Integrating RSS feeds into your website can add a new dimension to your online presence, offering your visitors fresh and relevant content from their favorite sources. Here, we’ll guide you through the process of incorporating RSS feeds using the versatile tool, WiserNotify.
Why Integrate RSS Feeds on Your Website
Adding RSS feeds to your website is not just a trend; it’s a valuable step to boost user engagement and provide up-to-date, curated content for your audience. Here’s why you should consider it:
Stay Informed: Keep your visitors updated with the latest news, articles, and content from their preferred sources.
Enhance User Experience: Offer a one-stop solution for your audience to access content from various websites without leaving your site.
Fresh and Dynamic: Keep your website content current and engaging, encouraging repeat visits.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
Why Choose WiserNotify for RSS Feed Integration
When it comes to integrating RSS feeds, WiserNotify is the go-to choice. It offers unique features and advantages to make the process seamless. You can say that WiserNotify is the best tool for it, from a number of features to plan pricing. You will get the best of all. If you are still confused let’s see what our customers say about us:
- Seamless integration with RSS Feed
- User experience enhancement
- Client success stories
- Without slowing down your website speed
- Start with a free plan
- Work with any websites
- Effective ways to add the feed on your website
- Automatically pull feeds from RSS Feeds
- Live chat supports
Finding Best Social Proof App For Your Business?
Try WiserNotify and build your website’s trust and credibility.
How to Add RSS Feeds Using WiserNotify
We’ll guide you through the process of incorporating RSS feeds into your website using WiserNotify. It’s straightforward and user-friendly, making it accessible to everyone. Here’s a step-by-step guide:
Step 1: Install pixel code on your website. Paste it in your website’s <head></head> tag. It’s the best place to add pixel code.
![]()
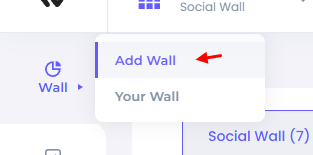
Step 2: To add the RSS feed on the website you need to add the “Social Wall”.

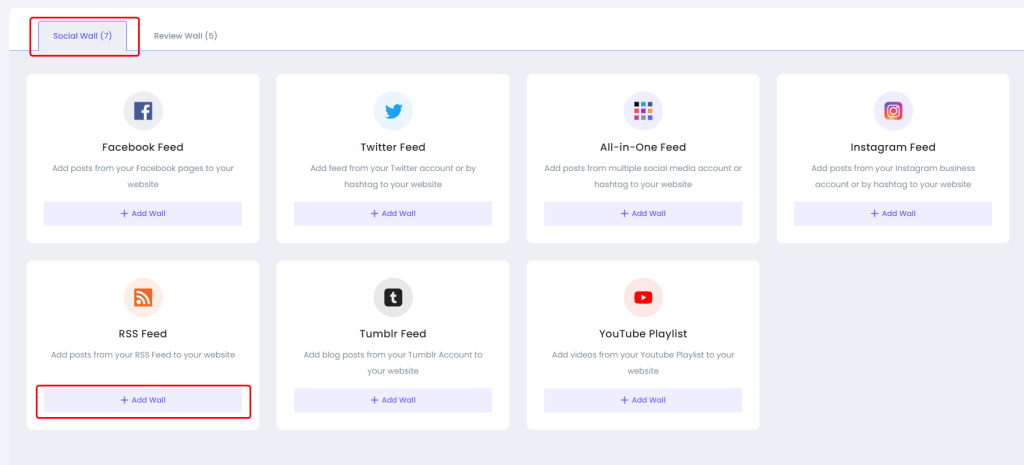
Step 3: Now find the “RSS Feed” and click on the “Add Wall” button.

Step 4: Now connect the RSS with the Social Wall.
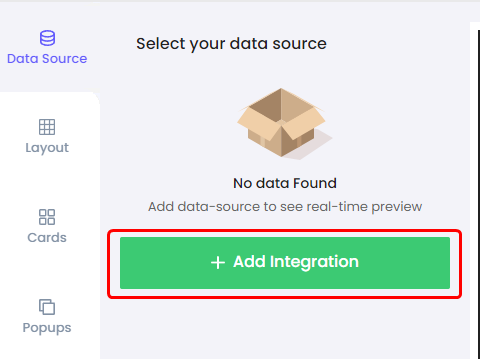
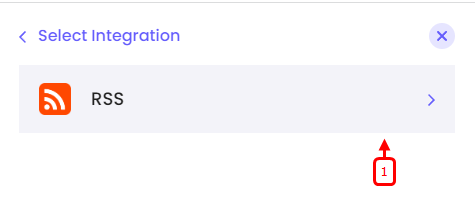
Go to the Data Source tab and click on “Add integration”. And then select the “RSS” option.
Click on “Add Integration”

Select “RSS” Integration

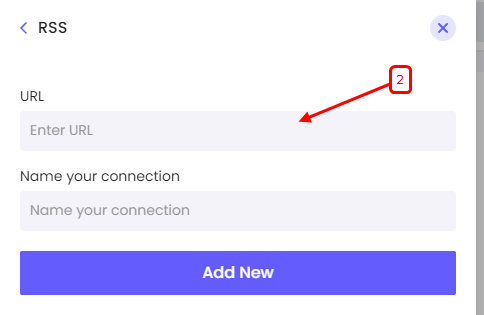
Step 5: Then enter the Connection name and URL, then click on the “Add New” button.

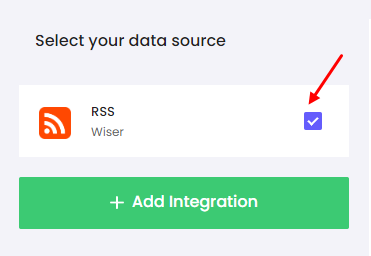
Step 6: Go back and select RSS as a Data Source.

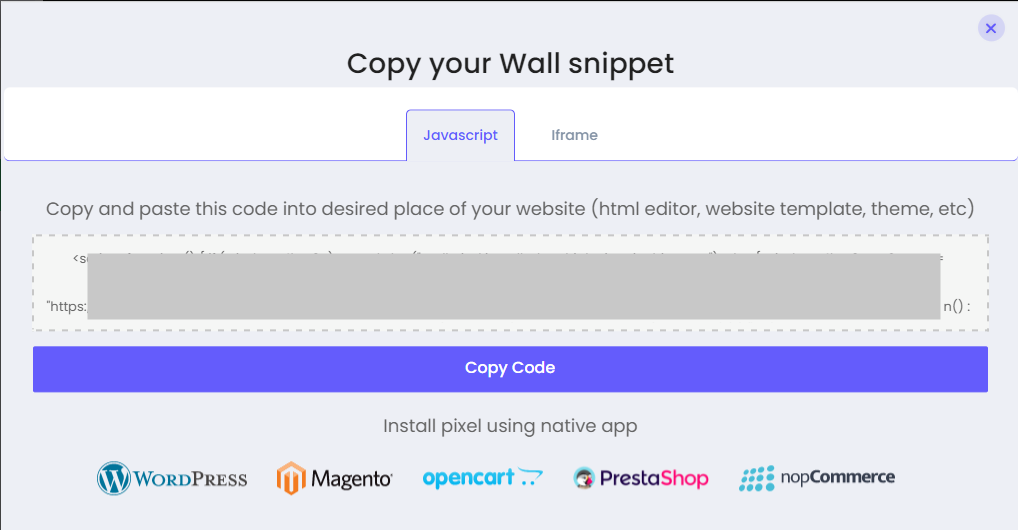
Step 7: Add your Widget Code to your website.
Copy the Widget code and paste it into your website HTML, on the page where you want to display the Social Wall.
Get your wall snippet code

Copy the Widget code

That’s it you successfully added the RSS Feed wall into your website.
Conclusion
Incorporating RSS feeds into your website can bring a fresh and dynamic dimension to your online presence. WiserNotify offers the ideal solution, combining simplicity, customization, and real-time updates to keep your visitors engaged and informed.