Have you ever wanted to bring the dynamic world of Instagram to your website? Today, we’re going to show you how to do just that. Integrating Instagram posts into your website can work wonders for your online presence. It’s like adding a window to another world on your website, enhancing its visual appeal, building trust, and increasing user interaction. In this blog, we’ll introduce you to the best method for this – WiserNotify.
Why Should You Add Instagram Posts on Your Website
Integrating Instagram posts is not just a trendy move; it’s a significant step in boosting your website’s engagement. Imagine it as adding a window to another world on your website. This opens up a whole new dimension, making your website visually appealing, building trust, and encouraging user interaction.
- Enhance your website’s visual appeal.
- Build trust with user-generated content.
- Increase user interaction and keep your site fresh and exciting.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
Why WiserNotify is the Best Choice
When it comes to integrating Instagram posts, WiserNotify stands out as the top choice. Why settle for less when you can have the best? With WiserNotify, you get unique features and advantages that make the process a breeze.
Benefits of WiserNotify
- Seamless integration with Instagram Post
- User experience enhancement
- Client success stories
- Without slowing down your website speed
- Start with a free plan
- Work with any websites
- Effective ways to show the posts on your website
- Automatically pull posts from Instagram
- Live chat supports
Finding Best Social Proof App For Your Business?
Try WiserNotify and build your website’s trust and credibility.
How to Add Instagram Posts Using WiserNotify
We’ll walk you through the process of adding Instagram posts to your website using WiserNotify. It’s easy and user-friendly, making it accessible to everyone. Here’s a step-by-step guide:
Step 1: Install pixel code on your website. Paste it in your website’s <head></head> tag. It’s the best place to add pixel code.
![]()
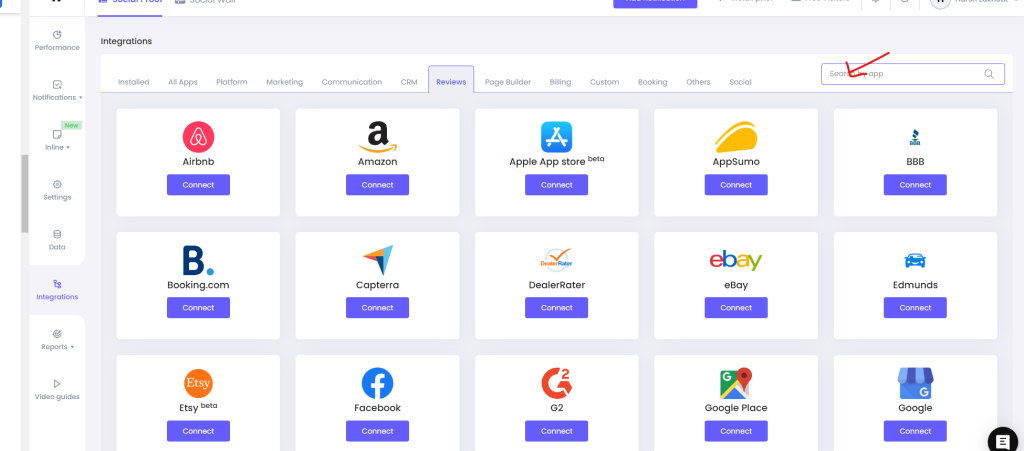
Step 2: Go to the Integration section, find Instagram Post Integration, and connect it.
Integration Section

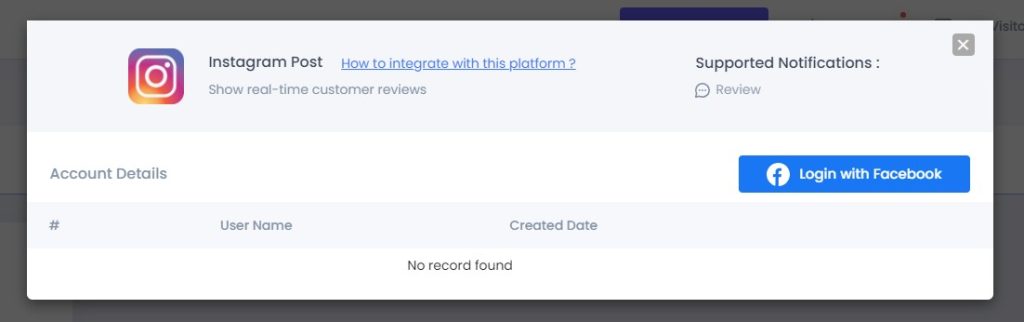
Connect Instagram Post

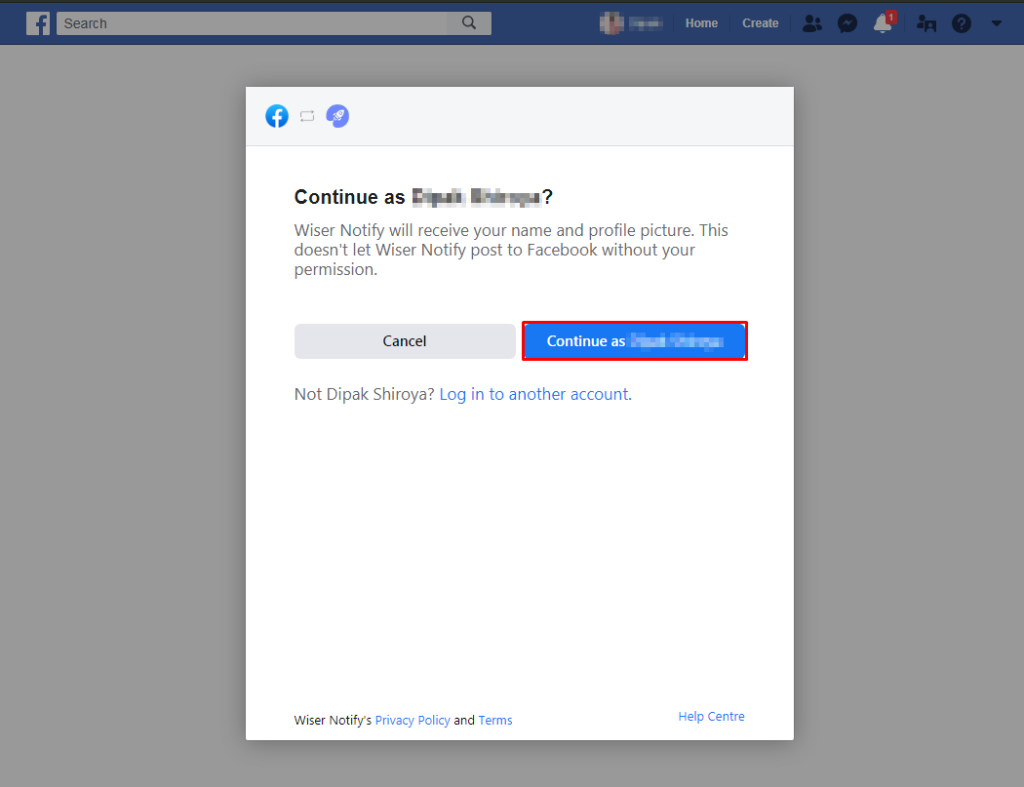
Step 3: Click on “Login with Facebook” and then after login click on the button “Continue as Username”. Here “Username” is your Facebook username.
Click on “Login with Facebook”

Click on “Continue as Username”

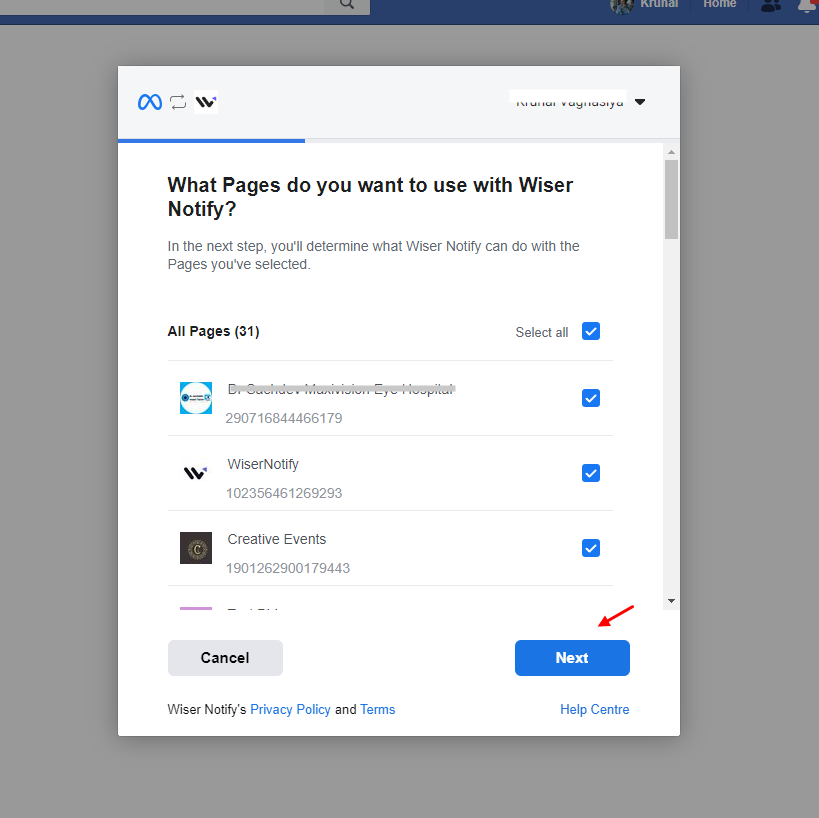
Step 4: Select your Instagram page from the list, which you want to connect with WiserNotify.

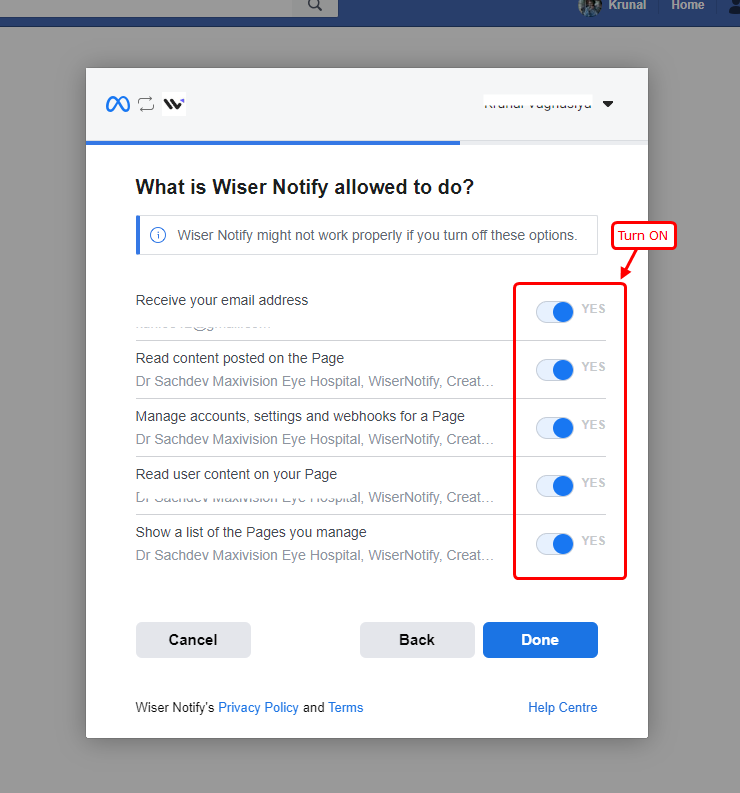
Step 5: Give some necessary permissions to the WiserNotify to access important details.

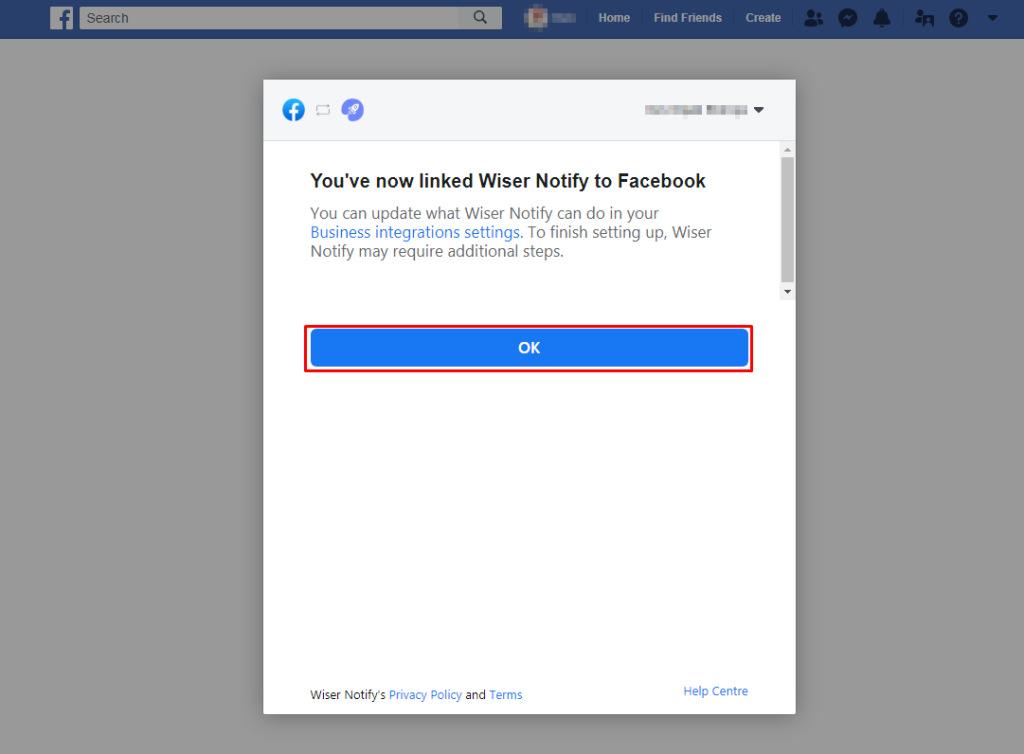
Step 6: Now you’re Facebook account is successfully connected to WiserNotify, click on “OK”.

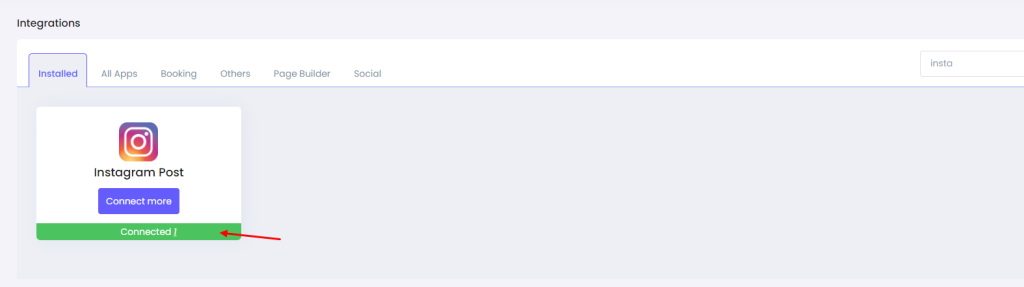
Step 7: Now return to the Integrations section and then go to the “Installed” tab.
Here you can see in the integration list you can see the “Connected” status with the integration box, click on this button.

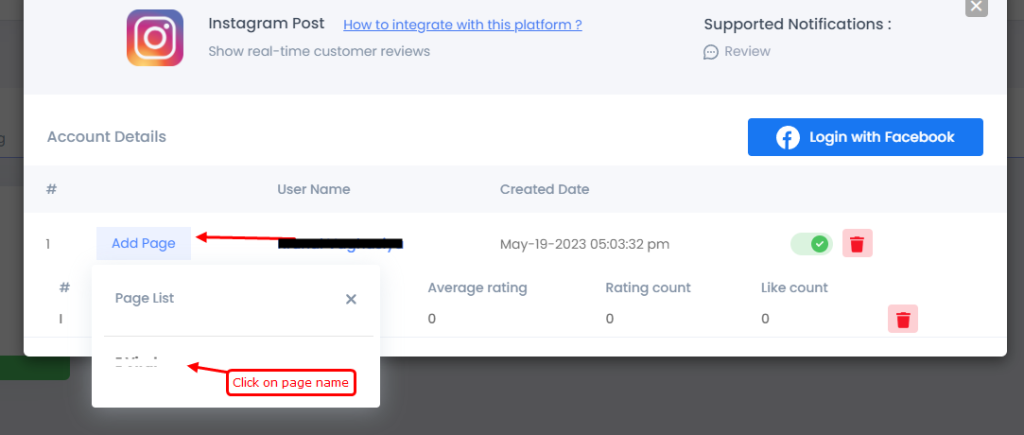
Step 8: Into this last step of integration click on the “Add page”, after this one list appears select your page from the list.

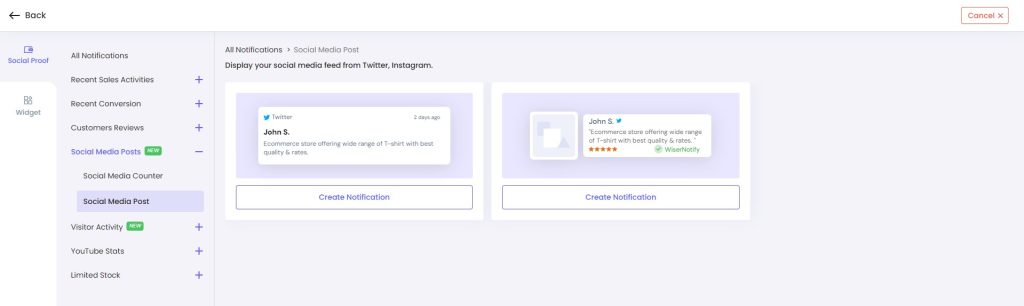
Step 9: Create a post notification of your choice.
Click on “Add Notification” then go to the “Social Media Post” and select the notification template you like the most. Add the website URL and choose Instagram Post as the data source of the post notification.

Conclusion
Incorporating Instagram posts into your website can bring a fresh and exciting dimension to your online presence. WiserNotify is your ideal partner for this journey, offering simplicity, customization, and real-time updates. Grab this opportunity to enhance your website with WiserNotify.