This guide will walk you through:
- Displaying Notifications: Add the WiserNotify pixel code to your Gurucan site.
- Capturing Sales & Lead Activities: Connect Gurucan with WiserNotify using a webhook to fetch real-time sales & lead data.
Install WiserNotify Pixel Code to Gurucan pages
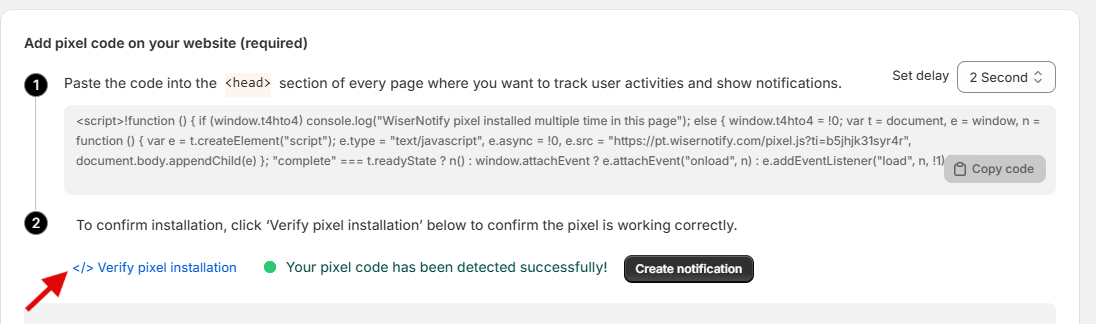
Step 1: Get your wisernotify pixel code
- Log in to your WiserNotify account.
- Navigate to the Install Pixel page.
- Copy your Pixel Code.

Step 2: Add the Pixel Code to Gurucan
Login with Gurucan,
- Navigate to Online School Settings> Tech settings.
- Paste the Copied WiserNotify Pixel code into the Pixels box.
- Click on the Save button.

Step 3: Verify Installation
- Go back to your Wisernotify pixel page.
- Click on verify pixel installation to check if the pixel is active.
- If installed correctly, you will see a “Pixel Active” successfully message.

Note: This pixel script tag is required on every page wherever you want to track visitor activities, capture form submit events & display notifications.
Done,
Add Webhook Integration to Connect Gurucan to pull the events sales & lead data
Step 1: Get the Webhook URL from WiserNotify
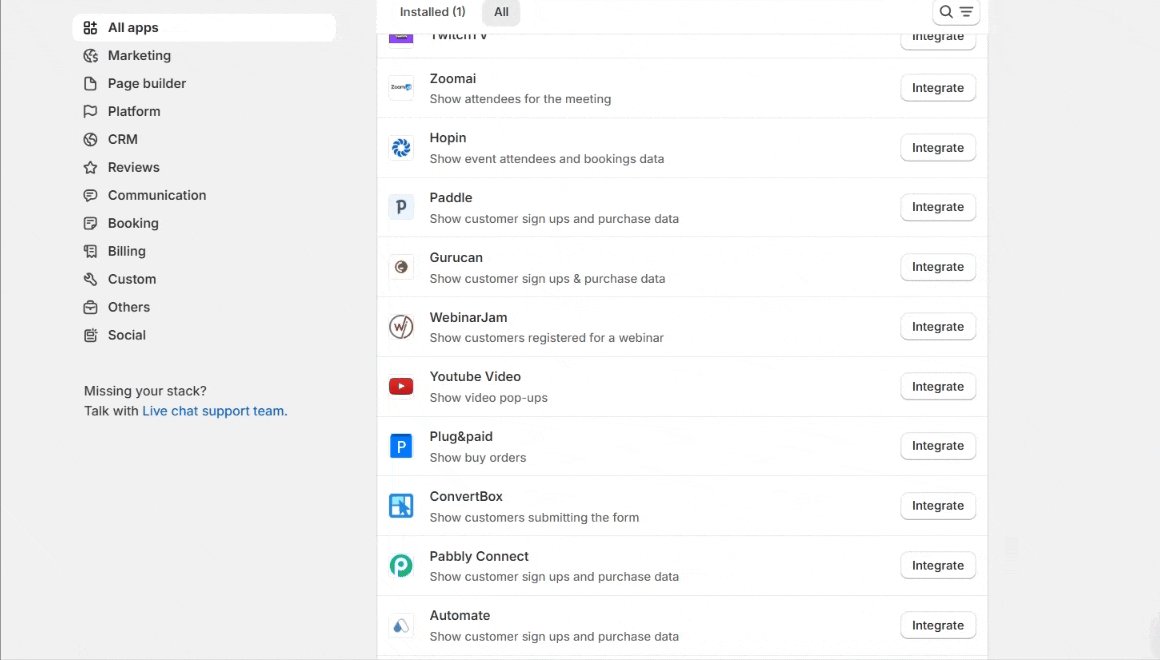
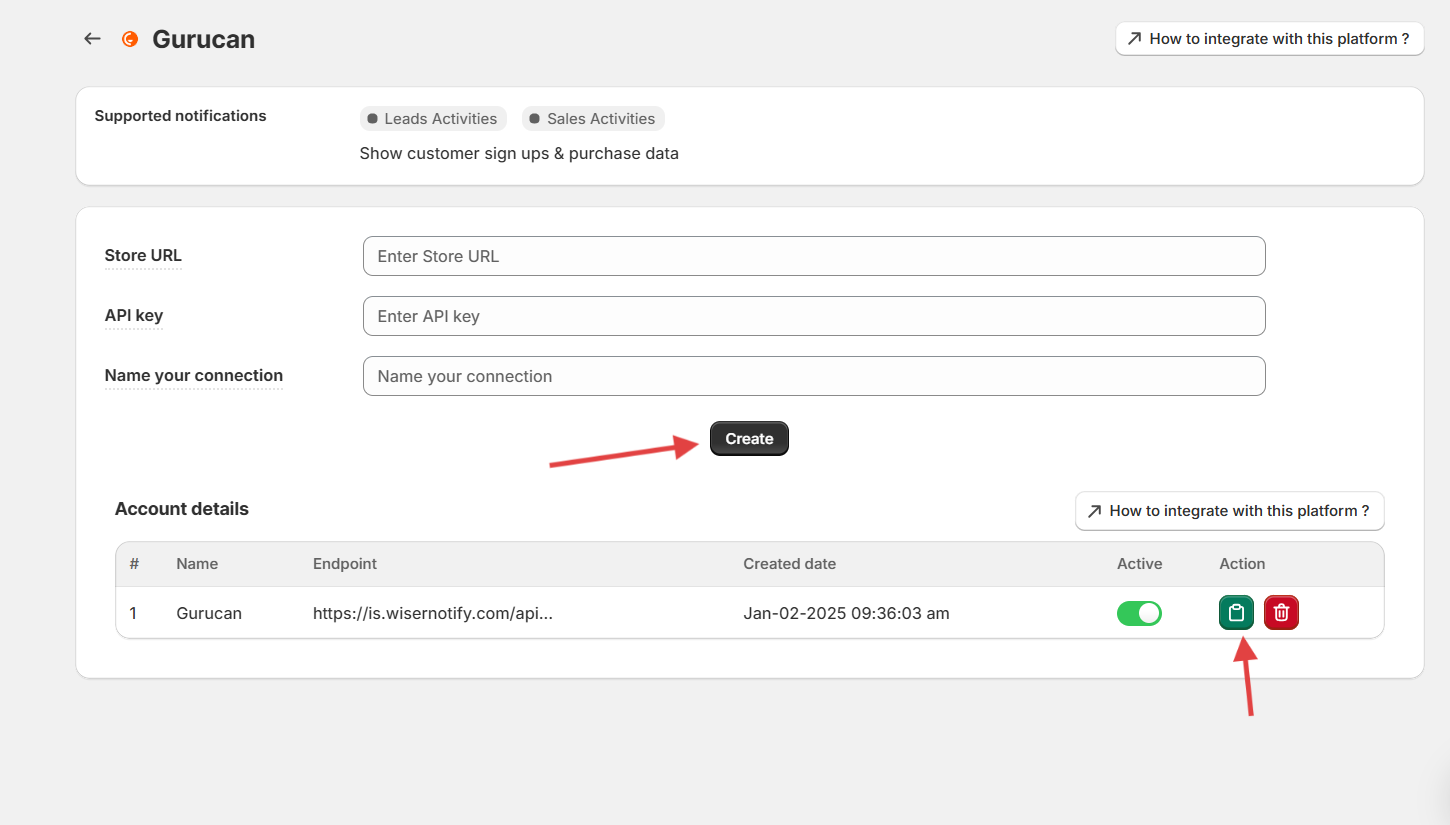
- Go to WiserNotify > Gurucan Integration.
- Click on the Integrate button inside the Integration box.

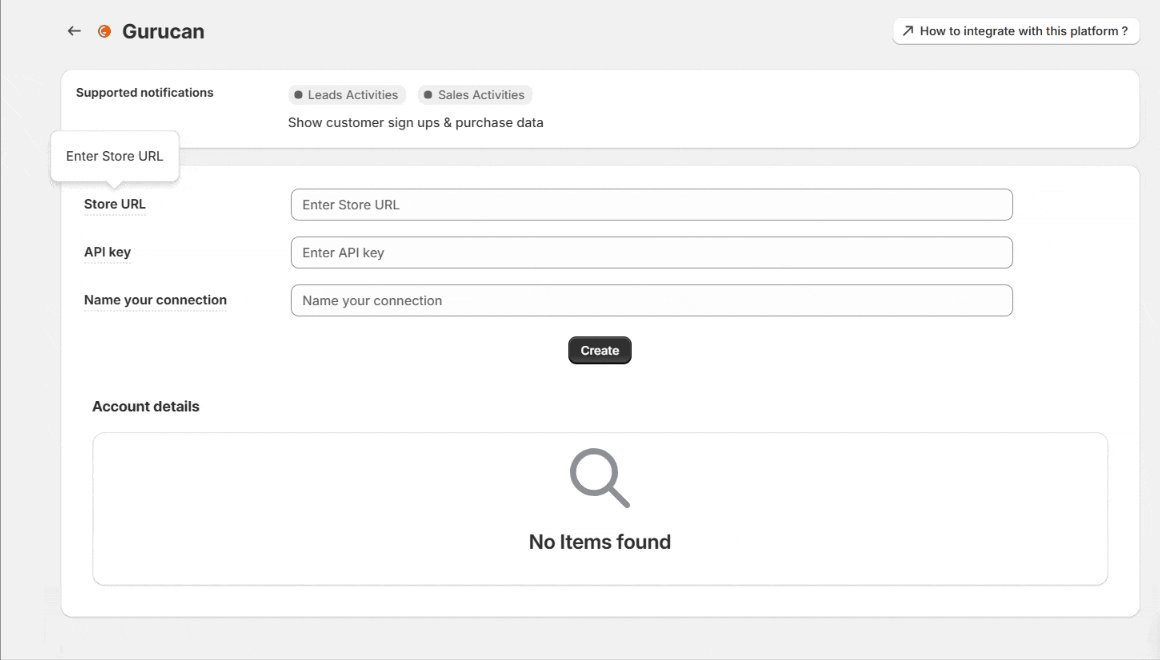
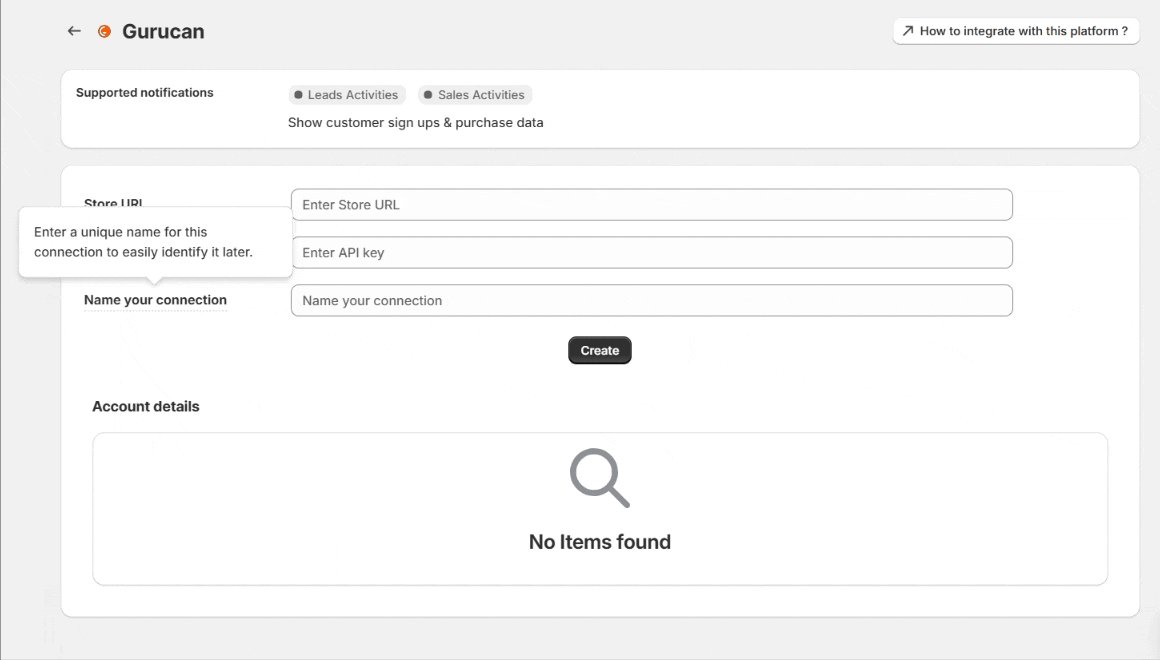
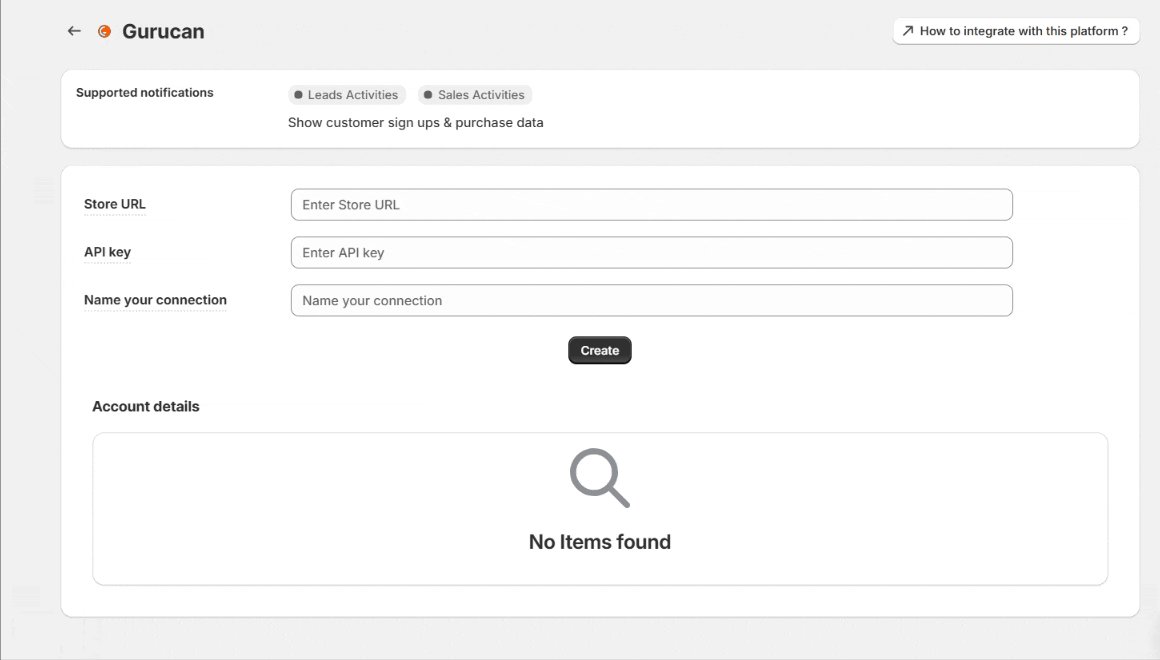
— Enter the Name of the connection
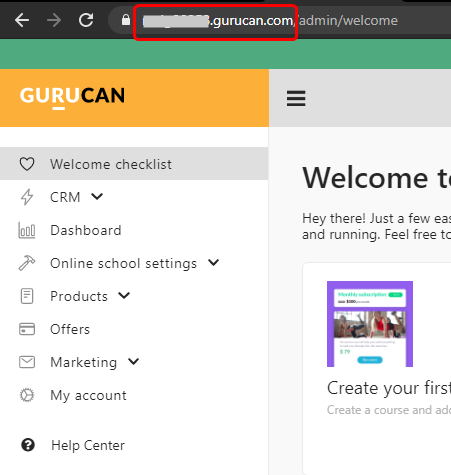
Login with Gurucan
— Copy Store URL.

- Paste into the Store URL field in the WiserNotify Gurucan popup.
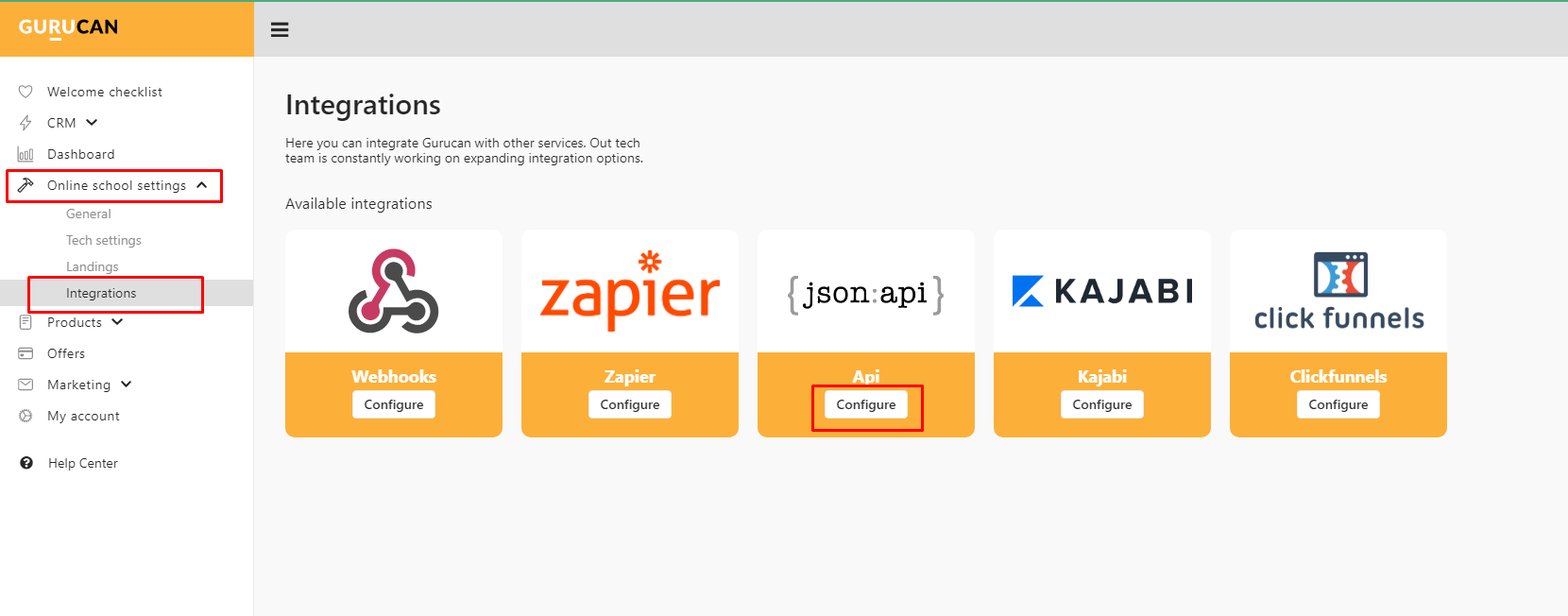
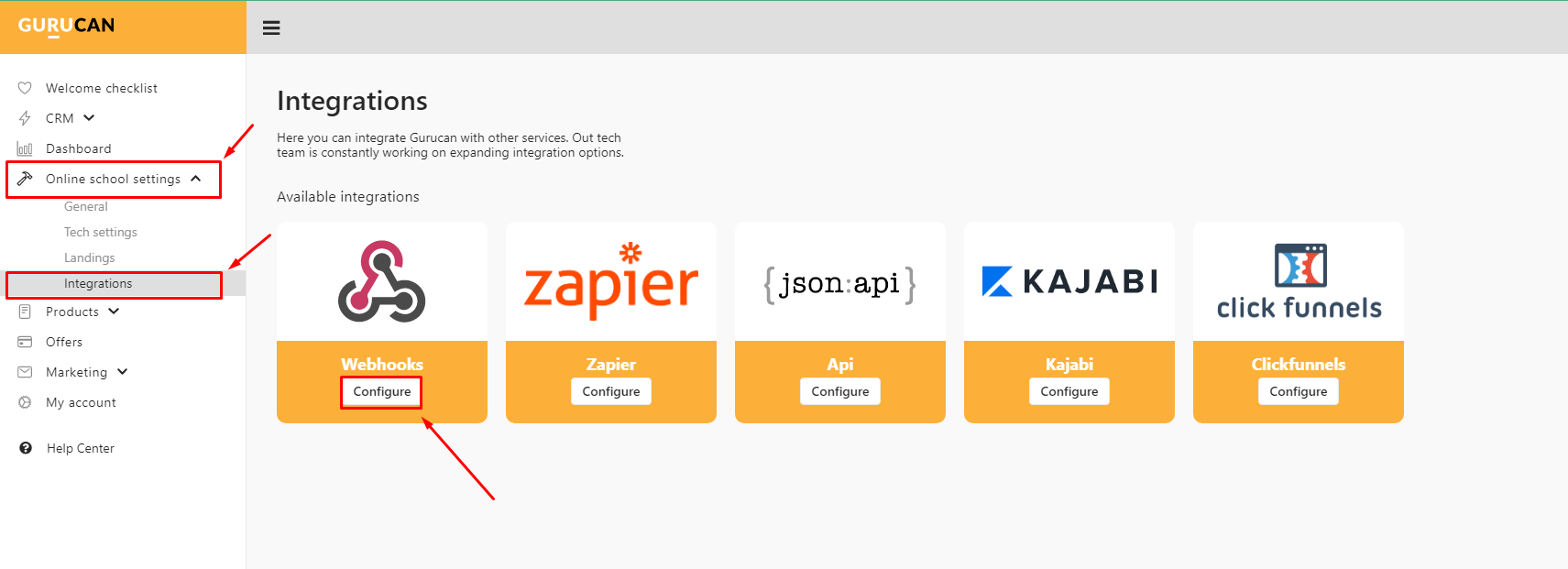
- Navigate to Online School Settings> Integration.
- Click on Configure inside JSON: API.

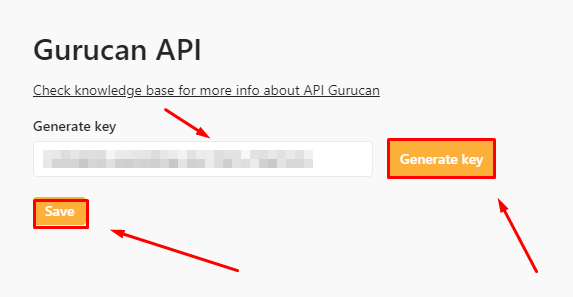
- Click on Generate API Key and save.
- Copy API Key.

- Paste into the API Key field in the WiserNotify Gurucan popup
- Click on the Create button.
- Click and copy the URL.

Step 2: Configure Webhook in Gurucan
- Navigate to Online School Settings> Integration.
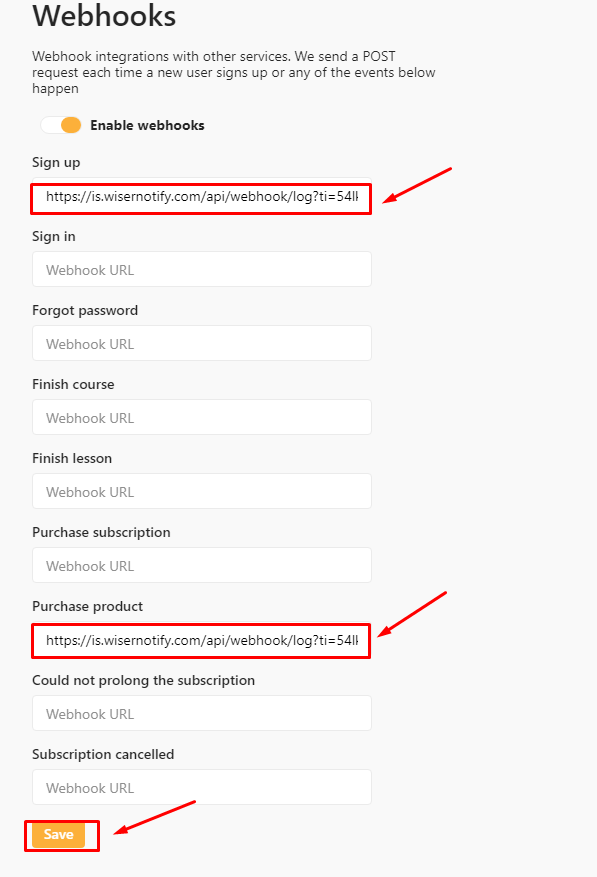
- Click on Configure inside the Webhook box.

- Paste the WiserNotify webhook URL into the Signup and Purchase Product input box.
- Click on the save button.

Done.
The last 30 entries from the API key will be fetched automatically once you provide the correct details. This enables you to start displaying the existing old data in the notifications.
Please do the test by adding new data & visit the WiserNotify Dashboard – Data page. Here, You can see all the captured data with its source name. if you add the WiserNotify pixel code to the Gurucan site click here.


