This guide will walk you through:
- Capturing Form Submissions: Connect Paperform with WiserNotify using a webhook to fetch real-time form submission data.
Add Webhook Integration to Connect Paperform to pull the events lead data
Step 1: Get the Webhook URL from WiserNotify
- Go to WiserNotify > Paperform Integration.
- Click on the Integrate button inside the Integration box.

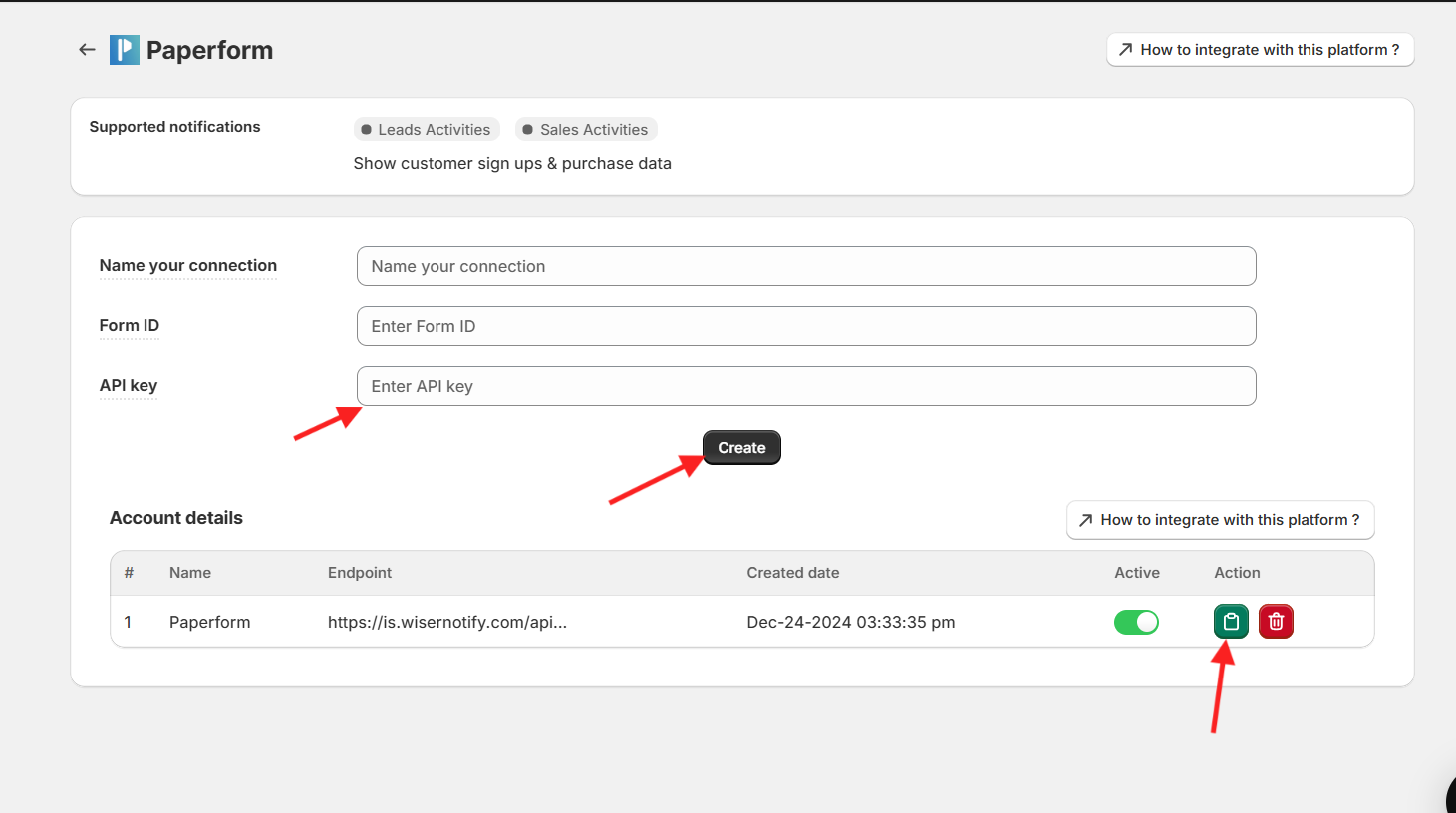
1. Enter the Name of the connection.
Log in with the Paper form,
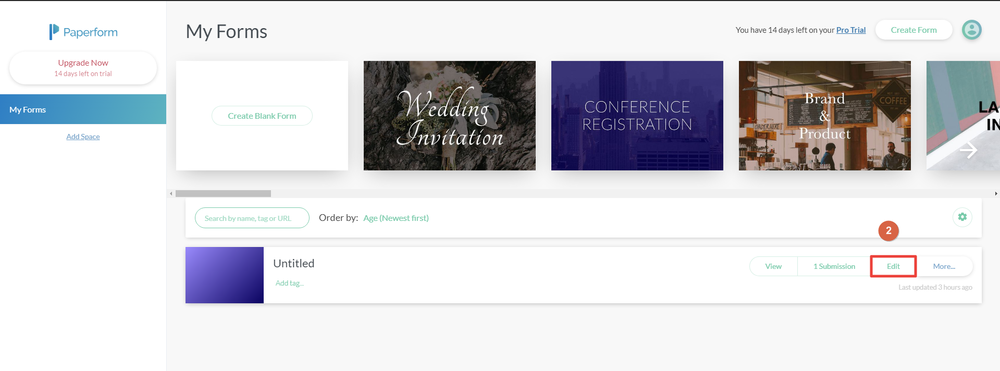
2. Edit your Form.

3. Copy the Form ID Form URL.
![]()
4. Paste into the Form ID field in WiserNotify Paperform popup.
5. Click on Account Settings.

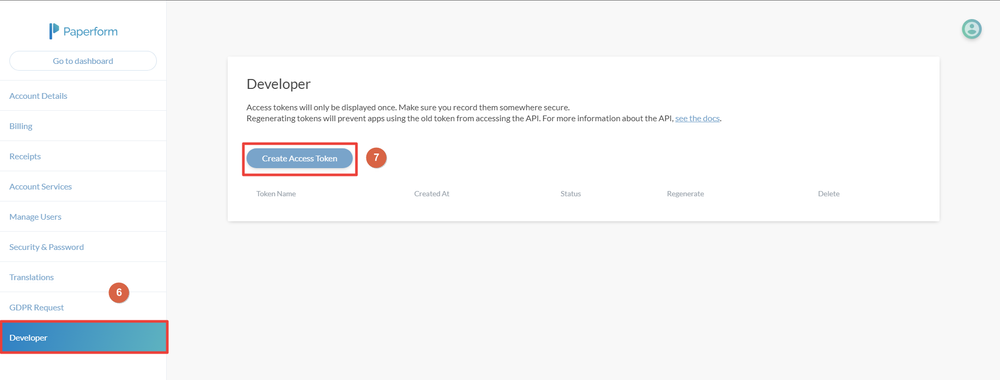
6. Navigate to Developer.
7. Click on Create Access Token.

8. Enter the Token Name.
9. Click on Save Token.

10. Copy Access Token.

11. Paste into the API Key field in the WiserNotify Paperform popup.
12. Click on the Create button.
13. Click and copy the URL.

Step 2: Configure Webhook in Paperform
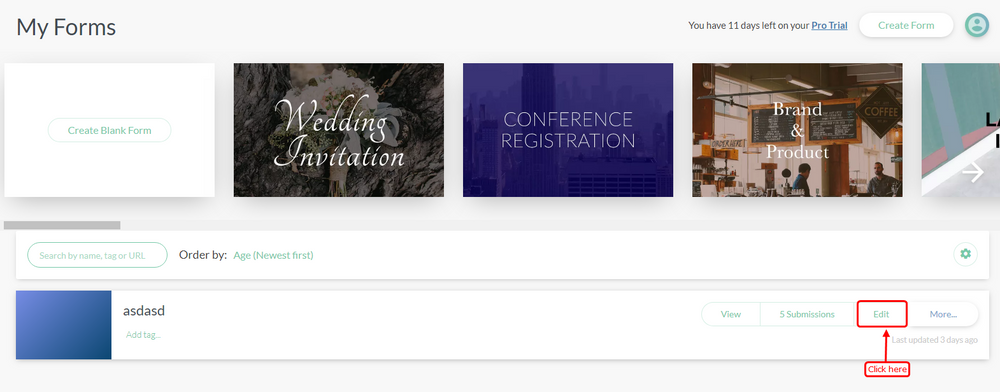
Login to Paperform,
- Click on the Edit button on your form inside the Paperform dashboard.

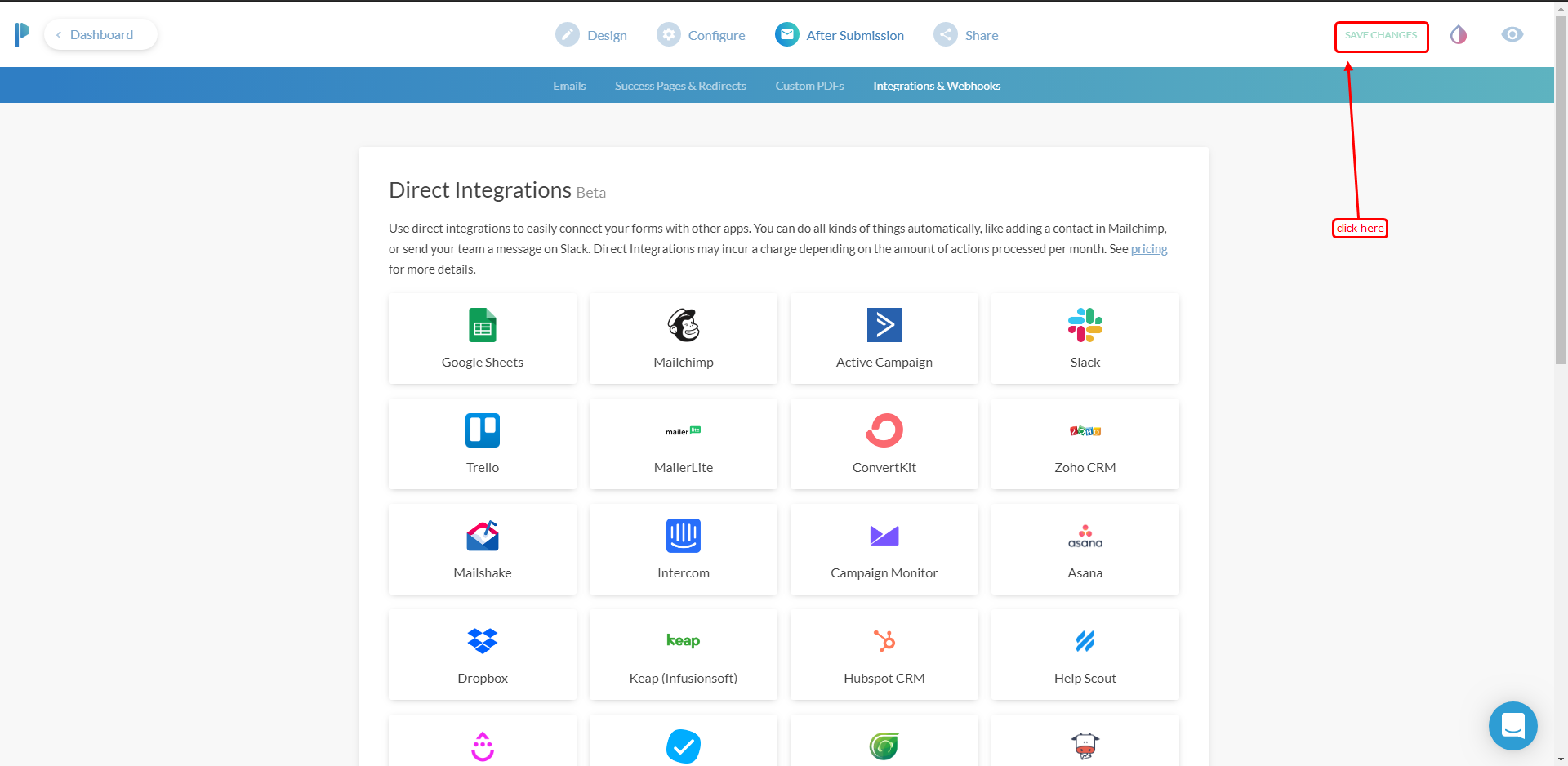
- Select the integration and webhook option and hover to the After Submission tab.

- Paste the URL and click on the Add webhook button.

- Last, Click on the saved button.

Please test by adding new data & visit the WiserNotify – Dashboard Data page. Here, You can see all the captured/ received data with its source name.


