This guide will walk you through:
- Displaying Notifications: Add the WiserNotify pixel code to your Simvoly pages.
- Capturing Sales & Lead Activities: Connect Simvoly with WiserNotify using a webhook to fetch real-time sales & lead data.
Install WiserNotify Pixel Code to Simvoly pages
Step 1: Get your wisernotify pixel code
- Log in to your WiserNotify account.
- Navigate to the Install Pixel page.
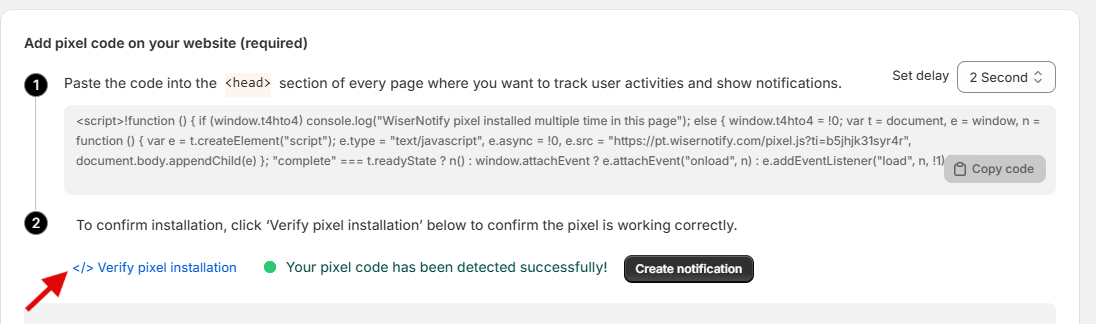
- Copy your Pixel Code.

Step 2: Add the Pixel Code to Simvoly
Login with Simvoly.
1. Click on the Website Settings.

2. Click on the Custom Code.

3. Click on the Custom Head Markup.
4. Paste the copied WiserNotify pixel code here.
5. Click on the Save button.

Step 3: Verify Installation
- Go back to your Wisernotify pixel page.
- Click on verify pixel installation to check if the pixel is active.
- If installed correctly, you will see a “Pixel Active” successfully message.

Note: This pixel script tag is required on every page wherever you want to track visitor activities, capture form submit events & display notifications.
Add API Key to Connect Simvoly to pull the events sales & lead data
Step 1: Get the API Key and store URL from Simvoly
Login with Simvoly
- Click on Website Settings.
- Navigate to Applications.
- Click on Reveal API Key.
- Copy the API key.
- Copy Store URL.
Step 2: Configure API Key in WiserNotify
- Go to WiserNotify > Simvoly Integration.
- Click on the Integrate button inside the Integration box.

- Paste API Key.
- Paste Store URL.
- Enter remark.
- Click on the Create button.
Done.
The last 30 entries from the API key will be fetched automatically once you provide the correct details. This enables you to start displaying the existing old data in the notifications.
Please do the test by adding new data & visit the WiserNotify Dashboard – Data page. Here, You can see all the captured/ received data with its source name.


