What if a simple tweak on your pricing page could significantly boost your sales? It’s not just a possibility—it’s a strategy many successful companies use. Your pricing page plays a crucial role in converting visitors into customers.
By optimizing the design and leveraging proven psychological tactics, you can guide users toward making confident buying decisions.
Curious how small changes can boost your pricing page conversions? From simplifying layouts to fine-tuning pricing tiers and strategically placing features and CTAs, every element plays a role in making a pricing page great.
By designing with your users in mind, you can guide them seamlessly toward making a confident decision. It’s not just about showing prices—it’s about clearly communicating value and making the decision-making process easy.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
Want to learn more? Let’s dive into the best practices that can turn your pricing page into a conversion machine!
1. What Makes a Great Pricing Page?
A great pricing page effectively communicates the value of a product or service to potential customers while also making it easy for them to understand and compare different pricing options.
Several must have key elements make a pricing page great.
- Keep key information (value proposition, CTA) above the fold.
- Use clear headings and concise descriptions.
- Focus on reducing bounce rates by making it easy to take action.
- Use clear, benefit-focused language.
- Explain features simply and concisely.
- Build trust by making it easy for customers to make informed decisions.
2. Keep Pricing Simple
Pricing page with too many options can overwhelm potential customers and cause hesitation or even abandonment—just like a restaurant menu with too many dishes makes it hard to decide.
Simplifying the choices leads to faster decisions and better results. Companies that offer 3-4 pricing plans often find the balance between providing enough options and avoiding decision fatigue.
Here’s how to keep your pricing page clear and user-friendly:
- Limit choices to 3-4 pricing plans, helping guide customers toward a quick decision
- Use simple, clear layouts that make it easy for users to scan and compare pricing plans side by side
- Highlight the most popular or recommended plan by using visual cues such as color or size to direct attention
- Organize features logically under each pricing tier to help users easily compare value
- Align pricing plans with buyer personas, ensuring each plan meets specific customer needs for easier selection
- Avoid clutter by keeping the page clean and removing unnecessary elements that could confuse or overwhelm visitors
- Show clear pricing and billing terms, using transparent pricing and simple terms to build trust
- Include trust-building elements like customer reviews, testimonials, or guarantees to reassure potential buyers
- Have a strong call to action (CTA) that guides visitors to take the next step with clear, actionable wording like “Sign Up Now” or “Start Free Trial”
A well-organized, simplified pricing page helps customers make quicker, more confident decisions, driving more conversions for your business.
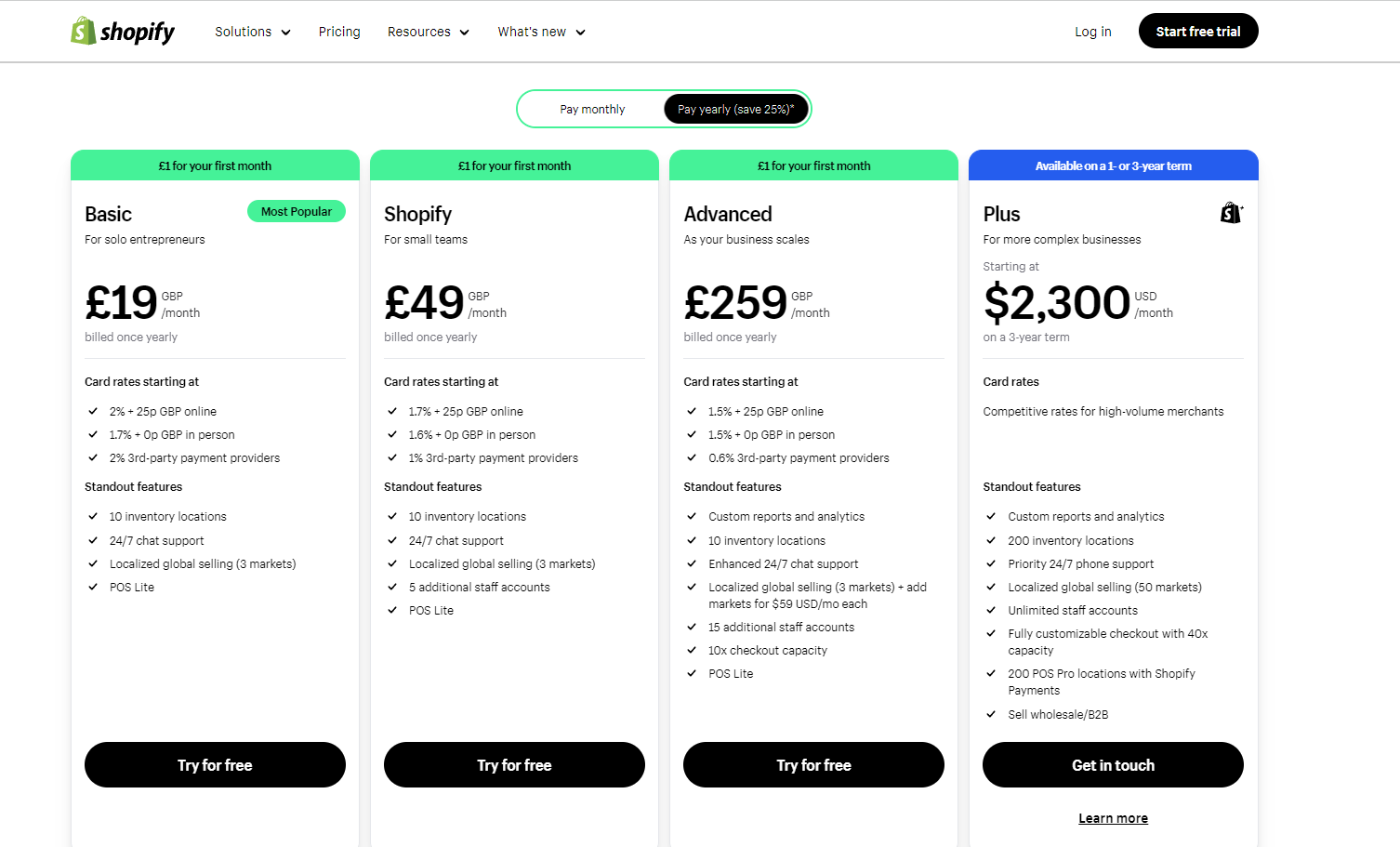
Example: Shopify
Shopify is a great example of keeping it simple. They have 3 pricing plans: Basic, Shopify, Advanced. Whether you’re a startup or an established business, the layout helps customers quickly pick the plan that fits them.
The clear and easy to read pricing table shows the differences in features for each plan so customers can choose without having to scroll through.
So, if a simple menu helps you decide faster, could simplifying your pricing page have the same effect on your customers? Looking at the best pricing page examples from successful SaaS companies can inspire effective design and significantly boost conversions.

3. Use Price Anchoring
Think about the last time you shopped online and saw a high priced item next to a cheaper one. It probably made the lower priced item feel like a bargain, right? That’s the power of price anchoring. When you show your most expensive plan first, it sets a reference point. Everything that follows seems more affordable in comparison.
This can help nudge customers towards your mid-tier pricing, which often has the best balance of f
Just like fancy restaurants list their premium dishes first on the menu, your pricing page can benefit from this strategy. By anchoring the price with your top-tier plan, customers will view the other plans as better deals, even if they seem high at first.
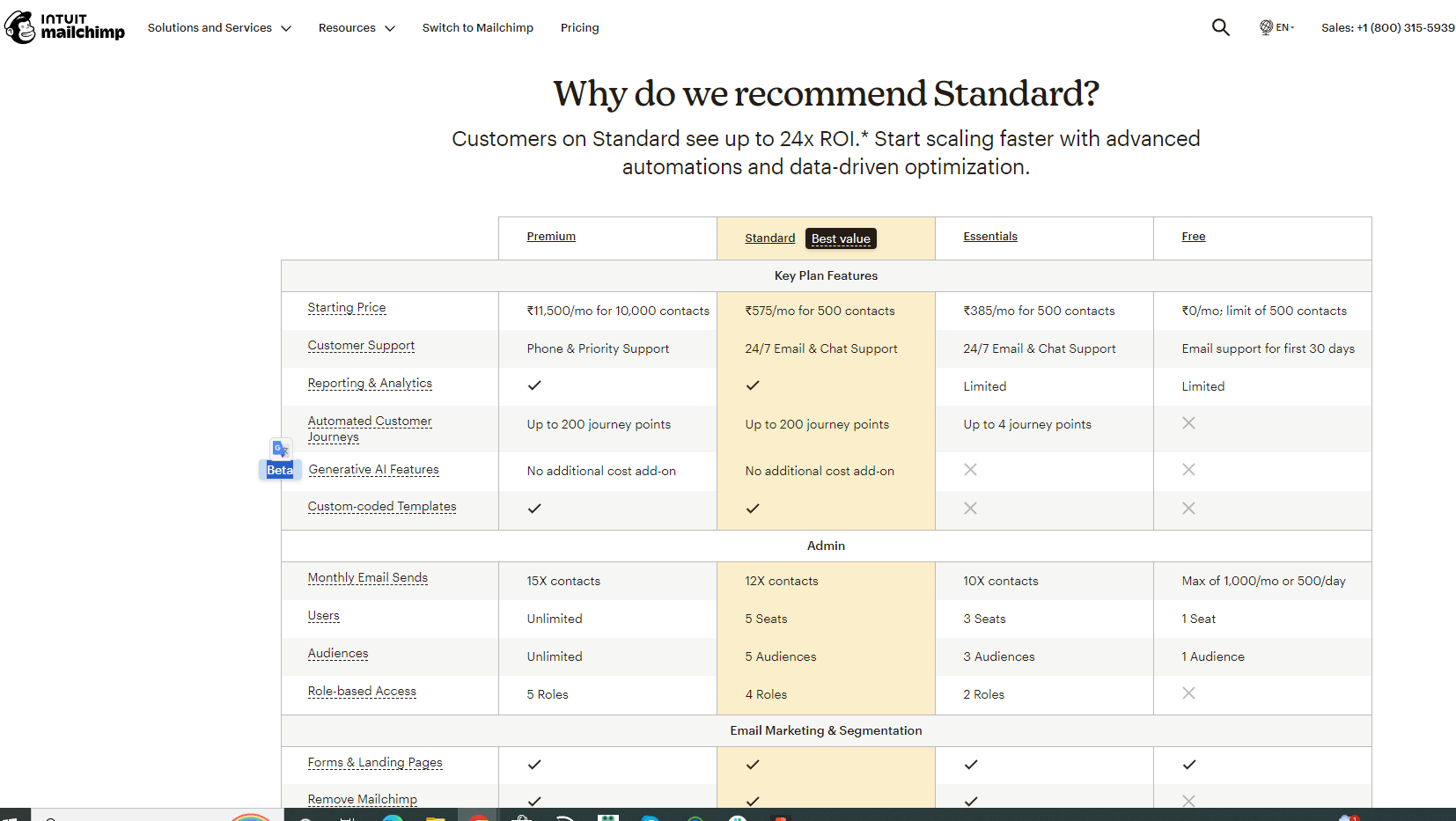
Example: Mailchimp
Mailchimp does price anchoring perfectly. They show their most expensive plan first so the other plans look even more attractive. By the time users get to the mid-tier plans they often feel like they’re getting a great deal because of the contrast with
What if showing your highest price first made all your other pricing tiers look like bargains? Could this simple change in your pricing model increase conversions

4. Show Your Best Plan (Decoy Effect)
Have you ever looked at a menu and seen a mid-range dish look like the best deal compared to the higher and lower-priced options? That’s the decoy effect in action. By placing a lesser option next to your ideal pricing plan you can make the better option look more attractive. It’s a sneaky way to guide customers to the plan you want.
On your pricing page the decoy effect involves offering a low tier plan that lacks key features and a high tier plan that feels overpriced. In comparison your mid-tier plan will look like the perfect balance of features and cost—just like that reasonably priced entrée on the menu. There are many pricing page examples that effectively use the decoy effect to enhance user experience and drive conversions.
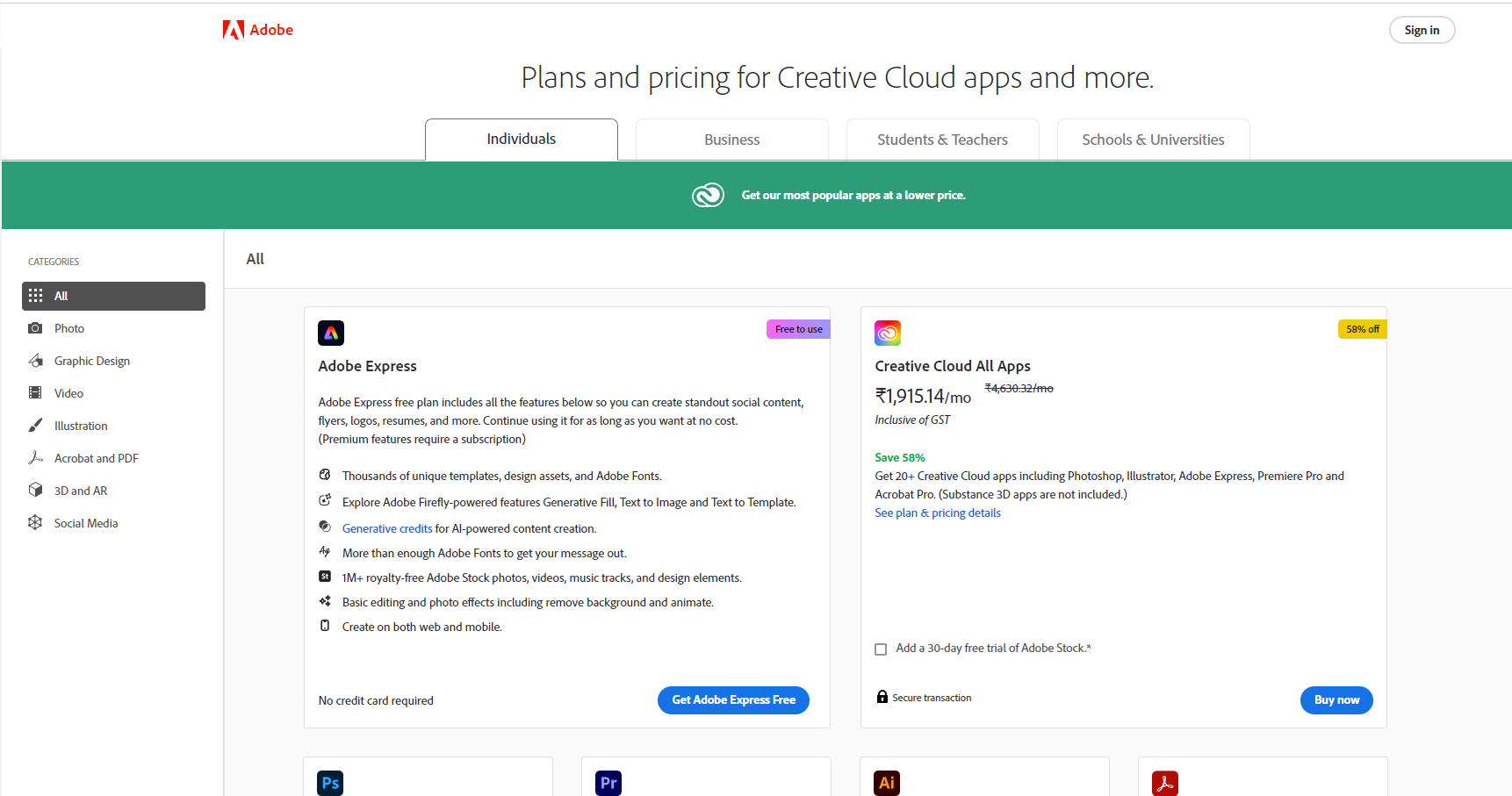
Example: Adobe Creative Cloud
Adobe’s pricing page does this well. They offer a basic plan that doesn’t have all the features and a higher tier “All Apps” plan that’s quite expensive. The mid-tier plan has a solid mix of features at a more reasonable price so users see it
What if a “decoy” plan made users see your mid-tier option as the smart choice? Could this work for your pricing plans

Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
5. Offer a Free Plan or Free Trial
Imagine browsing a menu and being offered a free sample before you order. You’d feel more comfortable ordering, right? The same applies to pricing pages.
A free plan or free trial removes risk for potential customers so they can try before they buy. This builds trust and encourages users to upgrade once they see the value.
A free version also helps onboard customers who might not pay upfront. Once they’re in they’re more likely to convert to a paid plan especially if they’ve invested time in the product.
Free plans or trials are common in SaaS pricing strategies, which emphasize transparency and feature differentiation to enhance customer understanding and conversion rates.
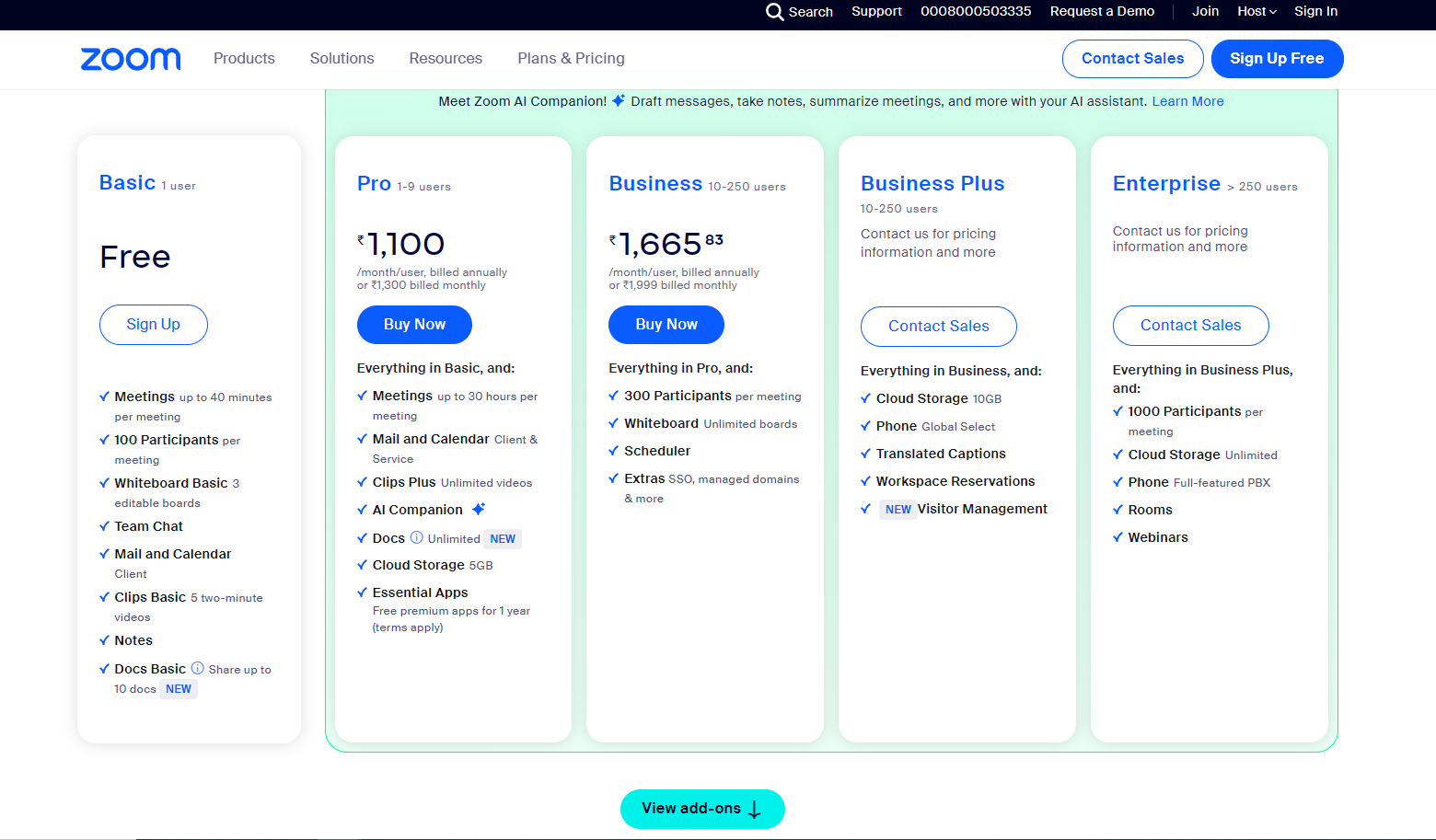
Example: Zoom’s Free Plan
Zoom’s success is largely due to their free tier which allows users to host basic meetings for free. Over time many free users upgrade to paid plans as their needs grow making it a great way to bring in potential cus
What if a free trial or free plan could turn hesitant visitors into long term customers? Could this lower barriers and increase signups on your pricing page

Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
6. Add Social Proof
When you visit a new restaurant, do you feel more confident if you see other people eating there? That’s social proof at work. The same applies to your pricing page. Displaying testimonials, logos of big clients or customer reviews will make potential buyers feel they’re making
Social proof is about showing that your product is trusted by others. It reduces hesitation and increases conversions because it gives reassurance that many others have made the same choice and are happy.
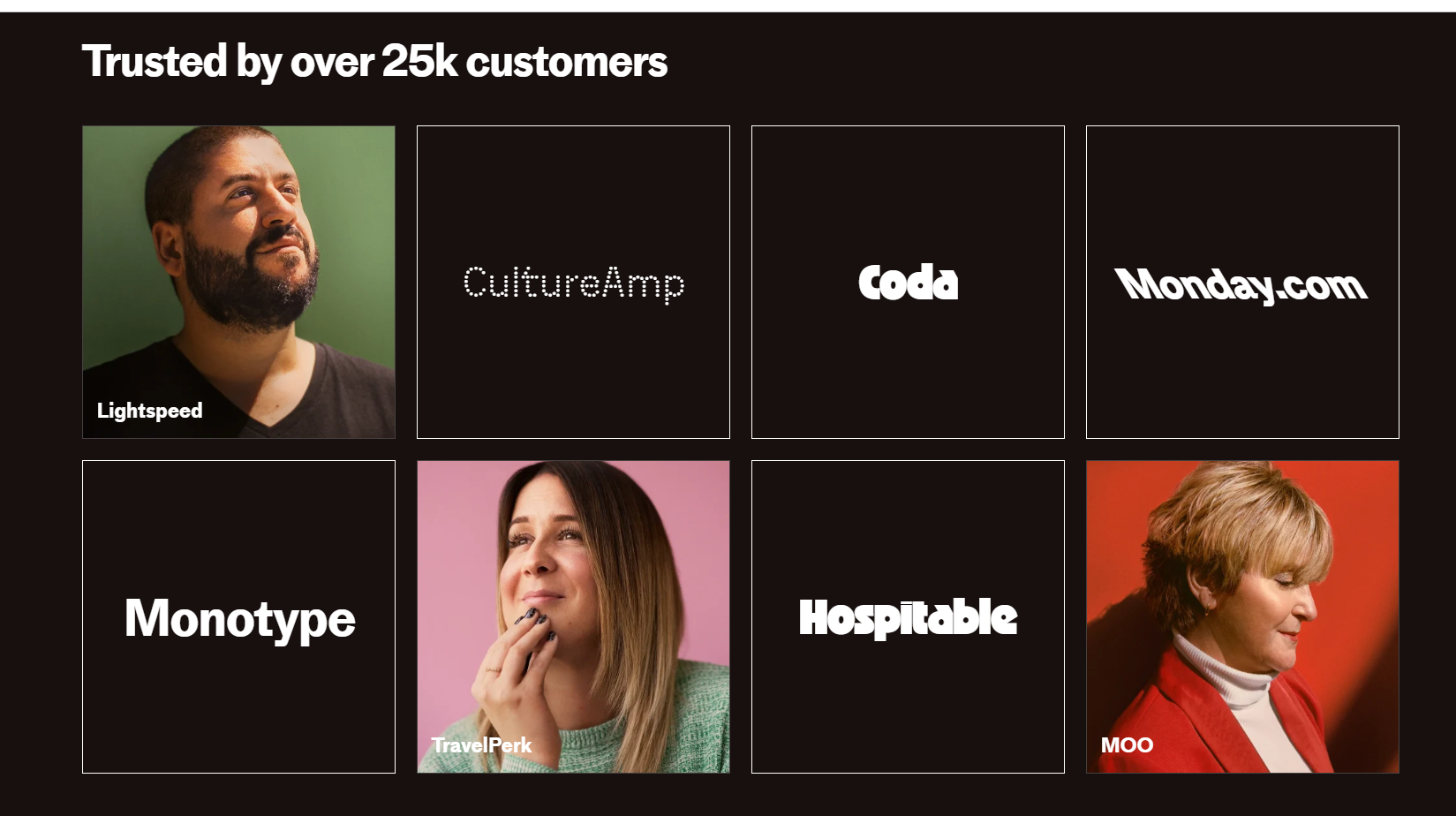
Example: Intercom’s Social Proof
Intercom uses social proof on their pricing page by prominently displaying logos of well-known companies like Lightspeed, TravelPerk, and MOO under the section “Trusted by over 25k customers.” This reinforces credibility and trust in their product by showing potential customers that industry leaders use their platform.
Additionally, they offer customer case studies and testimonials, which provide real-world examples of how businesses have successfully implemented Intercom to solve customer service challenges, further strengthening their social proof.

Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
7. Transparent Pricing
No one likes surprise fees. Imagine ordering food at a restaurant and finding out there are extra costs for condiments or table service. You’d be annoyed, right? The same applies to your pricing page. Transparent pricing builds trust by showing customers exactly what they’re paying for without any surprises. This prevents frustration and cart abandonment.
Make sure your pricing page is clear about everything: the starting price, any extra costs and what’s included in the plan. Clear information about enterprise plans, taxes and optional add-ons will make customers feel more confident and not second gue
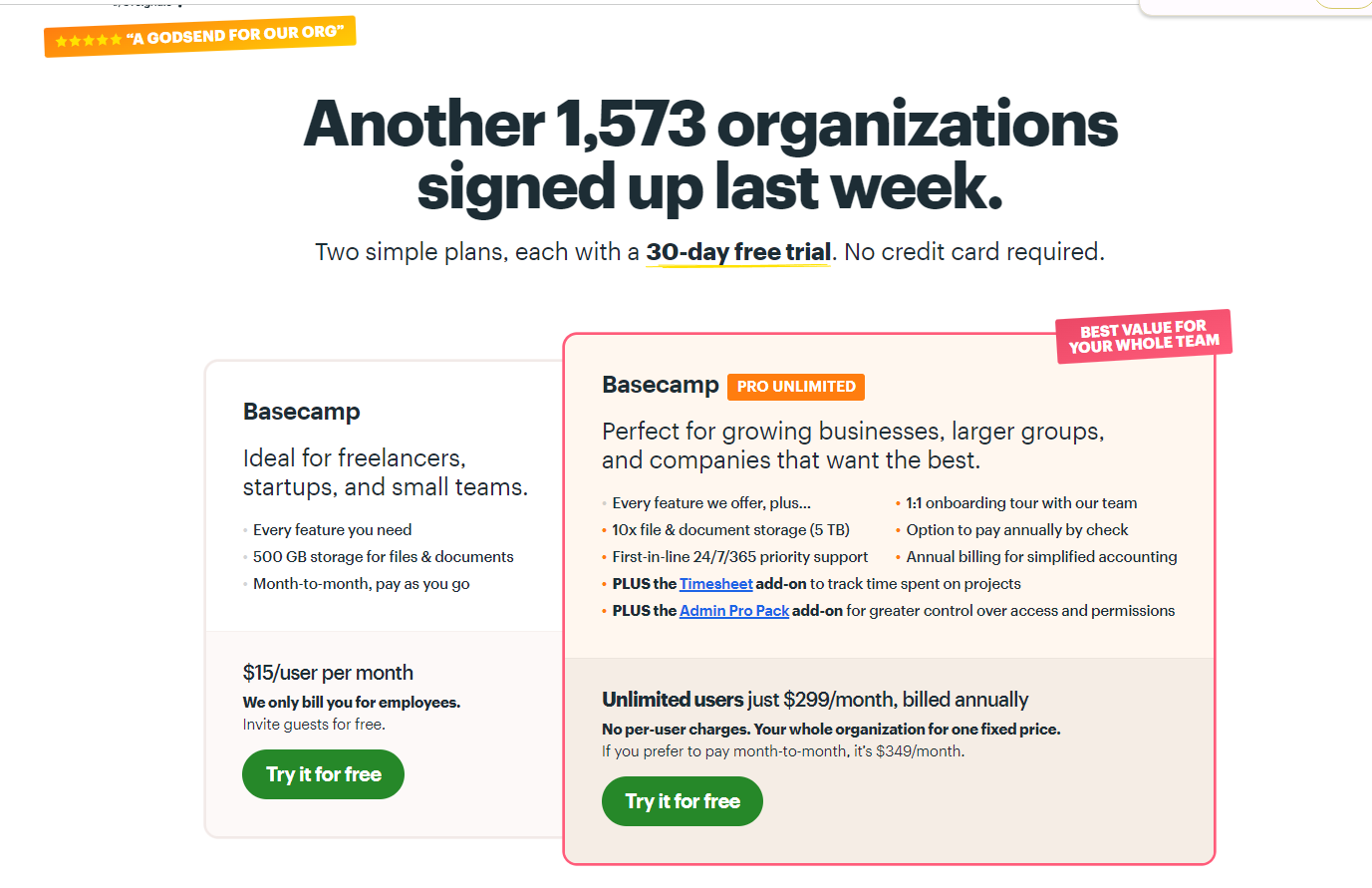
Example: Basecamp’s Transparent Pricing
Basecamp’s pricing page is an excellent example of transparent pricing. It offers two simple plans with clear costs, no hidden fees, and no complex tiers.
The first plan is a per-user model, while the second is a flat rate for unlimited users, making it easy for businesses to understand exactly what they’ll pay. They also highlight that there are no long-term contracts, with the option to cancel anytime, reinforcing their commitment to fairness and simplicity.
This approach builds trust and eliminates confusion

8. Effective Call-to-Action
A call-to-action (CTA) is a crucial element of a pricing page. It’s what encourages visitors to take action and sign up for a product or service. An effective CTA should be clear, concise, and prominent on the page.
Here are some tips for creating an effective CTA:
- Use Action-Oriented Language: Just like a restaurant menu might say “Order Now” to prompt you to make a decision, your CTA should use action-oriented language such as “Sign up now” or “Get started today.” This encourages visitors to take immediate action.
- Make the CTA Button Stand Out: Use a bold color or design to make the CTA button stand out on the page. It should catch the visitor’s eye and be easy to find, just like a highlighted special on a menu.
- Create a Sense of Urgency: Use phrases like “Limited-time offer” or “Only a few spots left” to create a sense of urgency. This can push visitors to act quickly rather than delaying their decision.
- Ensure Mobile-Friendliness: Make sure the CTA is mobile-friendly and easy to click on. With more people browsing on their phones, a mobile-optimized CTA can significantly boost conversion
A well-placed, high-contrast call-to-action button can be the difference between a visitor leaving your page and signing up. Think of a restaurant menu with a big “Order Now” button that grabs your attention. On a pricing page, the CTA buttons should be clear, easy to find, and action-oriented.
Your CTA should stand out, use text like “Get Started” or “Try It Free” to guide the user to the next step. The simpler the CTA the more likely the user will engage. On a SaaS pricing page, effective CTAs are crucial for conversions.
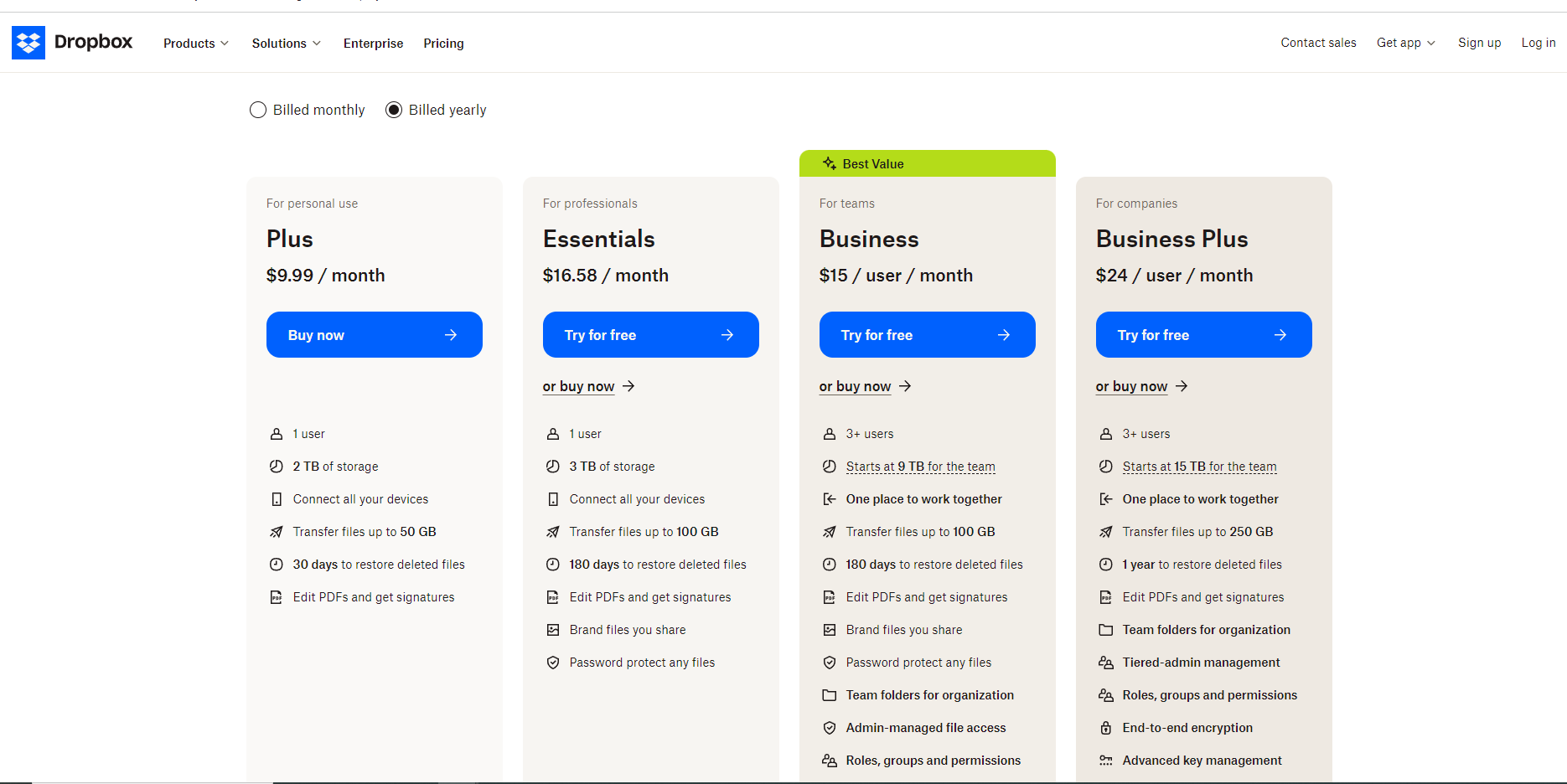
Example: Dropbox’s CTA Button
Dropbox uses highly effective call-to-action (CTA) buttons on their pricing page. Each pricing tier has clear CTAs such as “Try for free” or “Buy now,” making it easy for users to understand the next step.
The CTAs are prominently placed under each plan, using contrasting colors to draw attention.
Offering a free trial reduces friction, encouraging users to test the product with minimal commitment. By combining these buttons with clear pricing information, Dropbox effectively guides potential customers toward conversion.

Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
8. Offer Multiple Pricing Options for Different Buyer Personas
Just like a restaurant menu that caters to different tastes and preferences, your pricing page should have plans for different types of customers. This is especially important for businesses with multiple audiences, like individual users, small businesses and large enterprises. Offering multiple pricing tiers ensures every type of buyer feels there’
Whether it’s a plan for individual users or a robust plan for bigger companies, your pricing needs to talk to each buyer persona. Each plan should clearly state which audience it’s for and what features they’ll get.
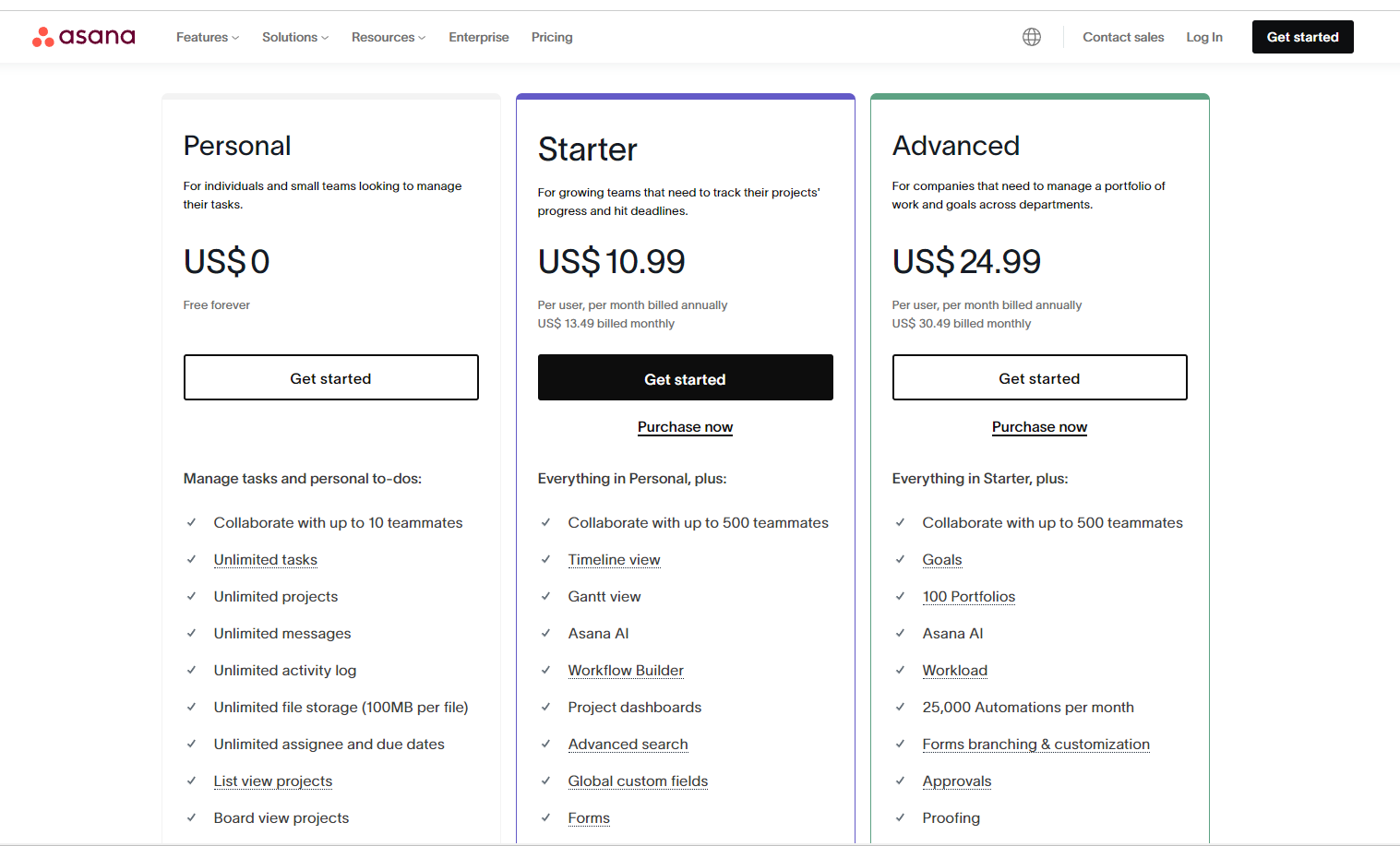
Example: Asana’s Pricing Plans
Asana offers multiple pricing options tailored to different buyer personas, making it easy for users to select a plan that fits their specific needs.
They provide a free plan for individuals or small teams, a premium plan for growing teams with advanced features, and a business plan for larger organizations requiring more sophisticated tools.
Each tier clearly lists its features, aligning the options with different levels of usage, from basic project management to advanced workflow customization, helping diverse customer groups find a solution that fits their requirements.

9. Feature Comparison Table
A feature comparison table is like a visual menu for your pricing page. It allows customers to see exactly what they’re getting in each plan, so they can compare options and make a decision. Just like a menu that shows what’s in each dish, a pricing table shows wh
By listing out the features in each plan customers can make a more informed decision and feel confident they’re choosing the right plan for them.
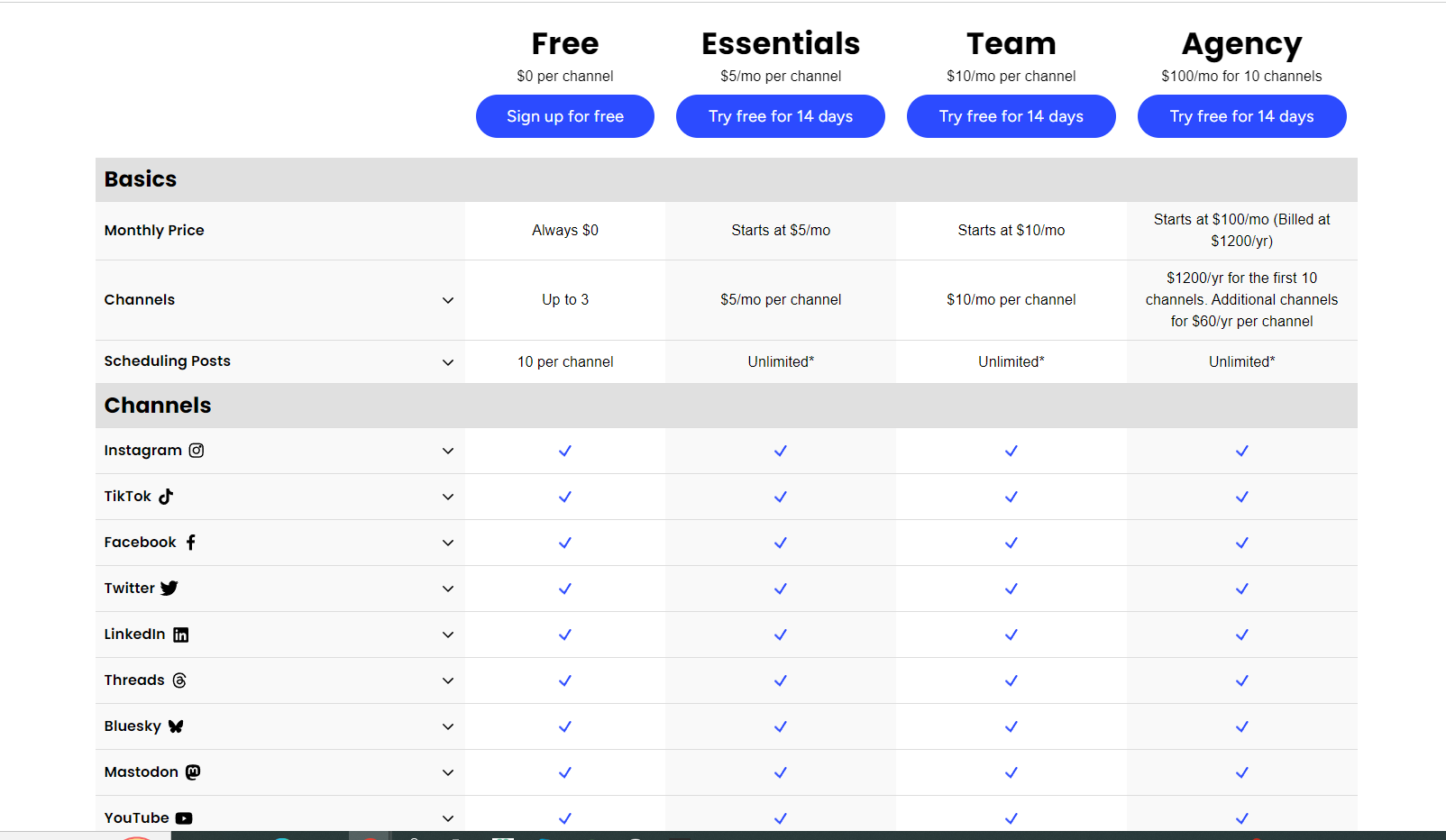
Example: Buffer’s Pricing Table
Buffer’s pricing table shows all the features of each plan side by side. This makes it easy for customers to compare and decide which option is right for them, reducing decision fatigue and speeding up the buying process

10. Pricing Cards
Pricing cards organize your pricing options into an easy-to-read format, making the page more user-friendly. Just like a well-organized menu, pricing cards give users a quick snapshot of their choices, helping them decide at a glance.
Each card should highlight the plan name, price, and key features, making it easy for customers to compare without being overwhelmed by text.
Using pricing cards also helps ensure your pricing page design is clean and visually axfppealing. It guides users through the options smoothly, reducing friction and making it easier to navigate.
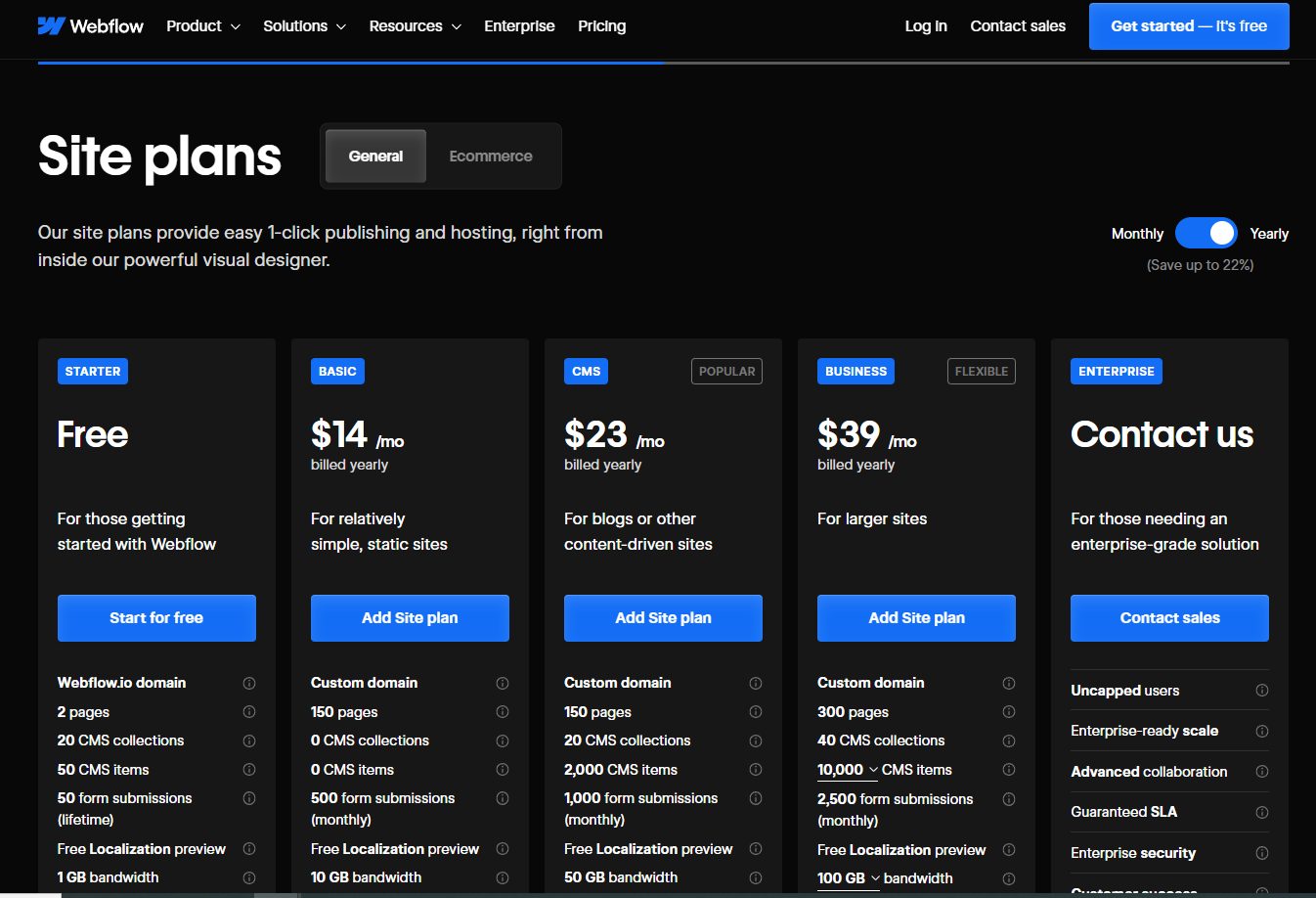
Example: Webflow’s Pricing Cards
Webflow’s pricing page uses clean and simple pricing cards to present their options. Each card represents a different plan, clearly outlining the pricing and key features, making it easy for users to compare options at a glance.
The layout is minimalist, with ample white space, ensuring the information is easy to digest without overwhelming the user. Visual distinctions between the cards, such as color and plan names, help guide users toward selecting the best option for their needs.

11. Value Proposition
Your value proposition is what differentiates you from competitors. Just like a restaurant highlights its signature dishes, your pricing page should state what your product is worth the money. Whether it’s all the features in one plan or the specific value of your product, this needs to be front and centre on
Your customers should know why they should choose your product and what they’re getting for the price. This will help them feel more confident in their decision, knowing they’re getting real value.
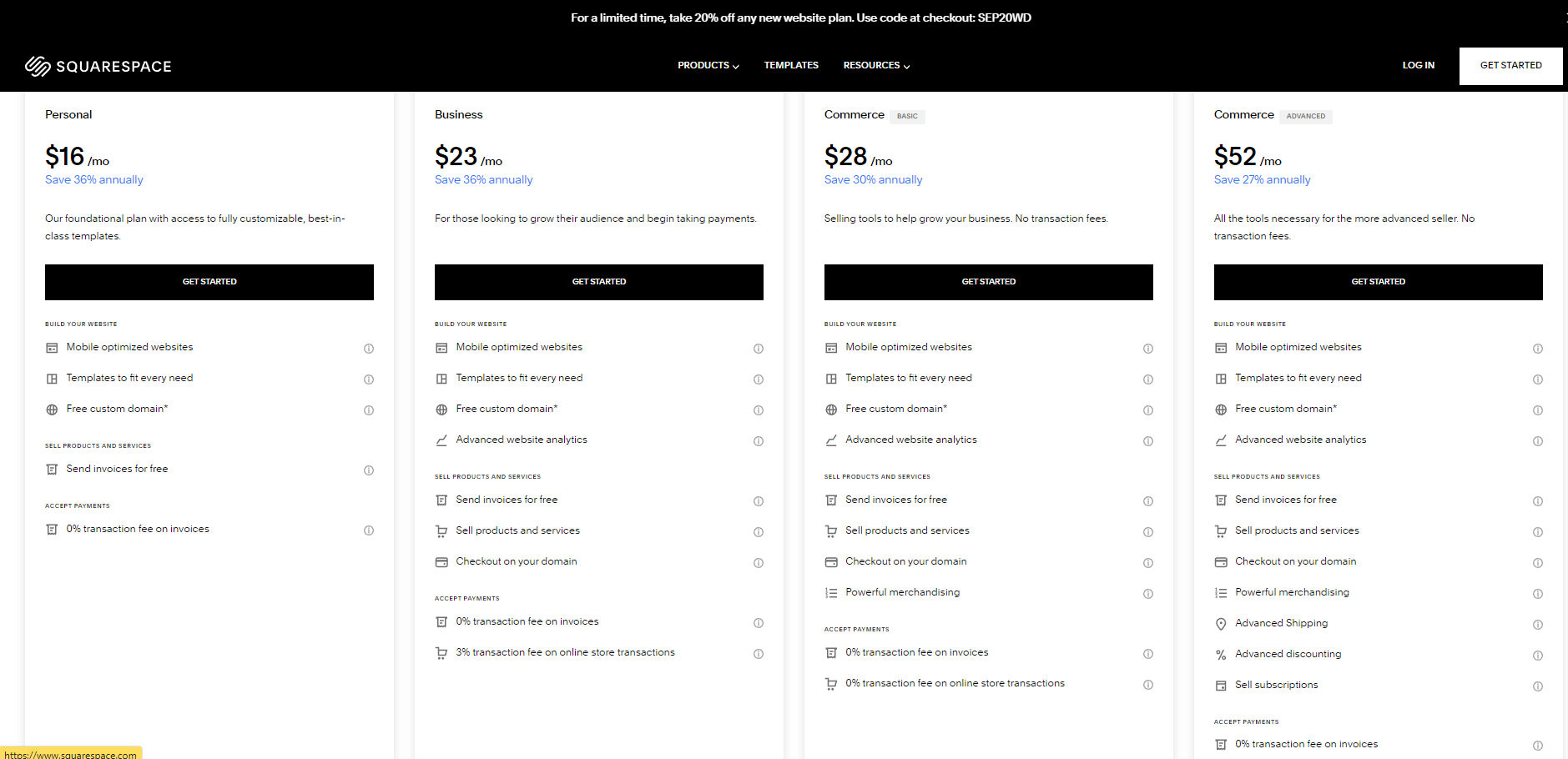
Example: Squarespace’s Value Proposition
Squarespace’s value proposition centers on offering an all-in-one platform that simplifies creating a professional online presence.
It appeals to individuals and businesses by providing easy-to-use website-building tools, stunning design templates, and robust eCommerce features. Whether you’re building a personal portfolio, blog, or online store, Squarespace ensures you can do it all without needing technical skills.
Their plans are tailored to different needs, focusing on design flexibility, mobile optimization, and built-in marketing tools to help users grow and manage their websites effortlessly.

12. Good UX
The design and usability of your pricing page is just as important as the prices themselves. A cluttered, hard to navigate page will send users running, just like a disorganized menu will make you lose interest.
A well designed pricing page with simple navigation and minimal distractions is key to keeping users focused on their buying decision. Optimizing your own pricing pages is crucial for enhancing user experience and driving conversions.
The overall user experience should feel smooth and seamless, with call-to-action buttons in strategic places and all the pricing information in plain sight. When users can scroll through the page and find what they need they’ll stick a
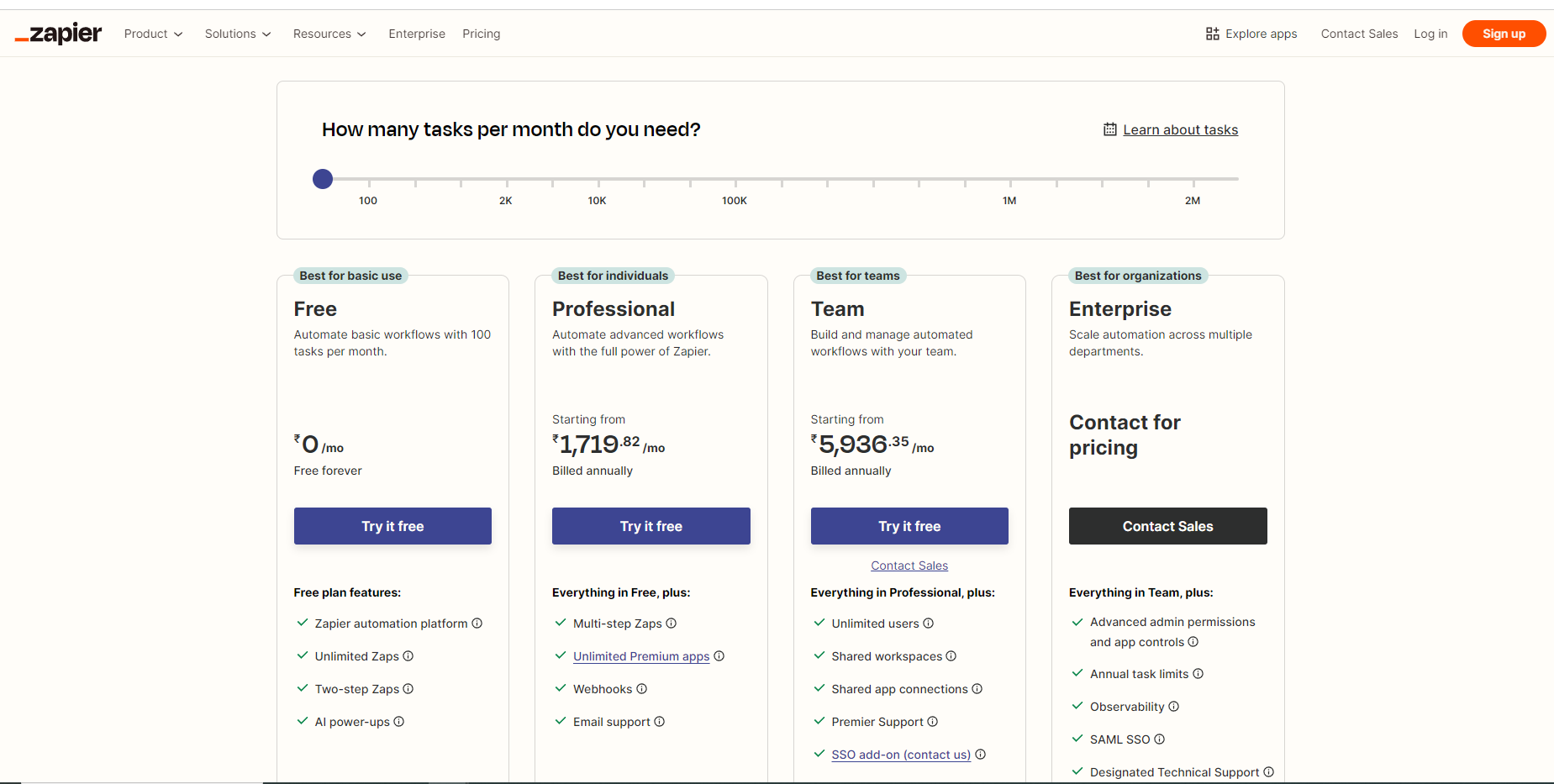
Example: Zapier’s Pricing Page
Zapier’s pricing page showcases great UX by using clear pricing cards, providing a simple and straightforward layout that is easy to navigate. Here are the key elements contributing to the good user experience:
Slider for Task Needs: A task slider at the top allows users to adjust and find the best plan based on their task volume, helping personalize the pricing experience.
Clear Plan Distinctions: Each plan is clearly labeled with target users (basic, individual, team, enterprise), and the benefits are outlined in bullet points.
Actionable CTAs: Buttons like “Try it free” are bold and action-oriented, making it easy for users to take the next step.
This approach reduces confusion, guides decision-making, and enhances user satisfaction.

Must Measure Pricing Page Effectiveness
Measuring the effectiveness of a pricing page is crucial for optimizing and improving it. Here are some key metrics to track:
Key Metrics to Track
- Conversion Rate: This is the percentage of visitors who complete a desired action, such as signing up for a product or service. A high conversion rate indicates that your pricing page is effectively persuading visitors to take action.
- Bounce Rate: This is the percentage of visitors who leave the pricing page without taking any action. A high bounce rate may suggest that visitors are not finding what they need or are overwhelmed by the information.
- Time on Page: This is the amount of time visitors spend on the pricing page. Longer time on page can indicate that visitors are engaged and considering their options.
- Click-Through Rate (CTR): This is the percentage of visitors who click on the CTA button. A high CTR means that your CTA is compelling and well-placed.
- Revenue: This is the total amount of revenue generated from the pricing page. Tracking revenue helps you understand the financial impact of your pricing page and identify areas for improvement.
By tracking these metrics, you can gain valuable insights into how visitors are interacting with your pricing page and make data-driven decisions to improve it. Just like a restaurant might tweak its menu based on customer feedback, you can optimize your pricing page to meet the needs of your audience better and boost conversions.
FAQs
1. How many pricing options should I have?
Three to four is the sweet spot. This gives users enough choice without overwhelming them, so they can make a clear decision and reduce
2. Free plan or free trial?
A free plan is good for long term customer acquisition, users get to try your product risk free. A free trial creates urgency by setting a time limit for users to try your product and pushes them to decide fast.
3. How do I make my call-to-action on my pricing page strong?
Use clear, action oriented language like “Get Started” or “Try It Free”. Make sure your CTA buttons are prominent and use contrasting colours.
4. Why social proof on a pricing page?
Social proof (testimonials, reviews, logos of other companies) lets potential customers know your product is used by others and will make them feel more confident.