This guide will walk you through:
Capturing Checkout Activities: Connect Checkout with WiserNotify using a webhook to fetch real-time purchase and payment data.
Add Webhook Integration to Connect Checkout to pull the events lead data
Step 1: Get the Webhook URL from WiserNotify
– Go to WiserNotify > Checkout Integration.
– Click on the Integrate button inside the Integration box.
1. Enter Connection Name
2. Click on the Create button.
3. Click on the copy button.

Step 2: Configure Webhook in Checkout
Login with Checkout,
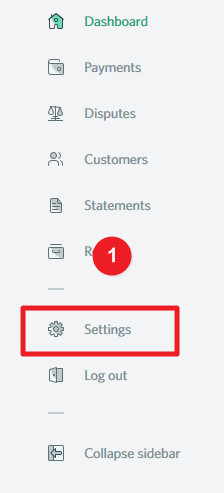
1. Click on Settings.

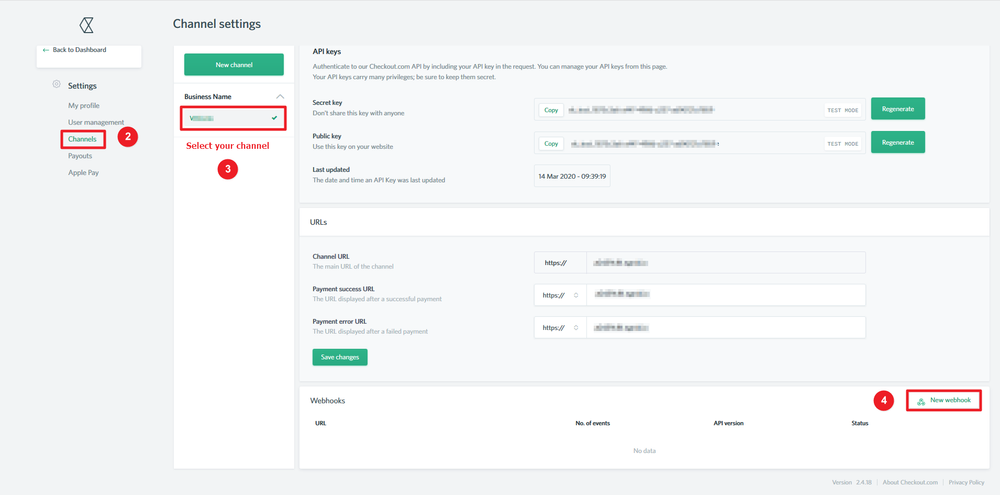
2. Click on Channels.
3. Click on your Channels.
4. Click on the New Webhook button.

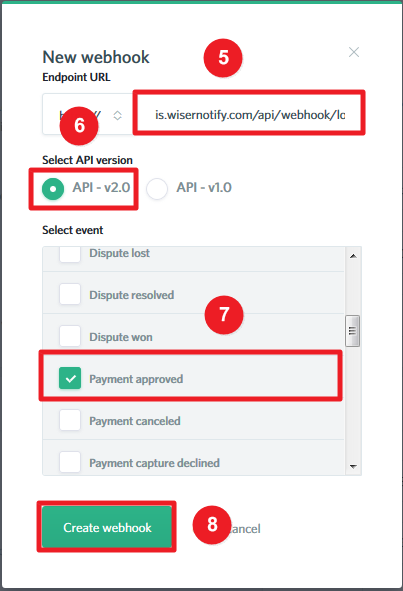
5. Paste copied webhook URL.
6. Select API-v2.0.
7. Select Payment approved event.
8. Click on the Create button.

Please test by adding a new data & visit the WiserNotify- Dashboard Data page. Here, You can see all the captured/ received data with its source name.


