This guide will walk you through:
- Capturing Form Submissions: Connect Formsite with WiserNotify using a webhook to fetch real-time form submission data.
Add Webhook Integration to Connect Formsite to pull the events sales & lead data
Step 1: Get the Webhook URL from WiserNotify
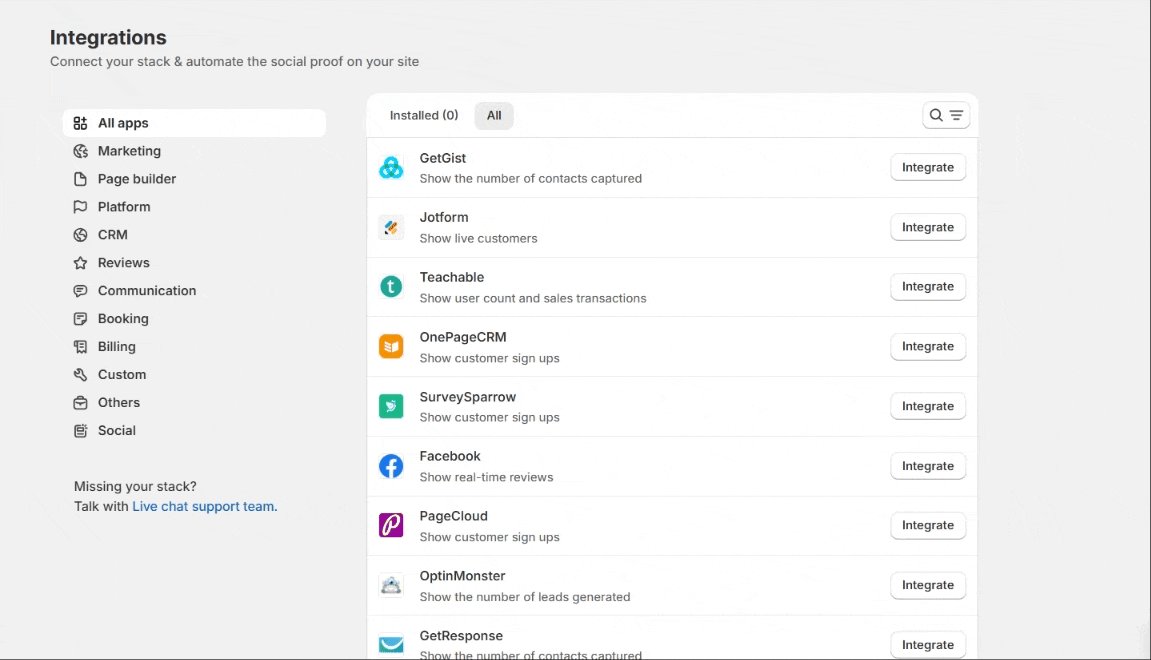
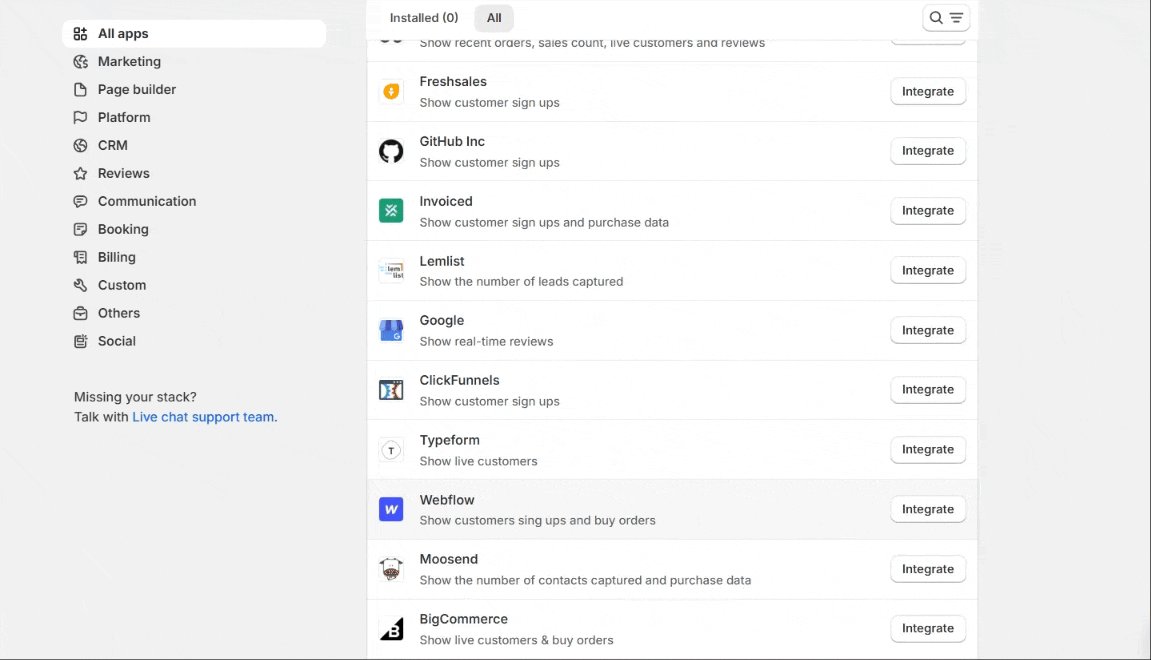
- Go to WiserNotify > Formsite Integration.
- Click on the Integrate button inside the Integration box.

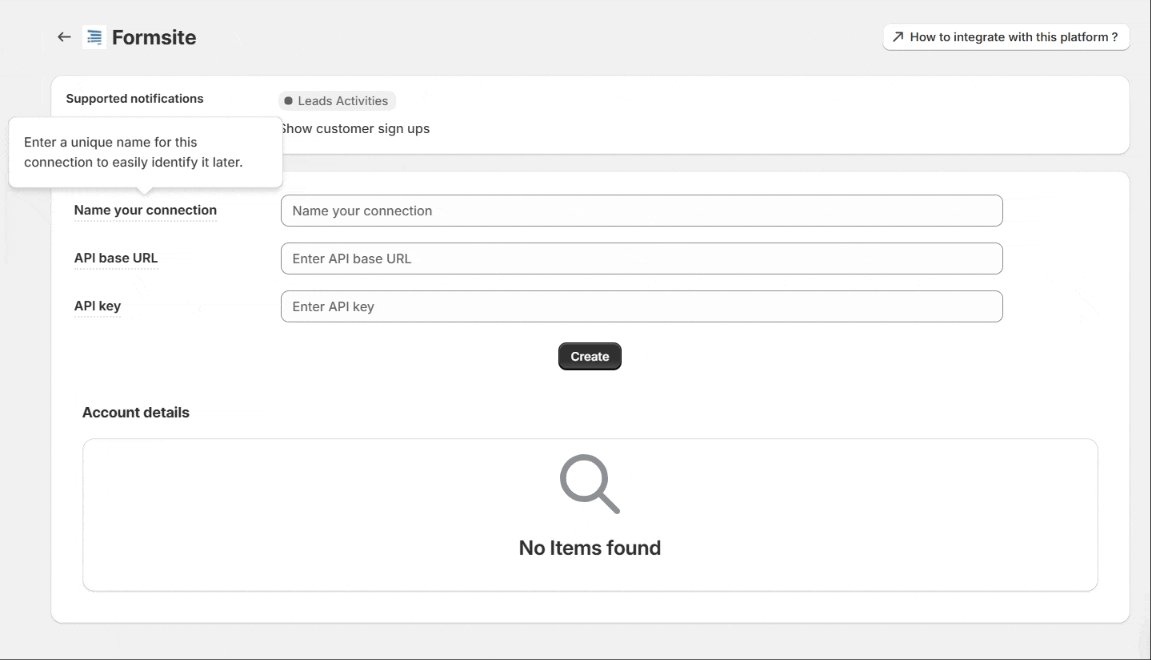
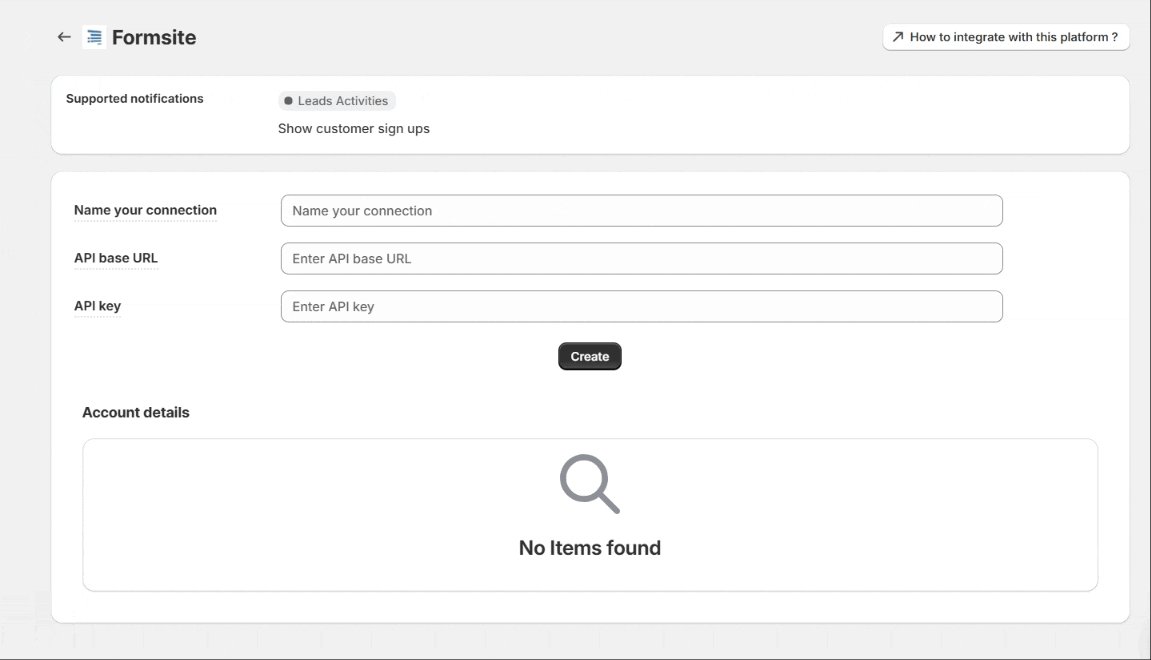
1. Enter the Name of the connection.
Login with Formsite,
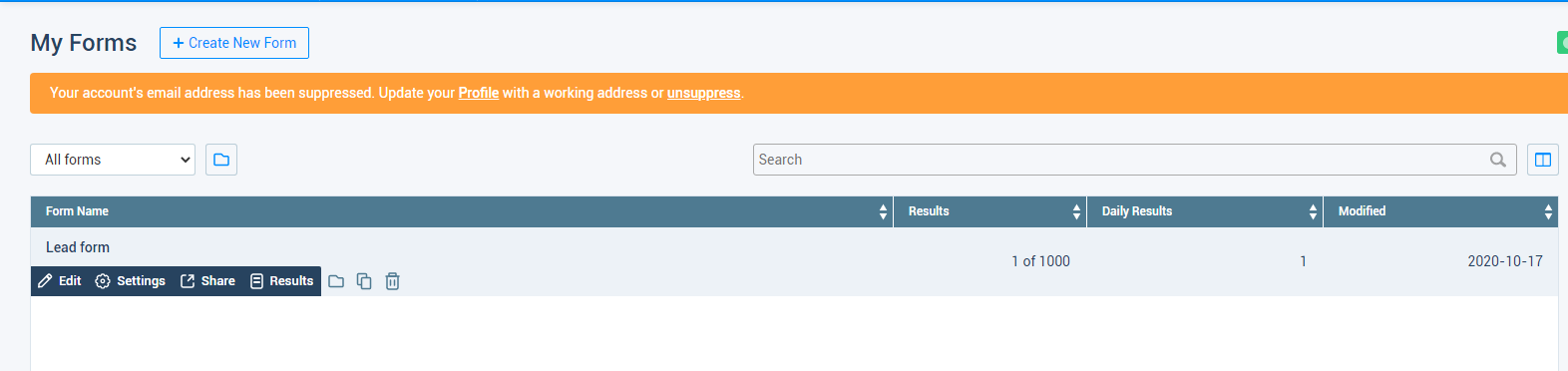
2. Edit your Form.

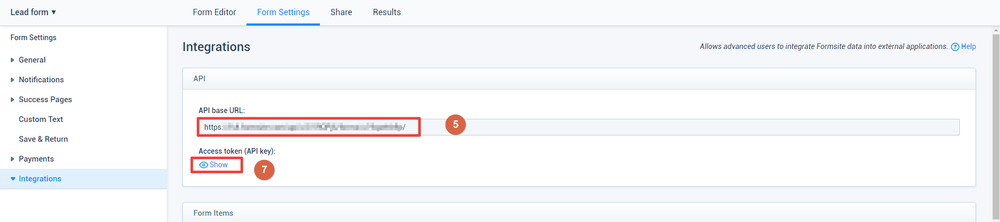
3. Navigate to Form Settings > Integrations.
4. Click on Formsite API.

5. Copy the API base URL.
6. Paste into the API base URL field in the WiserNotify Formsite popup.
7. Click on Show For Access token.

8. Copy Access Token.

9. Paste into the access Token field in the WiserNotify Formsite popup.
10. Click on the Create button.
11. Click and copy the URL.

Step 2: Configure Webhook in Formsite
- Go to form the setting.

1. Click on integrations.
2. Click on the Server post.

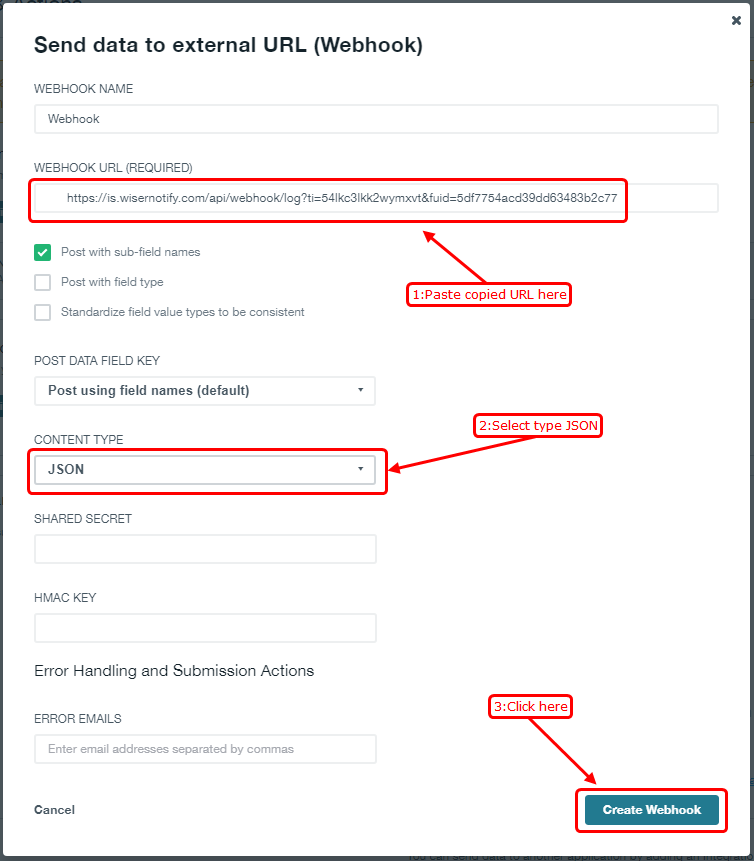
- Enter Webhook name.
- Paste the copied URL.
- Select Post with sub-fields names checkbox.
- Select Content type JSON.
- Click on the Create a webhook button.

Please test by adding new data & visit the WiserNotify – Dashboard Data page. Here, You can see all the captured/ received data with its source name.


