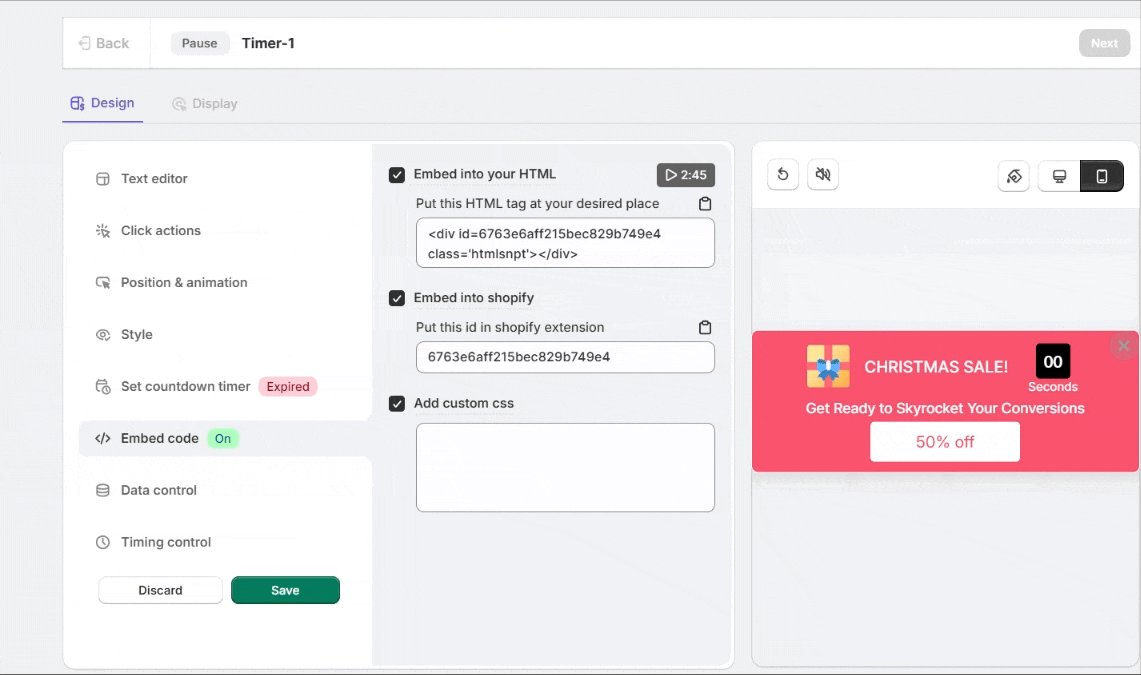
The Embed Code section allows you to implement the widget or countdown timer into various platforms, ensuring it displays properly on your website. This feature is particularly useful for integrating the timer with different website builders or custom setups. Here’s a detailed breakdown of the options:

1. Embed into Your HTML
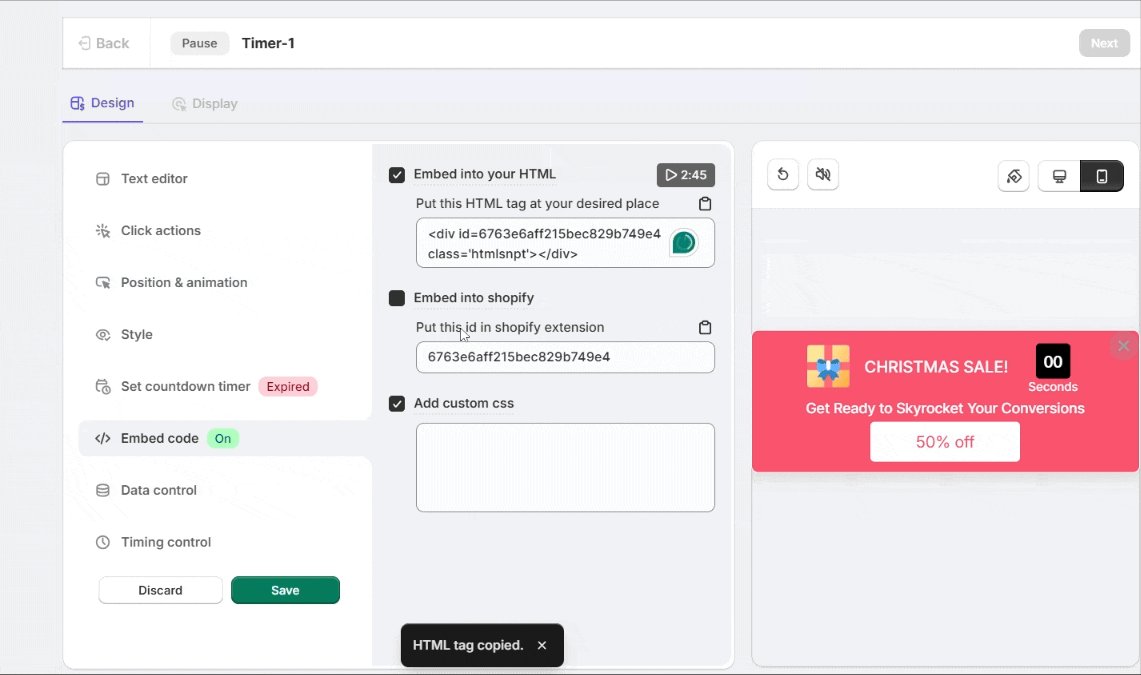
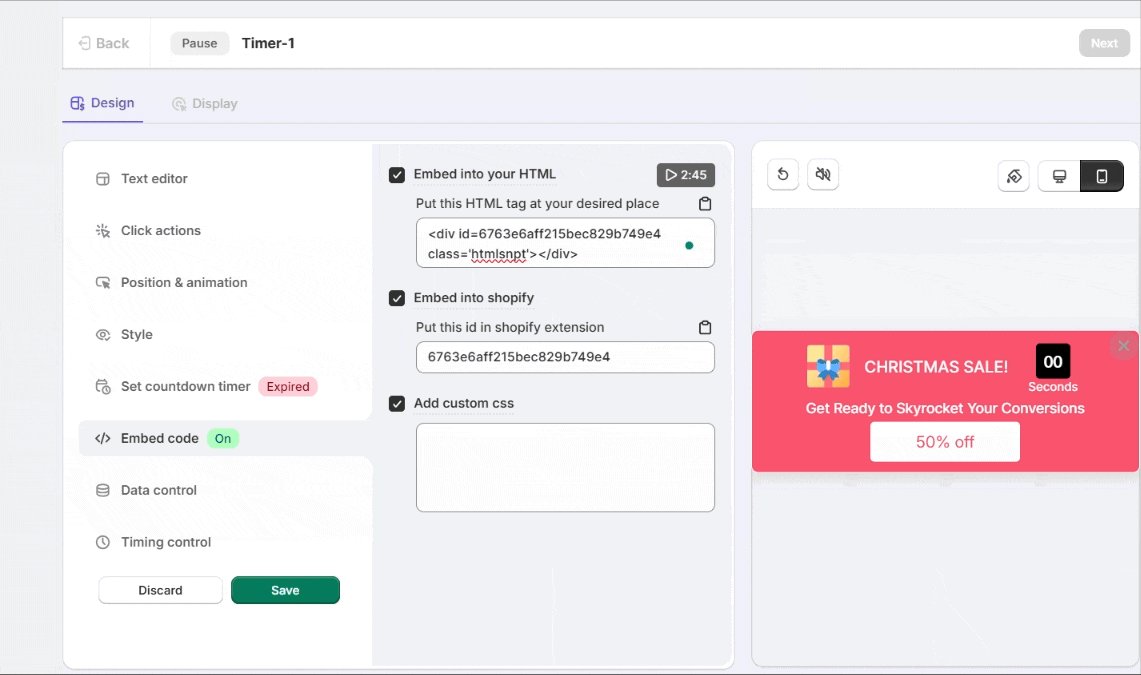
- HTML Embed Code:
-
- This field provides an HTML
<div>tag with a unique ID (6763e6aff215bec829b749e4in this case) and class (htmlsnpt), which you can copy and paste into your website’s HTML. - Placement:
- Insert the code where you want the timer or widget to appear, such as within a product page, banner, or footer section.
- Example Code:
- This field provides an HTML
-
- Click the copy icon next to the embed code to quickly copy it to your clipboard without manual selection.
-
2. Embed into Shopify
- Shopify Extension Code:
- This field displays a unique ID for embedding the widget into a Shopify store using the Shopify extension. It allows seamless integration with Shopify without the need for custom HTML coding.
- Steps for Shopify:
- Copy the unique ID (e.g.,
6763e6aff215bec829b749e4). - Paste it into the appropriate section of your Shopify theme or app extension.
- Save and publish to display the widget on your Shopify store.
- Copy the unique ID (e.g.,
3. Add Custom CSS
- Custom CSS Field:
- Allows you to apply custom styling to the widget using CSS. This is useful for advanced users who want to tweak the appearance of the widget beyond the provided design options.
- Example Use Cases:
- Adjust margins or padding to better align with your website layout.
- Change font sizes or styles to match your branding.
- Add hover effects or animations for enhanced visual appeal.
- Example CSS Code:
4. Timer Preview
- Preview Timer:
- A small preview icon (e.g., showing “2:45”) displays the current status or remaining time on the timer. This is helpful for verifying the appearance and functionality of the timer before embedding it into your website.


