Harnessing the power of Custom Webhooks data for your website is like adding a dash of magic to a blank canvas. Imagine your website eagerly awaiting the vivid strokes of real-time data, transforming it into a dynamic masterpiece. In this guide, we’ll explore the art of connecting Custom Webhooks with WiserNotify, unlocking the potential for a website that breathes and evolves in real time. Let’s dive into the realm where data meets creativity, opening doors to a world of benefits that await.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
Why Showcase Custom Webhooks Data on Your Website
Elevate your user experience by weaving real-time data into the fabric of your website. Picture it as a lively art gallery, each page a canvas hosting ever-changing exhibits powered by Custom Webhooks. This isn’t just about aesthetics; it’s about strategic advantages. You empower users with insights by displaying critical data directly on your site, turning your website into a decision-making hub. It’s time to transform your digital space into a dynamic and informative showcase.
Why WiserNotify is an Ideal Tool
WiserNotify is the virtuoso conductor orchestrating the integration and API management of Custom Webhooks data into the symphony of your website. Our user-friendly interface is akin to a skilled artist, effortlessly blending diverse elements and managing APIs with precision. Think of WiserNotify as the seamless bridge connecting the dynamic world of Custom Webhooks to your website. It’s not just about integration; it’s about crafting a harmonious digital experience that resonates with your audience.
Benefits of WiserNotify
- Seamless integration with Custom Webhooks
- User experience enhancement
- Client success stories
- Without slowing down your website speed
- Start with a free plan
- Work with any websites
- Effective ways to show Custom Webhooks data on the website
- Automatically pull data from Custom Webhooks
- Live chat supports
Finding Best Social Proof App For Your Business?
Try WiserNotify and build your website’s trust and credibility.
How to Add Custom Webhooks Data Using WiserNotify
Now, let’s embark on a journey together – a step-by-step guide on integrating Custom Webhooks data with WiserNotify. Imagine it as a friendly conversation, where we guide you through a collaborative dance between your website and Custom Webhooks. This isn’t a complex procedure; it’s a seamless process that turns integration into an enjoyable experience. Let’s paint your digital canvas with the vibrant strokes of real-time data.
Step 1: Install pixel code on your website. Paste it in your website’s <head></head> tag. It’s the best place to add pixel code.
![]()
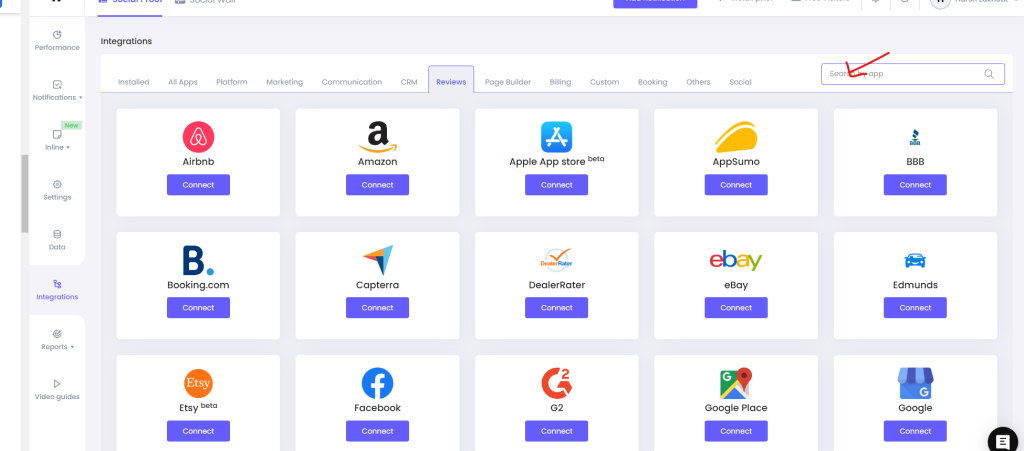
Step 2: Go to the Integration section, find Custom Webhooks Integration, and connect it.
Integration Section

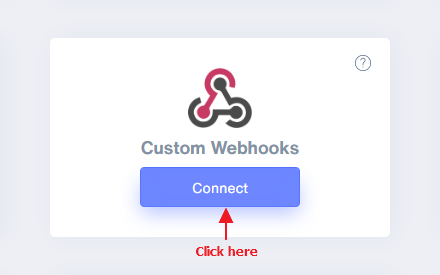
Connect Custom Webhooks

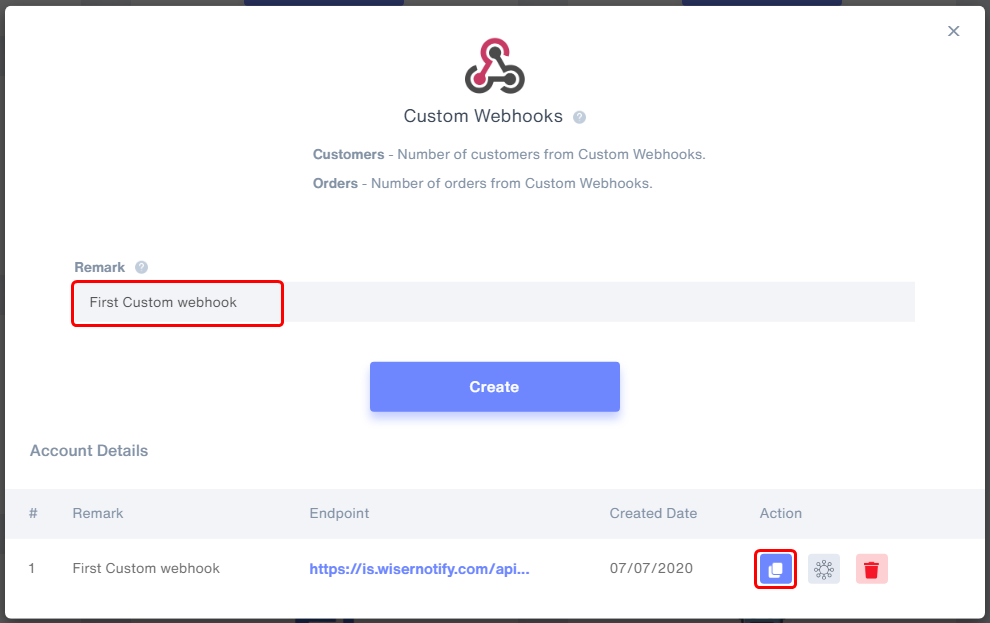
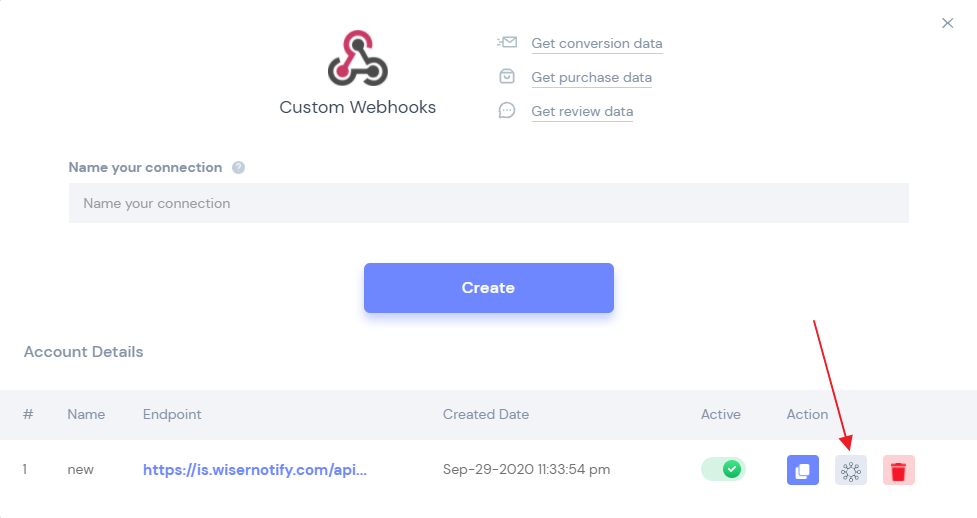
Step 3: Enter the “Remark” and click on the “Create” button, then Copy the webhook URL.

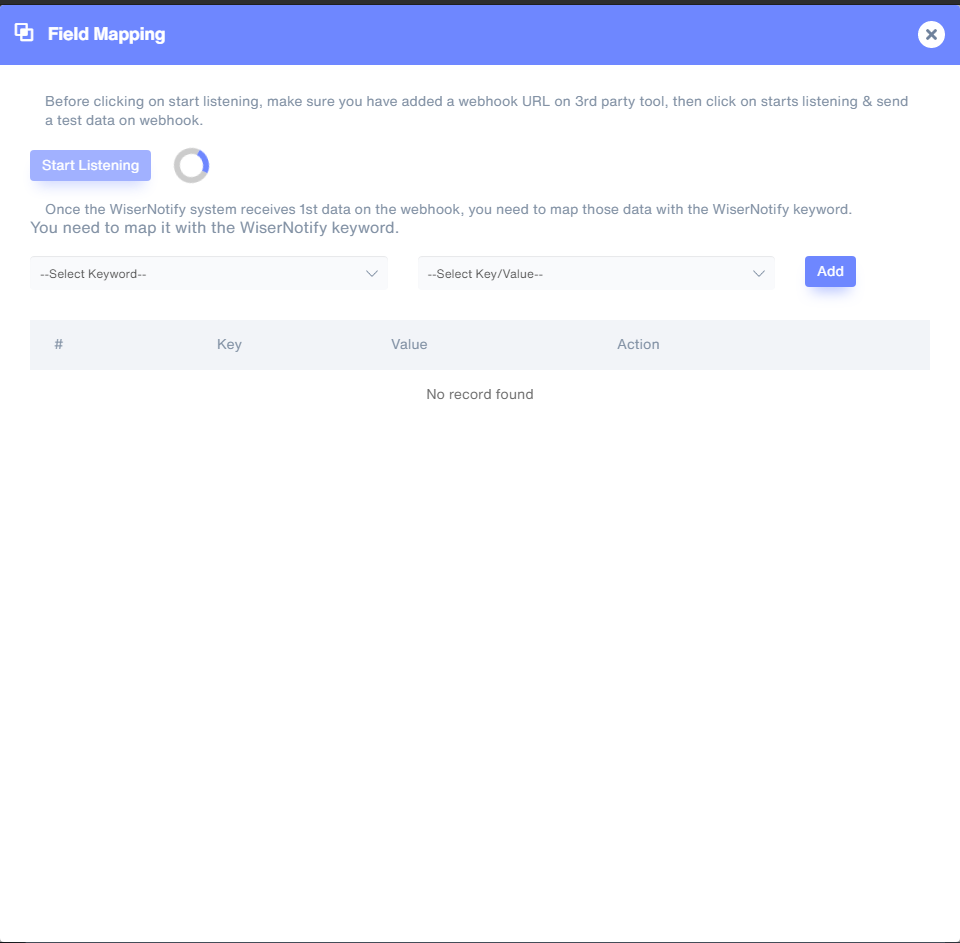
Step 4: Click on the mapping icon and start Listening.
Click on Mapping

Click on Start Listening

Now there are two ways to post the data on the webhook URL.
Option A: Add this webhook URL to your 3rd party tool.
– Post a test data ( Submit the form).
Option B: API integration with your Backend:
Integrate the webhook URL with your custom backend solution & post the data.
Please follow below data format, if you want the data from your backend server.
Only if you want to post “Conversion” data
Method
POST
URL {{WISERNOTIFY_WEBHOOK_URL}}
Headers { “Accept”: “application/json”, “Content-Type”: “application/json” }
body
{ “username”: “Mr.Alok”, “firstname”: “Mr.Alok”, “lastname”: “Smith”, “email”: “alok@gmail.com”, “phone”: “202-555-0118”, “city”: “Albany”, “state”: “New York”, “country”: “USA”, “ip”: “102.10.2.45”, “latitude”: “40.730610”, “longitude”: “-73.935242”, “userimage”: “https://example.com/user.png”, “customfield1”: “Lorem Ipsum is simply dummy text”, “customfield2”: “Lorem Ipsum is simply dummy text”, “customfield3”: “Lorem Ipsum is simply dummy text” }
Response
{ “status”: “success” }
Only if you want to post “Purchase” data.
Method
POST
URL
{{WISERNOTIFY_WEBHOOK_URL}}
Headers
{ “Accept”: “application/json”, “Content-Type”: “application/json” }
body
{ “username”: “Mr.Alok”, “firstname”: “Mr.Alok”, “lastname”: “Smith”, “email”: “alok@gmail.com”, “phone”: “202-555-0118”, “city”: “Albany”, “state”: “New York”, “country”: “USA”, “ip”: “102.10.2.45”, “latitude”: “40.730610”, “longitude”: “-73.935242”, “productname”: “LCD T.V.”, “producturl”: “https://example.com/lcd-tv”, “productimageurl”: “https://example.com/lcd-tv.png”, “customfield1”: “Lorem Ipsum is simply dummy text”, “customfield2”: “Lorem Ipsum is simply dummy text”, “customfield3”: “Lorem Ipsum is simply dummy text” }
Response
{ “status”: “success” }
Only if you want to post “review” data.
Method
POST
URL
{{WISERNOTIFY_WEBHOOK_URL}}
Headers
{ “Accept”: “application/json”, “Content-Type”: “application/json” }
body
{ “firstname”: “Mr.Alok”, “lastname”: “Smith”, “rating”: “5”, “reviewtext”: “It is a long established…”, “reviewimageurl”: “https://example.com/user.png”, “customfield1”: “Lorem Ipsum is simply dummy text”, “customfield2”: “Lorem Ipsum is simply dummy text”, “customfield3”: “Lorem Ipsum is simply dummy text” }
Response
{ “status”: “success” }
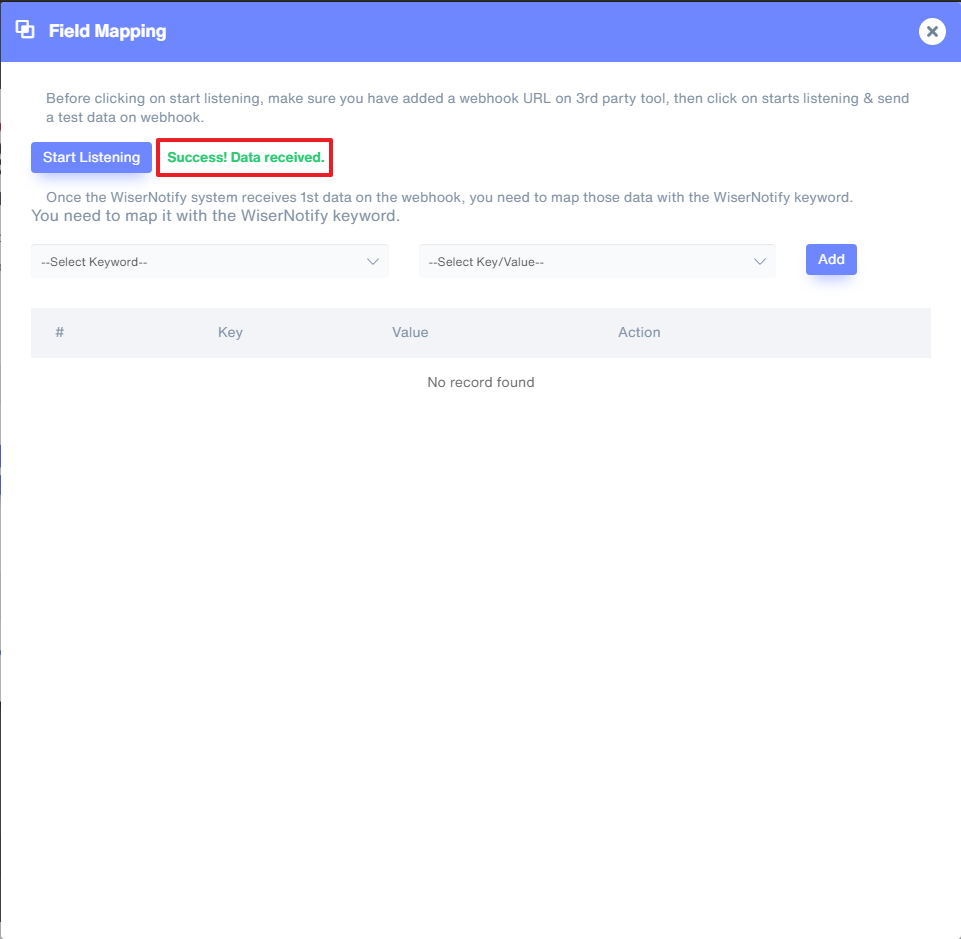
Step 5: Go to the Custom webhook “Field mapping” in WiserNotify.
Once it receives the testing data, it will show the “Success” message.

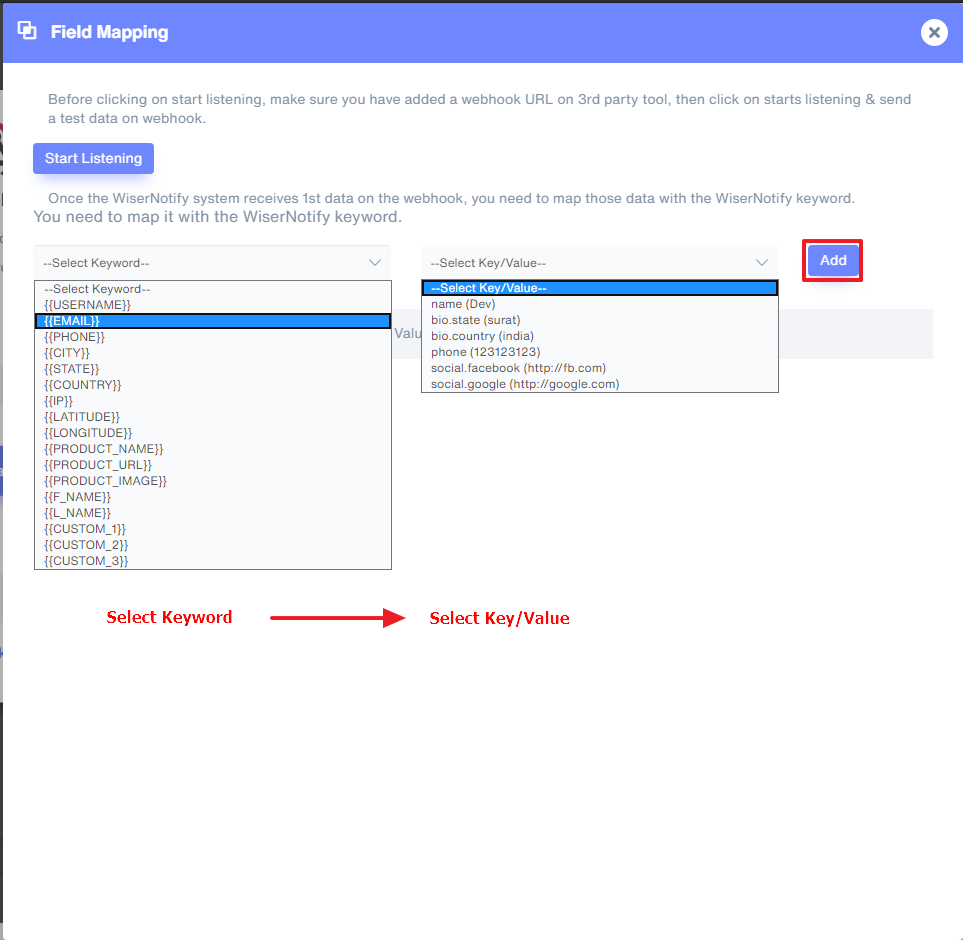
Step 6: Select the keyword( Left-sided Dropdown ), select Key/Value( Right-sided Dropdown ), and start adding one by one.
This process you have to do only one time.

This is how you can connect the third-party tool ( Option A ) or custom backend ( Option B ) using WiserNotify.
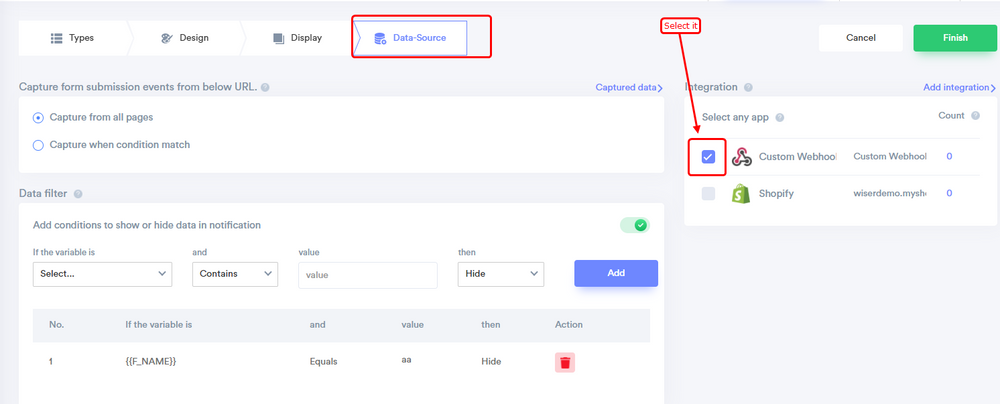
Step 7: After the mapping is done, select “Custom Webhooks” as a data source.

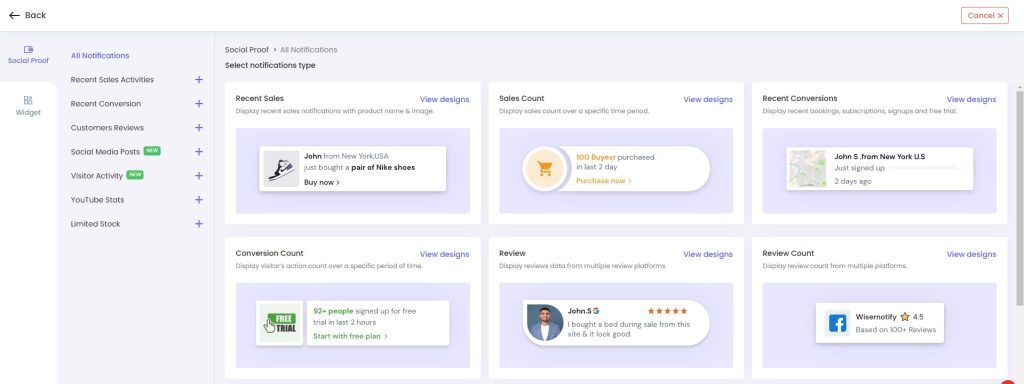
Step 8: Create a post notification of your choice.
Click on “Add Notification” and select the notification template you like the most. Add the website URL and choose Bonusly as the data source of the post notification.

Conclusion
In summary, the journey of connecting Custom Webhooks with WiserNotify transforms your website into a living, breathing entity. Real-time data becomes the paint that colors your digital canvas dynamically. As you explore this seamless integration, we encourage you to unlock the dynamic possibilities that await your website. Enhance user engagement, empower decision-making, and craft an online experience that captivates your audience. Start this transformative journey today.