I’ve tested 19+ countdown widgets, written my source code versions, embedded them across client projects, and broken plenty in the process.
So here’s what I can tell you upfront:
If you’re not using countdown widgets on your site yet, you’re missing one of the easiest ways to create urgency and drive conversions, without writing a single line of JavaScript.
This guide will walk you through a countdown timer widget, explain why it works so well, explain how to avoid rookie mistakes, and show you the best ways to add it to your website, even if you don’t write code or have any coding experience.
Let’s get right into it.
What Is a Countdown Timer Widget?

A countdown timer widget is a small tool you can embed on your site that counts down in real time, displaying hours, minutes, and seconds left before a specific date, event, or offer expires.
It’s often used to build anticipation, boost sales, and guide your users to take action before time runs out.
You’ve seen these all over the internet. Maybe even on this site.
And yes, this countdown clock adds more pressure when there’s a flash sale, Black Friday promotion, or limited-time webinar.
It looks simple. But it works.
Why Do Countdown Timers Work So Well?
Because they tap into one of the most potent psychological triggers in marketing: a sense of urgency.
When people see time running out, they act faster. Countdown timers can effectively create a buzz, generating excitement and anticipation around events.
It’s not magic. It’s human behavior.
Real Stats to Prove the Point

You don’t have to take my word for it.
Here are a few quick stats that back it up:
Websites using countdown clocks during sales see an average 9% increase in conversion rates.
A test by ConversionXL found that adding a countdown timer to a landing page boosted signups by 14.31%.
Based on behavior tracking from the Baymard Institute, countdowns can increase urgency by up to 30% for limited-time events.
According to Privy, Shopify stores that ran Black Friday promotions using countdown timers saw up to 2x more revenue per visitor.
And the best part?
You can add one of these to your web page in minutes, without hiring a developer or digging through GitHub.
Countdown Timers Work for More Than Just Sales
Yes, they’re great when a sale ends.
But countdown timers also help you:
Promote upcoming events (like webinars or product launches)
Remind users of a particular event they signed up for
Keep attention on limited-time downloads, courses, or registrations
Tease the beginning of something exciting—think pre-orders, early access, beta invites
Trigger a popup that says, “Only 3 hours left!” before the deal disappears
And that’s just scratching the surface.
Whether you’re trying to boost sales, build your email list, or increase conversion rates, the right countdown widget for website use cases can help.
Benefits of Using Countdown Timers on Websites

Let’s be real for a second.
Most website features are… noise.
But countdown timers? They pull their weight.
Here’s why so many marketers, eCommerce brands, and SaaS teams use them again and again (and again).
1. Countdown Timers Create a Sense of Urgency
We’ve said it before, but it’s worth repeating:
Countdown timers create urgency.
That’s their job.
Whether it’s a countdown clock ticking toward a specific date or a small free countdown embedded in the corner of your site, it tells visitors, “Hey, time’s running out.”
And when there’s time left, people act faster.
That’s why even a basic countdown timer widget, or a live count tool, can turn a passive browser into an active buyer.
You don’t need to “sell harder”; display the right message immediately.
2. They Increase Conversions (Fast)
There’s a reason these things keep showing up in high-converting landing pages:
They work.
You’re not just saying, “Act now.” You’re proving it, with a countdown that shows time slipping away.
That’s a visual CTA that beats almost anything else on the Page.
And no, this isn’t just for eCommerce.
Service-based businesses, event marketers, and digital course creators can all use countdowns to increase conversion rates and speed up decision-making.
3. They’re Easy to Add Without Dev Help
Here’s the part you’ll love if you’re not technical:
You can add a countdown to your site with just a few clicks.
Most tools give you a copy-paste embed code or an intuitive interface for selecting the date and time, timezone, format (hours, minutes, seconds), and display options.
Some even let you show different timers to users based on country, device, or behavior. (That’s segmentation + urgency = 🔥)
You don’t need to install anything heavy. You don’t need to write custom JavaScript. And you don’t need to call in favors from your dev team.
4. It Adds a Psychological Trigger Without Being Pushy
There’s a big difference between pressure and urgency.
Countdowns walk that line perfectly. It’s not shouting “Buy now!” in bold red.
It’s more like:
- “You’ve got 2 hours and 14 minutes before this offer disappears.”
It feels more real. More grounded. More trustworthy.
And countdowns for special events, early access, or particular events don’t feel forced; they feel helpful.
How to Add a Countdown Timer to a Website
Now that you understand how countdown timers work, let’s look at how to add one to your website or store.
It’s simple and takes about 10 to 20 minutes if done properly.
Start by creating a WiserNotify account. Click any CTA button on this page.
You can begin with the 7-day free trial to test the impact and see if it fits your needs.
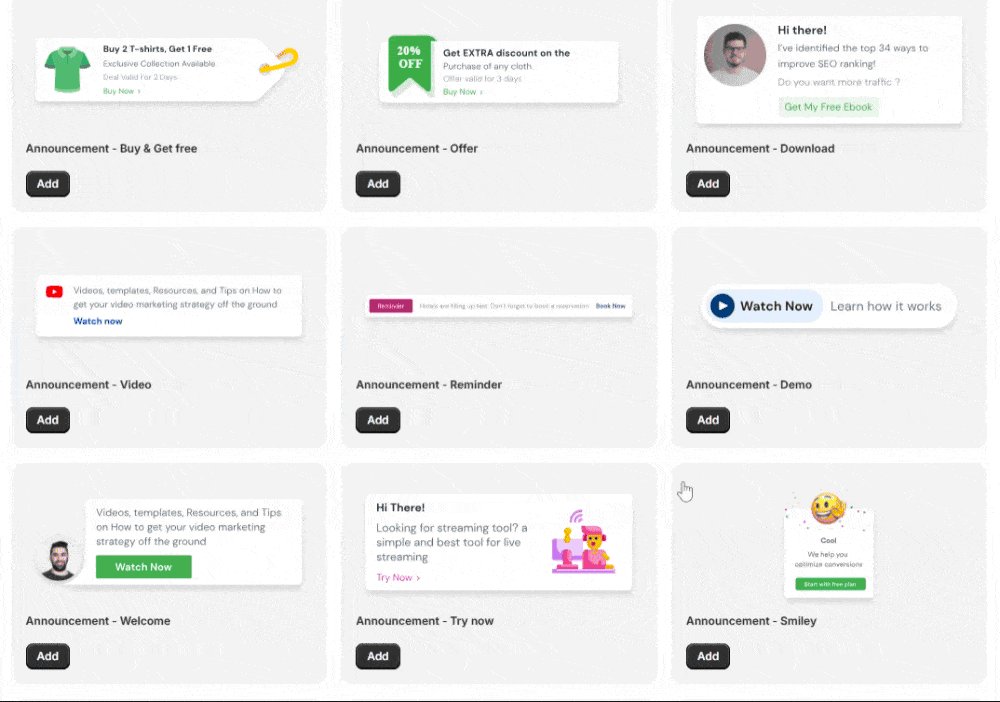
Once your account is created, go to your WiserNotify dashboard. From there, click on Notifications → Widget → Add Notification.

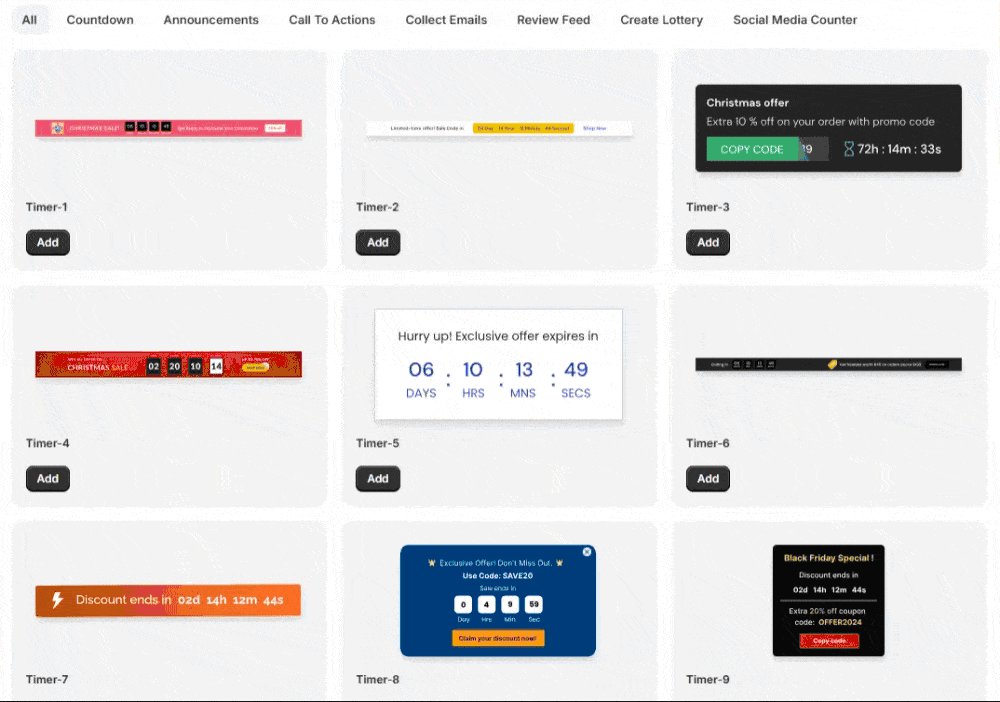
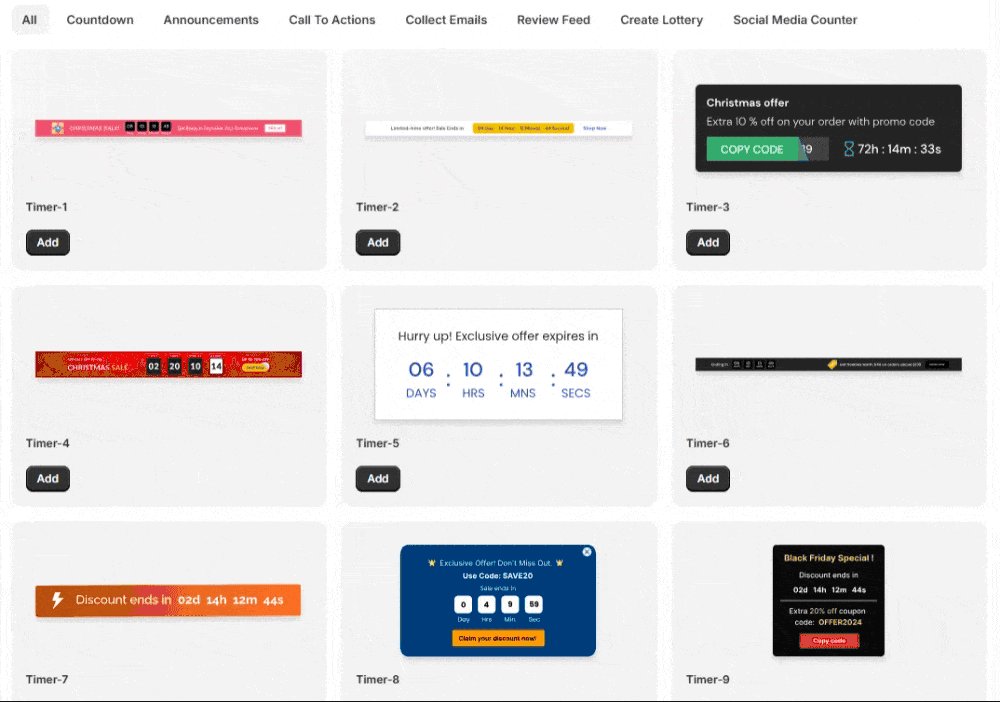
Next, go to the Countdown section. You’ll see several types of countdown timers.

Pick the one you like, click Add, and enter a name and the website URL where you want it to appear.
Watch this full video tutorial for step-by-step guidance:
And this is just the beginning of what WiserNotify can do.
Next, go to the Countdown section. You’ll see several types of countdown timers.
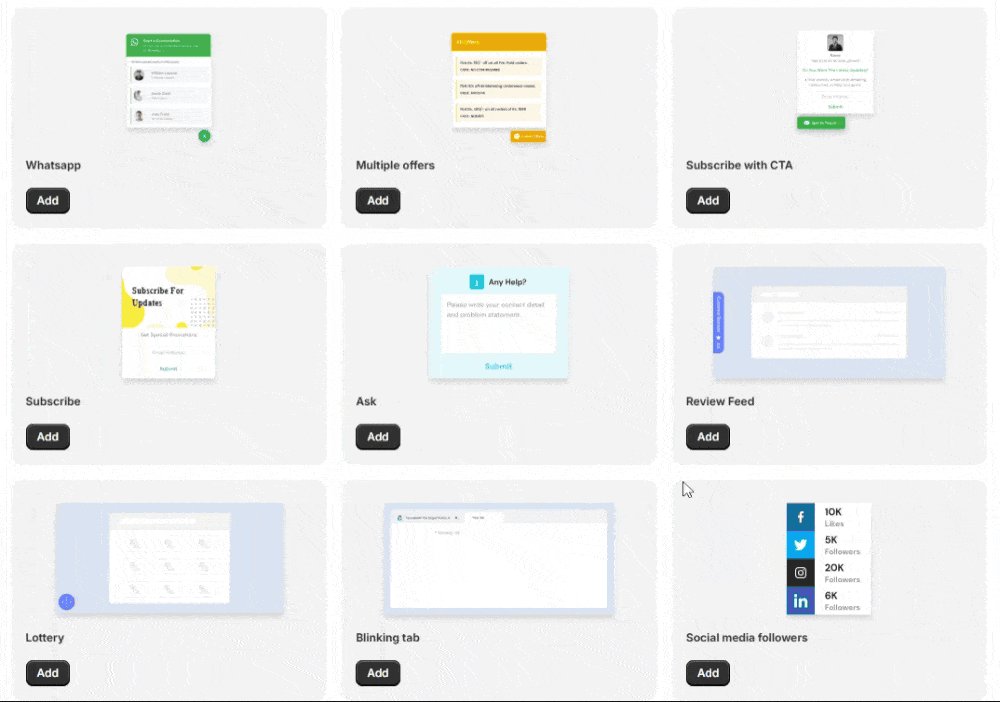
Other urgency widgets

Social proof widgets

WiserNotify also gives you advanced analytics to see what’s working and what’s not.
Plus, you can use A/B testing to try different widget types and find what performs best.
Here’s another full video tutorial if you want to explore more:
5 Best Practices for Using Countdown Timers

So, now you know why countdown timers work.
But throwing a countdown clock on your site doesn’t mean your sales will magically skyrocket.
If you do it wrong, it can confuse visitors or even reduce trust.
Here’s how to use countdown timers correctly, without overdoing it.
1. Make the Countdown Timer Relevant to the Page
This sounds obvious, but you’d be surprised how many people mess it up.
If your countdown widget says “Sale ends in 3 hours” but the Page doesn’t mention a special offer anywhere else, it’s a total disconnect.
The timer and the content on the Page should work together.
For example:
On a product page, say: “Limited Time Offer – Ends in: [countdown]”
On a signup page, say: “Join before [date] to get access – countdown clock”
On a webinar landing page, say: “Starts in: [time left]”
Don’t show one if there’s no apparent reason for the timer.
2. Keep It Visible, Not Distracting
Your countdown should grab attention, not hijack the experience.
Use a clean countdown timer widget that blends with your site’s style.
Make it mobile-friendly, easy to read, and not overly animated (unless that fits your brand).
Avoid flashing neon pink text or huge fonts that scream desperation.
The goal is to create urgency, not panic.
3. Sync Your Countdown With a Real Event
This is where many marketers get it wrong.
If you’re running a real event, sale, or promo, the countdown clock must sync to it exactly.
If your sale ends at midnight PST, your timer should hit zero at that exact second, no matter where your visitor is.
If it resets when the Page reloads… you’ve just killed trust.
You can use tools to select a date and time, set the time zone, and embed a countdown that means something.
4. Test Static vs. Evergreen Timers
There are two kinds of timers:
Static countdowns: They expire for everyone at the exact moment (e.g, “Offer ends May 30th at midnight”)
Evergreen countdowns: They expire per visitor (e.g., “24 hours from when you first visit the page”)
Each has its place.
Use static countdowns for Black Friday promotions, webinars, and upcoming events.
Use evergreen countdowns when you want to personalize urgency for every visitor, such as after they download a lead magnet or visit a sales page for the first time.
Pro tip: Test both. See which drives conversions better for your site.
3 Common Mistakes to Avoid

You already know that countdown timers can increase conversions, create urgency, and even help you sell more during special events.
But like any powerful tool, misuse can backfire.
Here are the top three mistakes that can kill your countdown widget’s effectiveness, and how to avoid them.
1. Using Fake or Resetting Countdowns
You’ve probably seen this before:
You land on a page with a countdown.
You refresh the Page. The countdown clock restarts.
Yikes.
This is the fastest way to lose trust with your website visitors.
Users question the whole offer if the timer resets every time someone visits.
It feels like a gimmick. And they’re right.
💡Fix it: If you’re using an evergreen countdown, ensure it’s cookie or local storage-based and doesn’t reset unless it’s supposed to.
If it’s a static timer, ensure it ends at the exact date and time for everyone, no funny business.
2. Forgetting Mobile Experience
You wouldn’t launch a website today that’s not mobile-optimized.
But many people still add countdown widgets that don’t render properly on small screens.
What happens?
- Text overlaps
- Buttons break
- The timer cuts off
- Or worst of all — it doesn’t show up at all
💡Fix it: Use mobile-friendly code, test on different devices, and ensure your countdown works as smoothly on mobile as on desktop.
It should be readable and clear, and ideally stacked vertically if the space is tight.
3. Not Explaining What the Countdown Is For
This one’s sneaky.
You’ve added a slick countdown timer. It’s styled perfectly, and you even synced it to the right event.
But users still don’t convert.
Why?
Because you didn’t tell them what happens when the timer hits zero.
Is the offer gone?
Is the webinar starting?
Does the discount disappear?
Don’t assume people know.
💡Fix it: Always pair your countdown clock with a clear headline or supporting text that explains what’s happening:
- “Only 2 Hours Left to Claim 30% Off”
- “Next Masterclass Starts in: [countdown]”
- “Registration Closes In: [countdown] – No Replays!”
Be direct. Be clear. Let the countdown do its job — but give it context.
Platform-Specific Integration Guides
So now you’re convinced.
Countdown timers help build trust, create urgency, and drive action.
The only question left is:
How do you add a countdown timer widget to your specific website platform?
Let’s walk through it. There is no fluff or tech jargon; just clear steps for your platform.
Magento 2 Countdown Timer to Boost Urgency and Conversions
Simple HTML Countdown Timer Code You Can Copy and Paste
How to Add PrestaShop Countdown Timer to Create Urgency
How to Use the Elementor Countdown Widget to Boost Sales
How to Add a Countdown Timer to Squarespace in 5 Minutes
Kajabi Countdown Timer to Create Urgency and Drive Sales
How to Add a WooCommerce Countdown Timer in Minutes
How to Add a Countdown Timer on Shopify to Boost Sales
How to Add a Countdown Timer for HubSpot in 5 Minutes
Unbounce Countdown Timer That Increases Conversions
How to Use BigCommerce Countdown Timers Effectively
How to Add a Countdown Timer in Wix to Boost Urgency
Drupal Countdown Timer for Promotions and Urgency
Conclusion
A countdown timer widget isn’t just a flashy feature; it’s a simple way to guide action.
It helps visitors know what’s happening, how long they have, and why they shouldn’t wait.
Adding a countdown builds urgency and improves conversion rates for a sale, special event, or upcoming webinar.
And the best part?
You don’t need to code or hire anyone. Just embed, customize, and go live.
If you want people to act now, give them a reason and a timer that shows exactly how much time is left.