Are you ready to give your website a vibrant makeover?
We’re about to show you how to turn it into a buzzing garden of tweets!
Let’s dive into How to embed Twitter on a website and discover the incredible benefits this can bring.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
Why Should You Embed Twitter on Website?
Have you ever wanted to turn your website into a thriving garden of content, constantly attracting and engaging visitors?
Integrating Twitter tweets on your website can do just that and more.
Let’s explore why you should consider this enhancement and the remarkable benefits it can bring.
Increased Credibility: Embedding Twitter on its Website to boost its credibility.
Just as a lush garden signals health and vitality, a website adorned with real-time Twitter updates signifies relevance and freshness.
Visitors are more likely to trust a website that is actively engaging with current trends and news.
Social Proof: In the digital landscape, social proof is like the vibrant colors of flowers in your garden.
Twitter tweets provide real-time social proof, showing that your content is valued and shared by a broader online community.
This not only attracts visitors but also encourages them to engage further.
User Engagement: Think of your website as a garden party.
Twitter tweets act as lively conversations, keeping visitors engaged and entertained.
They can join the discussion, share their thoughts, and feel a sense of community, just as garden enthusiasts do when they exchange gardening tips.
Your website doesn’t have to be static; it can bloom with dynamic, ever-changing Twitter content.
It’s like turning your website into a vibrant garden teeming with colorful and fragrant flowers, attracting a wide variety of visitors.
Now that you understand the significance let’s explore the perfect tool for this transformation, WiserNotify.
Why WiserNotify is the Best for Embedding Twitter on Website
Ready to meet your Swiss army knife for Twitter tweet integration?
WiserNotify is here to make the process seamless. Its unique features and smooth integration capabilities are like having the perfect tool for your gardening needs, ensuring that your website blooms with real-time Twitter updates.
Benefits of WiserNotify
- Seamless integration with Twitter
- User experience enhancement
- Client success stories
- Without slowing down your website speed
- Start with a free plan
- Work with any websites
- Effective ways to show tweets on your website
- Automatically pull tweets from Twitter
- Live chat supports
Finding Best Social Proof App For Your Business?
Try WiserNotify and build your website’s trust and credibility.
How to Embed Twitter on a Website Using WiserNotify
Let’s roll up our sleeves and get to work, just like a gardener planting seeds for a bountiful harvest.
In this step-by-step guide, we’ll show you how to integrate Twitter tweets using WiserNotify.
We’ll keep it simple with easy-to-understand language and visuals so you can follow along effortlessly.
Step 1: Install pixel code on your website. Paste it in your website’s <head></head> tag. It’s the best place to add pixel code.
![]()
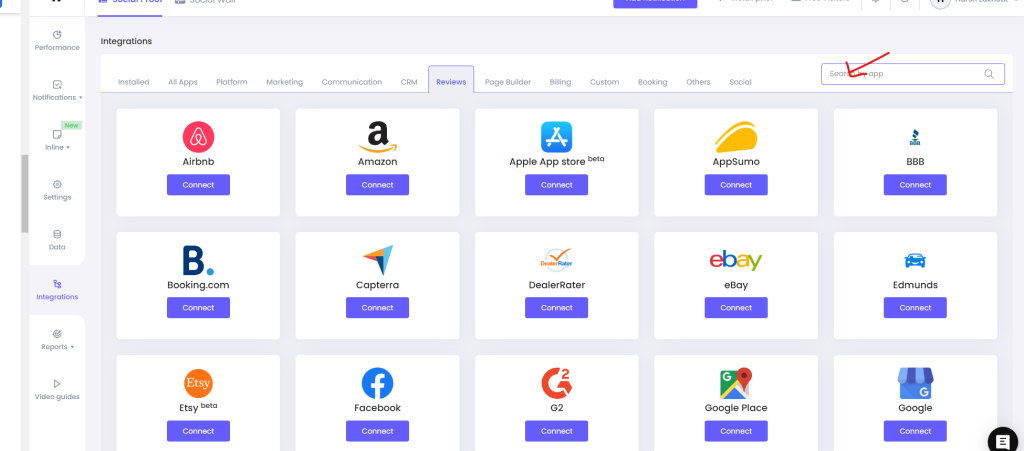
Step 2: Go to the Integration section, find Twitter Integration, and connect it.
Integration Section

Connect Twitter

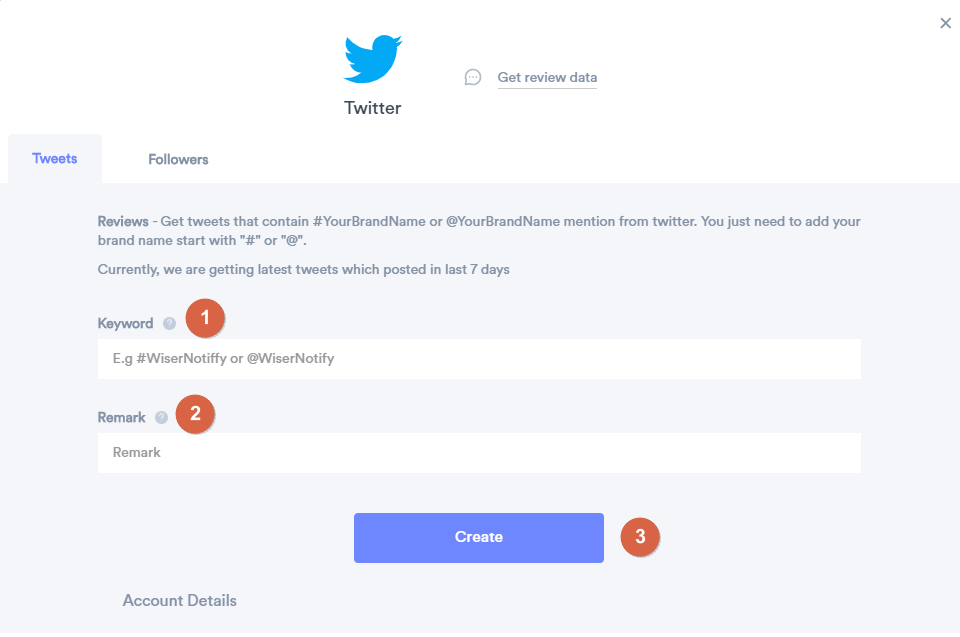
Step 3: Enter your remark and keyword, then click the “Create” button.

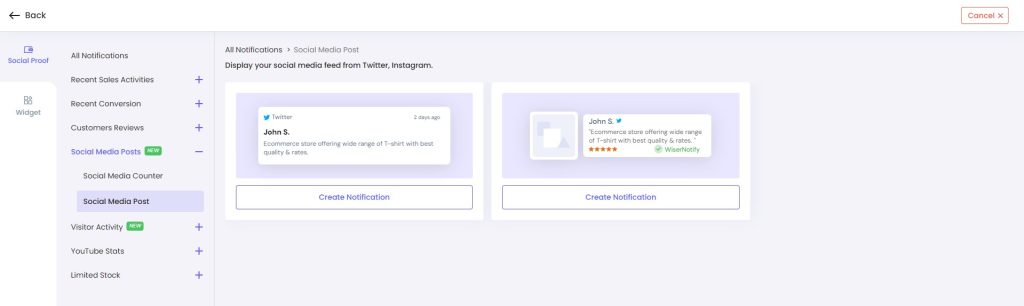
Step 4: Create a post notification of your choice.
Click on “Add Notification,” Go to the “Social Media Post,” & select the post notification template you like the most.
Add the website URL and choose Twitter as the data source of the post notification.

Conclusion
Your journey to integrate Twitter tweets with WiserNotify is the path to a captivating garden of content.
Summarize the key takeaways, and let’s get started! Your website, like a well-tended garden, will attract and delight visitors with its ever-evolving beauty.