In today’s world, instant messaging has become a popular mode of communication. Businesses are looking for ways to integrate platforms like WhatsApp into their websites in order to improve customer experience and communication. The WhatsApp Chat Widget is one such solution.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
What is a WhatsApp Chat Widget?
A WhatsApp Chat Widget is a small window embedded on a website that allows customers to communicate with the company in real time. It provides a quick and easy way for customers to get help or ask questions without having to navigate the website or wait for a response via traditional contact forms.
Benefits of a WhatsApp Chat Widget
Improved Customer Support
WhatsApp Chat widgets make it easier and faster for customers to get help. They can immediately contact the company with any questions or concerns they may have, without having to navigate a website or wait for a response via traditional contact forms. Customers feel supported and heard, which leads to increased customer satisfaction and loyalty. A chat widget also provides an efficient and dependable way for customers to communicate with the company, resulting in a better overall experience.
Improved Website Visitor Engagement
WhatsApp Chat widgets personalize customer engagement and assist businesses in developing relationships with their customers. Businesses can create a positive experience for their customers by providing immediate support, which can lead to increased customer loyalty. A chat widget can also provide useful information about customer needs and preferences, allowing businesses to better understand and serve their customers.
Increased Sales Conversions
WhatsApp Chat widgets can help businesses convert website visitors into paying customers by providing instant support and guidance. Customers are more likely to buy when they feel supported and informed, which can lead to higher sales conversion rates. The ability to engage with customers in real time allows businesses to address any concerns or objections a customer may have, increasing the likelihood of a successful conversion.
Problems Solved by a WhatsApp Chat Widget
Traditional Contact Forms Have Slow Response Times
Contact forms can be slow to respond, resulting in dissatisfied customers. Businesses can provide instant support to customers by using a WhatsApp Chat Widget.
Email-based Support Provides a Poor Customer Experience
Email-based support can be slow and unreliable, resulting in a poor customer experience. Businesses can provide instant support with a WhatsApp Chat Widget, resulting in a better overall customer experience.
Ineffective Communication Channels for Website Visitors
Website visitors may struggle to find the appropriate channel to contact businesses for assistance. Businesses can provide a clear and efficient communication channel for their customers by using a WhatsApp Chat Widget.
WiserNotify makes it easier to create a WhatsApp Chat Widget by removing the need for coding. Businesses can now create a chat widget that integrates with their website and improves customer engagement in minutes using its user-friendly interface, without having to write a single line of code.
Let’s see how you can create a Whats app widget for your website
Related Read: 16+ WhatsApp Chatbot Tools in 2024 (Free and Paid)
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
How to Create a Whats App Chat Widget for your website?
- Go to the WiserNotify App and Create an account.

- Once you log in, install the pixel on your website. You can find your pixel code here.

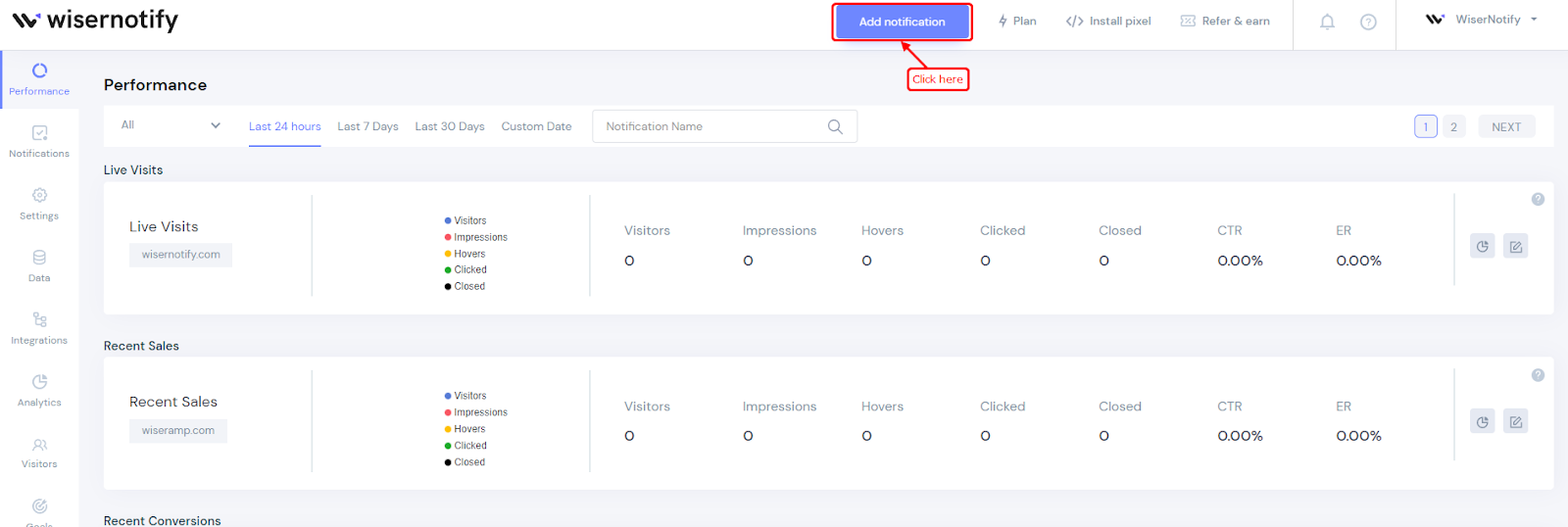
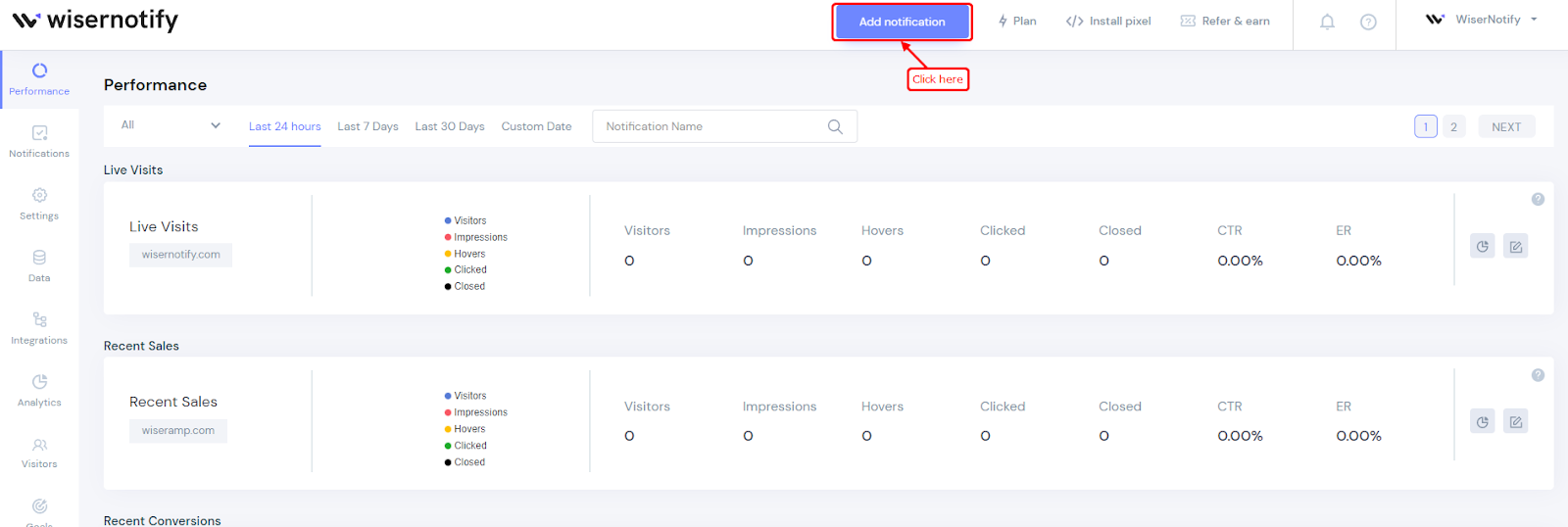
- Now, click on the “Add Notification” button.

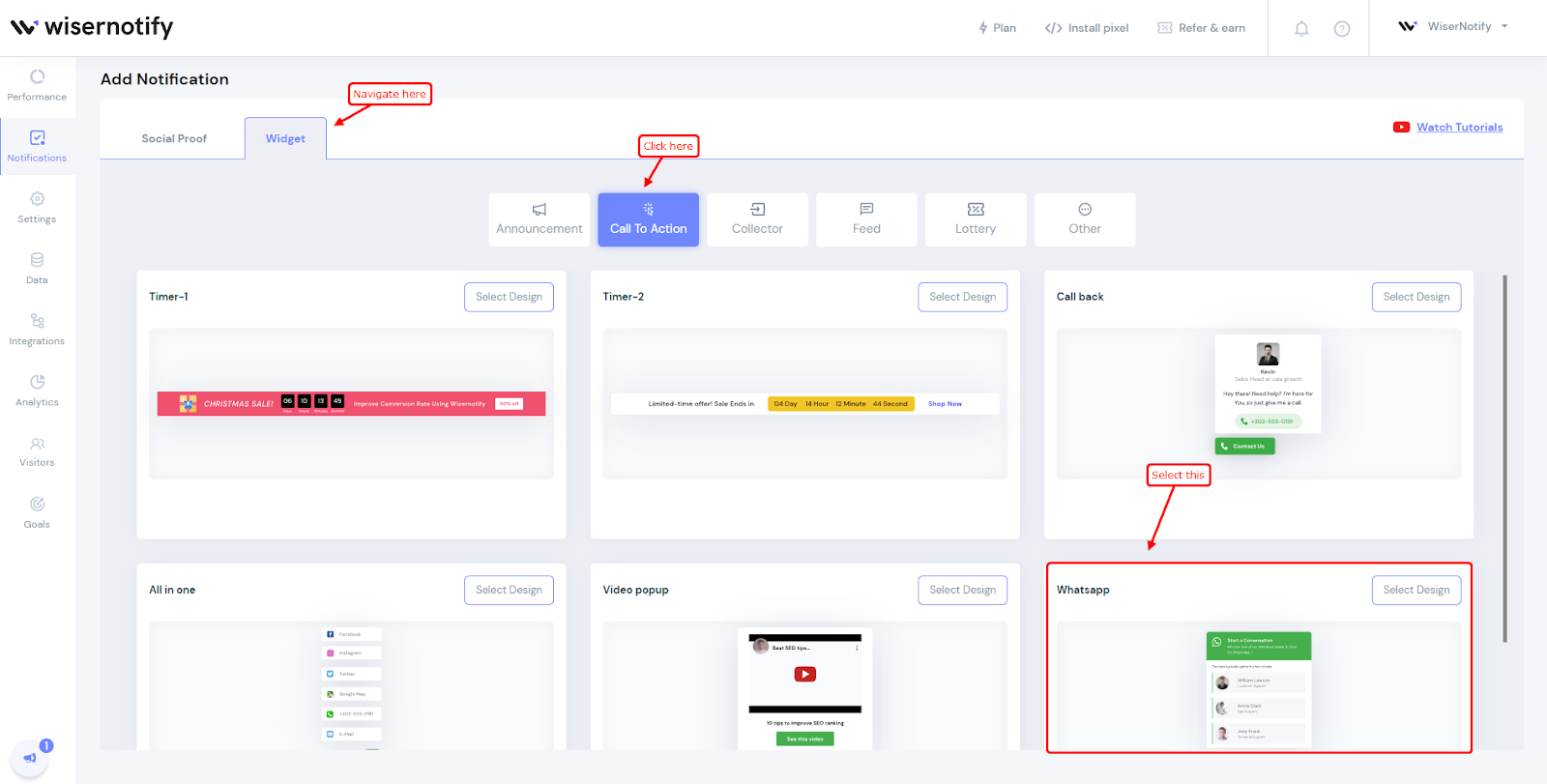
- You will have different types of social proof notifications and widgets here. Click on Widgets and go to the “Call To Action”. Here you’ll see find the WhatsApp chat widget

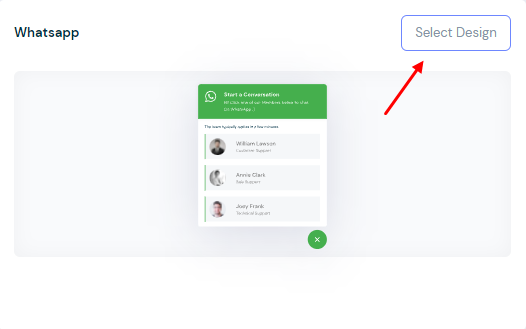
- Just click on “Select Designs”

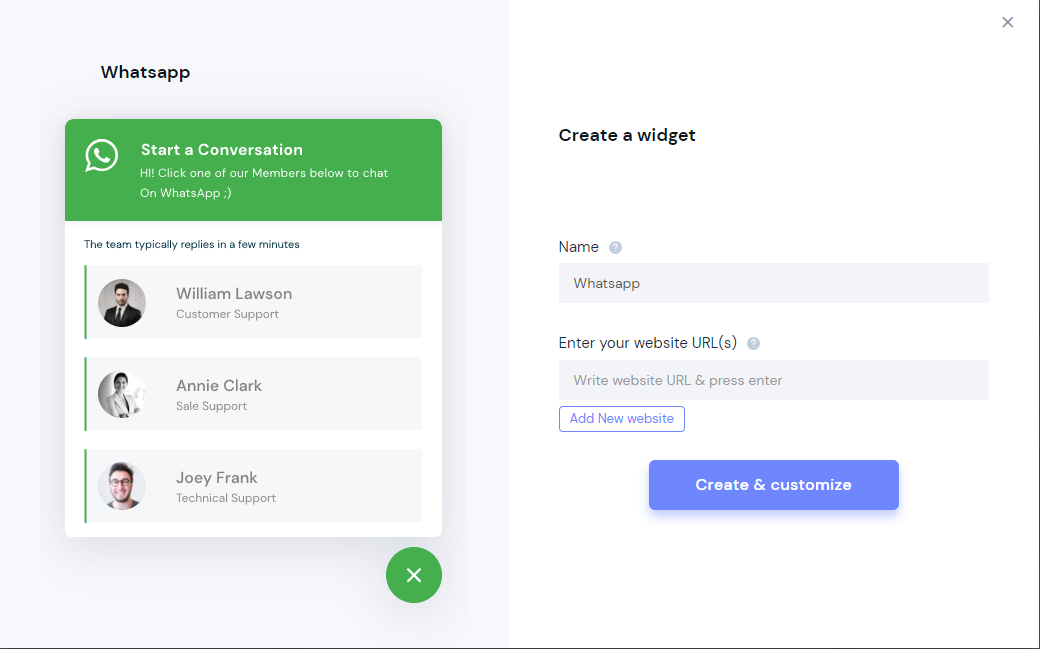
You’ll see a pop-up asking name and URL. Enter a name that is easy to remember, and enter the URL where you want to display the Whatsapp chat widget. You can enter multiple website URLs here. Once you fill in this information, click on “Create & Customize”.

- You’ll be redirected to the customization page. Here we’ve two sections- Design, & Display.

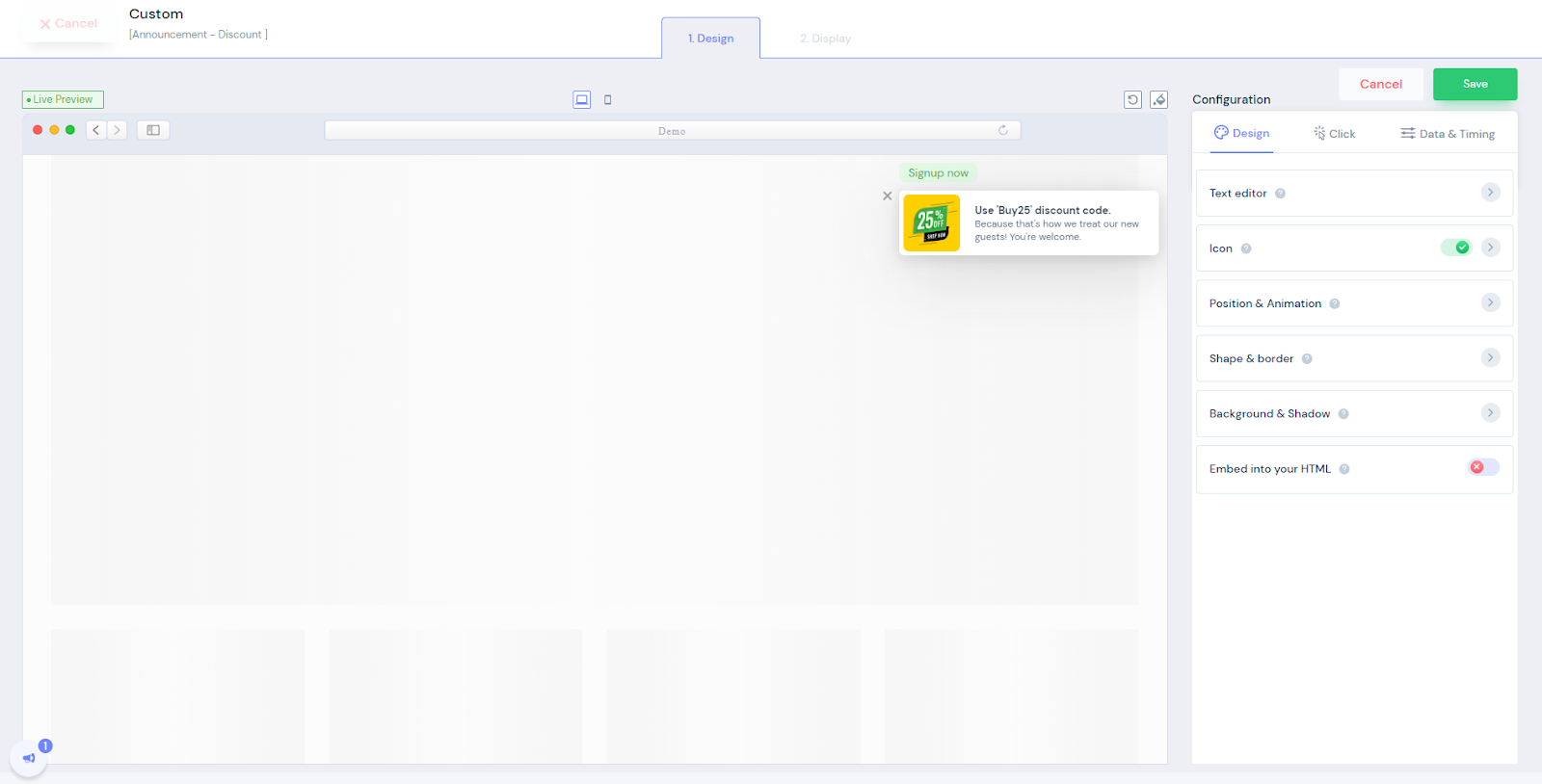
- In the design section, you can change the look and feels of the widget.
- See Preview on mobile and desktop screen
- Edit text, Icon, position, animation, shapes, borders, etc.
- Edit mobile numbers for Whatsapp Chat.
- Skip Seen widgets
- Display widgets in the loop with other notifications
- Apply Behavioral rule- Set start and expiry date for widgets or specific days of the weeks
- Set exit intent, scroll-based intent, or time-based intent
- Set hide rules and countdown timer

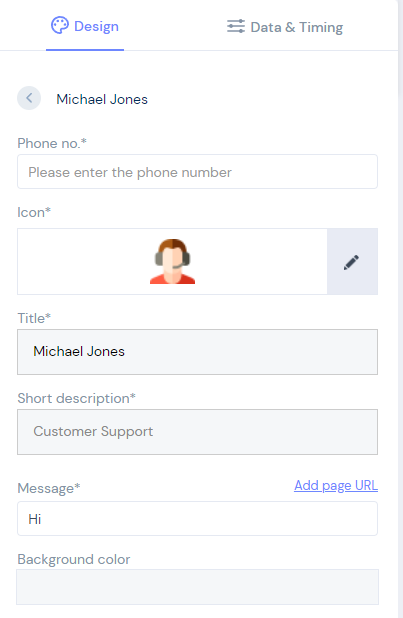
You can change Whatsapp chat details here.
Simply click on name and edit phone no., icon, title, description, and message.

- Once you’ve customized the design section, save it and move to the next option by clicking the continue button.


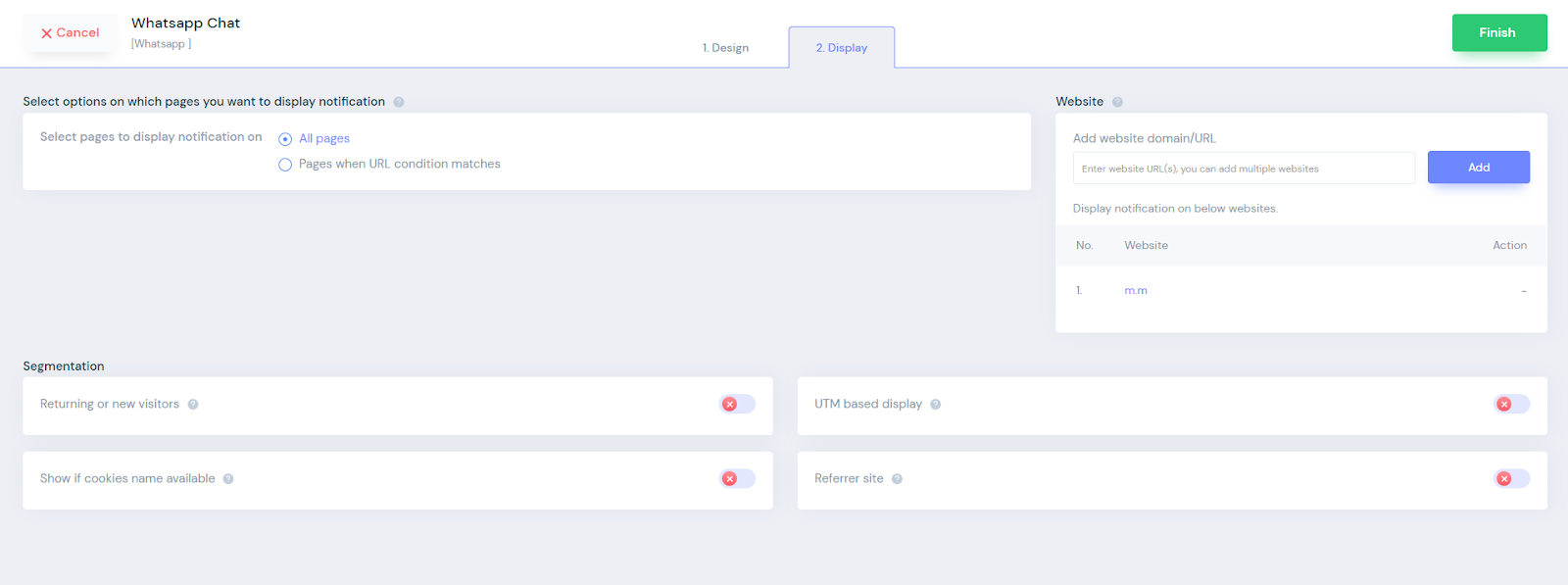
- The next section is the display section; here, you can set display rules.
- Choose specific pages you want to display widgets
- Add multiple website URLs
- Choose whether you want to display WhatsApp Chat widgets to new or returning visitors.
- Target audience using UTM source, referrer site, and cookies name

- Once you have customized both these options, click on “Finish.”

And turn the widget ON

That’s it. The Whatsapp chat widget will be live on your website. You can check it on your website
Related: 50+ real examples of social proof
So that’s how you can create a Whatsapp chat widget on your website.
Say goodbye to slow response times, untrustworthy email support, and ineffective communication channels. WiserNotify is the solution for streamlining customer communication and driving business success.
WiserNotify is a comprehensive tool that offers much more than just a WhatsApp Chat Widget. It is a platform that helps businesses boost their online presence and improve their customer experience through various social proof notifications and FOMO widgets.
WiserNotify offers sales notifications, review notifications, conversion notifications, and FOMO widgets like CTA buttons, countdown timers, announcements, video pop-ups, and more. All these widgets work together to create a sense of urgency, boost engagement and drive conversions.
WiserNotify integrates with over 250 business tools, making it a versatile platform that can be used by businesses of all sizes. With features like AB testing, goal setting, and audience targeting, businesses can optimize their widgets for maximum impact. AB testing allows businesses to compare the performance of different widgets and determine which works best, while goal setting helps businesses track the success of their widgets and measure the impact they have on their bottom line. Audience targeting allows businesses to deliver relevant and personalized experiences to their customers, increasing engagement and conversions.
Begin today to reap the benefits of a WhatsApp Chat Widget without the hassle of coding.




