Welcome to the world of dynamic web experiences! Today, we’re diving into the seamless integration of GitHub data with your website using WiserNotify. Imagine your website not just as code and graphics but as a living, breathing entity craving real-time updates. Let’s explore how this connection can transform your digital presence.
Advantages of GitHub Data Display
Integrating GitHub data into your website isn’t just a technological checkbox; it’s a strategic move that brings a myriad of benefits, turning your digital space into a vibrant hub of activity and collaboration. Let’s delve into the advantages that make this integration not just beneficial but essential for a dynamic online presence.
Demonstrating Project Activity: GitHub data display provides a real-time snapshot of your project’s pulse. Users can see the latest commits, branches, and issues, fostering a sense of transparency and momentum. It’s like having a live, interactive project timeline embedded in your website.
Highlighting Collaboration: Showcase the collaborative spirit behind your projects. GitHub data reveals contributions from team members, emphasizing the collective effort. Imagine it as a digital bulletin board where every contributor’s impact is recognized, creating a sense of community and shared achievement.
Fostering Transparency: Transparency builds trust. By displaying GitHub data, you open a window into your development process. Users gain insights into code changes, bug fixes, and feature additions. It’s like inviting them behind the scenes, fostering trust and loyalty by demystifying your development journey.
Embracing GitHub data on your website transforms it into a dynamic entity, constantly evolving and reflecting the heartbeat of your projects. It’s not merely about displaying code; it’s about telling the story of collaboration, progress, and dedication.
This living, real-time narrative enhances user engagement, credibility, and the overall user experience, making your website a go-to destination for those seeking an authentic connection with your development endeavors.
Build trust & FOMO
Highlight real-time activities like reviews, sales & sign-ups.
WiserNotify: The Ideal Bridge
WiserNotify stands out as the perfect bridge, effortlessly connecting your GitHub data to your website. Its user-friendly interface and seamless integration capabilities make it the go-to tool. Think of it as a reliable bridge ensuring a smooth flow of information, enriching your website’s content dynamically.
Benefits of WiserNotify
- Seamless integration with GitHub
- User experience enhancement
- Client success stories
- Without slowing down your website speed
- Start with a free plan
- Work with any websites
- Effective ways to show GitHub data on the website
- Automatically pull data from GitHub
- Live chat supports
Finding Best Social Proof App For Your Business?
Try WiserNotify and build your website’s trust and credibility.
Step-by-Step Integration Guide
Integrate GitHub data with WiserNotify in a few simple steps. Imagine the process as a synchronized dance, where data glides effortlessly from GitHub to your website. Let’s embark on this journey together and add a rhythmic touch to your digital presence.
Step 1: Install pixel code on your website. Paste it in your website’s <head></head> tag. It’s the best place to add pixel code.
![]()
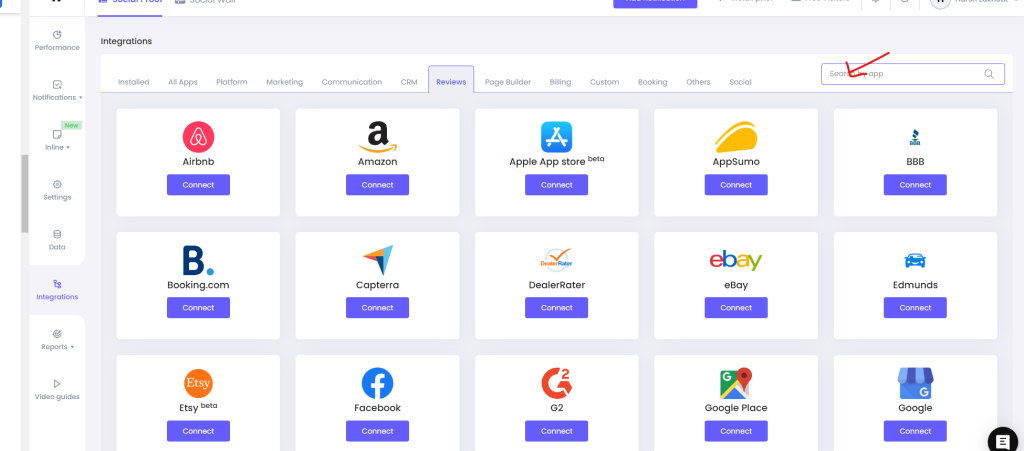
Step 2: Go to the Integration section, find GitHub Integration, and connect it.
Integration Section

Connect GitHub

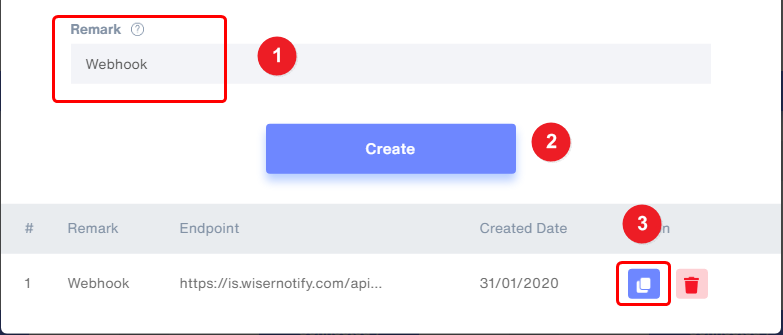
Step 3: Enter the “Remark” and click on the “Create” button, then Copy the webhook URL.

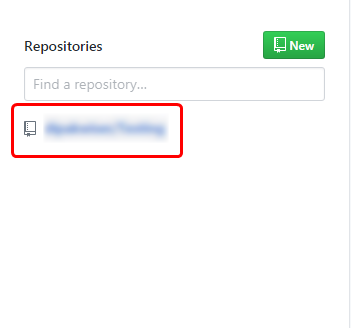
Step 4: Login into your GitHub account and select your repositories.

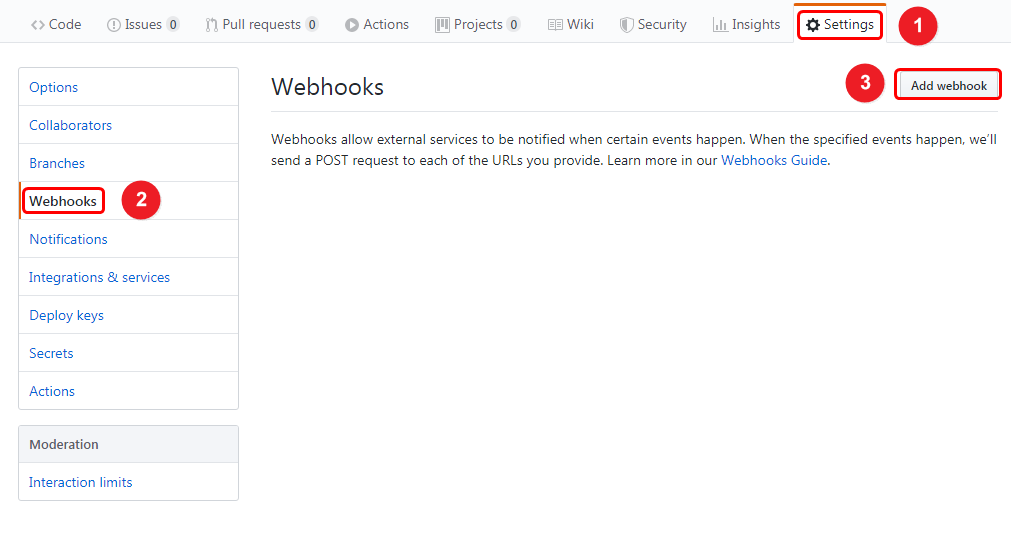
Step 5: Go to “Settings”, click on the “Webhooks” menu, and then click on the “Add Webhook” button.

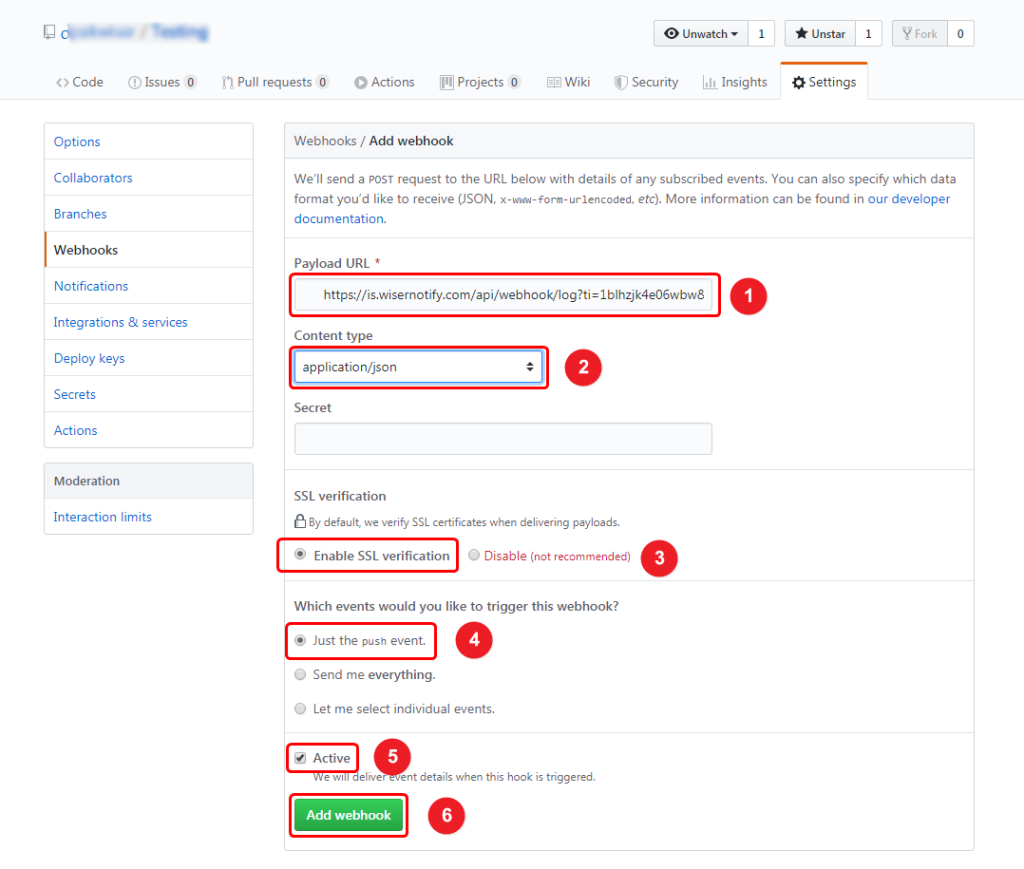
Step 6: Now follow the below sub-steps.
Sub Step 1: Paste your copied URL.
Sub Step 2: Select content-type application/JSON.
Sub Step 3: Select the Enable SSL verification radio button.
Sub Step 4: Select Just the push event radio button.
Sub Step 5: Check the active checkbox.
Sub Step 6: Click on add webhook.

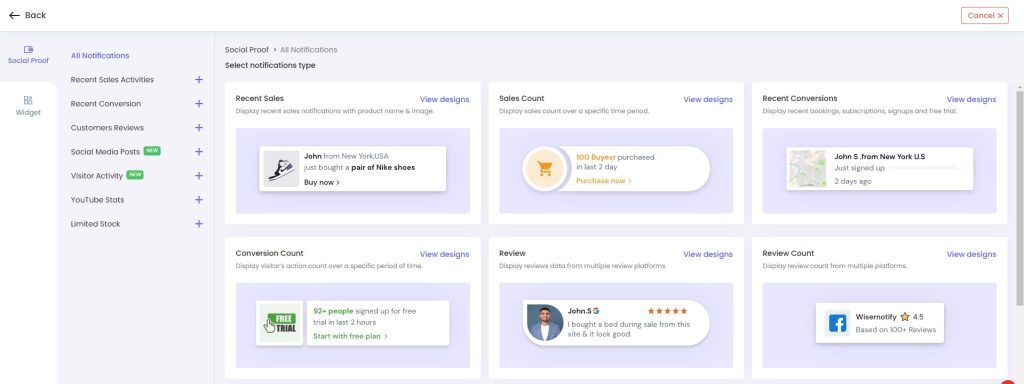
Step 7: Create a post notification of your choice.
Click on “Add Notification” and select the notification template you like the most. Add the website URL and choose Bonusly as the data source of the post notification.

Wrapping Up
In summary, integrating GitHub data with WiserNotify elevates your website’s dynamism. It’s not just about code; it’s about a living, breathing digital experience. Embrace this transformation and invite your users into a world where real-time updates enhance trust and engagement. Ready to take the plunge? Explore WiserNotify and witness your website’s evolution.