Ever noticed how some apps and websites are just easy and fun to use? That’s the magic of good UX design! UX designers use special tools to understand how people behave and create products that feel intuitive.
These UX design tools help with every step of the design process, from creating simple wireframes to building interactive prototypes that look and feel like the real thing.
They also help UX designers gather feedback from users to make sure their designs are on the right track.
This article explores the best UX design tools available in 2024.
Whether you want to map out user flows, create high-fidelity prototypes, or run usability testing, you’ll find the perfect tool to help you create amazing user experiences.
![]()
What is UX Design tools ?
Ever wondered why some products just work and others don’t? It’s not magic – it’s UX design. And behind every great UX design is a set of powerful UX design tools that help designers understand user behaviour, test ideas and create intuitive and enjoyable experiences.
From wireframing and prototyping to user testing and collaboration, these tools are key to bringing your ideas to life and getting your product right. But with so many to choose from, how do you pick the right ones for you.
Here we’ll break down UX design tools, their benefits and some of the most popular ones. Whether you’re a seasoned pro or just starting out you’ll get some useful info to level up your UX.
Benifits Of using UX Tools
➠ Simplify Your Workflow: Goodbye messy sketches and endless revisions! UX tools help you create, iterate and refine your designs with ease. Think of it like having a digital assistant who keeps everything tidy and helps you work faster and smarter.
➠ Collaboration is Easy: Ever tried wrangling feedback from multiple stakeholders. It’s like herding cats! UX tools make it easy to share your designs, collect feedback and keep everyone on the same page. No more endless email chains or confusing version control issues.
➠ Happy Users: The ultimate goal of UX design is to create products people love to use. By allowing you to create interactive prototypes and test with users, these tools help you find and fix usability issues early. That means less frustration for your users and more high-fives for you.
User testing tools
You can’t design a great user experience without understanding your users. These tools help you gather valuable insights into how people interact with your designs.
#1 Maze:

Want to see your product through your users eyes before it’s too late. Well, meet Maze, the UX design tool that’s about to change everything.
Maze takes the pain out of user testing. Build interactive prototypes, collect feedback remotely and find those annoying pain points – all without lifting a finger.
No more guessing or relying on gut feelings. Just real user insights to inform your design decisions.
Best features:
👉 Intuitive drag-and-drop interface
👉 Rich template library
👉 Collaboration features
Pros
- ✓Easy to set up and use
- ✓Integrates with popular prototyping tools
- ✓Provides actionable insights
Cons
- −Can be pricey for larger teams
- −Limited customization options
Pricing:
- Free plan with limited features
- Paid plans start at $99/month
Also see: 50 Tested Conversion Optimization Tools to Boost Sales
#2 Lookback:

It’s a user research platform that lets you see the world through your users’ eyes so you can create experiences they’ll love.
You can watch real people use your product, hear them think out loud and uncover those hidden pain points that are holding you back.
No more guessing, just real user insights to inform your decisions.
Best features:
👉 Remote user interviews
👉 Session recording and playback
👉 Survey tools
Pros
- ✓Flexible and customizable
- ✓Great for qualitative research
- ✓Integrates with popular prototyping tools
Cons
- −Can be time-consuming to analyze data
- −Limited quantitative analysis tools
Pricing:
- Free trial available
- Paid plans start at $25/month
#3 Hotjar:

Hotjar gives you a behind the scenes look at how people interact with your site. It’s like having X-ray vision for your website.
You’ll see where people click, how far they scroll and even watch recordings of their sessions. It’s like being a fly on the wall, watching their behavior in real time.
This helps you work out what’s working and what’s not so you can make changes that lead to more happy customers and better results.
Best features:
👉 Heatmaps
👉 Session recordings
👉 Feedback polls and surveys
Pros
- ✓Easy to set up and use
- ✓Provides visual insights into user behavior
- ✓Affordable pricing
Cons
- −Can be overwhelming with large amounts of data
- −Limited integration options
Pricing:
- Free plan with limited features
- Paid plans start at $32/month
#4 UsabilityHub:

UsabilityHub is your quick fix when you need feedback on your designs. It’s for those moments when you have a burning question about your website or app but don’t have time for a full user research study.
You’re not sure where to put a call to action button or want to test two versions of a landing page. Instead of guessing or relying on internal opinions you can use it is.
Best features:
👉 Simple and straightforward tests
👉 Fast results
👉 Affordable pricing
Pros
- ✓Easy to set up and use
- ✓Great for quick feedback
- ✓Affordable pricing
Cons
- −Limited testing options
- −Not suitable for complex user research
Pricing:
- Free plan with limited features
- Paid plans start at $1/response
#5 User Interviews:

product development and design, talking to your users is key. User interviews give you a direct line to your target audience so you can get to the bottom of their needs, pain points and dreams.
By talking to real users you can find hidden opportunities, validate assumptions and make informed decisions that drive product success.
Best features:
👉 Large pool of potential participants
👉 Screening and scheduling tools
👉 Payment and incentive management
Pros
- ✓Saves time and effort recruiting participants
- ✓Helps you find the right people for your research
- ✓Handles payment and incentive logistics
Cons
- −Can be pricey for larger studies
- −Limited control over participant selection
Pricing:
- Pay-per-participant model
- Paid plans start at $49/month
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
Wireframing Tools
Wireframing is like creating a blueprint for your design. These tools help you quickly and easily visualize your ideas and create low-fidelity prototypes.
#6 Balsamiq:

where ideas turn into interfaces the choice of prototyping tool can make a big difference in the design process. it is a go to tool for UX designers for its simplicity, speed and low-fidelity wireframing.
By focusing on the core elements of user interaction and flow Balsamiq lets designers iterate fast and get feedback early.
Best features:
👉 Hand-drawn aesthetic
👉 Drag-and-drop interface
👉 Large library of UI elements
Pros
- ✓Easy to learn and use
- ✓Encourages rapid iteration
- ✓Great for collaboration
Cons
- −Not suitable for high-fidelity prototypes
- −Limited customization options
Pricing:
- Free trial available
- Paid plans start at $9/month
#7 Whimsical:

it’s a playground for your ideas. Whether you’re sketching out the first draft of a website wireframe, mapping out a complex user flow with a flowchart, or just jotting down ideas on digital sticky notes, Whimsical has you covered.
The drag-and-drop interface and massive library of pre-built elements make it easy to get your ideas out of your head and into the world, no matter your level of design skill.
But what really sets Whimsical apart is collaboration.
Best features:
👉 Real-time collaboration
👉 Versatile tool for wireframes, flowcharts, and more
👉 Clean and intuitive interface
Pros
- ✓Easy to learn and use
- ✓Great for collaboration
- ✓Affordable pricing
Cons
- −Limited UI element library
- −Not suitable for high-fidelity prototypes
Pricing:
- Free plan with limited features
- Paid plans start at $10/month
#8 Wireframe.cc:

In the world of wireframing where so many tools are vying for your attention with bells and whistles everywhere, Wireframe.cc takes a different approach.
It’s a space of simplicity, designed for those who want a distraction free environment to focus on the core of their wireframes.
Best features:
👉 Minimalist interface
👉 Quick and easy to use
👉 Free to use
Pros
- ✓Easy to learn and use
- ✓Great for quick wireframes
- ✓Free to use
Cons
- −Limited features
- −Not suitable for complex wireframes
Pricing:
- Free to use
#9 Figma:

Figma is the new hotness in design and prototyping. Being cloud based means no more complex installations or constant file syncing, so you can collaborate and access from anywhere with an internet connection.
Designers, developers and stakeholders can work together in real time, making the workflow more efficient.Beyond collaboration Figma has a ton of features to cover the entire design process.
Best features:
👉 Real-time collaboration
👉 Versatile tool for design and prototyping
👉 Growing community and resources
Pros
- ✓Easy to learn and use
- ✓Great for collaboration
- ✓Free plan available
Cons
- −Can be slow with large files
- −Steeper learning curve for advanced features
Pricing:
- Free plan with limited features
- Paid plans start at $15/editor/month
#10 Sketch:

Sketch has become the go to design tool, especially for Mac users who love the balance of power and simplicity. This vector based software is great for high fidelity mockups and prototypes that look like the final product.
You can craft every pixel to ensure your ideas translate from concept to reality.
The interface and feature set is loved by UI/UX designers, so you can iterate fast and try out different design ideas.
Best features:
👉 Vector-based design
👉 Powerful tools for creating detailed designs
👉 Large community and resources
Pros
- ✓Great for high-fidelity designs
- ✓Powerful tools for creating complex layouts
- ✓Large community and resources
Cons
- −Only available for Mac
- −Can be expensive
Pricing:
- Free trial available
- Paid plans start at $10/editor/month
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
Prototyping Tools
Prototyping is where your designs start to feel real. These tools help you create interactive prototypes that simulate the user experience.
#11 InVision:

InVision is the platform designers and teams turn to when they want to bring their ideas to life. It’s more than just a prototyping tool – it’s a full collaboration platform to streamline the entire design process.
At the core of it all, you can create interactive prototypes that go beyond static mockups. You can add animations, transitions and even gestures to make your final product come to life.
Stakeholders and users can experience your design for themselves and give you feedback early in the development cycle.
Best features:
👉 Intuitive drag-and-drop interface
👉 Collaboration and feedback tools
👉 Integrations with popular design tools
Pros
- ✓Easy to learn and use
- ✓Great for collaboration
- ✓Free plan available
Cons
- −Can be slow with large prototypes
- −Limited animation capabilities
Pricing:
- Free plan with limited features
- Paid plans start at $15/user/month
#12 Adobe XD:

Adobe XD (Experience Design) is a powerful and flexible tool that’s become a go to for designers and developers who create interfaces and experiences.
It’s a vector based design platform, so it works with scaleable graphics that look great no matter the size, perfect for designing across multiple screen sizes.
As part of the Adobe Creative Cloud, Adobe XD has a seamless workflow for designers who are already familiar with other Adobe tools.
Best features:
👉 Vector-based design
👉 Powerful tools for creating animations and transitions
👉 Integration with other Adobe products
Pros
- ✓Great for high-fidelity prototypes
- ✓Powerful animation capabilities
- ✓Familiar interface for Adobe users
Cons
- −Can be expensive
- −Steeper learning curve for non-Adobe users
Pricing:
- Free trial available
- Paid plans start at $9.99/month
#13 Framer:

Framer is a prototyping tool that lets designers go full throttle on their creativity and bring their wildest ideas to life.
Unlike traditional drag and drop builders that can feel restrictive, Framer uses code so you can build complex interactions, smooth animations and highly realistic prototypes that are indistinguishable from the final product.
This code based approach means you can get down to the detail and customise like never before.
Best features:
👉 Code-based prototyping
👉 Powerful tools for creating complex interactions
👉 Growing community and resources
Pros
- ✓Complete control over your prototypes
- ✓Great for complex interactions and animations
- ✓Free plan available
Cons
- −Requires coding knowledge
- −Steeper learning curve
Pricing:
- Free plan with limited features
- Paid plans start at $3.71/user/month
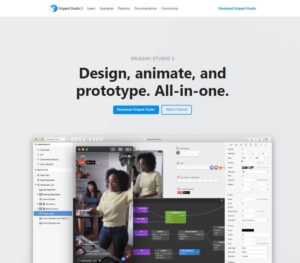
#14 Origami Studio:

Origami Studio is a powerful and free prototyping tool from Facebook designed specifically for mobile app interactions. Say goodbye to static mocks and vague descriptions.
it is lets you bring your app ideas to life with interactive, high-fidelity prototypes. Its biggest feature is a visual interface that requires no coding.
Best features:
👉 Visual interface
👉 Pre-built components for mobile apps
👉 Free to use
Pros
- ✓Easy to learn and use
- ✓Great for mobile app prototyping
- ✓Free to use
Cons
- −Limited customization options
- −Not suitable for web or desktop prototypes
Pricing:
- Free to use
Visual Design Tools
Visual design is where you add the finishing touches to your designs. These tools help you create beautiful and engaging user interfaces.
#15 Adobe Photoshop:

Photoshop is the king of image editing and manipulation. Its dominance in the creative world is due to its power and flexibility, it’s the software of choice for pros and enthusiasts.
Whether you’re retouching a photo, designing a poster or creating digital art, Photoshop’s got the tools to bring your ideas to life with precision and style.
From basic adjustments like cropping and colour correction to advanced techniques like compositing and 3D manipulation, Photoshop has tools for every level of skill.
Best features:
👉 Powerful image editing and manipulation tools
👉 Wide range of brushes and effects
👉 Integration with other Adobe products
Pros
- ✓Industry standard for image editing
- ✓Powerful tools for creating complex visuals
- ✓Familiar interface for Adobe users
Cons
- −Can be expensive
- −Steeper learning curve
Pricing:
- Free trial available
- Paid plans start at $20.99/month
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
#16 Affinity Designer:

It’s a powerful and feature packed tool that lets you create amazing illustrations, intricate logos, web designs and more with ease.
Whether you’re a seasoned pro or just starting out, Affinity Designer has a smooth and intuitive workflow that will have you up and running in no time.
Its tools are as good as the industry leaders and you can create intricate vector shapes, complex effects and manipulate text with precision.
Best features:
👉 Vector-based design
👉 Powerful tools for creating detailed graphics
👉 Affordable pricing
Pros
- ✓Great for high-fidelity designs
- ✓Powerful tools for creating complex layouts
- ✓Affordable pricing
Cons
- −Smaller community and resources compared to Adobe Illustrator
- −Steeper learning curve
Pricing:
- One-time purchase of $49.99
#17 Procreate:

Procreate is a mighty digital illustration app that’s the favourite of artists and designers on iPads.
If you want to bring your creative ideas to life on a digital canvas Procreate has an amazing array of features to get your imagination fired up and your workflow flowing.
With its massive library of customisable brushes you can mimic traditional media like pencils, watercolours and oils or try out new digital brushes that create unique textures and effects.
Best features:
👉 Intuitive touch interface
👉 Wide range of brushes and tools
👉 Powerful animation capabilities
Pros
- ✓Great for creating illustrations and animations
- ✓Intuitive touch interface
- ✓Affordable pricing
Cons
- −Only available for iPad
- −Limited vector editing capabilities
Pricing:
- One-time purchase of $12.99
Handoff Tools
Handoff is the process of transferring your designs to the development team. These tools make it easy to share your designs, specifications, and assets with developers.
#18 Zeplin:

Zeplin is where designers and developers go to collaborate and handoff design.
It’s a single place where design teams can upload their designs, generate design specs with precision and collaborate with developers in real time.
A world where designers and developers don’t have to guess design intent or misinterpretations.
Best features:
👉 Automatic design spec generation
👉 Collaboration and feedback tools
👉 Integrations with popular design tools
Pros
- ✓Streamlines the handoff process
- ✓Reduces errors and miscommunications
- ✓Improves collaboration between designers and developers
Cons
- −Can be pricey for larger teams
- −Limited customization options
Pricing:
- Free plan with limited features
- Paid plans start at $13/user/month
#19 Avocode:

Avocode is a tool for designers and developers to work together. Simple interface and powerful features for teams that want to simplify design handoff.
One of the best things about it is that developers can inspect design files directly.
They can see layer info, measure distances between elements and extract exact values for colors and fonts, no need for back and forth.
Best features:
👉 Design inspection and asset extraction
👉 Code snippet generation
👉 Integrations with popular design tools
Pros
- ✓Streamlines the handoff process
- ✓Reduces errors and miscommunications
- ✓Saves developers time
Cons
- −Can be pricey for larger teams
- −Steeper learning curve
Pricing:
- Free trial available
- Paid plans start at $14/user/month
#20 Sympli:

Sympli is the middleman between designers and developers, a single source of truth for version control and design handoff.
You can keep a record of every design iteration and make sure everyone involved in the project is working with the latest files.
No more confusion, no more communication overhead and no more chance for mistakes or inconsistencies to slip into the final product.
Best features:
👉 Version control for design files
👉 Design handoff and collaboration tools
👉 Integrations with popular design tools
Pros
- ✓Reduces errors and miscommunications
- ✓Improves collaboration between designers and developers
- ✓Simplifies the handoff process
Cons
- −Can be pricey for larger teams
- −Steeper learning curve
Pricing:
- Free plan with limited features
- Paid plans start at $5/user/month
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
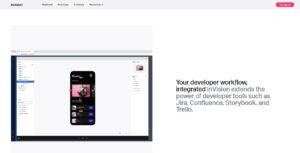
#21 InVision Inspect:

InVision Inspect is the bridge between the design vision and the developer implementation. It’s part of the larger it ecosystem and is the central hub for sharing and collaborating on design projects.
With Inspect designers can hand off their beautifully designed work, with all the specs and assets, directly to the dev team.
No more endless email threads, misinterpretations and back and forth revisions. Inspect makes handoff easy so devs have access to the latest designs, annotations and measurements.
Best features:
👉 Automatic design spec generation
👉 Collaboration and feedback tools
👉 Integration with other InVision products
Pros
- ✓Streamlines the handoff process
- ✓Reduces errors and miscommunications
- ✓Improves collaboration between designers and developers
Cons
- −Can be pricey for larger teams
- −Limited customization options
Pricing:
- Free plan with limited features
- Paid plans start at $15/user/month
#22 Markup:

It is a total game-changer for your design review process. Say goodbye to endless email threads, feedback scattered across multiple platforms, and annotations buried in long documents.
You can collect feedback and annotations directly on your designs and have clear communication and collaboration with your team and stakeholders.
Upload your design to Markup and share the link with anyone involved in the review process.
Best features:
👉 Simple and intuitive interface
👉 Easy to share designs and gather feedback
👉 Integrations with popular design tools
Pros
- ✓Streamlines the feedback process
- ✓Streamlines the feedback process
- ✓Improves collaboration between designers and stakeholders
Cons
- −Limited features compared to other handoff tools
- −Not suitable for complex design specs
Pricing:
- Free plan with limited features
- Paid plans start at $25/user/month
#23 Abstract:

Ever worked on a design project where multiple people were editing the same Sketch file and ended up with confusion, lost work and endless versioning hell Abstract has got you covered.
Think of it as a time machine for your designs. It keeps a record of every change made, who made it and when.
So you can go back to a previous version if needed or compare different versions side-by-side to see how things have changed.
Best features:
👉 Version control for Sketch files
👉 Collaboration and feedback tools
👉 Integration with other design tools
Pros
- ✓Reduces errors and miscommunications
- ✓Improves collaboration between designers and developers
- ✓Simplifies the handoff process
Cons
- −Only works with Sketch files
- −Can be pricey for larger teams
Pricing:
- Free trial available
- Paid plans start at $10/user/month
How to choose the right UX tools
The world of UX tools is huge and overwhelming. To make sure you invest in tools that actually help your UX efforts, consider these:
➥ Your Specific Needs:
What kind of UX projects do you do? Are they research, wireframing, prototyping or testing?
What features are must haves for your workflow? Do you need robust prototyping, advanced user testing or seamless collaboration tools?
Are you solo or team? If collaboration is key make sure the tools support real time collaboration and easy file sharing.
Consider the technical skill level of your team. Some tools have a steeper learning curve, others are more user friendly.
➥ Ease of Use:
Go for a tool with a clean interface that minimizes the learning curve.
Pre-built templates and UI element libraries save time during design.
Make sure the tool allows enough customization to match your brand and design style.
➥ Collaboration:
If you’re working with a team choose a tool that allows real time collaboration so multiple users can work on the same project at the same time.
Tools with commenting and feedback built in make the design review process smoother.
Version control tracks changes and ensures everyone is working on the same version of the project.
➥ Integrations:
The tool should integrate with other tools in your UX workflow, design software, project management tools and user testing platforms.
If you need to share data or insights across different teams or platforms make sure the tool allows data export and integration with analytics tools.
➥ Pricing:
Compare pricing plans and consider the value each tool offers. Some tools offer free plans with limitations, others have tiered pricing based on features and usage.
Choose a solution that scales with you as your team or projects grow.
➥ Reviews & Support:
Read reviews and see what other users say.
Make sure they have documentation, tutorials and support when you need it.
Conclusion
UX tools are your superpower for creating awesome user experiences. They help you understand your users, test your ideas and build products people love.
Whether you’re a seasoned pro or just starting out on your UX journey there’s a tool out there for you.
Just choose the right ones for you and use them well. Remember to focus on your users, keep it simple and always be testing and iterating.
With the right tools and a user centric approach you’ll be creating products that delight and engage.