A lottery widget is a widget that allows users to play the lottery from within a website. It has all the features of any other online lottery, but it is embedded into the site.
There are many use cases of this widget, such as when a company wishes to promote their business by displaying its games on its website. Other use cases include when an organization wants to generate revenue for themselves through advertising and when an organization wishes to increase traffic to their website.
WiserNotify lets you create a lottery widget without writing a single line of code.
Let’s see how you can create a lottery widget for your website
Visitors leave your website without taking action?
They don’t trust your site or feel urgency to act. WiserNotify builds both, turning doubt into action & visitors into customers.
How to Create Lottery Widget for Your Website?
- Go to WiserNotify App and Create an account.

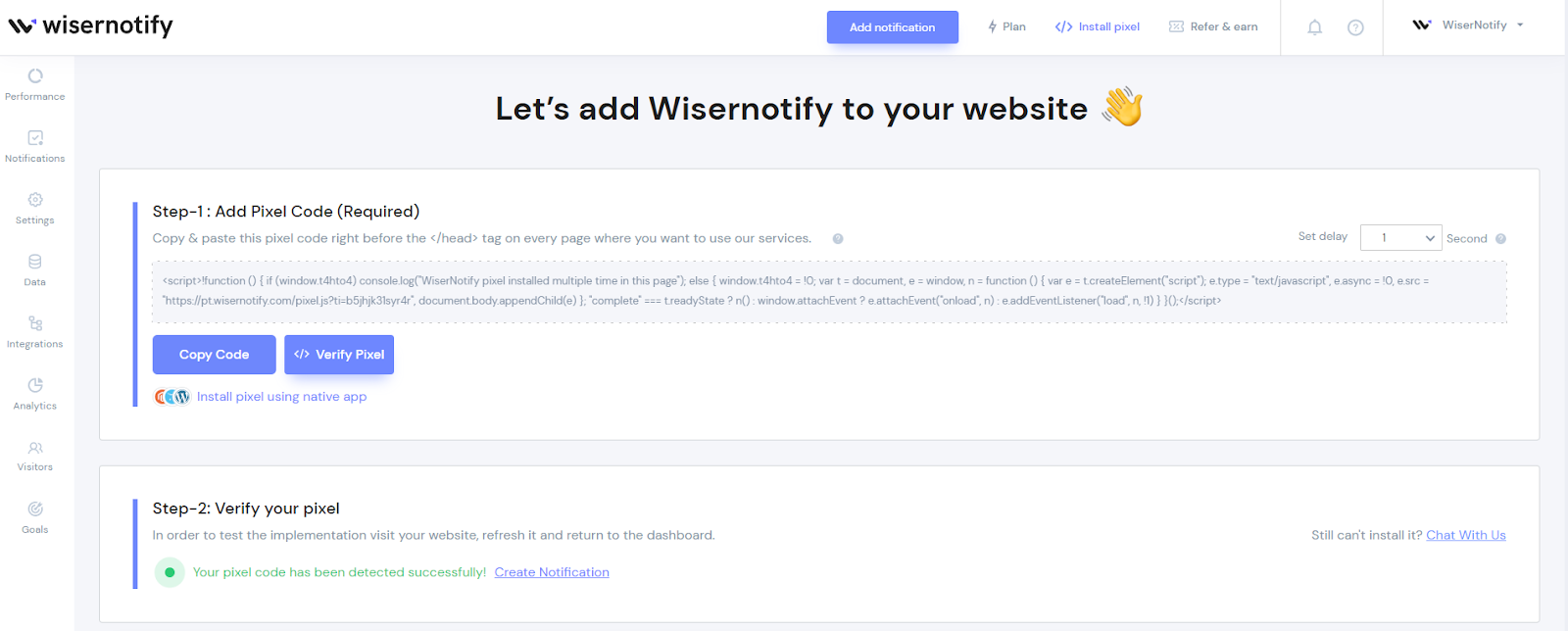
2. Once you log in, install the pixel on your website. You can find your pixel code here.

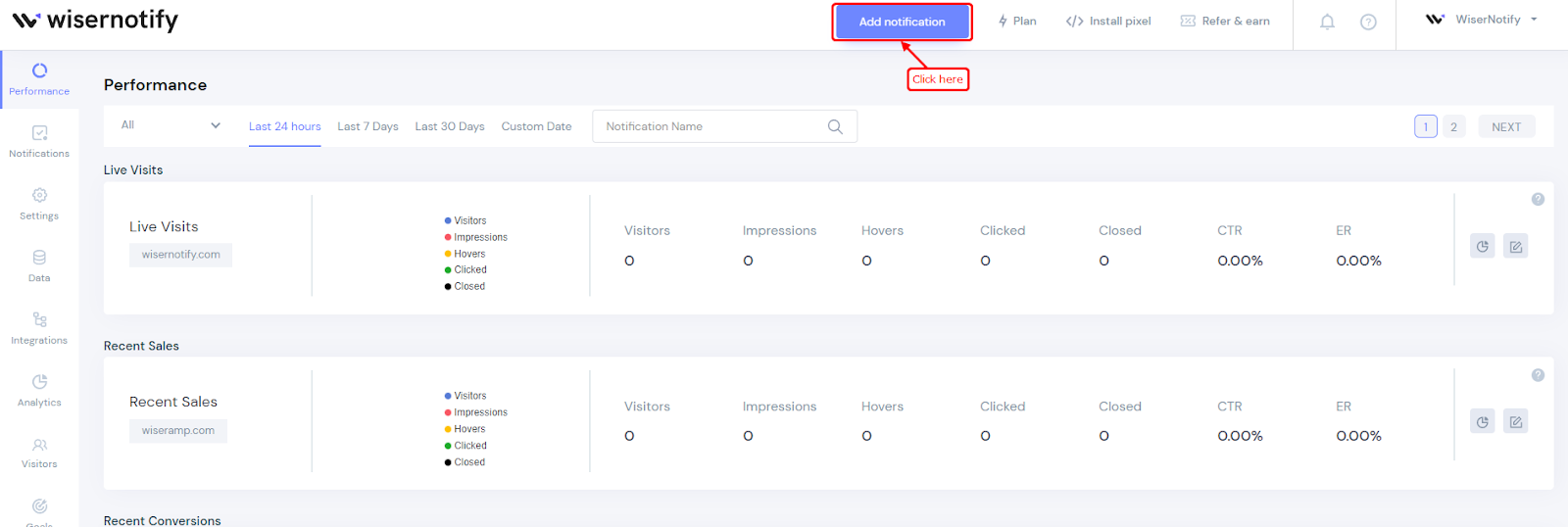
3. Now, click on the “Add Notification” button.

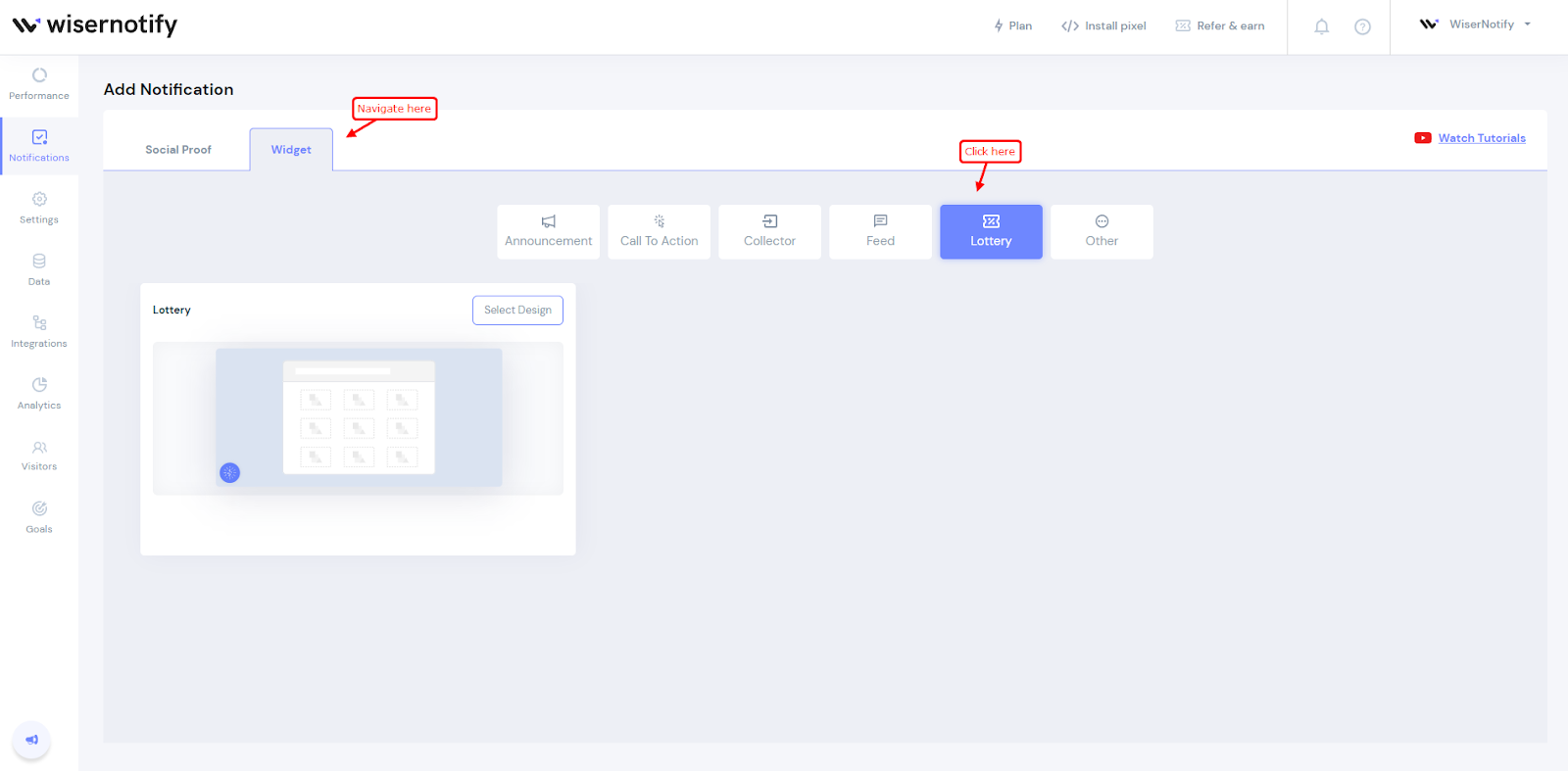
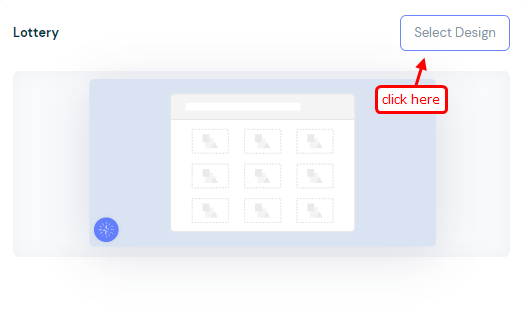
4. You will have different types of social proof notifications and widgets here. Click on Widgets and go to the “Lottery”. Here you’ll see find the lottery widget

5. Just click on “Select Designs”

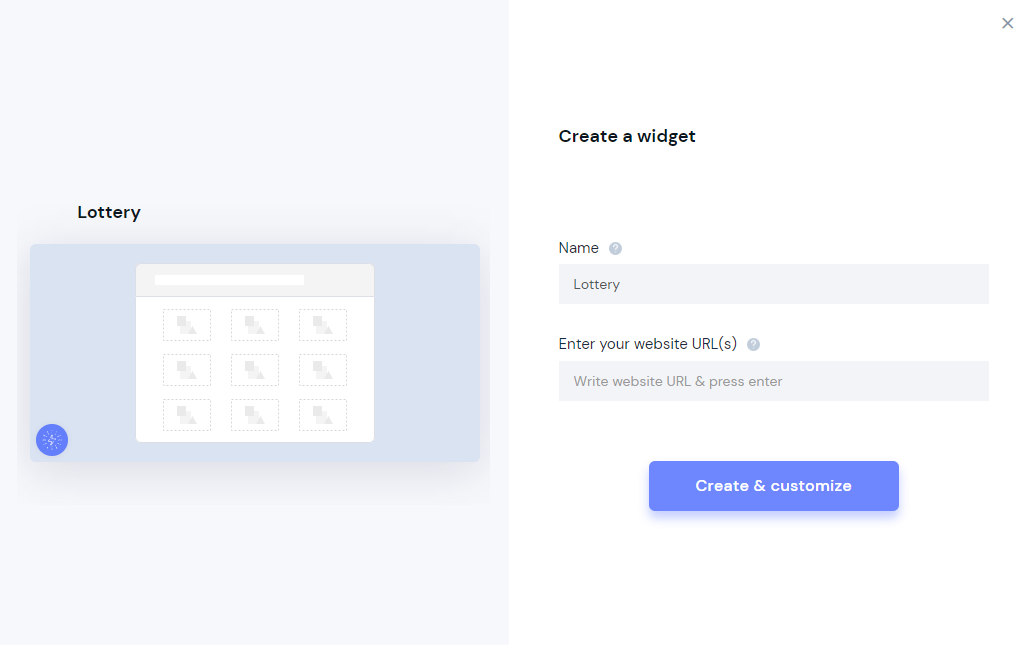
You’ll see a pop-up asking name and URL. Enter a name that is easy to remember, and enter the URL where you want to display lottery widget. You can enter multiple website URLs here. Once you fill in this information, click on “Create & Customize”.

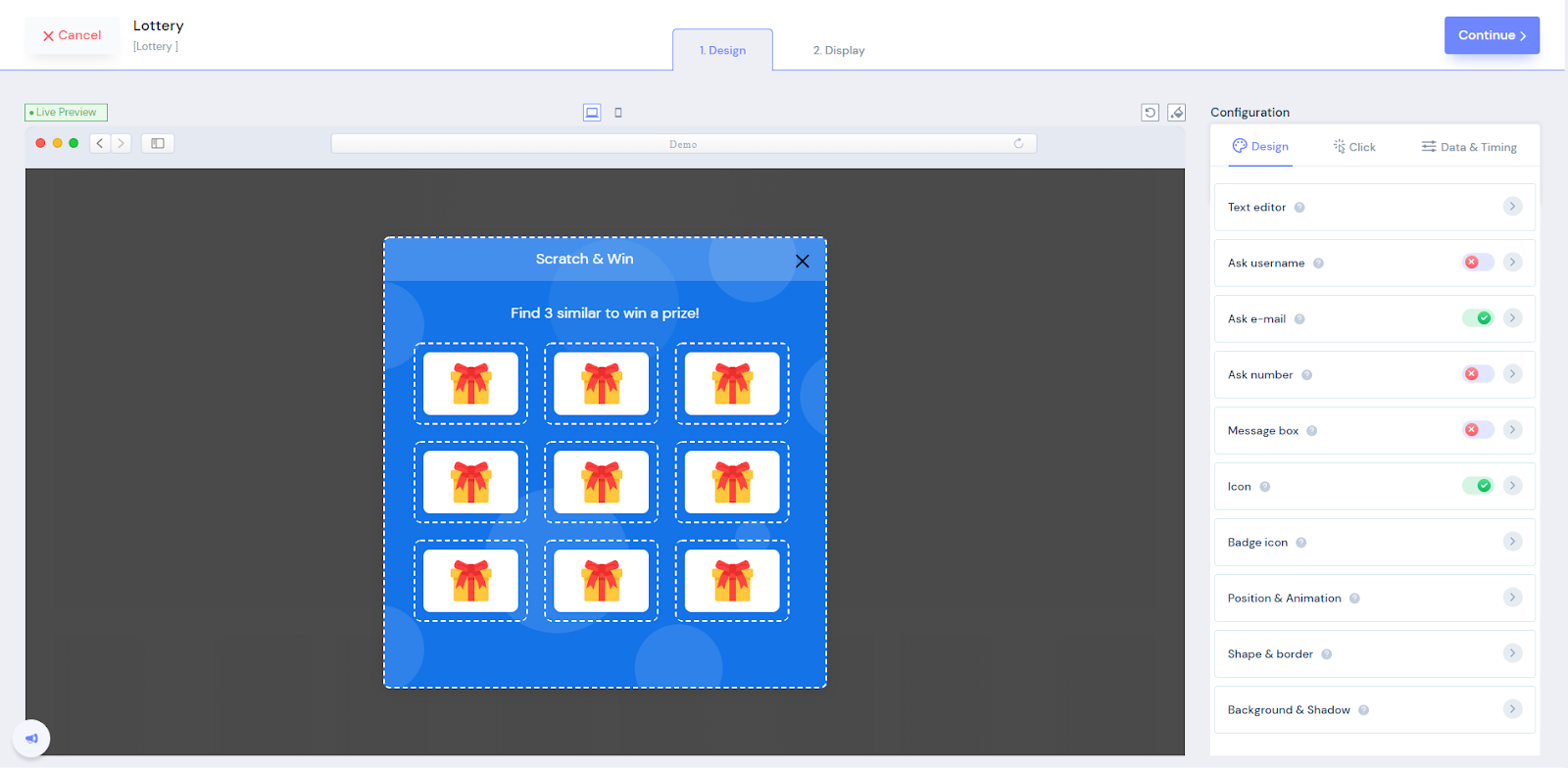
6. You’ll be redirected to the customization page. Here we’ve two sections- Design, & Display.

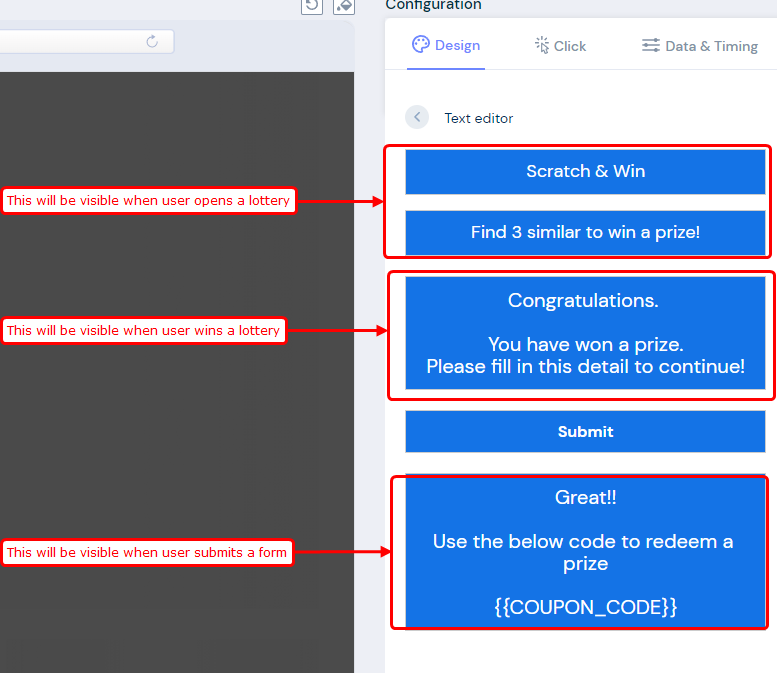
7. In the design section, you can change the look and feels of the widget.
- See Preview on mobile and desktop screen
- Edit text, Icon, position, animation, shapes, borders, etc.
- Edit details you want users to submit- username, email, number, etc.
- Add CTA’s and make notifications clickable
- Skip Seen widgets
- Display widgets in the loop with other notifications
- Apply Behavioral rule- Set start and expiry date for widgets or specific days of the weeks
- Set exit intent, scroll-based intent, or time-based intent
- Set hide rules
- Choose where you want to submit the collected data

You can edit three types of text here- one which will be visible when a user opens a lottery, the second which will be visible when the user wins a lottery, and third which will be visible when a user submits the form

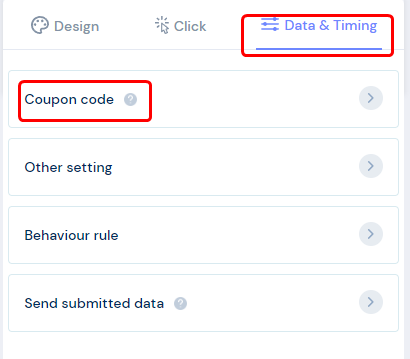
8. Under “Data & Timing Options”, you’ll see an option “Coupon Code”

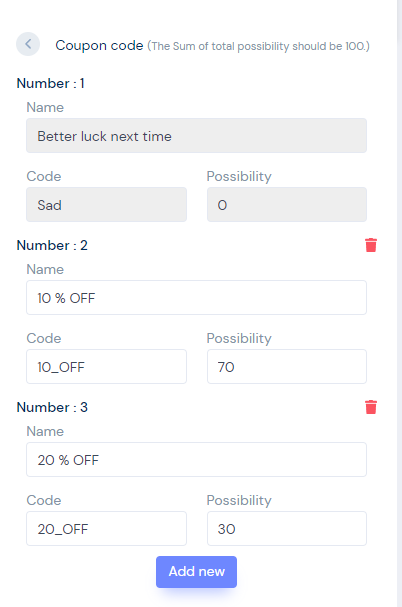
Under this option, you can select the coupon codes and possibilities of winning a coupon.

9. Once you’ve customized the design section, save it and move to the next option by clicking the continue button.


10. The next section is the display section; here, you can set display rules.
- Choose specific pages you want to display widgets
- Add multiple website URLs
- Choose whether you want to display widgets to new or returning visitors.
- Target audience using UTM source, referrer site, and cookies name
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
11. Once you have customized both these options, click on “Finish.”
And turn the widget ON
That’s it. The lottery widget will be live on your website. You can check it on your website
So that’s how you can create a lottery widget on your website.
Related: 50+ real examples of social proof
We have also created one video on how you can create a lottery widget, you can watch it here.





