This guide will walk you through:
Capturing Payment Activities: Connect Razorpay with WiserNotify using a webhook to fetch real-time transaction and payment data.
Add Webhook Integration to Connect Razorpay to pull the events sales & lead data
Step 1: Get the Webhook URL from WiserNotify
– Go to WiserNotify > Razorpay Integration.
– Click on the Integrate button inside the Integration box.
1. Enter Connection Name
2. Click on the Create button.
3. Click on the copy button.

Step 2: Configure Webhook in Razorpay
Login with Razorpay.
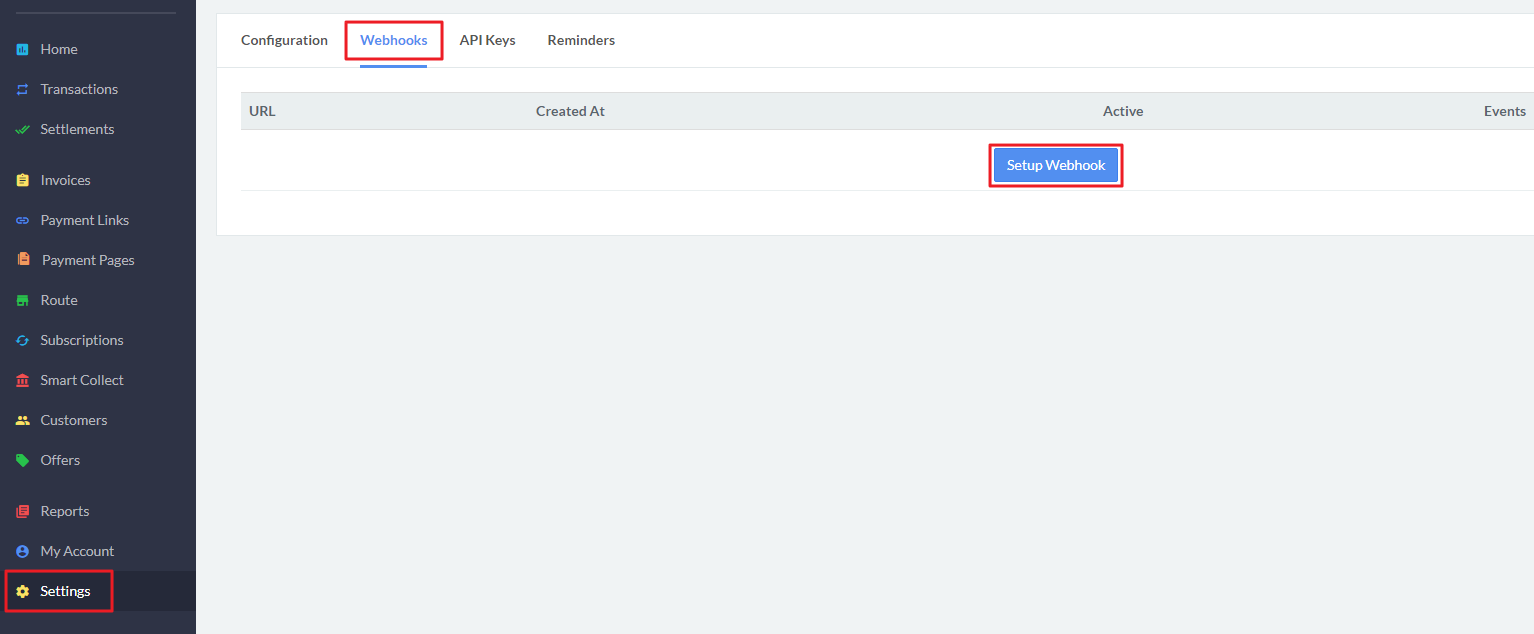
1. Log into your Razorpay Dashboard and navigate to Settings > Webhooks.
2. Click Setup Webhook.

3. Paste copied Webhooks URL.
4. Select “order.paid” from the list of Active Events.
5. Click Save to enable Webhooks.

Done!
Now, Razorpay will start sending new order data to WiserNotify & you can start to show this data into purchase Notification.
Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.


