitor attention longer.
Attention heatmaps are valuable for enhancing content engagement on dynamic web pages.
5. Static Heatmaps

Static heatmaps provide a snapshot of user interactions on fixed web pages, showing trends over time.
They are ideal for websites with consistent layouts, offering insights into long-term user behavior.
These maps help understand user interactions on static web pages and are useful for iterative design improvements.
6. Dynamic Heatmap

Dynamic heatmaps adjust to changes on web pages, tracking interactions on dynamic elements like drop-down menus.
Dynamic heatmaps are crucial for sites with dynamic URLs, capturing interactions with elements that change in real-time.
Dynamic heatmaps provide insights into user behavior on websites with frequently updated content.
7. Mouse Heatmaps

Mouse heatmaps track the movement of mouse cursors, revealing patterns in visitor behavior.
They help businesses understand how users navigate a page, providing insights into navigation challenges.
Mouse heatmaps are valuable for identifying usability issues and improving user experience.
8. Move Heatmaps

Move heatmaps show the movement paths of users as they navigate a page, highlighting areas of interest.
They provide insights into user interaction flow and can reveal navigation problems.
Move heat maps help optimize website layouts to improve user flow and engagement.
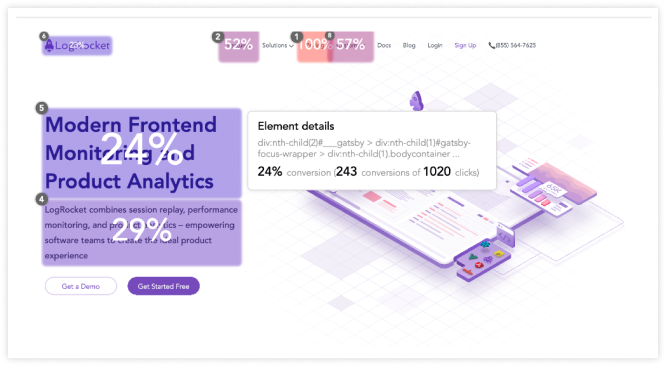
9. Conversion Heatmaps

Conversion heatmaps track interactions related to conversions, such as form submissions or purchases.
They provide insights into which elements drive conversions and which create barriers.
Conversion heatmaps are essential for optimizing conversion rates on product and order pages.
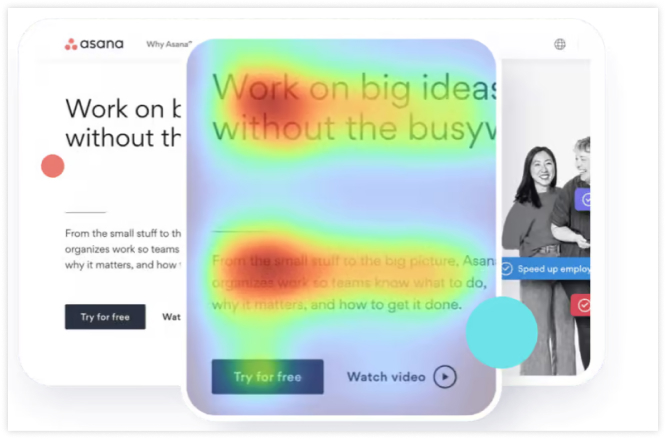
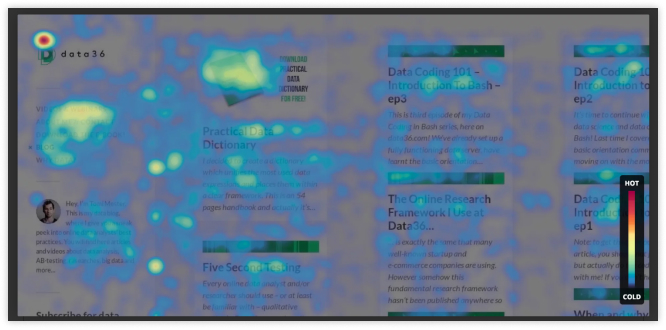
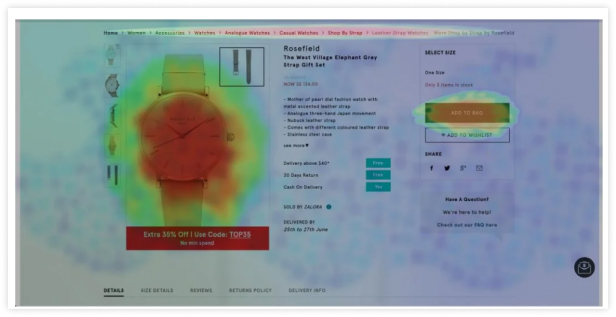
10. Eye Tracking Heatmaps
![]()
Eye-tracking heatmaps analyze where users look on a page, providing detailed insights into visual engagement.
They help businesses understand visual focus areas, allowing for better design of visual elements.
Eye tracking is beneficial for optimizing visual content in e-commerce stores.
11. AI-Generated Heatmaps

AI-generated heatmaps use artificial intelligence to predict user behavior based on data analysis.
They predict which areas will draw the most attention, aiding in proactive design improvements.
AI-generated heatmaps are valuable for rapidly testing changes in website designs.
12. Website Heatmap

Website heatmaps combine various types of heatmaps to provide a comprehensive view of user behavior.
Website performance heatmaps offer a holistic understanding of how visitors interact with different parts of a website.
Website heat map are essential for gathering visitor data and optimizing overall site performance.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
7 Ways to Use Heatmaps to Grow Ecommerce Store
Ever wondered what your customers are doing on your website?
Heatmaps can give a clear picture!
They show where people click, scroll, and spend time, helping you make smarter decisions to boost your e-commerce store’s performance.
Here are seven easy ways to use heatmaps to grow your e-commerce store.
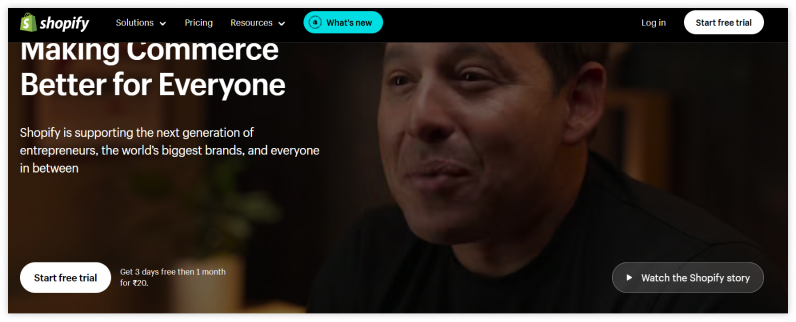
1. Ensure Important CTAs Are Clicked
Use a heatmap tool to see if visitors click on key call-to-action buttons. It helps you know if your CTAs are effective or need repositioning to boost engagement.
For example, Shopify uses heatmaps to ensure its “Start Free Trial” button gets the attention it needs.

2. Understand User Behavior with Scroll Maps
Scroll maps show you how far down your page visitors are scrolling. Use this to see if important information or product images are getting enough visibility. Adjust your content to ensure key details are higher up so that more people will see them.
3. Optimize Layout with Dynamic Heatmaps
Dynamic heatmaps track where user click on your site. Use this data to rearrange your layout or highlight popular products and links. It helps guide visitors to important areas and boost conversions.
4. Track Mobile Visitors
Use heatmaps specifically for mobile traffic to understand their navigation habits. Ensure your mobile site is easy to use by optimizing touch areas and simplifying navigation based on where user interact most.
5. Design Effective Product Pages
Analyze dynamic heatmaps to understand which elements users interact with on product pages. Use this data to design pages that highlight key features and drive conversions.
6. Reduce Cart Abandonment
Use heatmaps to track cart page insights. See where visitors drop off during checkout and make improvements to reduce cart abandonment and increase sales.
7. Test Different Page Versions
Create variations of your web page and use heatmaps to compare each version’s performance. It can help you find the most effective design and content combinations.
Top Benefits of Using Heatmaps for Ecommerce Sites
Heatmaps are powerful tools for e-commerce sites that provide a visual representation of gathering customer behavior data. By gathering this data, online businesses can optimize their websites to improve user experience and increase conversion rates.
Heatmaps offer valuable insights that numerical data alone cannot, making them essential for any e-commerce business looking to stay competitive.
Here are some key benefits of using heat map for ecommerce website.
Conversion Rate Optimization
Heatmaps help ecommerce websites optimize conversion rates by highlighting which page elements are attracting attention and which are being ignored. This insight allows online businesses to adjust their layout and content to guide customers toward purchasing better.
User Behavior
Using website heatmap, ecommerce sites can better understand customer behavior, such as where visitor click, scroll, or linger. This information helps businesses tailor their offerings to meet customer needs and preferences, improving overall satisfaction.
Simplify Numerical Data
Heatmaps simplify complex numerical data by transforming it into easy-to-understand visuals. It makes it easier for ecommerce stores to quickly grasp important metrics and make informed decisions based on customer interactions.
Track Website Performance
With heat map, ecommerce businesses can measure website performance more effectively. By visualizing how users navigate the site, companies can identify what works well and what needs improvement, ensuring a smoother user experience.
Visualize Patterns
Heat map provide ecommerce site with a visual representation of visitors interaction patterns. By seeing these patterns, businesses can identify areas on their site and optimize them for better engagement and sales.
Identify Problem Areas
E-commerce sites can use heat maps to identify areas that may be causing user frustration or confusion. By pinpointing these problem areas, businesses can make necessary adjustments to improve their site’s overall usability.
Optimize Layouts
Heatmaps help ecommerce businesses optimize layouts by showing which elements draw the most attention. This insight allows companies to rearrange page elements to enhance user experience and guide customers toward critical actions.
Discover Usability Issues
By using dynamic heatmaps and scroll maps, e commerce sites can discover usability issues that might be hindering user experience. Addressing these issues ensures that customers can easily find what they need and complete their purchases without frustration.
Conclusion
Using heatmaps effectively can help you gain insights into customer behavior and boost your eCommerce business. Visualizing how customers use your website helps you better understand their behavior and preferences. Whether you’re analyzing click patterns, scroll depth, or user attention, these valuable insights can help you make informed decisions to enhance the user experience.
Implementing heatmaps in your online business strategy can lead to more effective design changes, better user engagement, and increased sales.